前端入门学习笔记(HTML, CSS, JS)
目录
- 前置芝士
-
- 网站&网页
-
- HTML简介
- 浏览器&内核
-
- 浏览器内核
- Web标准
-
- 为什么需要Web标准
- Web标准的构成
- HTML学习
-
- HTML语法规范
-
- 基本语法概述
- 标签关系
-
- 包含关系
- 并列关系
- HTML基本结构标签
-
- 第一个HTML页面
- 开发工具
-
- 推荐插件下载
- vscode常用快捷键
-
- 快捷键自动生成的骨架
- 标签
-
- 文档类型声明标签
- lang 语言种类
- 字符集
- 标题标签
- 段落和换行标签
- 文字格式化标签
- div和span标签
- 图像标签
-
- 图像的路径
- 超链接标签
-
- 语法格式
- 连接分类
- 注释标签
- 特殊字符
- 表格标签
-
- 表格基本语法
- 表头单元格标签
- 表格属性
- 表格结构标签
- 合并单元格
- 列表标签
-
- 无序列表
- 有序列表
- 自定义列表
- 表单标签
-
- 表单域
- 表单元素
- CSS学习
-
- CSS简介
-
- CSS语法规范
- CSS基础选择器
-
- 基础选择器
-
- 标签选择器
- 类选择器 (常用)
- id选择器
- 通配符选择器
- 字体属性
-
- 字体系列
- 字体大小
- 字体粗细
- 文字样式
- 字体复合属性
- 文本属性
-
- 文本颜色
- 对齐文本
- 装饰文本
- 文本缩进
- 行间距
- JS学习
-
- JavaScript简介
-
- JavaScript组成
前置芝士
网站&网页
网站是使用HTML等制作的用于展示特定内容相关的网页的集合.
网页通常是HTML文件, 通过浏览器阅读.
HTML简介
HTML指的是超文本标记语言(Hyper Text Markup Language), 是一种用来描述网页的一种标记语言.
标记语言是一套标记标签.
浏览器&内核
浏览器内核
浏览器内核(渲染引擎):负责读取网页内容, 整理讯息, 计算网页显示方式并显示界面.
| 浏览器 | 内核 |
|---|---|
| IE | Trident |
| firefox | Gecko |
| Safari | Webkit |
| chrome/Opera | Blink |
国内浏览器一般采用 Webkit/Blink 内核, 如360, UC, 搜狗…
Web标准
网络标准是由W3C组织和其他标准化组织制定的一系列标准的集合.
W3C(万维网联盟)是国际最著名的标准化组织.
为什么需要Web标准
浏览器不同, 显示界面和排版会有一些差异.
遵循Web标准除了可以让不同开发人员写出的界面更让标准, 更统一外还能更易被搜索引擎搜索, 降低流量费用, 是网站更易于维护, 提升浏览速度.
Web标准的构成
主要包括结构(Structure), 表现(Presentation), 行为(Behavior) 三方面.
| 标准 | 说明 | 工具 |
|---|---|---|
| 结构 | 对网页元素进行整理分类 | HTML |
| 表现 | 设置网页元素的版式, 颜色, 大小等外观样式 | CSS |
| 行为 | 网页模型的定义及交互的编写 | Javascript |
结构可以当作骨架, 表现可以看作修饰, 行为类比交互动作.
HTML学习
HTML语法规范
基本语法概述
- HTML标签是由尖括号包围的关键词, 如
- HTML标签通常成对出现, 例如
和,称之为双标签, 第一个标签是开始标签, 第二个标签是结束标签. - 极少标签必须是单个标签,例如
标签关系
标签有两种关系: 包含关系和并列关系. 又称为父子关系和兄弟关系.
包含关系
<head>
<title>title>
<head>
并列关系
<head>head>
<body>body>
HTML基本结构标签
每个网页都会有一个基本的结构标签(也称为骨架标签), 界面内容也是在这些基本标签上书写.
| 标签名 | 定义 | 说明 |
|---|---|---|
<\html> |
HTML标签 | 界面中最大的标签, 被称为跟标签 |
<\head> |
文档的头部 | 注意在head标签中必须要设置title |
|
文档的标题 | 让界面拥有一个属于自己的网页标题 |
|
文档的主体 | 元素包含文档的所有内容, 界面内容都是放到body里面的 |
第一个HTML页面
创建一个.html文件输入以下代码,保存后点开文件就行.
<html>
<head>
<title>
Hello world!
title>
head>
<body>
Good good study,day day up!
body>
html>
开发工具
开发工具选择vscode.
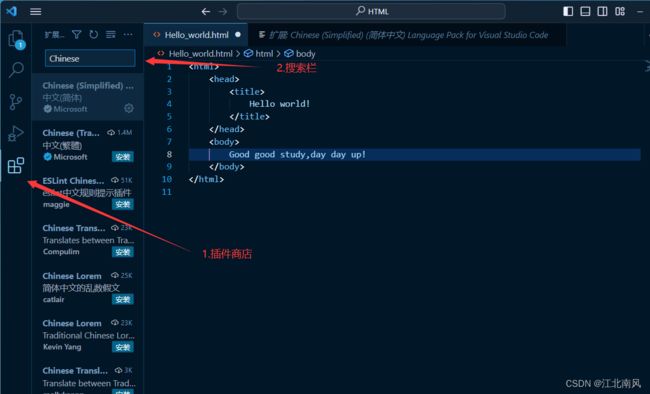
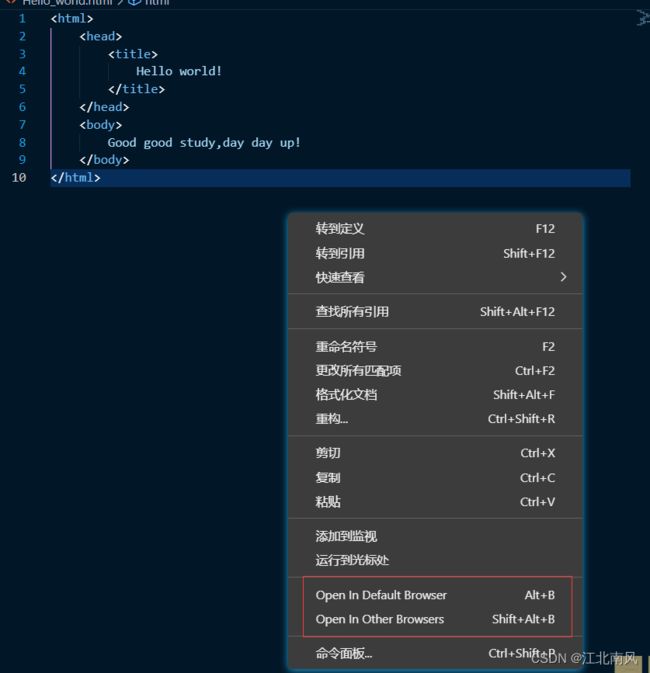
推荐插件下载
-
Chinese(Simplified)
作用将vscode汉化 -
open in browser
插件作用: 在写代码的时候可以通过快捷键快速查看网页.

快捷键 说明 Alt+B 通过默认浏览器打开html文件 Shift+Alt+B 选择浏览器打开html文件 -
颜色主题
在插件商店搜索关键字 theme会有狠多主题,可以自行选择. -
Live Server
作用: 实时预览.(开启时保存文件会使网页显示更新)快捷键 说明 Alt+L+O 打开html文件并实时预览
vscode常用快捷键
| 快捷键 | 说明 |
|---|---|
| !+Enter | 自动生成html骨架 |
| ctrl+G+输入数字 | 快速跳转到哪一行 |
| Shift+Alt+向下方向键 | 复制当前行到下一行 |
| Shift + Alt + F | 代码自动对齐 |
| ctrl+/ | 快速注释 |
快捷键自动生成的骨架
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
标签
文档类型声明标签
作用: 告诉浏览器用哪种HTML版本显示网页.
DOCTYPE html>
代码意思: 用HTML5版本显示网页.
注意: 必须写到代码第一行,该标签不属于HTML标签,叫做文档类型声明标签.
lang 语言种类
作用: 定义当前文档显示的语言
en表示英语,zh-CN表示中文.
简单来说,定义为en为英文网页,定义为zh-CN为中文网页. 但定义不影响你能在网页上写哪种语言.
<html lang="zh-CN">
html>
字符集
在 标签内,可以通过 标签的 charset属性规定HTML文档使用哪种字符编码.
<head>
<meta charset="UTF-8">
head>
标题标签
| 标签 | 说明 |
|---|---|
|
一级标题(最大) |
|
二级标题 |
... |
… |
|
六级标题(最小) |
<h1>我是一级标题h1>
标签语义: 作为标题使用,并依据重要性递减.
段落和换行标签
标签用于显示段落, 将文字分段显示.
<p>我是一个段落标签<p>
标签语义: 将HTML文档分割为若干段落.
特点:1.段落自动换行. 2.段落和段落之间有空隙.
特点: 1.是个单标签. 2.只是新起一行,两行之间不像两个段落之间有间距.
文字格式化标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | |
|
| 倾斜 | |
|
| 删除线 | |
|
| 下划线 | |
|
div和span标签
图像标签的参数: 举个栗子 语法格式 注释标签的内容便于阅读和理解代码, 网页并不会显示. HTML页面里有一些特殊字符不方便直接使用, 可以用以下字符代码替代. 实际上HTML不常用, 之后通过CSS设置. 跨行合并: 表格可以用于显示数据,列表则可以用来做整齐有序布局. 有序列表即为有排列顺序的列表, 其各个列表项按照一定的顺序排列. 自定义列表常用于对术语或名词进行解释和描述, 定义列表的列表项前没有任何项目符号. 表单目的: 与用户交互, 收集用户信息. 表单域是一个包含表单元素的区域. 常用属性 输入表单元素 CSS是层叠样式表(Cascading Style Sheets)的简称,也是一种标记语言. CSS:由选择器和声明组成. 选择器的作用: 根据不同的需求吧不同的标签选出来. 标签选择器(元素选择器)是指用HTML标签名称作为选择器, 按标签名称分类, 为页面中某一类标签指定统一的CSS样式. 优点: 方便把所有同类标签设置同一样式. 单独选一个或几个标签设置样式. 例子: id选择器可以为标有特定id的HTML元素指定特定的样式, 跟类选择器差不多. 但是id只能被调用一次. 通配符选择器用 CSS Fonts(字体)属性用于定义字体系列, 大小, 和文字样式. 可以一行设置多个属性,但是顺序不能换. CSS text(文本)属性可以定义文本的外观, 比如文本的颜色, 对齐文本, 装饰文本, 文本缩进, 行间距等. JS是一种运行在客户端(浏览器)的编程语言, 实现人机交互效果.没有语义,是用来装内容的盒子.
div是division的缩写, 表示分区.
span意为跨度, 跨距.
特点:1.
图像标签
<img src="图像url" />
属性
属性值
说明
src
图片路径
必须属性
alt
文本
替换文本, 如果图片无法正常显示就显示该文本
title
文本
提示文本, 鼠标放到图像上显示的文字
width
像素
设置图像的宽度
height
像素
设置图像的高度
border
像素
设置图像的边框粗细
<img src="图像url" alt="文字" title="文字" wiidth="数字" height="数字" border="数字"/>
图像的路径
相对路径分类
符号
说明
栗子
同级路径
图像文件和HTML文件位于同一级

下一级路径
文件夹名/
图像文件位于HTML文件下一级

上一级路径
../
图像文件位于HTML文件上一级

超链接标签
语法格式
<a href="跳转目标" target="窗口打开方式"> 文本或图像 a>
属性
作用
href
必须属性, 指定目标的url地址
target
指定链接页面的打开方式,
_self为默认值, 在原窗口上打开; _blank为在新窗口打开
<a href="http://www.baidu.com" target="_self">baidua>
连接分类
<a href="index.html"> text a>
<a href="#"> text a>
herf里面链接的是一个压缩包或者文件, 点击即下载.<a href="data.zip"> download a>
<\a>中间改成图像视频等等, 都可以点击跳转.<a href="data.zip">
<img src="img.jpg"/>
a>
1.在链接文本的href属性中, 设定属性值为 #名字的形式, 如 part 2
2.找到目标位置标签,在里面添加id属性=名字, 如第二部分
注释标签
特殊字符
特殊字符
描述
字符代码
空格符
<
小于号
<
>
大于号
>
=
等于号
&
¥
人民币
¥
×
乘号
×
÷
除号
÷
²
二次方(上标2)
²表格标签
表格基本语法
<table>
<tr> <td>姓名td> <td>性别td> <td>年龄td> tr>
<tr> <td>张三td> <td>男td> <td>36td> tr>
<tr> <td>李四td> <td>男td> <td>24td> tr>
<tr> <td>翠花td> <td>女td> <td>18td> tr>
table>
td即为table data ,及单元格中的内容.
上面代码的效果:

表头单元格标签
<table>
<tr> <th>姓名th> <th>性别th> <th>年龄th> tr>
<tr> <td>张三td> <td>男td> <td>36td> tr>
<tr> <td>李四td> <td>男td> <td>24td> tr>
<tr> <td>翠花td> <td>女td> <td>18td> tr>
table>
表格属性
属性名
属性值
说明
align
left center right
规定表格相对周围元素对齐方式
border
数字或""
规定表格是否拥有边框及边框宽度, 默认为"", 表示无边框
cellpadding
像素值
规定单元格边缘与内容之间的空白, 默认为1像素
cellspacing
像素值
规定单元格之间的空白, 默认为2像素
width
像素值
规定表格的宽度
<table align="center" border="2" cellpadding="5" cellspacing="3" width="200">
<tr> <th>姓名th> <th>性别th> <th>年龄th> tr>
<tr> <td>张三td> <td>男td> <td>36td> tr>
<tr> <td>李四td> <td>男td> <td>24td> tr>
<tr> <td>翠花td> <td>女td> <td>18td> tr>
table>
表格结构标签
表示表头区域, 表示表格主题区域. 这样写可以更好分清表格结构.
作用: 增强表格语义, 便于阅读.<table align="center" border="2" cellpadding="5" cellspacing="3" width="200">
<thead>
<tr> <th>姓名th> <th>性别th> <th>年龄th> tr>
thead>
<tbody>
<tr> <td>张三td> <td>男td> <td>36td> tr>
<tr> <td>李四td> <td>男td> <td>24td> tr>
<tr> <td>翠花td> <td>女td> <td>18td> tr>
tbody>
table>
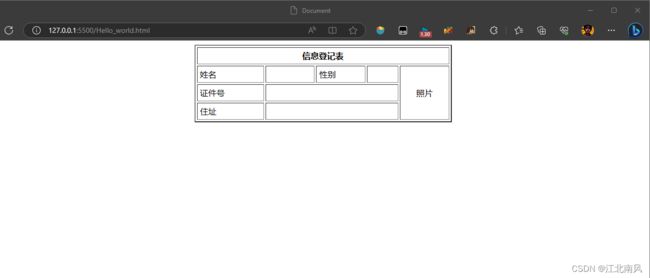
合并单元格
rowspan="合并单元格个数", 在最上侧单元格写合并标记.
跨列合并: colspan="合并单元格个数", 在最左侧单元格写合并标记.<table align="center" border="2" cellpadding="5" cellspacing="3" width="500">
<thead>
<tr> <th colspan="5">信息登记表th> tr>
thead>
<tbody>
<tr>
<td>姓名td> <td> td>
<td>性别td> <td> td>
<td rowspan="3" align="center">照片td>
tr>
<tr> <td>证件号td> <td colspan="3"> td> tr>
<tr> <td>住址td> <td colspan="3">td> tr>
tbody>
table>
列表标签
列表的种类: 无序列表, 有序列表, 自定义列表.无序列表
标签定义.
语法格式如下:<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
<li>列表项4li>
ul>
, 但之间可以容纳所有元素.有序列表
标签.自定义列表
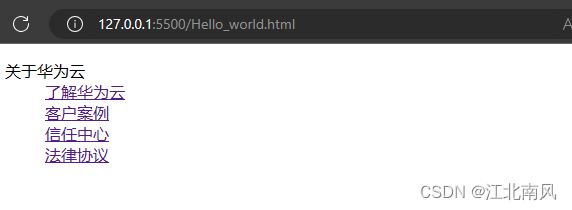
如下图红框即为自定义列表

(定义项目/名字)和(描述每一个项目/名字) 一起使用.<dl>
<dt>关于华为云dt>
<dd><a href="https://www.huaweicloud.com/about/index.html" target="_blank">了解华为云a> dd>
<dd><a href="https://www.huaweicloud.com/cases.html" target="_blank">客户案例a> dd>
<dd><a href="https://www.huaweicloud.com/securecenter/overallsafety.html" target="_blank">信任中心a> dd>
<dd><a href="https://www.huaweicloud.com/declaration/sa_cua_computing.html" target="_blank">法律协议a> dd>
dl>
表单标签
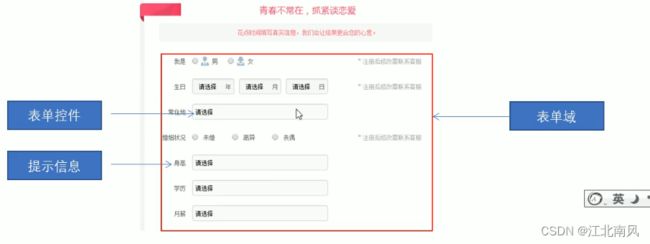
表单由表单域, 表单控件(表单元素), 提示信息 组成

表单域
标签用于定义表单域, 以实现用户信息的手机和传递, 它会将它范围内的表单元素信息交给服务器.<form action="url地址" method="提交方式" name="表单域名称">
form>
属性
属性值
作用
action
url地址
用于指定接收并处理表单数据的服务器程序的url地址
method
get/post
用于设置表单数据的提交方式, 其取值为get或post
name
名称
用于指定表单名称, 以区分同一界面的多个表单域
表单元素
单标签 用于收集用户信息.<input type="属性值" name="表单元素名字"/>
type属性值
说明
button
定义可点击按钮
text
定义单行输入字段
password
定义密码输入框
submit
定义提交按钮, 点击后将数据发送到服务器
radio
定义单选按钮, 同一项信息的多个单选name需要取同一个名字
resert
定义重置按钮
checkbox
定义复选框按钮
input标签其他属性
属性值
说明
name
自定义
定义input元素的名称
value
自定义
规定input元素的值
checked
checked
规定此input元素首次加载时就被选中
maxlength
正整数
规定输入字段的最大长度
CSS学习
CSS简介
CSS的主要适用场景: 美化网页, 布局页面, 可以用于设置HTML页面中的文本内容(字体, 大小, 对齐方式等), 图片的外形(宽高, 边框样式, 边距等) 以及版面的布局和外观的显示样式.CSS语法规范
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* p意为定义选择器选中p标签 */
/* 选择器后面跟的大括号包含的是若干声明, 定义了选择器选择对象的样式 */
p {
color: pink;
font-size: 24px;
}
style>
head>
<body>
<p>Hello world!p>
body>
html>

注意:
1.选择器是用于指定CSS样式的HTML标签, 花括号内是该对象设置的具体格式.
2.属性和属性值以"键值对"的样式出现.
3.属性是对指定的对象设置的样式属性, 例如字体大小, 文本颜色等.
4.属性和属性值之间用 : 分开.CSS基础选择器
选择器分类: 基础选择器. 复合选择器.基础选择器
标签选择器
标签名 {
属性名1: 属性值1;
属性名2: 属性值2;
...
}
缺点: 不能差异化设置.类选择器 (常用)
/*类名自己定义*/
.类名 {
属性名1: 属性值1;
属性名2: 属性值2;
...
}
/*在要设置该种样式的标签里加上 class="类名"*/
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.name {
color: pink;
font-size: 24px;
}
style>
head>
<body>
<p class="name">Hello world!p>
body>
html>
.来标识,后面加类名.id选择器
/*id名自己定义*/
#id名 {
属性名1: 属性值1;
属性名2: 属性值2;
...
}
/*在要设置该种样式的标签里加上 id="id名"*/
id一般用于页面唯一性元素上.通配符选择器
*定义, 会选择页面中所有标签.* {
属性名1: 属性值1;
属性名2: 属性值2;
...
}
字体属性
字体系列
font-family属性定义文本的字体系列.p { font-family: "微软雅黑";}
div { font-family: Arial, "微软雅黑";}
/*后面跟多个字体时,浏览器会依次查询电脑是否有该种字体,如果有的话就用,如果全都没有的话,使用浏览器默认字体*/
字体大小
font-size属性定义字体大小.p {
font-size=20px;
}
/*px(像素)是最常用的单位*/
/*谷歌浏览器默认像素大小是16px*/
字体粗细
font-weight属性定义字体粗细.
属性值
说明
数字
400=normal, 700=bold
normal
文字正常显示
bold
文字加粗显示
文字样式
font-style属性定义文字样式.
属性值
说明
normal
正常显示
italic
斜体
字体复合属性
/*参数顺序必须跟这一行一样*/
font: font-style font-weight font-size/line-height font-family;
/*举个例子:*/
font: italic 700 16px 'Microsoft yahei';
font-size和font-family属性.文本属性
文本颜色
color属性用于定义文本的颜色.
属性值
举例说明
预定义的颜色值
red, blue, green
十六进制表示
#000000, #ff0000
RGB代码
rgb(255,0,0)或rgb(100%,0%,0%)
对齐文本
text-align属性用于设置水平对齐方式.
属性值
说明
left
左对齐
right
右对齐
center
居中对齐
装饰文本
test-decoration属性规定添加到文本的装饰.
属性值
说明
none
默认值, 无装饰, 可以去掉
标签链接的下划线
underline
下划线,
overline
上划线
line-through
删除线
文本缩进
text-inndent属性用于指定文本第一行的缩进, 通常是将段落的首行缩进.
属性值
说明
数字px
缩进的像素值
数字em
缩进多少个文字(font_size)大小
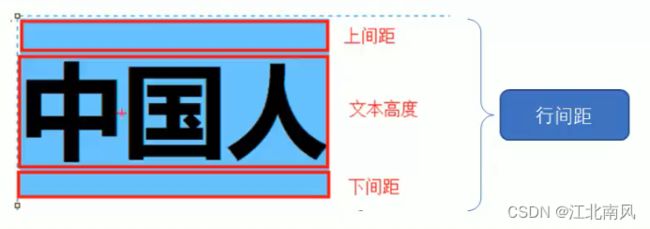
行间距
line-height可以设置行间的距离(行高), 可以控制文字行与行之间的距离.

测量行间距可以用QQ截图, 从一行文字的下沿到第二行文字的下沿即为行间距.JS学习
JavaScript简介
作用
说明
网页特效
监听用户的一些行为让网页做出相应的反馈
表单验证
针对表单数据的合法性进行判断
数据交互
获取后台数据, 渲染到前端
服务端编程
node.js
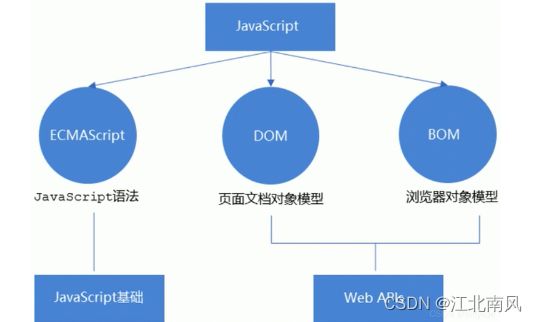
JavaScript组成
DOM操作文档, 比如对页面元素进行移动, 大小, 添加删除等操作.
BOM操作浏览器, 比如页面弹窗, 检查窗口宽度, 储存数据浏览器等.