Vue Luckyexcel 将文件流转成file文件后使用Luckysheet回显数据 - 附完整示例
Luckysheet :一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
官方文档:快速上手 | Luckysheet文档快速上手 | Luckysheet文档Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。本站包含官方配置文档,API,教程。![]() https://mengshukeji.gitee.io/luckysheetdocs/zh/guide/
https://mengshukeji.gitee.io/luckysheetdocs/zh/guide/
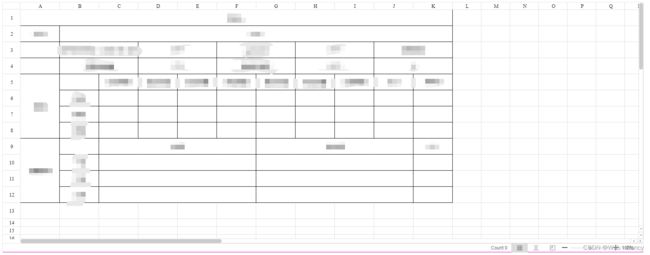
效果
注:因为项目只需要以Excel的形式展示,所以去除了工具栏、顶部信息栏、底部计数栏等配置,更多配置详见官方文档
一、准备工作
1、安装依赖包
npm install luckyexcel --save2、 示例版本
"luckyexcel": "^1.0.1",二、使用步骤
1、在index.html文件中引入依赖包
代码如下(示例):
2、单文件使用
代码如下(示例):
import LuckyExcel from 'luckyexcel';3、调用
代码如下(示例):
loadExcel() {
const token = '用户token'
axios.get('你的接口地址', {
headers: { 'Token': token },
responseType: 'blob',
params: {
// 参数
}
}).then((response) => {
// 将获取到的文件对象传递给 uploadExcel 方法
const file = new File([response.data], 'XXX.xlsx', { type: response.data.type });
console.log(file);
var files = [];
files.push(file);
this.uploadExcel(files);
})
.catch((error) => {
console.error('文件获取失败:', error);
})
},
uploadExcel(files) {
if (files == null || files.length == 0) return alert('没有文件等待导入');
let name = files[0].name;
let suffixArr = name.split('.'),
suffix = suffixArr[suffixArr.length - 1];
if (suffix != 'xlsx') return alert('目前只支持导入xlsx文件');
LuckyExcel.transformExcelToLucky(files[0], function (exportJson, luckysheetfile) {
if (exportJson.sheets == null || exportJson.sheets.length == 0) return alert('读取excel文件内容失败, 目前不支持XLS文件!');
window.luckysheet.destroy();
window.luckysheet.create({
data: exportJson.sheets,
title: exportJson.info.name,
userInfo: exportJson.info.name.creator,
container: 'luckysheet', // 设定DOM容器的id
showtoolbar: false, // 是否显示工具栏
showinfobar: false, // 是否显示顶部信息栏
showstatisticBar: false, // 是否显示底部计数栏
sheetBottomConfig: false, // sheet页下方的添加行按钮和回到顶部按钮配置
allowEdit: false, // 是否允许前台编辑
enableAddRow: false, // 是否允许增加行
enableAddCol: false, // 是否允许增加列
sheetFormulaBar: false, // 是否显示公式栏
enableAddBackTop: false, // 返回头部按钮
showsheetbar: false, // 是否显示底部sheet页按钮
enableAddRow: false,//允许添加行
// 自定义配置底部sheet页按钮
showsheetbarConfig: {
add: false,
menu: false,
},
});
});
},三、注意事项
1、一定要给容器设置宽高等样式
2、请求接口的时候需要配置 responseType: 'blob',至少我的这个项目是这样的
responseType: 'blob',3、接收接口响应回来的数据的处理 { type: response.data.type },至少我的这个项目是这样的
const file = new File([response.data], 'XXX.xlsx', { type: response.data.type });tips2、3如果没有配置的话,能够正常请求接口并返回数据,但是不会正常显示excel表格,这是一个不太明显坑。
四、完整示例
index.html
XXX
LuckyExcel.vue