C/C++转WebAssembly及微信小程序调用
上一篇文章讲了C/C++如何转WebAssembly,并测试了在Web端调用。本篇内容和上篇一样,介绍C/C++包转的.wasm包如何在小程序中调用。
说明
本篇是在上一篇步骤1-4的基础上,再做修改,供微信小程序端调用的方法和步骤。
本篇操作手册可以参考如下文档:
- https://www.cijiyun.com/newsview?id=64139
- https://developer.mozilla.org/en-US/docs/WebAssembly/C_to_wasm
前情提要
通过上篇文章我们知道,将编写好的C/C++代码打包成.wasm,会同时生成.html、.js文件(具体方法参考 C/C++转WebAssembly流程及Web端调用测试 这一篇中的步骤 1-4)。文件如下:
对于微信小程序,直接编译打包后的包无法直接调用,所以还需要进行一些代码修改。
注意:此处修改web_assembly_test.js文件,是在上一篇修改之后的基础上再做修改,所以,需要先对上一篇文章有所了解。
具体步骤如下:
第一步:新建文件及目录
在小程序文件夹中新建文件目录,包括:
- pages/worker目录:用于进行打包文件的调用
- workers目录:与pages平齐,创建workers目录,用于存放.wasm文件
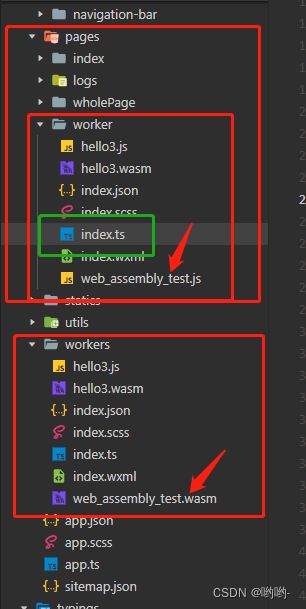
目录结构如下:
说明:
- workers目录中,只需要存放web_assembly_test.wasm即可,其它文件可以不需要。这样做的目的是:为了把.wasm打包进去,并且还可以分包打包
- 在调用.wasm包的page中(pages/worker目录),只需要.js即可,这个文件包含了一些调用.wasm文件的方法。参考文档:https://www.cijiyun.com/newsview?id=64139
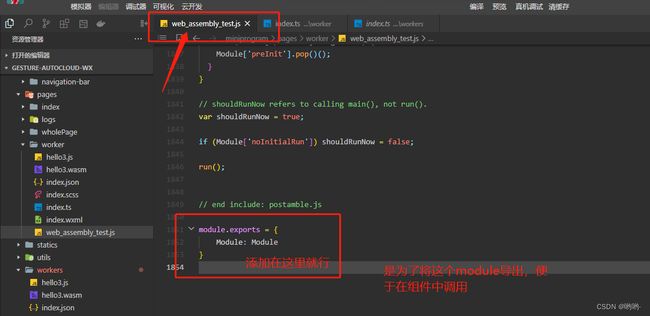
第二步:修改web_assembly_test.js文件
- 在
web_assembly_test.js文件的最底部添加
module.exports = {
Module: Module
}
如下:
- 注释
scriptDirectory = self.location.href代码
// scriptDirectory = self.location.href
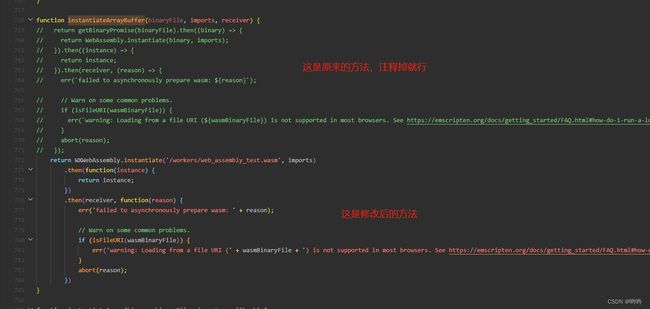
- 修改instantiateArrayBuffer函数
将该方法修改为如下:
function instantiateArrayBuffer(binaryFile, imports, receiver) {
return WXWebAssembly.instantiate('/workers/web_assembly_test.wasm', imports)
.then(function(instance) {
return instance;
})
.then(receiver, function(reason) {
err('failed to asynchronously prepare wasm: ' + reason);
// Warn on some common problems.
if (isFileURI(wasmBinaryFile)) {
err('warning: Loading from a file URI (' + wasmBinaryFile + ') is not supported in most browsers. See https://emscripten.org/docs/getting_started/FAQ.html#how-do-i-run-a-local-webserver-for-testing-why-does-my-program-stall-in-downloading-or-preparing');
}
abort(reason);
})
}
说明:
- 上面方法中的
'/workers/web_assembly_test.wasm',是指.wasm文件的存放路径。最好不要存放在同一个目录,新建一个和pages平级的目录进行存放
修改如下:
- 将所有.js文件中的WebAssembly修改为WXWebAssembly
至此,.js文件的修改全部完成了,下面进行方法调用。
第三步:调用方法
参考前一篇文章中的定义,我们定义了两个方法:myFunction和myMaxFunc。方法的调用位置在pages/worker/index.ts中。
- 首先,引入文件
const web_assembly_test = require('./web_assembly_test')
- 其次,使用方法
/**
* 生命周期函数--监听页面初次渲染完成
*/
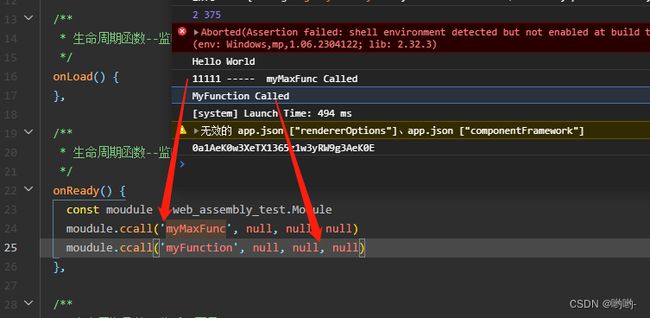
onReady() {
const moudule = web_assembly_test.Module
moudule.ccall('myMaxFunc', null, null, null)
moudule.ccall('myFunction', null, null, null)
},
说明:具体调用原理,参考上一篇。
- 最后,进行结果验证
结合上文中的说明:这两个方法里并没有具体的方法执行,只写了输出。在控制台中查看:
可以看到,每个方法都在控制台中打印了该方法指定的输出结果。
在小程序中调用方法的功能全部实现。