全栈架构:从0开始,Vue的搭建与开发
尼恩说在前面
在40岁老架构师 尼恩的读者交流群(50+)中,很多小伙伴拿到一线互联网企业、上市企业如阿里、网易、有赞、希音、百度、滴滴的面试资格。
然后,很多小伙伴平时聚焦CRUD,没有亮点项目, 黄金项目。
简历也写得是非常low,很难拿到offer,甚至一个面试机会都没有。
所以, 尼恩在《第34章视频:DDD学习圣经》的基础上,带领大家从0到1 实操一个前后端分离的 高并发开源博客项目。 并且进行实际的运营迭代。
然后录制配套的实操学习视频《第36章:从0开始搭建一套微服务DDD开源博客平台》,并且指导大家 植入自己的简历。

当然植入简历里边后,展示的项目不一定是博客,可以是别的项目,具体尼恩会做针对性的指导。
当然,如果大家平时是CRUD项目,缺乏亮点, 可以找尼恩一对一指导写入简历,让大家面试所向披靡,走向顶级架构师行业,彻底摆脱中年危机。
本文也会收入咱们的 《尼恩Java面试宝典PDF》V153版本,供后面的小伙伴参考,提升大家的 3高 架构、设计、开发水平。
特别提示,尼恩的3高架构宇宙,持续升级。
《尼恩 架构笔记》《尼恩高并发三部曲》《尼恩Java面试宝典》的PDF,请到文末公号【技术自由圈】获取
文章目录
-
- 尼恩说在前面
- 1、Vue介绍
-
- 1.1 MVVM模式
- 2、node环境搭建
-
- 2.1 windows安装node.js
-
- 2.1.1 安装步骤
- 2.1.2 验证安装
- 2.1.3 修改全局安装路径、缓存路径,环境变量配置
-
- 1)在nodejs安装目录创建node_global和node_cache文件夹
- 2)打开cmd命令,依次输入:
- 3)修改系统环境变量
- 2.1.4 更改淘宝镜像
- 2.2 NPM 使用介绍
-
- 2.2.1 使用 npm 命令安装模块
- 2.2.2 全局安装与本地安装
-
- 本地安装
- 全局安装
- 查看安装信息
- 2.2.3 使用 package.json
-
- Package.json 属性说明
- 2.2.4 卸载模块
- 2.2.5 更新模块
- 2.2.6 搜索模块
- 2.2.7 创建模块
-
- 版本号
- 2.2.8 NPM 常用命令
- 2.3 linux安装node.js
- 3、Vue环境搭建
-
- 3.1 安装
-
- 3.1.1 安装webpack
- 3.1.2 安装vue相关文件
- 3.1.3 新建并启动vue3项目
- 3.2 VS Code安装、配置、使用(windows10 64)
-
- 3.2.1 VS code 下载和安装
- 3.2.2 配置插件(必须联网)
- 4、体验Vue的前端工程
-
- 安装依赖后启动
- 5、npm install 安装机制及实现原理
-
- npm 安装机制
- npm实现原理
- 说在最后:有问题可以找老架构取经
- 尼恩技术圣经系列PDF
1、Vue介绍
Vue.js是一套构建用户界面的 “渐进式框架”。
与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。
它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
当然,在使用Vue.js时,你也可以结合其他库一起使用,比如jQuery。
1.1 MVVM模式
MVVM模式,即 Model-View-ViewModel 模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View。
**ViewModel是Vue.js的核心,它是一个Vue实例。**Vue实例是作用于某一个HTML元素上的,这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
双向绑定:
- 首先,我们将上图中的
DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。 - 从View侧看,ViewModel中的
DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据; - 从Model侧看,当我们更新Model中的数据时,
Data Bindings工具会帮我们更新页面中的DOM元素。
2、node环境搭建
Vue项目通常通过webpack工具来构建,而webpack命令的执行是依赖node.js的环境的,所以首先要安装node.js。
2.1 windows安装node.js
在进行 Node.js 环境的安装之前,您需要先安装并配置好以下环境:
操作系统:Windows
命令行工具:Node.js 是通过命令行工具进行使用和管理的,因此您需要选择一个适合您的命令行工具。
在 Windows 上,您可以选择使用[命令提示符(cmd)或 PowerShell。
文本编辑器:Node.js 应用程序通常是使用文本编辑器编写的,因此您需要选择一个适合您的文本编辑器。常用的文本编辑器包括 Visual Studio Code、Sublime Text、Atom等。
网络连接:在安装 Node.js 和 Node.js 模块时,需要访问网络才能完成下载和安装。因此,您需要确保您的计算机已连接到互联网,并且网络连接稳定。
2.1.1 安装步骤
以下是在 Windows 操作系统上安装 Node.js 的步骤:
- 打开浏览器,并前往 Node.js 官网 https://nodejs.org/ 。
- 在首页中,您可以看到当前 Node.js 的稳定版本和最新版本。单击“长期支持版本”下载,即可下载当前版本的 Node.js 安装程序。

- 下载完成之后,打开下载文件,双击安装包,点击下一步、然后看到更改路径的地方。
- 点击change按钮,更换到自己的指定安装位置(我装在了D盘),点击下一步,最后安装成功即可。
2.1.2 验证安装
为了验证 Node.js 是否已成功安装,您可以在CMD命令行工具中输入以下命令:
node -v
此命令将输出 Node.js 的版本号,如果输出的版本号与您下载的版本号相同,则说明 Node.js 已成功安装。
2.1.3 修改全局安装路径、缓存路径,环境变量配置
node_global 目录存储全局安装的 Node.js 模块,而 node_cache 目录存储 Node.js 模块的缓存文件。
在 node_global 目录中,您可以找到全局安装的 Node.js 模块的文件和元数据,例如包的源代码、可执行文件、依赖项和描述文件等。
这些模块通常是在系统中的任何位置都可以访问的,因为它们已经被全局安装了。
与此相反,node_cache 目录包含已经下载过的 Node.js 模块的缓存文件。
每当您使用 npm install 命令安装 Node.js 模块时,npm 都会尝试从 node_cache 目录中查找相同模块的缓存文件。
如果找到了缓存文件,npm 将使用它们来加快安装过程,而不必再次下载相同的文件。
这样可以节省时间和带宽,并减少网络流量。
请注意,node_global 目录和 node_cache 目录是不同的目录,如果您更改了其中任何一个目录的位置,那么全局安装的 Node.js 模块和缓存文件将被保存到新的路径中。
如果没有设置全局目录node_global,那么全局安装的文件将会保存到 C:\用户\user\AppData\Roaming\npm (user是自己设置的计算机名字)
所以,安装好nodejs后,要设置一下node_global和node_cache(node缓存文件夹)
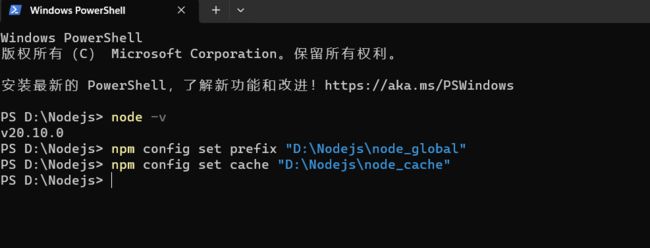
1)在nodejs安装目录创建node_global和node_cache文件夹
2)打开cmd命令,依次输入:
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"
npm config set prefix “D:\Nodejs\node_global”:
将 Node.js 全局安装包的安装路径设置为 “D:\Nodejs\node_global”。
这意味着在使用 npm install -g 命令全局安装 Node.js 模块时,将会将模块安装到指定的目录中。
npm config set cache “D:\Nodejs\node_cache”:
将 Node.js 模块缓存路径设置为 “D:\Nodejs\node_cache”。这意味着在使用 npm install 命令安装 Node.js 模块时,将会将模块缓存到指定的目录中。
3)修改系统环境变量
在 Windows 操作系统上,可以通过以下步骤打开环境变量编辑器:
- 打开“开始”菜单,搜索并选择“控制面板”选项。
- 在控制面板中,选择“系统和安全”选项。
- 选择“系统”选项,然后在菜单中选择“高级系统设置”选项。
- 在弹出窗口中,选择“环境变量”按钮,这将打开环境变量编辑器。
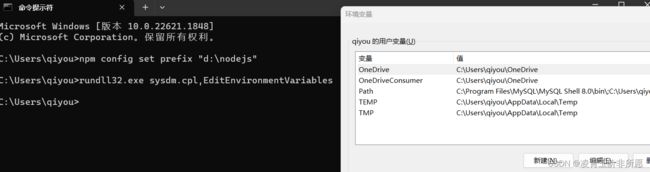
或者,您也可以通过以下步骤在命令提示符(cmd)中打开环境变量编辑器:
- 打开命令提示符(cmd)窗口,输入以下命令并按下回车键
rundll32.exe sysdm.cpl,EditEnvironmentVariables
这将打开环境变量编辑器。
如图所示:
将用户变量下的Path路径中编辑追加一行D:\Nodejs\node_global,
在系统变量下新建变量名为:NODE_PATH
变量值为:D:\Nodejs\node_global\node_modules
修改完之后,在系统变量中,点击Path,在最后一行加入:
%NODE_PATH%
确定保存。
2.1.4 更改淘宝镜像
npm 初始源是指 npm 包管理器在安装和发布 Node.js 模块时默认使用的官方源。由于 npm 官方源在全球范围内都很受欢迎,因此在某些地区可能会出现访问速度较慢或连接不稳定的问题。为了解决这些问题,许多 Node.js 开发者选择使用淘宝源来代替 npm 官方源。
淘宝源是由淘宝团队在国内搭建的一个 npm 镜像源,目的是为了提高国内 Node.js 开发者使用 npm 时的访问速度和稳定性。与 npm 官方源相比,淘宝源的下载速度更快,而且在国内访问更加稳定。
1.要更改 npm 的默认源为淘宝源,您可以使用以下命令:
npm config set registry https://registry.npm.taobao.org
这将会将 npm 的默认源更改为淘宝源。
如果您想要恢复默认的 npm 官方源,可以使用以下命令:
npm config set registry https://registry.npmjs.org
请注意,更改 npm 源可能会对您的系统产生不可预知的影响,因此在更改源之前,请确保仔细阅读相关文档并了解可能的后果。
2.运行 npm config get registry 命令将返回当前 npm 源的 URL:
npm config get registry
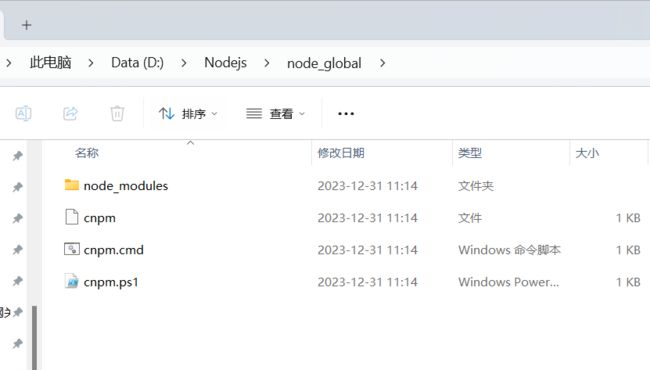
3.使用淘宝源全局安装 cnpm。
cnpm 是一个基于 npm 的淘宝定制版,可以在国内更快地安装 Node.js 包,您可以使用以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用这两个命令的目的是为了在国内使用 npm 更快地安装 Node.js 包。
首先,将 npm 源设置为淘宝源,以便在使用 npm 安装包时自动使用淘宝源。
然后,使用淘宝源全局安装 cnpm,以便在命令行中使用 cnpm 命令来代替 npm 命令,从而更快地安装 Node.js 包。
需要注意的是,使用 cnpm 替代 npm 时,一些 npm 命令可能会有所不同或不支持。
此外,使用 cnpm 时也可能会遇到包依赖问题,因为 cnpm 可能会与某些 npm 依赖包不兼容。
因此,在使用 cnpm 时,请确保您已经了解其特性和限制,并根据需求进行选择。
如下图:安装成功
以上就配置成功了,如果有出错的,可以再检查下,注意环境变量不要错了。
2.2 NPM 使用介绍
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,
常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
$ sudo npm install npm -g
如果是 Window 系统使用以下命令即可:
npm install npm -g
2.2.1 使用 npm 命令安装模块
npm 安装 Node.js 模块语法格式如下:
$ npm install <Module Name>
以下实例,我们使用 npm 命令安装常用的 Node.js web框架模块 express:
$ npm install express
安装好之后,express 包就放在了工程目录下的 node_modules 目录中,
因此在代码中只需要通过 require(‘express’) 的方式就好,无需指定第三方包路径。
var express = require('express');
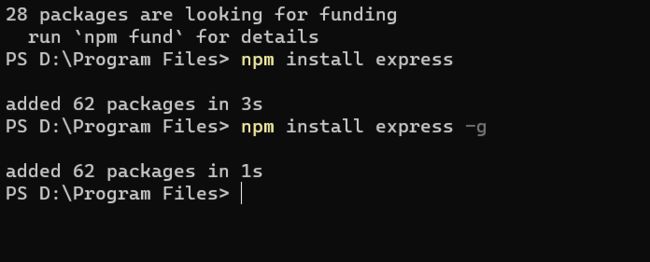
2.2.2 全局安装与本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如
npm install express # 本地安装
npm install express -g # 全局安装
如果出现以下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
解决办法为:
$ npm config set proxy null
本地安装
-
- 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
-
- 可以通过 require() 来引入本地安装的包。
全局安装
-
- 将安装包放在 /usr/local 下或者你 node 的安装目录。
-
- 可以直接在命令行里使用。
如果你希望具备两者功能,则需要在两个地方安装它或使用 npm link。
接下来我们使用全局方式安装 express
$ npm install express -g
安装过程输出如下内容,第一行输出了模块的版本号及安装位置。
[email protected] node_modules/express
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected], [email protected])
└── [email protected] ([email protected], [email protected], [email protected], [email protected], [email protected])
查看安装信息
你可以使用以下命令来查看所有全局安装的模块:
$ npm list -g
……
如果要查看某个模块的版本号,可以使用命令如下:
$ npm list grunt
2.2.3 使用 package.json
package.json 位于模块的目录下,用于定义包的属性。
接下来让我们来看下 express 包的 package.json 文件,位于 node_modules/express/package.json 内容:
{
"name": "express",
"description": "Fast, unopinionated, minimalist web framework",
"version": "4.13.3",
"author": {
"name": "TJ Holowaychuk",
"email": "[email protected]"
},
"contributors": [
{
"name": "Aaron Heckmann",
"email": "[email protected]"
},
{
"name": "Ciaran Jessup",
"email": "[email protected]"
},
{
"name": "Douglas Christopher Wilson",
"email": "[email protected]"
},
{
"name": "Guillermo Rauch",
"email": "[email protected]"
},
{
"name": "Jonathan Ong",
"email": "[email protected]"
},
{
"name": "Roman Shtylman",
"email": "[email protected]"
},
{
"name": "Young Jae Sim",
"email": "[email protected]"
}
],
"license": "MIT",
"repository": {
"type": "git",
"url": "git+https://github.com/strongloop/express.git"
},
"homepage": "http://expressjs.com/",
"keywords": [
"express",
"framework",
"sinatra",
"web",
"rest",
"restful",
"router",
"app",
"api"
],
"dependencies": {
"accepts": "~1.2.12",
"array-flatten": "1.1.1",
"content-disposition": "0.5.0",
"content-type": "~1.0.1",
"cookie": "0.1.3",
"cookie-signature": "1.0.6",
"debug": "~2.2.0",
"depd": "~1.0.1",
"escape-html": "1.0.2",
"etag": "~1.7.0",
"finalhandler": "0.4.0",
"fresh": "0.3.0",
"merge-descriptors": "1.0.0",
"methods": "~1.1.1",
"on-finished": "~2.3.0",
"parseurl": "~1.3.0",
"path-to-regexp": "0.1.7",
"proxy-addr": "~1.0.8",
"qs": "4.0.0",
"range-parser": "~1.0.2",
"send": "0.13.0",
"serve-static": "~1.10.0",
"type-is": "~1.6.6",
"utils-merge": "1.0.0",
"vary": "~1.0.1"
},
"devDependencies": {
"after": "0.8.1",
"ejs": "2.3.3",
"istanbul": "0.3.17",
"marked": "0.3.5",
"mocha": "2.2.5",
"should": "7.0.2",
"supertest": "1.0.1",
"body-parser": "~1.13.3",
"connect-redis": "~2.4.1",
"cookie-parser": "~1.3.5",
"cookie-session": "~1.2.0",
"express-session": "~1.11.3",
"jade": "~1.11.0",
"method-override": "~2.3.5",
"morgan": "~1.6.1",
"multiparty": "~4.1.2",
"vhost": "~3.0.1"
},
"engines": {
"node": ">= 0.10.0"
},
"files": [
"LICENSE",
"History.md",
"Readme.md",
"index.js",
"lib/"
],
"scripts": {
"test": "mocha --require test/support/env --reporter spec --bail --check-leaks test/ test/acceptance/",
"test-ci": "istanbul cover node_modules/mocha/bin/_mocha --report lcovonly -- --require test/support/env --reporter spec --check-leaks test/ test/acceptance/",
"test-cov": "istanbul cover node_modules/mocha/bin/_mocha -- --require test/support/env --reporter dot --check-leaks test/ test/acceptance/",
"test-tap": "mocha --require test/support/env --reporter tap --check-leaks test/ test/acceptance/"
},
"gitHead": "ef7ad681b245fba023843ce94f6bcb8e275bbb8e",
"bugs": {
"url": "https://github.com/strongloop/express/issues"
},
"_id": "[email protected]",
"_shasum": "ddb2f1fb4502bf33598d2b032b037960ca6c80a3",
"_from": "express@*",
"_npmVersion": "1.4.28",
"_npmUser": {
"name": "dougwilson",
"email": "[email protected]"
},
"maintainers": [
{
"name": "tjholowaychuk",
"email": "[email protected]"
},
{
"name": "jongleberry",
"email": "[email protected]"
},
{
"name": "dougwilson",
"email": "[email protected]"
},
{
"name": "rfeng",
"email": "[email protected]"
},
{
"name": "aredridel",
"email": "[email protected]"
},
{
"name": "strongloop",
"email": "[email protected]"
},
{
"name": "defunctzombie",
"email": "[email protected]"
}
],
"dist": {
"shasum": "ddb2f1fb4502bf33598d2b032b037960ca6c80a3",
"tarball": "http://registry.npmjs.org/express/-/express-4.13.3.tgz"
},
"directories": {},
"_resolved": "https://registry.npmjs.org/express/-/express-4.13.3.tgz",
"readme": "ERROR: No README data found!"
}
Package.json 属性说明
- name - 包名。
- version - 包的版本号。
- description - 包的描述。
- homepage - 包的官网 url 。
- author - 包的作者姓名。
- contributors - 包的其他贡献者姓名。
- dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
- repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
- main - main 字段指定了程序的主入口文件,require(‘moduleName’) 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
- keywords - 关键字
2.2.4 卸载模块
我们可以使用以下命令来卸载 Node.js 模块。
$ npm uninstall express
卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:
$ npm ls
2.2.5 更新模块
我们可以使用以下命令更新模块:
$ npm update express
2.2.6 搜索模块
使用以下来搜索模块:
$ npm search express
2.2.7 创建模块
创建模块,package.json 文件是必不可少的。
我们可以使用 NPM 生成 package.json 文件,生成的文件包含了基本的结果。
$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (node_modules) runoob # 模块名
version: (1.0.0)
description: Node.js 测试模块(www.runoob.com) # 描述
entry point: (index.js)
test command: make test
git repository: https://github.com/runoob/runoob.git # Github 地址
keywords:
author:
license: (ISC)
About to write to ……/node_modules/package.json: # 生成地址
{
"name": "runoob",
"version": "1.0.0",
"description": "Node.js 测试模块(www.runoob.com)",
……
}
Is this ok? (yes) yes
以上的信息,你需要根据你自己的情况输入。在最后输入 “yes” 后会生成 package.json 文件。
接下来我们可以使用以下命令在 npm 资源库中注册用户(使用邮箱注册):
$ npm adduser
Username: mcmohd
Password:
Email: (this IS public) [email protected]
接下来我们就用以下命令来发布模块:
$ npm publish
如果你以上的步骤都操作正确,你就可以跟其他模块一样使用 npm 来安装。
版本号
使用 NPM 下载和发布代码时都会接触到版本号。NPM 使用语义版本号来管理代码,这里简单介绍一下。
语义版本号分为X.Y.Z三位,分别代表主版本号、次版本号和补丁版本号。当代码变更时,版本号按以下原则更新。
- 如果只是修复bug,需要更新Z位。
- 如果是新增了功能,但是向下兼容,需要更新Y位。
- 如果有大变动,向下不兼容,需要更新X位。
版本号有了这个保证后,在申明第三方包依赖时,除了可依赖于一个固定版本号外,还可依赖于某个范围的版本号。例如"argv": "0.0.x"表示依赖于0.0.x系列的最新版argv。
NPM支持的所有版本号范围指定方式可以查看官方文档。
2.2.8 NPM 常用命令
除了本章介绍的部分外,NPM还提供了很多功能,package.json里也有很多其它有用的字段。
除了可以在npmjs.org/doc/查看官方文档外,这里再介绍一些NPM常用命令。
NPM提供了很多命令,例如install和publish,使用npm help可查看所有命令。
- NPM提供了很多命令,例如
install和publish,使用npm help可查看所有命令。 - 使用
npm help可查看某条命令的详细帮助,例如npm help install。 - 在
package.json所在目录下使用npm install . -g可先在本地安装当前命令行程序,可用于发布前的本地测试。 - 使用
npm update可以把当前目录下node_modules子目录里边的对应模块更新至最新版本。 - 使用
npm update可以把全局安装的对应命令行程序更新至最新版。-g - 使用
npm cache clear可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人。 - 使用
npm unpublish可以撤销发布自己发布过的某个版本代码。@
删除以前安装node_modules
如果你遇到了使用 npm 安 装node_modules 总是提示报错:报错: npm resource busy or locked…。
可以先删除以前安装的 node_modules :
npm cache clean
npm install
2.3 linux安装node.js
node.js的官方地址为: https://nodejs.org/en/download/
wget https://nodejs.org/dist/v16.13.2/node-v16.13.2-linux-x64.tar.xz
tar -xf node-v16.13.2-linux-x64.tar.xz -C /opt
ls /opt/node-v16.13.2-linux-x64/bin # 可以看到node npm等
# 添加环境变量
# 在 /etc/profile尾部添加以下两行
export NODE_HOME=/opt/node-v16.13.2-linux-x64/bin
export PATH=$NODE_HOME:$PATH
# 刷新环境变量使其生效
source /etc/profile
# 查看是否安装配置成功
npm -v # 8.1.2
node -v # v16.13.2
配置国内npm镜像
- 安装成功后,后续用到
npm的地方使用cnpm可以加速下载依赖等
# 为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
npm install -g cnpm –registry=https://registry.npm.taobao.org
# 测试是否安装成功
cnpm -v
3、Vue环境搭建
3.1 安装
3.1.1 安装webpack
Webpack 是一个前端资源加载/打包工具。
它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
webpack 是打包代码时依赖的核心内容,而 webpack-cli 是一个用来在命令行中运行 webpack 的工具。
这里先安装webpack,输入以下命令进行安装。
npm install webpack -g
npm install --global webpack-cli
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm。
使用 cnpm 安装 webpack:
cnpm install webpack -g
webpack 是打包代码时依赖的核心内容,而 webpack-cli 是一个用来在命令行中运行 webpack 的工具。
npm install --global webpack-cli
3.1.2 安装vue相关文件
之后再输入以下命令进行安装vue相关文件。
cnpm install vue -g //安装vue.js
cnpm install vue-router -g //安装vue-router
cnpm install vue-cli -g //安装vue脚手架
cnpm install vue -g //安装vue.js
npm install vue-router -g //安装vue-router
cnpm install vue-cli -g //安装vue脚手架
安装完后的node_global文件夹。
输入vue -V查看vue安装版本,如果成功显示版本号说明安装vue成功。
3.1.3 新建并启动vue3项目
新建vue3文件夹,输入以下命令。
d: //最好不要在C盘创建vue项目
mkdir -p vue-app/vue3
cd vue-app/vue3
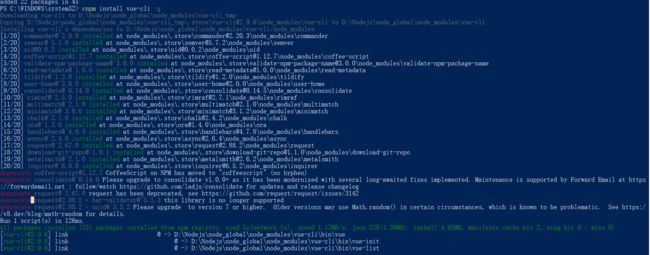
vue create vue3-demo // vue3-demo 项目名
前面cnpm install vue-cli -g //安装vue脚手架 ,只能新建vue 2的项目
执行vue create vue3-demo 的时候,会提示要卸载老的 vue-cli , 执行npm install @vue/cli 安装新的 vue-cli
npm install @vue/cli
执行npm install @vue/cli后显示的界面。
接着输入以下命令进行创建vue3项目。
vue3 create 项目名
vue create vue3-demo // vue3-demo 项目名
默认选择第一个Vue 3创建,然后直接回车。
这里创建需要等待几分钟,等到出现以下界面,说明已经创建成功。
输入以下命令。
d:
cd vue-app/vue3/vue3-demo
npm run serve
开始building 构建
开始启动
启动成功
复制路径到浏览器进行运行。
vue3项目的运行停止,ctrl+c,然后选择Y就可进行停止退出。
3.2 VS Code安装、配置、使用(windows10 64)
3.2.1 VS code 下载和安装
下载地址
VSCodeUserSetup-x64-1.29.0.exe
傻瓜安装,这个就不用赘述了。
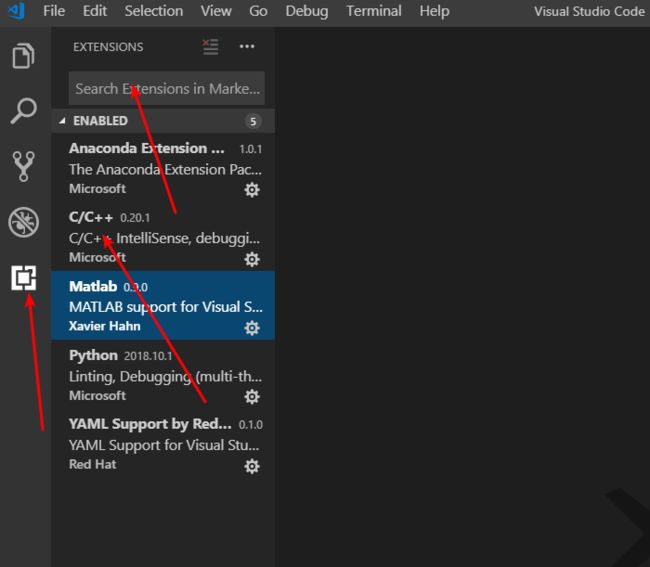
3.2.2 配置插件(必须联网)
总结了几个常用的、必备的、满足需求并安装最少插件的插件。
No1: Vetur
vue代码自动格式化插件,统一代码格式。
No2: JavaScript (ES6) code snippets
包含ES6语法中的JavaScript代码段(支持JavaScript和TypeScript),方便编写JS代码。
No3: Bracket Pair Colorizer
带颜色的括号,方便查看代码层次结构,强烈推荐。
No4: Sass/Less/Stylus/Pug/Jade/Typescript/Javascript Compile Hero Pro
能识别出代码的关键词并进行关键词美化,支持Sass、Less、Stylus、Pug、Jade、Typescript、Javascript…
No5: Path Intellisense
自动补全路径,自动完成文件名的代码补全,处理文件路径的时候可以自动填写。
No6: npm Intellisense
在导入语句中自动完成npm模块的Visual Studio代码插件。
No7: open in browser
运行HTML文件,在HTML文件中右键“在浏览器打开“就可以运行HTML文件。
No8: Chinese (Simplified) Language Pack for Visual Studio Code
vscode上的简体中文语言包,汉化vscode的插件,如果是刚用vscode不久的话建议安上这款插件。
4、体验Vue的前端工程
打开尼恩的开源博客(DDD模式设计与开发) 前端代码
打开之后
安装依赖后启动
执行npm install 安装依赖
后执行npm run dev启动项目
访问项目链接
输入账号,密码,验证吗
5、npm install 安装机制及实现原理
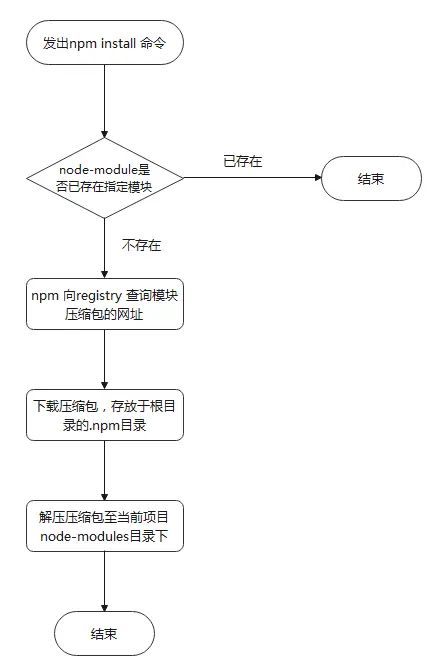
npm 安装机制
npm实现原理
(npm install命令发起后,根据工程定义决定是否执行preinstall,install、postinstall 是 npm install命令必然会执行的阶段)
确定需要哪些依赖模块
若npm install 后面没有添加指定下载内容,则先从工程的package.json 的dependencies 和 devDependencies属性中读取首层依赖模块的信息;
若指定了下载内容,则指定首层依赖为该内容.
工程本身是整颗依赖树的根节点,每个首层依赖模块都是根节点下面的一棵子树,npm会开启多进程从每个首层依赖模块中逐步寻找更深层次的节点。
如何获取依赖模块:
获取模块信息(version:包唯一的版本号;resolved:安装源;integrity:表明包完整性的hash值(验证包是否已失效);dev:如果为true,则此依赖关系仅是顶级模块的开发依赖关系或者是一个的传递依赖关系;requires:依赖包所需要的所有依赖项,对应依赖包package.json里dependencies中的依赖项dependencies:依赖包node_modules中依赖的包,与顶层的dependencies一样的结构)
在下载一个模块之前,首先要确定版本
若非指定下载模块,package.json中往往是semantic version 。此时如果版本描述文件(npm-shrinkwrap.json 或 package-lock.json)中有该模块信息直接拿即可,如果没有则从仓库获取;
若指定下载模块,指定版本号,则根据用户指定的版本号从仓库获取;
若指定下载模块,未指定版本号,则从仓库获取最新版本
获取模块实体
上一步会获取到模块的压缩包地址(resolved 字段),npm会用此地址检查本地缓存,缓存中有就直接拿,如果没有则从仓库中下载。
查找该模块依赖
根据requires字段查找该模块需要的依赖,如果有依赖则回到第一步,如果没有则停止。
模块扁平化
上一步获取到的是一颗完整的依赖树,其中可能包含大量重复模块。比如A模块依赖于lodash,B模块同样依赖于lodash。在 npm3 以前会严格按照依赖树的结构进行安装,因此会造成模块冗余。
从 npm3 开始默认加入了一个 dedupe 的过程。它会遍历所有节点,逐个将模块放在根节点下面,也就是 node-modules 的第一层。当发现有重复模块时,则将其丢弃。比如 node-modules 下已经有了一个 [email protected],此时又发现某模块下有一个 [email protected],则直接将其从依赖树中丢弃。
这里需要对重复模块进行一个定义, 它指的是模块名相同的semver兼职,每一个semver都对应一段版本的允许范围,如果两个模块的版本允许范围存在交集,那么就可以得到兼容一个版本,而不必要版本号完全一致,这可以使更多冗余模块在 dedupe 过程中被去掉。
安装模块
这一步将会更新工程中的node_modules,并按照 preinstall、install、postinstall 的顺序执行模块中的生命周期函数。
npm安装依赖时,会下载到缓存当中,然后解压到项目的node_modules中。
再次安装依赖的时候,会根据package-lock.json中存储的 integrity、version、name 信息生成一个唯一的 key,然后拿着key去目录中查找对应的缓存记录,如果有缓存资源,就会找到tar包的hash值,根据 hash 再去找缓存的 tar 包,并把对应的二进制文件解压到相应的项目 node_modules 下面,省去了网络下载资源的开销
执行工程自身生命周期
当前npm工程如果定义了钩子此时会按照 preinstall、install、postinstall 的顺序被执行。
最终
生成或更新版本描述文件,npm install 过程完成。
后面,录制配套的实操学习视频《第36章:从0开始搭建一套微服务DDD开源博客平台》,并且指导大家 植入自己的简历。
此文对应的内容,也会在视频中进行介绍。
说在最后:有问题可以找老架构取经
架构之路,充满了坎坷。
架构和高级开发不一样 , 架构问题是open/开放式的,架构问题是没有标准答案的。
正由于这样,很多小伙伴,尽管耗费很多精力,耗费很多金钱,
但是,遗憾的是,一生都没有完成架构升级。
所以,在架构升级/转型过程中,确实找不到有效的方案,可以来找40岁老架构尼恩求助。从2020年开始做技术自由圈社群以来,尼恩指导了大量的小伙伴上岸,做架构。
前段时间,刚指导一个40岁+就业困难小伙伴,拿到了一个年薪100W的offer。
尼恩技术圣经系列PDF
- 《NIO圣经:一次穿透NIO、Selector、Epoll底层原理》
- 《Docker圣经:大白话说Docker底层原理,6W字实现Docker自由》
- 《K8S学习圣经:大白话说K8S底层原理,14W字实现K8S自由》
- 《SpringCloud Alibaba 学习圣经,10万字实现SpringCloud 自由》
- 《大数据HBase学习圣经:一本书实现HBase学习自由》
- 《大数据Flink学习圣经:一本书实现大数据Flink自由》
- 《响应式圣经:10W字,实现Spring响应式编程自由》
- 《Go学习圣经:Go语言实现高并发CRUD业务开发》
……完整版尼恩技术圣经PDF集群,请找尼恩领取
《尼恩 架构笔记》《尼恩高并发三部曲》《尼恩Java面试宝典》PDF,请到下面公号【技术自由圈】取↓↓↓