flask之文件管理系统-项目 JRP上线啦!!! ---修订版,兼容Windows和Linux系统
上一章的版本https://blog.csdn.net/weixin_44517278/article/details/135275066,在Windows下debug完成无异常后,上传到我的树莓下开始正式服役
由于开发环境是Windows,使用环境是Linux,导致最后没能成功运行起来
这个版本是今天去debug完成了,目前是Windows/Linux都能运行
问题点一:
# 运行出现这个报错
# ERROR in app: Exception on /favicon.ico [GET]
# 解法:
# 添加 favicon.ico 请求的处理
self.app.route('/favicon.ico', methods=['GET'])(self.ignore_favicon)
def ignore_favicon(self):
# 忽略 /favicon.ico 请求,返回 404
return abort(404)
问题点二:
# 路径问题:
# 发现返回的文件夹路径没有 根目录 ‘/’
# 解法:
# 添加 path: 让返回是路径
self.app.route('/download/' )(self.download_file)
self.app.route('/show_folder/' )(self.show_folder)
self.app.route('/return_folder/' )(self.return_folder)
# 判断假设没有根目录,且不是Windows的文件路径结构,就添加一个 / 在左边
if not file_name.startswith('/'):
if not re.match('.:', file_name):
file_name = '/' + file_name
问题点三:
# 额外发现原本埋的Bug,在返回超两层目录时,路径有问题,修改完以后成下面这样
if folder_name == ".":
folder_name = ""
else:
# 点击返回两次会报错,发现这里有问题,加上下面这句不全folder_name路径
# 不能直接放在判断句外面,否则进到初始目录,还会显示返回链接,点击会报错
folder_name = os.path.join(FileManagementApp.gDataPath, folder_name)
额外增加了上传路径可以自己选择的功能
以下是python源码和HTML模版 index.html
from flask import Flask, render_template, send_file, request, abort
import os, re
# 定义类
class FileManagementApp:
# 定义类变量,这里是放数据库根目录,我这里就是我树莓派系统上的存储盘挂载位置
gDataPath = os.path.normpath("/data/HOME_NAS/mydata")
def __init__(self):
self.app = Flask(__name__)
self.app.config['UPLOAD_FOLDER'] = ''
# 添加basename方法,让HTML中使用 路径|basename 输出结果是路径文件夹名或文件名而不是完整路径
self.app.add_template_filter(self.basename)
# 把所有下面函数定义的路由集中到这里,清晰明了
self.app.route('/')(self.mainweb)
self.app.route('/' )(self.index)
self.app.route('/download/' )(self.download_file)
self.app.route('/show_folder/' )(self.show_folder)
self.app.route('/return_folder/' )(self.return_folder)
self.app.route('/upload', methods=['POST'])(self.upload_file)
self.app.route('/search', methods=['POST'])(self.search_file)
# linux BUG-1 : ERROR in app: Exception on /favicon.ico [GET]
# 添加 favicon.ico 请求的处理
self.app.route('/favicon.ico', methods=['GET'])(self.ignore_favicon)
def basename(self, value):
return os.path.basename(value)
# 主页面,show_main=True控制让它显示在html中,避免HTML中所有模块都显示在网页中,默认是关闭的,参考HTML模版
def mainweb(self):
return render_template('index.html',
show_main=True,
show_upload=False
)
# 根据mainweb页面用户点击后的返回,跳转到不同的页面,show_xxx=True 则是打开显示不同的模块,其余不显示
def index(self, show_item):
if show_item == "show_list":
files, folder_names, folder_name = self.getfile()
return render_template('index.html',
files=files,
folder_names=folder_names,
folder_name=folder_name,
show_list=True
)
elif show_item == "show_search":
# files, folder_names, folder_name = self.getfile()
files, folder_names, folder_name = [], [], ""
return render_template('index.html',
files=files,
folder_names=folder_names,
folder_name=folder_name,
show_search=True
)
elif show_item == "show_upload":
files, folder_names, folder_name = self.getfile()
return render_template('index.html',
files=files,
folder_names=folder_names,
folder_name=folder_name,
show_upload=True,
show_list=True
)
# 下载文件
def download_file(self, file_name):
# 替换windows系统路径 \\为 /,即兼容不同系统的路径
file_name = os.path.normpath(file_name)
# Linux Bug-1 add /
if not file_name.startswith('/'):
if not re.match('.:', file_name):
file_name = '/' + file_name
# 将选择的文件下载下来
return send_file(file_name, as_attachment=True)
# 显示当前路径下所有的文件夹和文件,不包含子目录下的
def show_folder(self, folder_name=""):
# Linux Bug-1 add /
# Linux Bug-1 add /
if not folder_name.startswith('/'):
if not re.match('.:', folder_name):
folder_name = '/' + folder_name
files, folder_names, folder_name = self.getfile(folder_name)
return render_template('index.html',
files=files,
folder_names=folder_names,
folder_name=folder_name,
show_list=True
)
# 返回上级目录
def return_folder(self, folder_name):
# Linux Bug-1 add /
if not folder_name.startswith('/'):
if not re.match('.:', folder_name):
folder_name = '/' + folder_name
refolder = folder_name
full_path = os.path.join(FileManagementApp.gDataPath, refolder)
for root, dirs, files in os.walk(FileManagementApp.gDataPath, topdown=True):
for dir in dirs:
if os.path.join(root, dir) == full_path:
folder_name = os.path.relpath(root, start=FileManagementApp.gDataPath)
print(folder_name)
if folder_name == ".":
folder_name = ""
else:
# 点击返回两次会报错,发现这里有问题,加上下面这句不全folder_name路径
# 不能直接放在判断句外面,否则进到初始目录,还会显示返回链接,点击会报错
folder_name = os.path.join(FileManagementApp.gDataPath, folder_name)
files, folder_names, folder_name = self.getfile(folder_name)
return render_template('index.html',
files=files,
folder_names=folder_names,
folder_name=folder_name,
show_list=True
)
# 抓取指定路径下所有的文件,文件夹(不包含子文件夹下的内容)
def getfile(self, folder_name=""):
files = []
folder_names = []
full_path = os.path.join(FileManagementApp.gDataPath, folder_name)
fileList = os.listdir(full_path)
for file in fileList:
file = os.path.join(full_path, file)
file = os.path.normpath(file)
if os.path.isfile(file):
files.append(file)
else:
folder_names.append(file)
return files, folder_names, folder_name
# 上传文件,上传的路径就是现在进到的路径,不允许在网页创建新的目录文件夹
def upload_file(self):
# 读取网页返回的值
file = request.files['file']
folder_name = request.form['folder_name']
UPLOAD_FOLDER = os.path.join(FileManagementApp.gDataPath, folder_name)
self.app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
if 'file' not in request.files:
return 'No file part'
file = request.files['file']
if file.filename == '':
return 'No selected file'
# 将文件保存到指定路径下
file.save(os.path.join(self.app.config['UPLOAD_FOLDER'], file.filename))
files, folder_names, folder_name = self.getfile(folder_name)
# 维持在这个上传文件的路径
return render_template('index.html',
files=files,
folder_names=folder_names,
folder_name=folder_name,
show_list=True
)
# 查找文件
def search_file(self):
sfile_result = []
sfolder_result = []
# keyword = request.text['keyword'] ## error
keyword = request.form.get('keyword', '') # 获取名为 'keyword' 的表单字段的值
if keyword == "":
pass
else:
files, folder_names = self.perform_search_file()
for file in files:
if keyword in file:
sfile_result.append(file)
for sfolder in folder_names:
if keyword in sfolder:
sfolder_result.append(sfolder)
return render_template('index.html',
files=sfile_result,
folder_names=sfolder_result,
folder_name="",
show_search=True,
show_upload=False
)
# 执行搜索的功能,遍历存储路径下所有的文件,看是否有包含关键字的文件并返回
def perform_search_file(self):
file_result = []
folder_result = []
for root, dirs, files in os.walk(FileManagementApp.gDataPath, topdown=True):
for file in files:
full_path = os.path.join(root, file)
full_path = os.path.normpath(full_path)
file_result.append(full_path)
for dir in dirs:
full_path = os.path.join(root, dir)
full_path = os.path.normpath(full_path)
folder_result.append(full_path)
return file_result, folder_result
# soltion BUG-1:
def ignore_favicon(self):
# 忽略 /favicon.ico 请求,返回 404
return abort(404)
# 运行服务
def run(self):
self.app.run(host='0.0.0.0', port=5000)
if __name__ == '__main__':
# 实例化并开始执行
file_app = FileManagementApp()
file_app.run()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Folder Viewertitle>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
h1 {
color: #333;
}
p {
margin-bottom: 10px;
}
form {
margin-bottom: 20px;
}
ul {
list-style: none;
padding: 0;
}
li {
margin-bottom: 5px;
}
a {
text-decoration: none;
color: #007BFF;
}
a:link {color:#110101;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
h2 {
margin-top: 20px;
color: #333;
}
style>
head>
<body>
{% if show_main|default(false) %}
<h1>欢迎进入JRP系统主页h1>
<h1>当前版本 1.1.2023.12.29h1>
<h1>作者:零时搞学习h1>
<h1>h1>
<li><a href="{{ url_for('index', show_item='show_upload') }}">上传a>li>
<li><a href="{{ url_for('index', show_item='show_list') }}">浏览a>li>
<li><a href="{{ url_for('index', show_item='show_search') }}">搜索a>li>
{% endif %}
{% if show_upload|default(true) %}
<form method="post" enctype="multipart/form-data" action="/upload">
<input type="file" name="file">
<input type="hidden" name="folder_name" value="{{ folder_name }}">
<input type="submit" value="Upload">
form>
{% endif %}
{% if show_search|default(false) %}
<li><a href="{{ url_for('mainweb') }}">首页a>li>
<h1>文件搜索h1>
<form action="/search" method="post">
<input type="text" name="keyword" placeholder="输入关键字">
<button type="submit">搜索button>
form>
<ul>
<h2>搜索结果h2>
<h2>文件夹:h2>
{% for foldername in folder_names %}
<li><a href="{{ url_for('search_file', folder_name=foldername) }}">{{ foldername|basename }}a>li>
{% endfor %}
<h2>文件:h2>
{% for filename in files %}
<li><a href="{{ url_for('download_file', file_name=filename) }}" download>{{ filename|basename }}a>li>
{% endfor %}
ul>
{% endif %}
{% if show_list|default(false) %}
<li><a href="{{ url_for('mainweb') }}">首页a>li>
<h1>文件下载列表h1>
{% if folder_name == "" %}
<p>当前路径:p>
{% else %}
<p>当前路径:p>
<li><a href="{{ url_for('return_folder', folder_name=folder_name) }}">返回:{{ folder_name|basename }}a>li>
{% endif %}
<ul>
<h2>文件夹:h2>
{% for foldername in folder_names %}
<li><a href="{{ url_for('show_folder', folder_name=foldername) }}">{{ foldername|basename }}a>li>
{% endfor %}
<h2>文件:h2>
{% for filename in files %}
<li><a href="{{ url_for('download_file', file_name=filename) }}" download>{{ filename|basename }}a>li>
{% endfor %}
ul>
{% endif %}
body>
html>
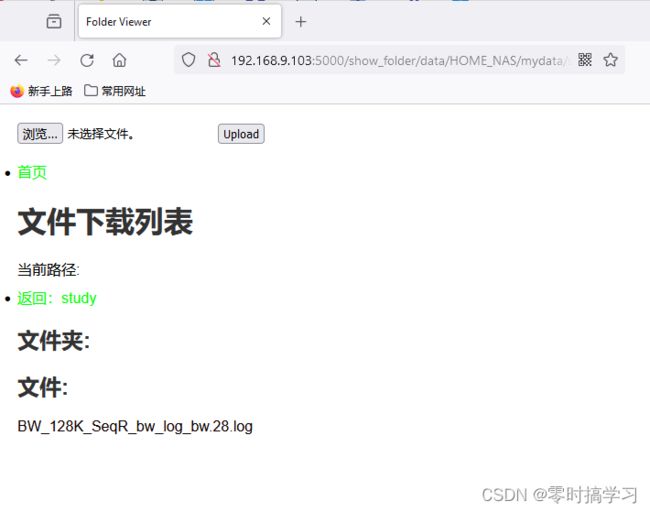
承接上文,在这个页面:
点击文件夹进入子文件夹下,并显示这个文件夹下的资料,点击文件可以直接下载:

进入新路径结果如下,点击返回可以返回上级目录:

然后这个颜色,靠这个设定:
a:link {color:#110101;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
新增的选择路径上传功能:
当前路径下上传的文件就在这个文件夹下,之前是放在默认存储路径下

如此,现在算是正常上线了