Nginx高级(八):nginx跨域、nginx正向代理、nginx反向代理
一、nginx跨域
1 . 什么是跨域?
跨源资源共享(CORS)是一种机制,它使用额外的HTTP标头让用户代理获得访问来自不同来域的服务器上选定资源的权限,而不是使用当前正在使用的站点。用户代理在请求来自与当前文档不同的域,协议或端口的资源时,会发出跨源HTTP请求。
1、出于安全原因,浏览器限制从脚本内发起的跨域HTTP请求。例如,XMLHttpRequest与提取API遵循同域策略。这意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非使用CORS头文件。
2、浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源
3、同ip (或domain),同端口,同协议视为同一个域,一个域内的脚本仅仅具有本域内的权限,可以理解为本域脚本只能读写本域内的资源,而无法访问其它域的资源。这种安全限制称为同源策略
4、现代浏览器在安全性和可用性之间选择了一个平衡点。在遵循同源策略的基础上,选择性地为同源策略“开放了后门”。例如img script style等标签,都允许垮域引用资源,然而,你也只能是引用这些资源而已,并不能读取这些资源的内容
浏览器处于安全考虑,会通过同源策略禁止网页发起跨域的http请求。
同源策略: URL由协议、域名、端口和路径组成,如果两个URL的协议、域名和端口相同,则表示它们同源。
3 . 同域策略的限制
Cookie,LocalStorage和IndexDB无法读取
DOM和js对象无法获取
AJAX请求无法发送
通过jsonp跨域
document.domain + iframe跨域
location.hash + iframe
window.name + iframe跨域
postMessage跨域
跨域资源共享(CORS)
nginx代理跨域
nodejs中间件代理跨域
WebSocket协议跨域
二、nginx正向代理与反向代理
个人理解:
正向代理其实就是用户主动使用代理,这个代理对用户来说是透明的,对用户来说,这个代理属于正向。反正代理是与正向代理相反,这个代理是用户不知道的,都是在服务器端自己做的处理,这个代理对用户来说,是反向的。重点区分是要看这个代理是在用户端还是在服务端。即正向代理隐藏的是用户,反向代理隐藏的是服务器。
1 . 正向代理:
代理位于网站和客户端中间,客户端无法访问某网站,就将请求发送给代理服务器,代理从网站取回来再发送给客户端,网站并不知道为谁提供服务
作用 :正向代理隐藏了用户,用户的请求被代理服务器接收代替,到了服务器,服务器并不知道用户是谁。
用途 :当客户端无法访问外部资源的时候(由于诸如墙这样的原因),可以通过一个正向代理去间接地访问,所以客户端需要配置代理服务器的ip。
正向代理是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端必须要进行一些特别的设置才能使用正向代理。
2 . 反向代理:
客户端访问某网站的一个页面,但是网站并没有,就偷偷从另外一台服务器上取回来,然后作为自己的内容吐给用户,用户不知道真正提供服务的是谁
作用 :用户请求过多,服务器会有一个处理的极限。所以使用反向代理服务器接受请求,再用均衡负载将请求分布给多个真实的服务器。既能提高效率还有一定的安全性。
用途 :如果不采用代理,用户的IP、端口号直接暴露在Internet(尽管地址转换NAT),外部主机依然可以根据IP、端口号来开采主机安全漏洞,所以在企业网,一般都是采用代理服务器访问互联网。
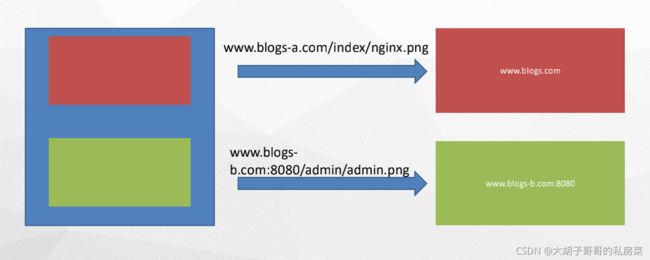
3 . nginx通过反向代理解决跨域问题
对于浏览器来说,访问的就是同源服务器上的一个url。而nginx通过检测url前缀,把http请求转发到后面真实的物理服务器。并通过rewrite命令把前缀再去掉。这样真实的服务器就可以正确处理请求,并且并不知道这个请求是来自代理服务器的。
简单说,nginx服务器欺骗了浏览器,让它认为这是同源调用,从而解决了浏览器的跨域问题。又通过重写url,欺骗了真实的服务器,让它以为这个http请求是直接来自与用户浏览器的。
跨域案例演示:
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="sendAjax()">跨域请求</button>
<script type="text/javascript">
var sendAjax = () => {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://www.blogs-s.com:8080/api/index.php', true);
xhr.send();
xhr.onreadystatechange = function (e) {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
};
}
</script>
</body>
</html>
server
{
listen 80;
server_name www.blogs.com;
root /www/blog;
index index.html index.php;
location /api/ {
proxy_pass http://www.blogs-s.com:8080/api/;
}
}
修改html页面中发送请求地址:
http://www.blogs-s.com:8080/api/index.php 修改为 /api/index.php
当客户端请求/api/index.php时,通过nginx将请求发送到 http://www.blogs-s.com:8080/api/ 进行处理。