七个步骤 从零到servlet第一个hello
目录
Tomcat安装
Servlet
1.引入项目
2.引入依赖
3.创建目录
1.创建 webapp 目录
2.创建 web.xml
3.编写 web.xml
4.编写代码
5.打包程序
6.部署程序
7.验证程序
Smart Tomcat
Tomcat安装
Tomcat 是一个 HTTP 服务器。前面我们已经学习了 HTTP 协议,知道了 HTTP 协议就是 HTTP 客户端和 HTTP 服务器之间的交互数据的格式。同时也通过 ajax 和 Java Socket 分别构造了 HTTP 客户端。HTTP 服务器我们也同样可以通过 Java Socket 来实现。而 Tomcat 就是基于 Java 实现的一个开源、免费,也是被广泛使用的 HTTP 服务器。
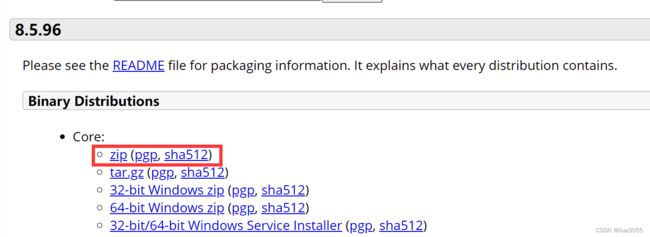
通过Tomcat官网来下载:
Apache Tomcat® - Apache Tomcat 8 Software Downloads
下载解压缩后,我们会看到如下的文件目录:
- bin\ 存放各种启动、停止脚本的。*.sh 是以后在 linux 上用的,*.bat 是在 windows 上用的
- startup.bat 启动服务,双击即可使用
- conf\ 相关的配置文件,目前我们不用关心
- lib\ 运行 tomcat 需要的类库,我们不关心
- logs\ 运行时的日志文件,我们有时需要查看日志,来发现定位一些问题
- temp\ 临时文件夹,不关心
- webapps\ 存放我们要运行的 web application 的文件夹,最常用的一个文件夹
- work\ Tomcat 内部进行预编译的文件夹
目光放到webapps目录,这是web applications 的简称,意思是用来存放 web 应用的文件夹。理解为 "web" 应用。
一个具有独立完整功能的 "网站",我们就可以称为一个 "web 应用"。例如搜狗搜索实现了独立完整的 "搜索引擎功能",淘宝网实现了独立完整的 "电商功能"。一个 Tomcat 服务器上可以同时部署多个这样的 web 应用。这些 web 应用以目录的形式被放到webapps目录中。
在 bin 目录中, 双击 startup.bat 即可启动 Tomcat 服务器。看到如下图就代表启动成功。
同时在浏览器中访问127.0.0.1:8080 即可看到 Tomcat 的默认欢迎页面.
准备Tomcat的部分就完成了。
Servlet
Servlet 是一种实现动态页面的技术。是一组 Tomcat 提供给程序猿的 API,帮助程序猿简单高效的开发一个web app,并且能够很方便的和Tomcat配合起来,完成一个web app。
我们使用IDEA(IDEA版本2023.2.5)来完成操作,通过写一个servlet程序部署到Tomcat上然后通过浏览器访问,得到hello world字符串。
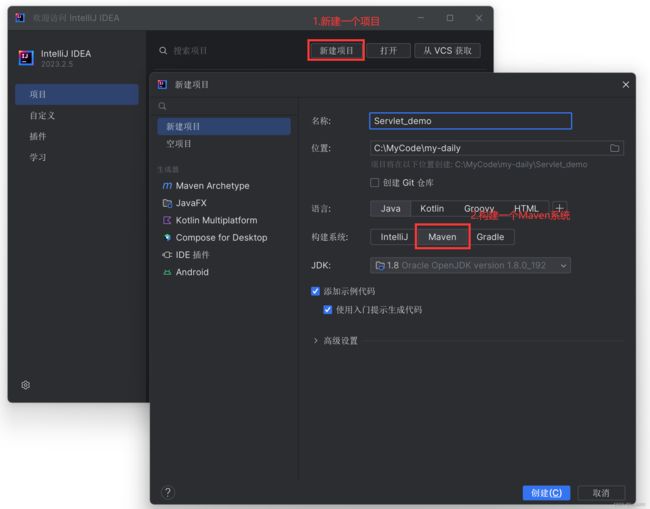
1.引入项目
我们需要用到的是Maven。Maven是一个工程管理工具,我们主要使用它的管理依赖和打包的功能。因为IDEA内置了Maven,所以只需要在最开始创建项目的时候使用Maven就好了。
注意:如果首次使用Maven,项目创建好了之后会从中央仓库加载一些依赖,可能会耗费比较长的时间。
2.引入依赖
要正常运行Servlet程序,需要引入Servlet 对应的jar包。
Maven 项目创建完毕后, 会自动生成一个 pom.xml 文件。我们需要在 pom.xml 中引入 Servlet API 依赖的 jar 包。
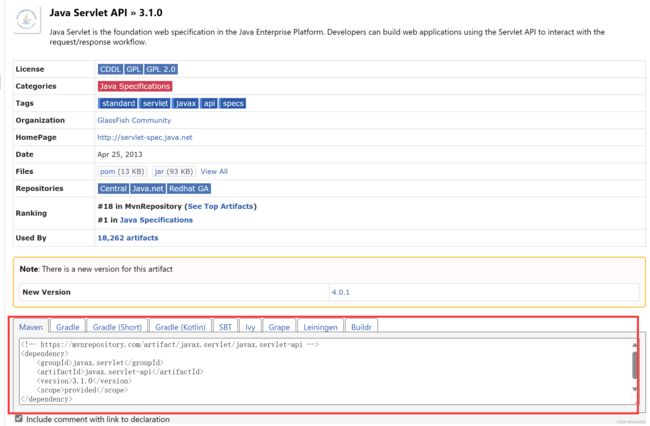
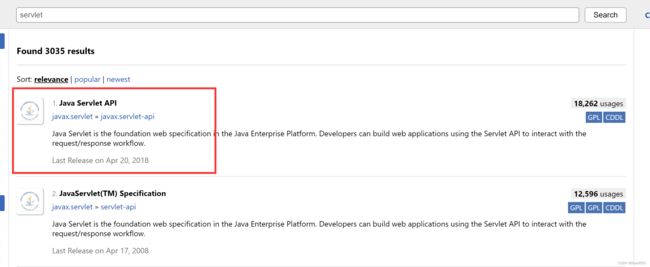
在中央仓库 https://mvnrepository.com/中搜索 "servlet", 一般第一个结果就是。
我们使用的Tomcat是8.5版本的,所以Maven选择3.10版本,
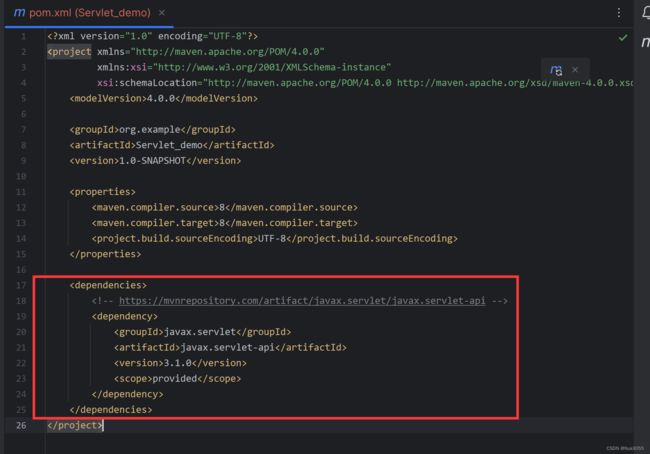
把中央仓库中提供的 xml 复制到项目的 pom.xml 中,需要加一个
3.创建目录
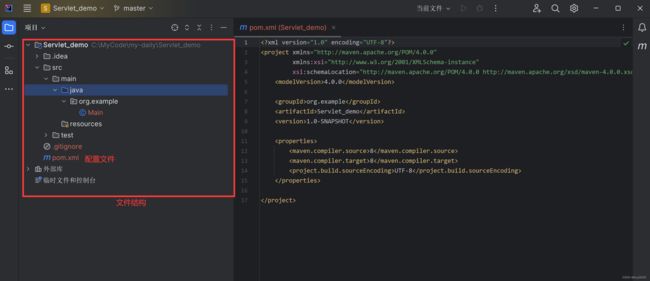
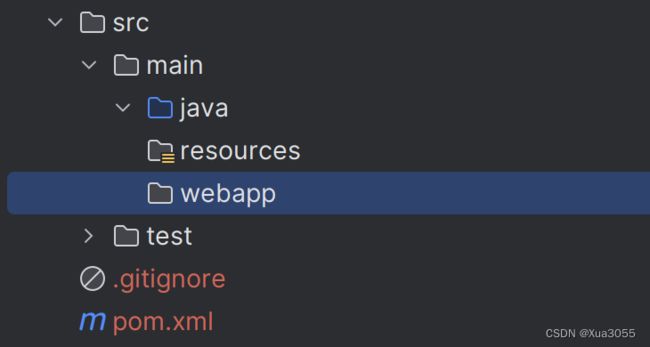
当项目创建好了之后, IDEA 会帮我们自动创建出一些目录,形如
- src 表示源代码所在的目录
- main/java 表示源代码的根目录,后续创建 .java 文件就放到这个目录中。
- main/resources 表示项目的一些资源文件所在的目录,此处暂时不关注。
- test/java 表示测试代码的根目录,此处暂时不关注。
但是有了这些目录还不够,还需要自己手动新建一些目录。
1.创建 webapp 目录
在 main 目录下,和 java 目录并列,创建一个 webapp 目录 (注意, 不是 webapps)
2.创建 web.xml
然后在 webapp 目录内部创建一个 WEB-INF 目录,并创建一个 web.xml 文件
3.编写 web.xml
往 web.xml 中拷贝以下代码。(具体含义不讨论,理解为固定代码)
Archetype Created Web Application
4.编写代码
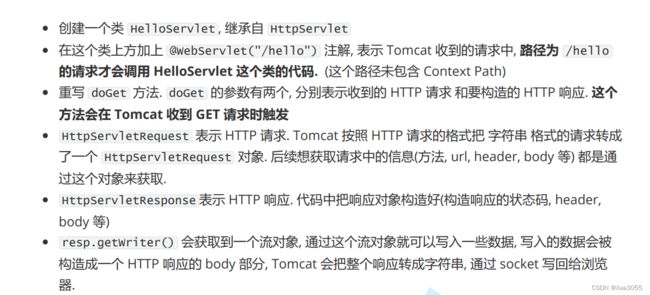
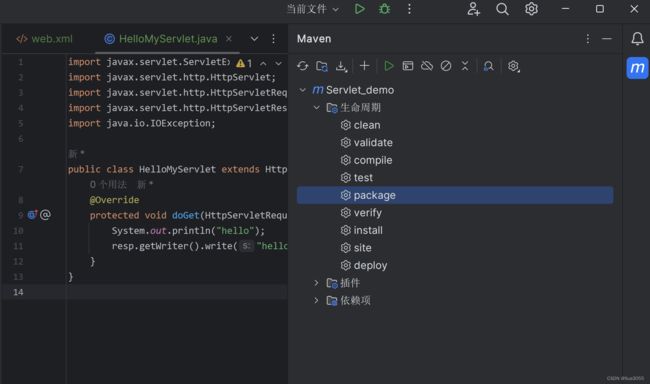
在 java 目录中创建一个类 HelloServlet,代码如下:
WebServlet("/hello")
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
System.out.println("hello");
resp.getWriter().write("hello");
}
}
这一部分比较复杂,留到下一篇文章详细介绍。
5.打包程序
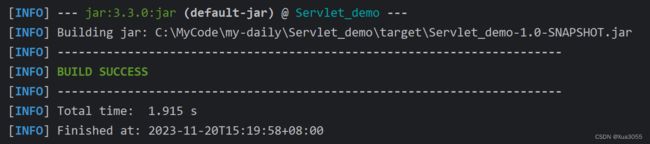
使用Maven进行打包,一般在IDEA的右侧面板,双击package(或者右键进行操作)即可进行打包。
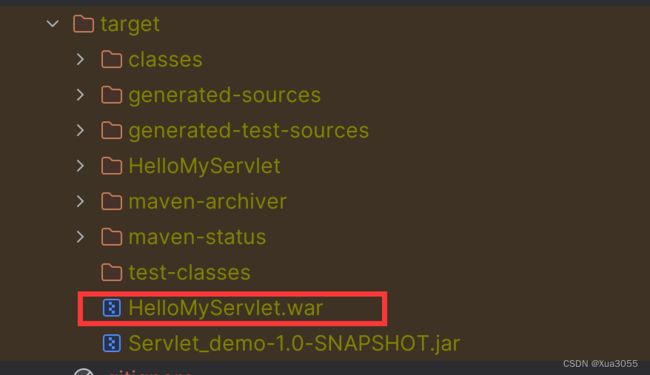
同时发现,生成了一个target目录,并且生成了一个jar包。
但是Tomcat识别的是另一种格式的包,叫做war包。
war 包和 jar 包的区别
jar 包是普通的 java 程序打包的结果,里面会包含一些 .class 文件。war 包是 java web 的程序,里面除了会包含 .class 文件之外,还会包含 HTML, CSS, JavaScript, 图片,以及其他的 jar 包。打成 war 包格式才能被 Tomcat 识别。
于是在 pom.xml 中新增一个 packing 标签,表示打包的方式是打一个 war 包。
在 pom.xml 中再新增一个 build 标签,内置一个 finalName 标签,表示打出的 war 包的名字是 HelloMyServlet。
重新使用 maven 打包,可以看到生成的新的 war 包的结果。
6.部署程序
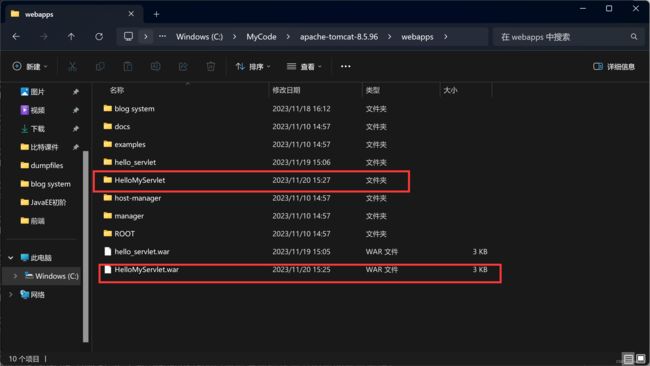
把 war 包拷贝到 Tomcat 的 webapps 目录下。启动 Tomcat ,Tomcat 就会自动把 war 包解压缩。
7.验证程序
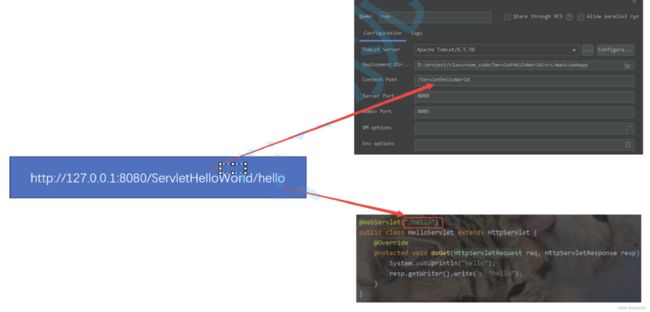
此时通过浏览器访问 http://127.0.0.1:8080/HelloMyServlet/hello 就可以看到结果了。
注意: URL 中的 PATH 分成两个部分, 其中 HelloServlet 为 Context Path, hello 为 Servlet Path。
至此,一个Servlet程序就完成了。
Smart Tomcat
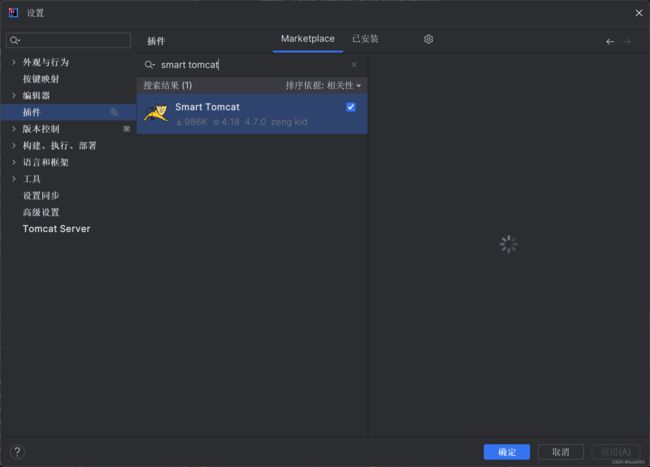
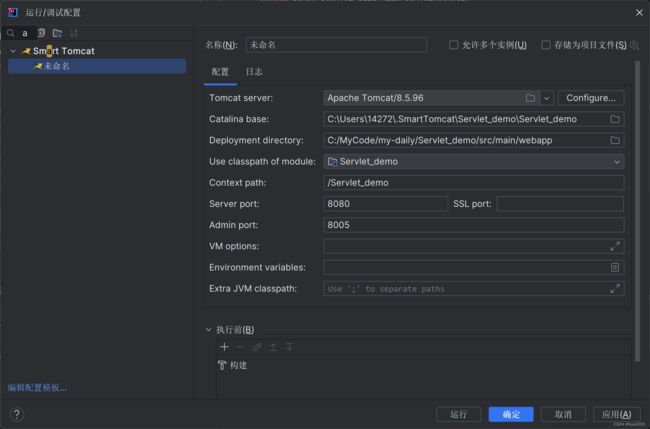
手动拷贝 war 包到 Tomcat 的过程比较麻烦,我们还有更方便的办法:使用 IDEA 中的 Smart Tomcat 插件完成这个工作。
点击绿色的三角号, IDEA 就会自动进行编译, 部署, 启动 Tomcat 的过程。
使用 Smart Tomcat 部署的时候,我们发现 Tomcat 的 webapps 内部并没有被拷贝一个 war 包,也没有看到解压缩的内容。Smart Tomcat 相当于是在 Tomcat 启动的时候直接引用了项目中的 webapp 和 target 目录。
在IDEA中会出现一个URL,但是并不是我们最终需要访问的,还需要加上Servlet Path,也就是@WebServlet后面的Hello。