- java 技术 架构 相关文档
圣心
java架构开发语言
在Java中,有许多不同的技术和架构,这里我将列举一些常见的Java技术和架构,并提供一些相关的文档资源。SpringFrameworkSpring是一个开源的Java/JavaEE全功能框架,以Apache许可证形式发布,提供了一种实现企业级应用的方法。官方文档:SpringFrameworkSpringBootSpringBoot是Spring的一个子项目,旨在简化创建生产级的Spring应用
- Spring1-概述
Onlooker129
Springspring
目录Spring是什么Spring的狭义和广义SpringFramework特点Spring模块组成Spring是什么Spring是一款主流的JavaEE轻量级开源框架,Spring由“Spring之父”RodJohnson提出并创立,其目的是用于简化Java企业级应用的开发难度和开发周期。Spring的用途不仅限于服务器端的开发。从简单性、可测试性和松耦合的角度而言,任何Java应用都可以从Sp
- java中的ide、sdk是什么,javaee\javase\javame区别
极客Thomas
idejavaeclipse
ide:integrateddevelopmentenvironment集成开发环境简单的来说就是提供编译代码等一系列功能的开发环境比如:eclipsesdk:servicedevelopmentpack服务开发包简单来说就是一些封装的功能代码,做成了一个包,给我们可以直接调用比如jdk1.8jdkjavase(JavaPlatform,StandardEdition)标准版本,在电脑上运行jav
- JavaEE简介
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
java-eejava
JavaEE是java的企业级版本,可以用来开发BS结构应用程序。开发javaEE应用程序需要的工具:JDK(JavaSE环境)Web服务器(JavaEE环境)2.1.Tomcat服务器2.1.1.安装Tomcat服务器双击“apache-tomcat-8.5.55.exe”进行安装。安装完毕后,配置Tomcat环境变量。○CATALINA_HOME:Tomcat安装路径○PATH:%CATALI
- 招聘管理系统的毕业设计资料
V_renxb001
基于JavaEE的招聘管理系统毕业设计有程序,毕业论文,数据库文档招聘管理系统中:登录模块:输入正确的用户名,密码即可进入招聘管理系统用户管理模块:包含了求职者管理,企业管理。求职者管理模块:成功登录招聘管理系统之后,点击用户管理求职者管理,显示了用户名称,密码,真实姓名,性别,电话,简历名称,国籍,qq,邮箱,生日,详情等信息。企业管理模块:成功登录招聘管理系统之后,点击用户管理_企业管理,显示
- Servlet
纣王家子迎新
javaservletjava学习
Servlet是JavaEE(现在称为JakartaEE)规范中的一部分,它主要用于处理来自Web客户端(如浏览器)的请求,并生成响应。Servlet是一种运行在服务器上的Java类,它遵循特定的生命周期,包括初始化、处理请求、生成响应和销毁等阶段。Servlet的主要特点平台无关性:由于Servlet是用Java编写的,因此它具有Java的跨平台特性,可以在任何支持Java的服务器上运行。
- 毕设/私活/bigold必备项目,一个挣钱的免费的全开源标准前后端分离后台管理权限系统【springboot+vue+redis+Spring Security】脚手架搭建:若依Ruo框架具体使用教程
南北极之间
前端开发springbootvuespringboot+vue免费后台管理系统毕业私活后台权限系统
【建议收藏】毕设/私活/大佬必备,一个挣钱的标准开源前后端分离【springboot+vue+redis+SpringSecurity】脚手架一个免费的开源后台管理系统:若依框架(具体使用教程:具体怎样下载?怎样使用?怎样配置后台接口地址?超详细)简介RuoYi是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、ApacheShiro、MyBatis、Thymeleaf、
- 信创那些事儿——Spring Boot中集成东方通中间件(TongWeb)
北欧人写代码
tomcat安全
在SpringBoot中集成东方通中间件(如TongWeb作为Servlet容器)通常涉及几个步骤,但需要注意的是,TongWeb本身是一个独立的JavaEE应用服务器,而不是像Tomcat那样可以直接嵌入到SpringBoot应用中的中间件。因此,集成通常意味着将SpringBoot应用打包为WAR文件并部署到TongWeb服务器上。以下是在SpringBoot中集成东方通中间件(以TongWe
- JavaEE初阶-多线程2
炙热的大叔
JavaEE初阶java-eejavajvm
文章目录一、多线程安全问题1.1线程安全问题的原因1.2如何解决线程安全问题二、加锁2.1synchronized2.2synchronized的几种使用方式2.3synchronized的可重入性三、死锁3.1死锁的必要条件一、多线程安全问题代码示例如下:publicclassDemo20{staticintcount=0;publicstaticvoidmain(String[]args)th
- JavaEE进阶知识学习-----SpringCloud(十)SpringCloudConfig配置中心
四川码匠
SpringCloudJAVA进阶学习SpringCloud学习笔记SpringCloud
SpringCloudConfig配置中心概述就前面项目而言,分布面临的问题是配置问题,每一个项目都有一个yml文件,不好运维管理,所有需要一套集中式,动态的配置管理设施,SpringCloud提供了ConfigServer来解决这个问题。SpringCloudConfig是为微服务架构中的微服务提供集中化的外部配置支持,配置服务器为各个不同的微服务应用的环境提供了一个中心化的外部配置。Sprin
- Java技术:2024年开发者必须了解的10个要点
青云交
java开发语言编程语言微服务架构
摘要:随着技术的不断发展,Java语言和其生态系统也在不断演进。本文旨在为Java开发者总结2024年必须掌握的关键技术点和最佳实践。1.浅谈Java语言基础与面向对象编程(OOP)简介Java语言的基础和面向对象的核心概念,强调它们在构建复杂系统中的重要性。2.深入了解Java技术栈评述常用的Java技术栈及其优势,引导开发者合理选择适合项目的技术组合。3.JavaEE框架的探索之旅分析和比较不
- Java Bean参数校验指南
亻乍屯页女子白勺
Javajavapython开发语言参数校验
文章目录前言概述JSR380依赖使用校验注解编程式校验定义Bean验证Bean结语前言本文翻译自Baeldung。概述在这个快速教程中,我们将介绍使用标准的JSR-380框架及其基于JavaEE7引入的JakartaBeanValidation3.0规范对Javabean进行验证的基础知识。在大多数应用程序中,验证用户输入是一项非常常见的需求,而JavaBeanValidation框架已经成为处理
- 网格化服务 java_准备好使用本机,服务网格化的Java Enterprise Cloud
cunfu6353
dockerjavakubernetesspring大数据
网格化服务java重要要点服务网格透明地为微服务添加了必需的技术横切关注点。诸如路由,弹性或身份验证之类的问题成为服务网格的责任。应用程序代码变得更加精简,并更加关注实际的业务逻辑。Istio通过Sidecar代理容器透明地增强了诸如KubernetesPod之类的工作负载。带有现代应用程序服务器的JavaEE通过使开发人员能够实施精益业务逻辑,可以与云原生技术很好地集成。JavaEE,云原生和服
- chapter01 Java语言概述 知识点Note
月下绯烟
Javajava开发语言
JavaSEJavaEEJavaME大数据Java基础常用技术栈mysqlJDBCSSMspring+springmvc+mybatisLinuxnacosHadoopFlinkJAVAEE消息队列rabbitMQdocker数据库redisspringbootspringcloudsshstruts+spring+hibernate过时技术栈很少用JAVA虚拟机jvm分布式微服务高并发常见dos
- java后端未来学习之路
命z
javajava后端学习
最近找到了一篇文章,感觉是自己可以借鉴的,具体内容如下:首先,我个人比较推崇的学习方法是:先学java前端,也就是HTML,css,js,因为学习java以后肯定是往javaee方向发展的,学习完前端,在学习后端很多东西比计较容易理解!其中J2SE是关键,如果学好了javase部分,基础扎实了,后面进阶学习也比较轻松!补充说明一下:我觉得学习java比较合适的方法是先把所有的知识点过一遍,然后把所
- JavaEE(3)
无柳丶先生
java-eejava
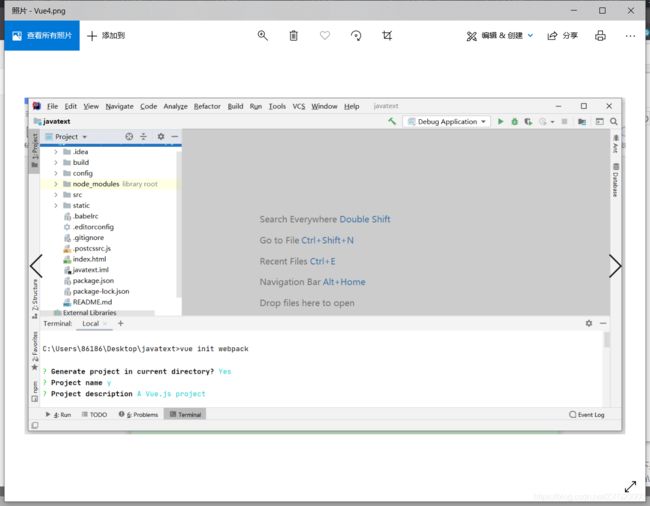
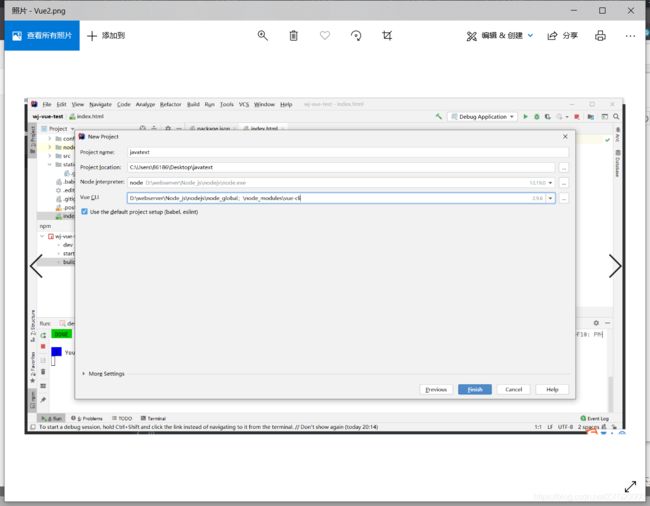
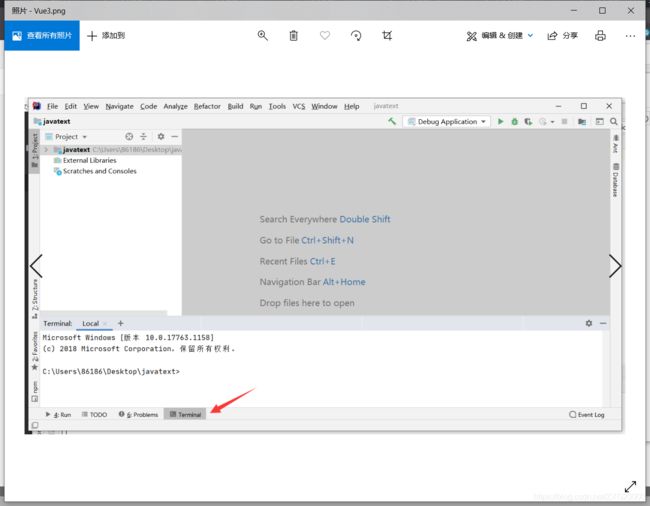
业务分析市场提出需求设计编码测试运维项目搭建步骤1.搭建后端项目2.登录向后端发送请求使用axios发送异步请求在vue项目中安装axios在终端输入npminstallaxios安装更换npm镜像源,可参考下面的博客【npm】npm镜像源切换合集_npm镜像-CSDN博客3.登录成功后,在前端获取到后端响应的信息前端存储用户信息1.sessionStorage.setItem("","");会话
- 报错:java.lang.NoClassDefFoundError: javax/xml/bind/DatatypeConverter
盖盖衍上_染染熊
日常报错记录-后端javaxml开发语言
原因这个错误是因为Java9+移除了javax.xml.bind包,而DatatypeConverter类位于该包中。这个包原本是JavaEE的一部分,在Java9中被标记为了java.xml.bind模块,并在Java11中从标准库中删除。解决方案:调整JDK到java9以下;、添加javax.xml.bind的依赖对于Maven:javax.xml.bindjaxb-api2.3.1对于Gra
- Apache Struts2 S2-005 远程代码执行漏洞
夭-夜
strutsapachejava
文章目录基础知识一、通过BUMP构造数据包1.repeater模块构造post包2.浏览器访问以下链接二、反弹shell1.开启监听2.构造数据包总结基础知识ApacheStruts2ApacheStruts2框架是一个用于开发JavaEE网络应用程序的Web框架,质上相当于一个servlet,在MVC设计模式中,Struts2作为控制器(Controller)来建立模型与视图的数据交互。Stru
- JavaEE 第20节 用TCP套接字实现简单回显服务器
灰阳阳
JavaEE基础#JavaEE网络编程服务器java-eetcp/iptcp网络
这里写目录标题一、API介绍ServerSocketSocket二、创建简单的回显服务器服务器端客户端一、API介绍ServerSocket构造方法方法签名方法说明ServerSocket(intport)创建⼀个服务端流套接字Socket,并绑定到指定端⼝关于此构造方法的注意事项:Server的构造方法不止这一个,但是表格中的是最常用的。ServerSocket(intport)不用指定服务器的
- JavaEE笔记1
Ouwly
目标1.认识JavaEEJava语言分为三大类1.JavaSE2.JavaME3.JavaEEJavaSE,标准版,主要用于开发和部署桌面、服务器以及嵌入设备和实时环境中的Java应用程序。例如,Java应用程序开发平台Eclipse。JavaEE,企业版,主要针对企业应用的开发。例如,电子商务网站、ERP系统。JavaME,微型版,主要针对消费类电子设备的。例如,蜂窝电话和可视电话、数字机顶盒、
- javaee学习过程
如初^
javaee
javaee包含了javase,然后在此基础上还使用了更多的技术。另外javaee常常跟javaweb挂钩,实际上javaee是javaweb的子集,但是个人更偏向javaee的学习,在此过程中,实际上会使用到javaweb的相关技术,但是这里着重学习javaee。学习javaee先从搭建环境开始,这里使用的是intellijidea+tomcat+mySQL进行的开发。对于intellijide
- JavaEE(2)
无柳丶先生
java-eejava
Servlet创建一个类继承HttpServlet,重写dogetdopost方法,并在web.xml中配置Servlet作用1.接收用户发送的请求数据2.调用其他的Java程序来处理请求3.向前端做出响应请求地址ip:端口/项目名/servlet程序地址IP和端口找服务器Servlet生命周期创建:第一次访问Servlet程序时,由服务器创建初始化:在构造方法执行完成后,调用init()执行一些
- 基于Springboot的在线小说阅读平台。Javaee项目,springboot项目。
气宇轩昂固执狂
#Springboot项目springbootjava-ee后端
演示视频:基于Springboot的在线小说阅读平台。Javaee项目,springboot项目。项目介绍:采用M(model)V(view)C(controller)三层体系结构,通过Spring+SpringBoot+Mybatis+Vue+Maven+Layui+Elementui来实现。MySQL数据库作为系统数据储存平台,实现了基于B/S结构的Web系统。界面简洁,操作简单。系统设计思想
- 浅谈Java SE、Java EE、JavaME三者的区别
武昌库里写JAVA
面试题汇总与解析算法数据结构c语言开发语言二维数组
JavaSE、javaEE、JavaME三个版本。1.JavaSE(JavaPlatform,StandardEdition)。JavaSE以前称为J2SE。它允许开发和部署在桌面、服务器、嵌入式环境和实时环境中使用的Java应用程序。JavaSE包含了支持JavaWeb服务开发的类,并为JavaPlatform,EnterpriseEdition(JavaEE)提供基础。2.JavaEE(Jav
- JavaEE-了解数据链路层主要协议
手插口袋谁也不爱♡
JavaEE网络java-ee网络协议学习java
目录认识以太网什么是以太网以太网的数据帧格式什么是MTU认识以太网什么是以太网以太网是一种计算机局域网技术。IEEE组织的IEEE802.3标准制定了以太网的技术标准,它规定了包括物理层的连线、电子信号和介质访问层协议的内容.以太网是目前应用最普遍的局域网技术,取代了其他局域网技术如令牌环、FDDI和ARCNET.以太网是一种局域网,而局域网却不一定是以太网,只是由于目前大多数的局域网是以太网,所
- [JavaEE -- 传输层中UDP和TCP的api实现原理]
水冠7
JavaEEjava-eeudptcp/ip
传输层中UDP和TCP的api实现原理1.UDP和TCP协议特点1.1TCP1.2UDP2.UDP协议中socketapi的使用2.1服务器:线程频繁创建,但是不频繁销毁?2.2客户端2.3整个流程3.TCP协议中的api使用3.1TCP服务器3.2TCP客户端3.3整个流程1.UDP和TCP协议特点1.1TCP有连接:抽象,虚拟的连接(如打电话)可靠传输:尽可能的完成数据传输,虽然无法确保数据到
- JavaEE进阶 - Spring Boot 配置文件 - 细节狂魔
发呀发呀哈哈
面试学习路线阿里巴巴android前端后端
文章目录1、配置文件作用2、配置文件的格式1、application.properties配置文件-效果演示2、application.yml配置文件-效果演示这里,讲一个规则:为配置?件安装提示插件-社区版ideaapplication.properties配置文件说明properties基本语法查看更多系统配置项-properties读取配置?件-properticesproperties格式
- 现在程序员这么多,我学习java这块应该学到什么程度才能不被淘汰呢?
渡你眉间山河
一、夯实基础JavaSE这是基础,一定要好好学习!Java语法,面向对象(包括类、对象、方法、继承、封装、抽象、多态、消息解析等),常见API,数据结构,集合框架,设计模式(包括创建型、结构型、行为型),多线程和并发,I/O流,Stream,网络编程。JavaEEJavaEE是在JavaSE的基础上构建的,JavaEE容器,Web容器,常用框架(包括Struts2、Hibernate、Mybati
- DispatcherServlet vs 传统Servlet:优势解析
张某布响丸辣
servletJavaSpringMVCSpring后端
在JavaWeb开发领域,DispatcherServlet与传统Servlet都是处理HTTP请求的关键组件。然而,随着SpringMVC等现代Web框架的兴起,DispatcherServlet逐渐成为了开发者的首选。本文将探讨DispatcherServlet相较于传统Servlet的优势,帮助读者更好地理解两者的区别与选择。一、引言在传统的JavaEE应用中,Servlet是处理HTTP请
- My Batis框架初级知识
Faye_xue
web网站笔记mavenmybatisjava数据库mysql
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档目录一、Mybatis概述1、概念2、持久层3、JavaEE三层架构:4、框架二、JDBC缺点编辑1、硬编码2、SQL语句3、操作繁琐三、使用步骤1.创建表2.创建模块,导入坐标在创建好的模块中的pom.xml配置文件中添加依赖的坐标3、添加配置文件1)将logback.xml、mybatis-config.xml配置到项目的reso
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts