- 大前端开发者如何应对 AI 浪潮:技能提升与职业发展规划
欧阳天羲
大前端与AI的深度融合#AI大前端行业应用与趋势篇人工智能前端
AI技术的爆发正深刻重塑大前端领域的技术栈与职业边界——从代码生成到智能交互,从自动化测试到自主化应用,AI不再是“可选技能”,而是“生存必备”。对于前端开发者而言,这既是挑战(传统技能贬值加速),更是机遇(新职业赛道涌现)。本文将系统梳理AI时代前端开发者的技能升级路线图,解析三大核心职业方向的能力要求,并提供可落地的学习路径与实践方案,帮助开发者在技术变革中实现竞争力跃迁。一、AI时代对大前端
- 《Python 项目 CI/CD 实战指南:从零构建自动化部署流水线》
清水白石008
课程教程学习笔记开发语言pythonci/cd自动化
《Python项目CI/CD实战指南:从零构建自动化部署流水线》一、引言:为什么Python项目需要CI/CD?在现代软件开发中,CI/CD(持续集成/持续部署)已成为不可或缺的工程实践。它不仅提升了开发效率,还显著降低了部署风险。对于Python项目而言,CI/CD的价值尤为突出:✅自动化测试确保代码质量✅快速部署加速产品迭代✅与云平台、容器技术无缝集成✅支持多版本、多环境的灵活发布Python
- Python批量爬取谷歌原图,2021年最新可用版
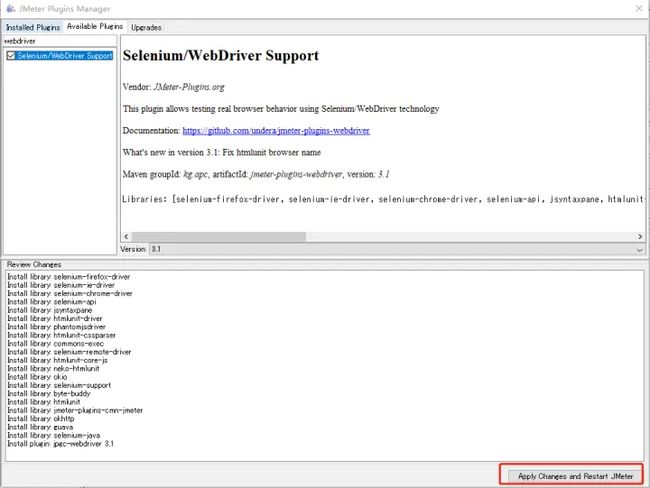
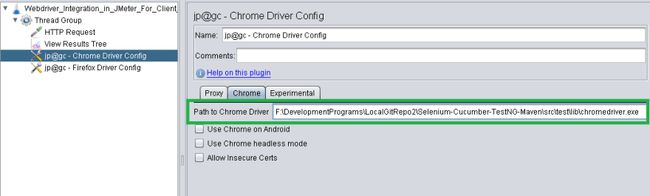
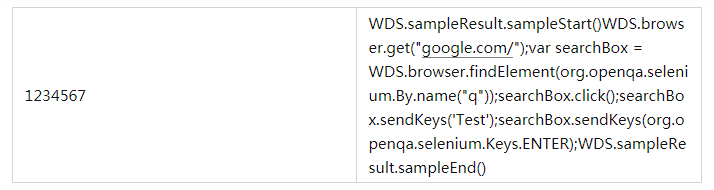
文章目录前言一、环境配置1.安装selenium2.使用正确的谷歌浏览器驱动二、使用步骤1.加载chromedriver.exe2.设置是否开启可视化界面3.输入关键词、下载图片数、图片保存路径三、爬取效果四、完整代码前言作为一名CVer,数据集获取少不了用到数据、图片爬虫技术,谷歌作为全球最大的数据搜索网站,如何从中快速获取大量有用图片数据尤为重要,但是技术更新,很多代码大多就会失效,爬与反爬永
- React Native 自动化测试终极指南:从零开始到持续集成
老猿阿浪
测试reactnativereact.js集成测试单元测试测试工具
写在前面:为什么你的ReactNative应用需要自动化测试?想象一下:你刚发布了一个新版本,用户反馈登录页面崩溃了。你紧急修复,重新打包,AppStore审核等了3天,终于上线——结果另一个隐藏Bug又炸了……如果能提前发现这些问题呢?自动化测试就是你的“代码保镖”,它能在你提交代码时自动检查逻辑错误、UI错位、性能问题,甚至模拟用户操作,确保每次改动不会破坏已有功能。本篇将带你从单元测试到E2
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- Selenium 性能优化实战:让自动化测试速度提升 60% 的 10 个技巧
二向箔reverse
selenium性能优化测试工具
在Web自动化测试中,脚本执行效率直接影响测试反馈周期和资源成本。本文将分享10个经过实战验证的Selenium性能优化技巧,帮助你将测试速度提升60%以上。一、使用无头浏览器模式传统浏览器渲染UI会消耗大量资源,而无头模式(Headless)可以在后台静默执行,显著提升速度。优化前(有UI模式):fromseleniumimportwebdriverdriver=webdriver.Chrome
- Selenium 处理动态网页与等待机制详解
二向箔reverse
okhttp
在使用Selenium进行网页自动化操作时,动态网页往往是开发者遇到的第一个“拦路虎”。想象一下:你明明在代码中写好了元素定位逻辑,运行时却频繁报错“元素不存在”,但手动打开网页时元素明明就在眼前——这很可能是因为网页还没加载完成,Selenium就急着执行下一步操作了。本文将深入解析动态网页的特性,系统讲解Selenium的三种等待机制,并通过实战案例告诉你如何优雅地处理动态内容加载问题。一、动
- python爬虫之获取渲染代码
获取渲染后的网页代码过get()方法获取浏览器中的网页资源后,浏览器将自动渲染网页源代码内容,并生成渲染后的的时使用page_source()方法即可获取渲染后的网页代码。示例代码:'''获取渲染后的网页代码'''fromseleniumimportwebdriverfromselenium.webdriver.chrome.optionsimportOptionschrome_options=O
- jmeter 添加web_Jmeter 创建一个web测试计划
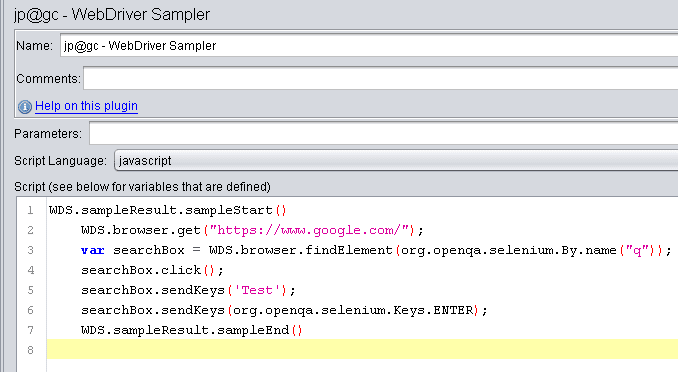
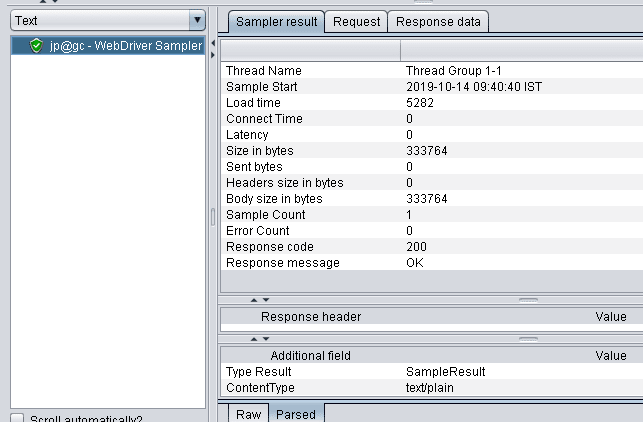
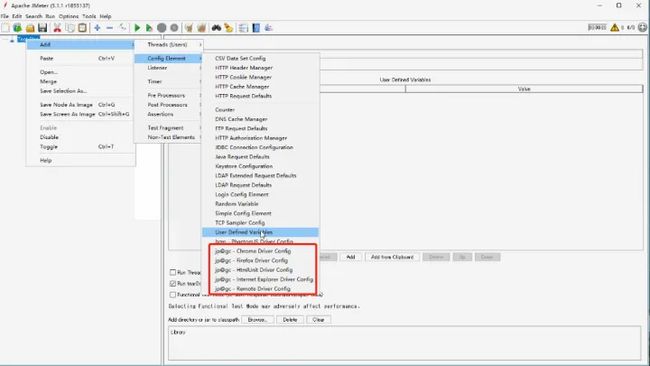
Jmeter创建一个web测试计划by:授客QQ:10335531221.下载Jmeter下载后解压到你想“安装”的路径下,比如:D:\ProgramFiles(x86)\Jemter\apache-jmeter-2.112.配置环境变量新建JMETER_HOME系统环境变量,值设置为Jmeter所在的路径,D:\ProgramFiles(x86)\Jemter\apache-jmeter-2.1
- 接口压测:性能极限测试全解析
文章摘要接口压测是通过模拟高并发请求对API接口进行性能测试,评估其承载能力、响应速度和稳定性。核心内容包括并发访问、高频调用、参数多样性测试及异常场景验证,常用工具如JMeter、Locust等。关键指标包括QPS、响应时间、错误率等,需在接近生产环境测试并逐步加压,以发现性能瓶颈,确保系统在业务高峰期的可靠性。通过压测可优化接口性能,为系统扩容提供数据支撑。1.为什么要做接口压测?验证接口的最
- 软件测试入门指南:零基础到实战通关手册
一、为什么需要软件测试?行业现状(2024年数据)全球软件缺陷造成的经济损失高达$2.4万亿(来源:NIST报告)优秀测试人员与开发人员配比应达1:5(头部互联网企业实际数据)经典案例迪士尼+上线首日因负载测试不足导致服务器崩溃某银行系统未做金额边界测试,引发超额转账漏洞二、测试工程师的职责全景图(配图:测试工作流程图)阶段核心工作产出物示例需求分析参与评审,提取测试点测试需求跟踪矩阵测试设计编写
- Postman + Newman + Jenkins 接口自动化测试
Thomas Kant
自动化测试postmannewmanjenkinsallure
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】Postman
- 软件测试理论基础、质量保证常见面试题
程序员阿沐
全面掌握软件测试理论基础、文档编写,测试流程1.测试分为哪几个阶段?⒉谈谈你之前测试的项目流程,在每个阶段的输出有哪些?3.谈谈敏捷模式的认识?4.linux常见查看日志命令有哪些?5.线上质量BUG频频爆发怎么办?6.如何分析一个bug是前端还是后端的问题?这些问题你一定要能够很全面的表述出来。比如说我现在是面试官,我第一个肯定不会去问你哪些代码的问题,也不会问你自动化、测试开发的问题。第一个查
- 标题 “Python 网络爬虫 —— selenium库驱动浏览器
WeiJingYu.
python爬虫selenium
一、Selenium库核心认知Selenium库是Web应用程序测试与自动化操作的利器,能驱动浏览器(如Edge、Firefox等)执行点击、输入、打开、验证等操作。与Requests库差异显著:Requests库仅能获取网页原始代码,而Selenium基于浏览器驱动程序工作,浏览器可渲染网页源代码,借此能轻松拿到渲染后的数据信息(如JS动态加载内容),完美解决Requests库无法处理的动态页面
- Python网络爬虫实现selenium对百度识图二次开发以及批量保存Excel
WeiJingYu.
python爬虫selenium
一.百度识图自动上传图片fromseleniumimportwebdriverfromselenium.webdriver.edge.optionsimportOptionsfromselenium.webdriver.common.byimportByedge_options=Options()edge_options.binary_location=r"C:\ProgramFiles(x86)
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- 【Jmeter】报错:An error occured:Unknown arg
卡西里弗斯奥
Jmeter
问题调试Jmeter时,报错:‘Anerroroccurred:Unknownarg:l’,脚本如下:$JMETER_PATH-n-t"$target_jmx"-l"$SCENARIO_REPORT_DIR/result_${threads}.jtl"-e-o"$SCENARIO_REPORT_DIR/html_${threads}"问题原因脚本没有问题,脚本后面带有空格,执行不过去。解决办法去除
- 第六:Python+ selenium自动化测试(练习一)
卢卡平头哥
pythonselenium开发语言
一.练习场景1.在某网页上有些字段或者关键字等信息是感兴趣的1.1.希望将其摘取出来,进行其他操作。但是这些字段可能在网页的不同地方2.例如:需要在关于百度页面-联系我们,摘取全部的邮箱二.思路拆分1.首先需要得到当前页面的source内容,就像打开页面,右键-查看页面源代码2.找出规律,通过正则表达式去摘取匹配的字段,存储到字典或者列表3.循环打印字典或列表中内容,用for语句实现三.实现相关方
- Python+Selenium自动化测试环境搭建步骤(selenium环境搭建)
一、自动化简介1.自动化测试概念:是把以人为驱动的测试转化为机器执行的一种过程,它是一种以程序测试程序的过程2.自动化测试分类:一般IT上所说的自动化测试是指功能自动化测试,通过编码的方式用一段程序来测试一个软件的功能,这样就可以重复执行程序来进行重复测试的目的。如果一个软件有小部分功能发生改变,只要修改一部分自动化测试代码,就可以重复对软件进行测试,从而提高测试效率。3.什么样的项目适合做自动化
- 自学软件测试需要学什么?
AIZHINAN
软件测试软件测试面试自学软件测试软件测试培训转行软件测试
软件测试是一个系统化的领域,需要掌握测试理论、工具、编程、环境配置、业务流程等多方面知识。以下是系统化的学习路径,涵盖从入门到进阶的核心内容:软件测试视频教程,从入门到精通(完整版)零基础小白也可学!一、测试理论基础1.测试基础概念软件测试的定义、目的(质量保障、缺陷预防)。测试流程:需求分析→测试计划→用例设计→执行→缺陷管理→报告。常见术语:黑盒/白盒测试、回归测试、冒烟测试、Alpha/Be
- 为什么选择Selenium自动化测试?
AIZHINAN
selenium测试工具自动化测试pytestpython职场和发展
选择Selenium作为自动化测试工具的主要原因包括其开源、跨平台、多语言支持和强大的生态系统等优势。以下是详细分析:软件测试-Selenium自动化测试教程,零基础小白也能快速入门!python+selenium1.开源免费零成本:Selenium是开源工具,无需支付许可费用,适合预算有限的团队。社区支持:活跃的开发者社区提供丰富的学习资源、插件和问题解决方案。2.跨平台&跨浏览器支持多浏览器:
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- Hyperledger Fabric:构建企业区块链网络的实践指南
boyedu
区块链fabric区块链网络
一、环境准备与工具安装1.必要工具安装Docker与DockerCompose:用于容器化部署,确保环境一致性。Go语言环境:链码开发所需,建议版本1.10+。Node.js与npm:客户端应用开发依赖,建议版本6.x+。Git:版本控制与代码管理。cURL:命令行测试工具。2.获取Fabric资源克隆官方仓库:bashgitclonehttps://github.com/hyperledger/
- python爬虫运行_Python爬虫杂记 - python运行js
weixin_39727402
python爬虫运行
execjs使用有了selenium+ChromeHeadless加载页面为什么还要用execjs来运行js?selenium+ChromeHeadless必然是爬虫的一大利器,可是缺点依然存在,性能问题不可忽视。但这构不成舍弃它而不用的理由。我认为舍弃包括ChromeHeadless、PhantomJS在内的无头浏览器的原因主要有以下几点:1.页面结构改变、弹窗(一些网站的页面结构经常无规则改变
- 聊一聊接口测试编码和工具有哪些优缺点
目录一、编码方式(写代码做接口测试)二、工具方式(使用GUI工具)三、如何选择?四、混合方案(最佳实践)接口测试编码方式,优点确实很明显。灵活性高这点特别重要,尤其是复杂业务逻辑或特殊验证需求时。像数据加密验签、异步回调这些场景,工具往往很吃力。维护性方面,虽然代码需要持续投入,但版本管理确实规范。不过作为测试管理者应该注意,这对团队技术水平要求不低,新人上手可能需要时间。Jmeter,Postm
- Postman/Apipost中使用Post URL编码发送含换行符参数的问题分析
悟道|养家
postman测试工具
Postman/Apipost中使用PostURL编码发送含换行符参数的问题分析在使用Postman或Apipost等API测试工具进行POST请求时,当参数中包含换行符(\n或\r)通过UI界面复制参数时会遇到参数发送失效的问题。问题原因分析URL编码规范限制:x-www-form-urlencoded格式要求所有特殊字符(包括换行符)都必须进行百分号编码(URL编码)换行符(\n)在URL编码
- 前端自动化测试框架Cypress
William一直在路上
职业重启计划工作心得前端功能测试
CypressCypress是一款现代化的前端自动化测试工具,专注于Web应用的端到端(E2E)测试、集成测试和单元测试,以简单易用、稳定性高、调试友好为核心特点,广泛应用于前端开发和测试流程中。以下是其详细特点和优势:1.核心定位与适用场景Cypress主要用于验证Web应用的用户交互流程(如点击、输入、跳转等)、功能逻辑和界面表现,支持从单元测试(如组件测试)到集成测试(如模块间交互)再到端到
- 性能测试工具JMeter
核心概念JMeter作为一款主流的性能测试工具,其核心概念围绕“模拟用户行为、执行测试请求、收集结果并分析性能”的全流程设计,以下是关键核心概念的梳理:1.测试计划(TestPlan)测试计划是JMeter测试的“根节点”,是所有测试元素的容器,包含了一次测试的全部配置和逻辑。任何测试都必须从创建测试计划开始,它定义了测试的目标、范围和整体流程(如测试哪些系统、如何模拟用户、如何收集结果等)。2.
- 软件测试在北京工作4年后裸辞,空窗1.4年后重新找工作
amazinging
功能测试笔记经验分享
此刻只想把自己心里想的写下来,梳理一下以前认为在大城市工作后再去其他地方找工作肯定轻轻松松拿捏,但就我来说并没那么容易。我太久不接触相关内容,给自己留过时间学习,但都是努力学两天找到状态,又休息七天,学到的东西所剩无几。我对自己的能力没信心,加上自己规划的任务自己也没执行多少,很失望、无力,所以愈发不自信、害怕、焦虑。一方面很清楚自己该找工作了,想立刻上班;另一方面觉得自己离自己定的目标差很多,想
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象