- C、C++、Java到Python,编程入门学习什么语言好?
明天会比今天更好
C/C++编程入门编程语言程序员
最近,TIOBE更新了7月的编程语言榜单,常年霸榜的C、Java和Python依然蝉联前三位。万万没想到的是,R语言居然冲到了第八位,创下了史上最佳记录。而且后续随着业内对数据统计和挖掘需求的上涨,R语言热度颇有些势不可挡的架势。然而作为程序员吃饭的工具,编程语言之间也形成了某种鄙视链,各大论坛里弥漫着剑拔弩张的气氛,众口难调。也难怪有很多初学者会有疑惑,为什么会有这么多编程语言,我到底应该学什么
- Java虚拟机的历程(jvm01)
小猫猫猫◍˃ᵕ˂◍
java开发语言
Java虚拟机的历程(jvm01)Java虚拟机(JVM)作为Java语言的核心技术之一,自诞生以来经历了多次迭代与演变。不同的虚拟机在性能、功能以及适用场景上各有侧重。本文将介绍Java虚拟机发展历程中的一些重要虚拟机,涵盖经典虚拟机(ClassicVM、ExactVM)、影响力最大的虚拟机(HotSpot、JRockit、J9)、移动端虚拟机(KVM)、性能最高的虚拟机(Azul、Liquid
- prometheus 服务java服务接入基础镜像配置
窗外的寒风
prometheusjavapython
环境变量设置:如果不经常修改配置,推荐在java镜像中把prometheus配置通过环境变量的方式统一配置,可以使用下面的参数,把端口进行暴漏(配置安全检查端口9998,启用所有安全检查接口,配置普罗米修斯的监测间隔,设置java服务名,把普罗米修斯的接口提升到根目录)ENVSPRING_APPLICATION_JSON='{"management.server.port":"9998","man
- leetcode——二叉树的直径(java)
gentle_ice
leetcode算法java数据结构
给你一棵二叉树的根节点,返回该树的直径。二叉树的直径是指树中任意两个节点之间最长路径的长度。这条路径可能经过也可能不经过根节点root。两节点之间路径的长度由它们之间边数表示。示例1:输入:root=[1,2,3,4,5]输出:3解释:3,取路径[4,2,1,3]或[5,2,1,3]的长度。示例2:输入:root=[1,2]输出:1解题方法:(递归)1.递归入口,当前根节点非空,否则返回-1。2.
- 赛博算卦之周易六十四卦JAVA实现:六幺算尽天下事,梅花化解天下苦。
钮钴禄·爱因斯晨
java学习java
佬们过年好呀~新年第一篇博客让我们来场赛博算命吧!更多文章:个人主页系列文章:JAVA专栏欢迎各位大佬来访哦~互三必回!!!文章目录#一、文化背景概述1.文化起源2.起卦步骤#二、卦象解读#三、justdoit!代码展示1.解析2.代码实现#四、总结#参考文献#一、文化背景概述1.文化起源六爻和六十四卦的文化起源可追溯至远古,那时人们为预测未来开展占卜,从龟甲兽骨裂纹到蓍草竹签筮法,逐步孕育了爻的
- java工作流模式、背包模式、适配器工厂模式整合架构,让服务任务编排更便捷
窗外的寒风
适配器模式架构
工作流和背包模式虽然不在23种常用设计模式中,但是在对任务编排处理类的业务代码使用起来是非常有用的。下面给大家介绍下工作流模式:例如,我之前有个项目需要对模型进行转换,因为不同配置的模型需要使用的转换方法不同,且单个模型需要经历多次的执行转换脚本,那就可以把每个脚本抽离出来封装为工作流中的一个字节点,通过对节点编排适应不同的转换任务,代码流程清晰,转换流程通过配置文件进行配置。背包模式呢,其实并不
- 如何使用 Nginx 配置反向代理?
IT专家-大狗
nginx运维
Nginx是一款高性能的开源Web服务器和反向代理服务器,广泛应用于负载均衡、缓存和静态文件服务。配置Nginx进行反向代理可以有效提高服务器性能,同时保护后端服务。本文将带您了解如何使用Nginx配置反向代理,并结合实际场景,使用Chrome浏览器进行调试和验证。什么是反向代理?反向代理是一种服务器设置,客户端的请求会首先经过代理服务器,再由代理服务器将请求转发至后端服务器。反向代理的主要功能包
- leetcode——二叉树的最大深度(java)
gentle_ice
javaleetcode算法数据结构
给定一个二叉树root,返回其最大深度。二叉树的最大深度是指从根节点到最远叶子节点的最长路径上的节点数。示例1:输入:root=[3,9,20,null,null,15,7]输出:3示例2:输入:root=[1,null,2]输出:2解题方法:(自底向上递归)1.递归入口:当前节点非空;否则,返回0;2.然后开始进入左子树递归获取左子树的深度;进入右子树递归获取右子树的深度。3.最后返回左子树与右
- JAVA常见面试题-RabbitMQ
waviss
JAVA常见面试题java开发语言面试
RabbitMQ数据类型Map:如果发送的消息类型是map类型,可以通过SerializationUtils.deserialize方法将消息转换成map类型。String(含json字符串类型):RabbitMQ原理RabbitMQ大致分为生产者、队列、消费者,在实际情况中生产者将消息发送到Exchange(交换器),再通过Banding操作将与队列关联起来。在绑定(Banding)Exchan
- java语句翻译_java基础语句翻译
我爱专利
java语句翻译
publicstaticvoidmain(String[]args){System.out.println("人生中的第一个代码-----");}}package包的关键字类文件的首行位置com.zhiyou100包名;结束标志语句的结束com.zhiyou100com。zhiyou100包说明当前类HelloWorld是在com。zhiyou100包内public关键字修饰符公共的修饰符权限任何
- Java面试题-rabbitmq-001
码者人生
面试题java技术面试题集java面试题java面试题rabbitmq
使用RabbitMQ有什么好处?消息基于什么传输?消息怎么路由?如何做到信息的可靠性?确保消息正确地发送至RabbitMQ?确保消息接受方消费了消息?休息不丢失不重复?如何避免消息重复投递或重复消费?为什么使用集群RabbitMQ节点不完全拷贝特性集群节点类型单节点系统必须是磁盘节点?RabbitMQ要求集群中至少有一个磁盘节点?mq的缺点
- Vue.js组件开发-实现全屏背景图片滑动切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写HTML结构:创建一个包含图片容器和导航按钮的HTML结构。编写CSS样式:设置全屏背景和图片切换动画效果。编写Vue组件逻辑:实现图片切换的逻辑。详细代码1.创建Vue项目首先,确保已经安装
- NPM 使用介绍
lly202406
开发语言
NPM使用介绍引言NPM(NodePackageManager)是Node.js生态系统中的一个核心工具,用于管理JavaScript项目的依赖包。无论是开发一个小型脚本还是构建大型应用程序,NPM都能极大地提高开发效率。本文将详细介绍NPM的使用方法,包括安装、配置、依赖管理、包发布等,帮助您快速上手NPM。安装NPM在开始使用NPM之前,您需要确保已经安装了Node.js。NPM与Node.j
- 【华为机试真题JavaScript】尼科彻斯定理
forest_long
华为机试真题-JS动态规划javascriptpythonjava华为
目录题目描述输入描述输出描述参考示例参考代码机试介绍写在最后题目描述验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。例如:1^3=12^3=3+53^3=7+9+114^3=13+15+17+19输入一个正整数m(m≤100),将m的立方写成m个连续奇数之和的形式输出。数据范围:1≤m≤100进阶:时间复杂度:O(m),空间复杂度:O(1)输入描述输入一个int整数输出描述输
- SpringBoot:RabbitMQ-延迟队列
csdnlaoban
程序员java-rabbitmqspringbootrabbitmq
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!com.alibabafastjson1.2.46org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-testtest属性配置在application.propertie
- java.lang.NoSuchMethodException: org.apache.catalina.deploy.WebXml addServlet
漫无目的行走的月亮
java.lang.NoSuchMethodException:org.apache.catalina.deploy.WebXmladdServlet-------------------------------------------------------------------------------------------------------------------?解决此异常的方法是
- Java代码-八种数组排序方法
忧郁小王子x
算法java
一.冒泡排序1.1概述对于一组,多次将数组中的数两两比较,较大或者较小的数向后排(经过一轮比较后,最大/最小的数就会到结尾),循环直至有序排列。1.2代码实现importjava.lang.reflect.Array;importjava.util.Arrays;importjava.util.Scanner;publicclassmaopao{publicstaticvoidmain(Strin
- 【Java】Java Lambda List转List
奔向理想的星辰大海
云原生技术研发开发语言java
JavaLambdaList转List的实现方法引言在Java开发中,Lambda表达式是一种非常强大和常用的特性,它允许我们以一种更加简洁和灵活的方式编写代码。在处理集合类数据时,我们经常需要对列表进行转换操作,将其转换为另一种类型的列表。本文将介绍如何使用JavaLambda表达式将一个List转换为另一个List。实现步骤为了更好地理解整个过程,我们可以使用表格来展示每个步骤的具体操作。下面
- 9. 马科维茨资产组合模型+FF5+GARCH风险模型优化方案(理论+Python实战)
AI量金术师
金融资产组合模型进化论python开发语言金融人工智能机器学习算法
目录0.承前1.核心风险函数代码讲解1.1数据准备和初始化1.2单资产GARCH建模1.3模型拟合和波动率预测1.4异常处理机制1.5相关系数矩阵计算1.6构建波动率矩阵1.7计算协方差矩阵1.8确保矩阵对称性1.9确保矩阵半正定性1.10格式转换和返回1.11calculate_covariance_matrix函数汇总2.代码汇总3.反思3.1不足之处3.2提升思路4.启后0.承前本篇博文是对
- 面向切面之集中式登录架构设计
roy_xing
android架构
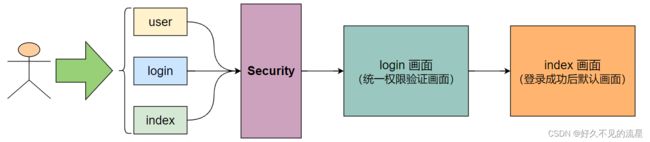
普通登录流程图集中式登录流程图把共有的业务通过AOP统一管理这里我们就需要使用AspectJ来实现面向切面的集中式登录什么是AspectJAspectJ是一个面向切面的框架,它扩展了Java语言。AspectJ定义了AOP语法,它有一个专门的编译器用来生成遵守Java字节编码规范的Class文件。Aspect是切面是切入点(PointCuts)和通知(Advice)的集合。Pointcut切入点通
- 语言模型与向量模型:深入解析与实例剖析
♢.*
语言模型人工智能自然语言处理
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、Java与Python的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!在自然语言处理领域,语言模型和向量模型
- Java二维数组排序
purpleFairyx
二维数组排序比较器Lambda表达式
今天在刷力扣的时候,有道题卡住了,没办法去看题解,发现题解是将其二维数组排序了,我才猛然发现我还不了解二位数组排序的知识。所以来记录一下。答案中的代码是这样的,假设需要排序的数组intervals:int[][]intervals={{2,3},{2,9},{4,5},{3,7},{6,7},{8,9},{1,10}};Arrays.sort(intervals,newComparator(){@
- 【Elasticsearch 】自定义分词器
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 如何写好C++类
铮铭
c++
先讲一个笑话:同时学习两年Java的程序员在一起讨论的是面向对象和设计模式,而同时学习两年C++的程序员,在一起讨论的是template和各种语言规范到底怎么回事情。下面就从公开的资料中撸一撸如何写好一个c++类,从头文件(.h)需要包含的文件开始:1、#define保护:符号的命名最好是以下形式:___H_,比如foo项目中的foo/src/bar/baz.h文件应该这样保护:#ifndefFO
- IDEA+Java+SSH+Bootstrap+Mysql实现在线考试系统(含论文)
2401_89694162
javaintellij-ideassh
–Recordsoft_managerINSERTINTOt_managerVALUES(1,‘管理员’,‘admin’,‘admin’);–Tablestructurefort_paperDROPTABLEIFEXISTSt_paper;CREATETABLEt_paper(idint(11)NOTNULLAUTO_INCREMENT,joinDatedatetime(0)NULLDEFAULT
- Python 调用常见大模型 API 全解析
♢.*
python开发语言语言模型nlp
亲爱的小伙伴们,在求知的漫漫旅途中,若你对深度学习的奥秘、JAVA、PYTHON与SAP的奇妙世界,亦或是读研论文的撰写攻略有所探寻,那不妨给我一个小小的关注吧。我会精心筹备,在未来的日子里不定期地为大家呈上这些领域的知识宝藏与实用经验分享。每一个点赞,都如同春日里的一缕阳光,给予我满满的动力与温暖,让我们在学习成长的道路上相伴而行,共同进步✨。期待你的关注与点赞哟!调用通义千问接口获取APIKe
- java FastJSON自定义序列化和反序列化(扩展点)方法总结!10个步骤让你轻松掌握
墨瑾轩
一起学学Java【一】开发语言java
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣嘿,小伙伴们!今天我们要一起探讨一个非常实用的话题——如何使用FastJSON自定义序列化和反序列化。你知道吗?FastJSON是阿里巴巴开源的一个高性能JSON库,广泛应用于Java项目中。虽然FastJSON提供了丰富的内置功能,但有时候我们还需要根据具体
- java编程根据订单编号查询订单状态_java生成订单编号工具
赖明星
直接code,用了线程执行,加上了锁publicclassTestOrderextendsThread{privatestaticlongorderNum=0l;privatestaticStringdate;publicstaticvoidmain(String[]args)throwsInterruptedException{for(inti=0;i<10000;i++){System.out
- Python 爬虫实战:从喜马拉雅爬取有声书播放量,挖掘热门音频内容
西攻城狮北
python爬虫音视频实战案例
目录引言一、项目背景与需求分析1.1喜马拉雅平台的特点1.2数据爬取目标二、技术选型与工具准备2.1技术选型2.2工具准备三、爬取有声书播放量数据3.1获取音频列表3.2获取音频详情四、数据存储五、数据处理与分析5.1数据清洗5.2数据分析六、可视化展示七、总结与展望引言喜马拉雅作为国内知名的音频分享平台,拥有海量的有声书、广播剧、音乐等内容。通过爬取喜马拉雅上的有声书播放量数据,我们可以分析哪些
- 【课程设计推荐】基于JSP的论文格式化系统后台模块的设计与实现
想念@思恋
课程设计jspjava课程设计javajsp
关注【墨岚创客】,回复【毕设】,赠送免费毕设资源,具体联系方式见文末摘要论文的格式修改是一件很麻烦的事情,一篇论文在定稿以前为了让格式达到标准,需要修改很多次,浪费了大量时间。本系统的设计初衷就是为了解决论文书写格式的规范化,方便学者论文格式的自动生成。本系统是基于Java平台的Web应用程序。采用JSP作为后台开发语言,HTML和JavaScript作为前台开发语言,MYSQL5.0作为后台数据
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag