- 【安全等保】华为安全等保二、三级方案精讲【附全文阅读】
智慧化智能化数字化方案
服务器网络数据库华为安全等保安全等级保护二级安全等保方案三级安全等保方案
华为安全等保二、三级方案围绕网络安全等级保护制度,构建“一个中心三重防护”体系(安全管理中心、安全通信网络、安全区域边界、安全计算环境)。方案覆盖定级、备案、整改、测评、监督全流程,针对二、三级保护对象提供差异化产品组合(如二级基础版含NGFW、主机杀毒、日志审计;三级增强版增配IPS、APT沙箱等),强调合规要求与技术防护结合,应对网络攻击、数据泄露等风险,保障信息系统安全。详细总结一、等保制度
- 一文详解REST风格
AA-代码批发V哥
JavaEE开发技巧/知识restful
一文详解REST风格一、REST风格的核心概念1.1什么是REST?1.2REST与HTTP的关系二、REST风格的核心原则2.1资源为中心,URI表示资源2.2用HTTP方法表示操作类型2.3用HTTP状态码表示结果2.4响应格式标准化2.4.1成功响应2.4.2错误响应2.5无状态通信三、RESTfulAPI设计实战案例3.1资源定义3.2API设计清单3.3进阶设计:关联资源与过滤排序3.3
- 77-7 带出节奏快感
习凤教练
此为77个文案技巧的第7篇——带出节奏快感。77-7我们一些人写文案时,总想要带入很多信息,害怕因为写的不全而遗漏点什么。殊不知这样会降低传达速度。相反,节奏感较快的文案就能瞬间进入人心,代入感很强。『见』在设计文案或者商品名称之前,要务必记住带出节奏快感。介绍三种方式及其案例:第一种:试着透过命令句例如:喂~喝茶啰!吃饭时间到了!第二种:设计冷笑话例如:色狼退场ICOCA(出发吧)第三种:以功能
- Spring之事务使用指南
AA-代码批发V哥
springJavaEEspring
Spring之事务使用指南一、事务的基础概念1.1什么是事务?1.2事务的ACID特性1.3Spring事务的核心优势二、Spring事务的核心配置三、事务传播行为(Propagation)3.1常用传播行为详解3.1.1`REQUIRED`(默认值)3.1.2`SUPPORTS`3.1.3`REQUIRES_NEW`3.1.4`NEVER`3.1.5`MANDATORY`3.2传播行为选择原则四
- 乱想-大年初二2021-02-13
阿布九
空气中悬浮着大量的烟与尘混浊人们说这是霾古代霾是兽无形可以见摸不着雨土也霾有咎
- 复盘关于周三晚上的分享
cdd2f75330c6
记录:第一位李李:自我介绍11组长,30而立,复盘100天;复盘过程:三阶段。一是学习阶段,最有感触的事;二是分类阶段,时间管理,输入提升,生活感悟;三是全面复盘,记录和反思生活,总结:反思不到位,执行不够,需要阶段性复盘,重要的两点:输入和阶段复盘;复盘的结果是:1思维逻辑提升2学习能力提升,3目标清晰;第二位小路:自我介绍_宝妈,92天复盘,硬本领修炼演讲和理财;为何加复盘群_养习惯,提升逻辑
- 长青哲学与三生原理的关系?
AI辅助创作:《论三生原理》与长青哲学在宇宙观、生成逻辑与实践路径上存在深刻关联,二者共同指向超越性的终极实在与动态平衡的系统演化,但在实现路径上形成技术理性与灵性觉醒的互补关系。具体关联如下:一、本源同一性:非人格化终极实在的映射超越性的宇宙本源长青哲学:以“神域”(DivineGround)为终极实在,万物皆为其显化形式,需通过灵性直觉体悟其存在。三生原理:以《周易》“太极”
- 【人工智能99问】卷积神经网络(CNN)的结构和原理是什么?(10/99)
文章目录卷积神经网络(CNN)的结构及原理一、CNN的核心结构1.输入层(InputLayer)2.卷积层(ConvolutionalLayer)2.卷积层的核心机制:局部感受野与权值共享3.池化层(PoolingLayer)4.全连接层(FullyConnectedLayer)5.输出层(OutputLayer)6.辅助层二、CNN的工作原理三、CNN的使用场景1.计算机视觉(最核心场景)2.其
- 倪海厦伤寒论笔记(二0二)甘草附子汤
火帝养生
伤寒论第175条辨:风湿相搏,骨节烦疼,掣痛,不得屈伸,近之则痛剧,汗出短气,小便不利,恶风不欲去衣,或身微肿者,甘草附子汤主之。【原文解释】风湿相互搏结,周身关节剧烈疼痛,牵引拘急不能屈伸,触按则疼痛更甚,汗出,短气,小便不通畅,畏风不愿减衣,或者身体轻度浮肿的,主治用甘草附子汤。我们只要把这个条辨学会了,从此就会治痛风了。“风湿相搏,骨节烦疼,掣痛”风湿浸入到骨关节里面去,气血凝滞,我们前面说
- 京东优惠券软件叫什么?公认好用的京东优惠券平台
氧券超好用
京东优惠券软件大揭秘:公认好用的京东优惠券平台推荐在京东购物,怎样才能用最少的钱买到心仪的商品?京东优惠券软件无疑是一个不错的选择。今天,我们就来揭秘一下京东优惠券软件的奥秘,并推荐几个公认好用的京东优惠券平台。一、京东优惠券软件是什么?京东优惠券软件是一种可以帮助用户在京东购物时获得优惠的辅助工具。这些软件通常能提供京东内部优惠券、返利等信息,让用户在购物时节省开支,实现更实惠的购物体验。二、公
- 电动汽车充电秘籍之乾坤大挪移
老柳说车
如今世界各国都在加速新源车的开发与推广,新能源车取代燃油车大势所趋,中国也是如此。在新能源中现在最快可以商用的能源就是电,但电动汽车充电与续航的问题,一百多年来并没有革命性的变化。借着这个势头,《老柳说车》工作室天马行空,为电动车充电支大招,以下内容均为饭后谈资。第一招:全面取消公务用车补贴,政府用车必须使用电动汽车。一但如此,这当官的没地儿充电,充电桩的推广会得到迅速的发展。话糙理不糙。第二招:
- 2022年4月30日《儿童纪律教育》培训总结
A薛浩宇
春蕾十幼薛浩宇一、感受情感环境家庭氛围。对孩子的影响是最大的。如果家庭不合,会对孩子的情感环境造成巨大伤害。我们中国人是一个不会表达情感的人。所以我们要把别人对自己的好,自己对孩子的好都表达出来,让他们内心真实感受到自己是爱他们的。二、收获儿童需要被尊重,被尊重的孩子,心理上不容易出现各种各样的毛病,孩子长大以后也是一个心理健康阳光的人,父母是孩子最亲近,最信任的人,如果受到了父母的欺骗,和不尊重
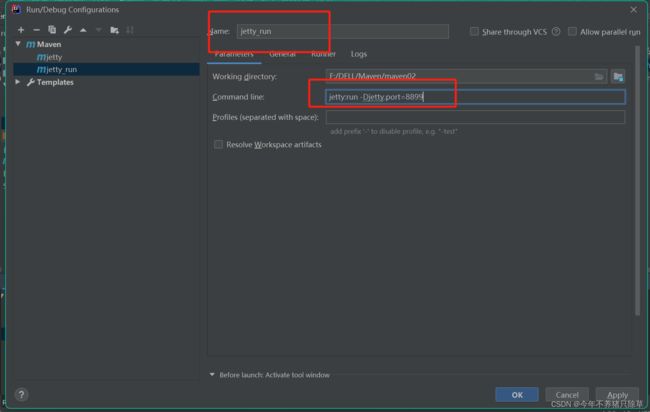
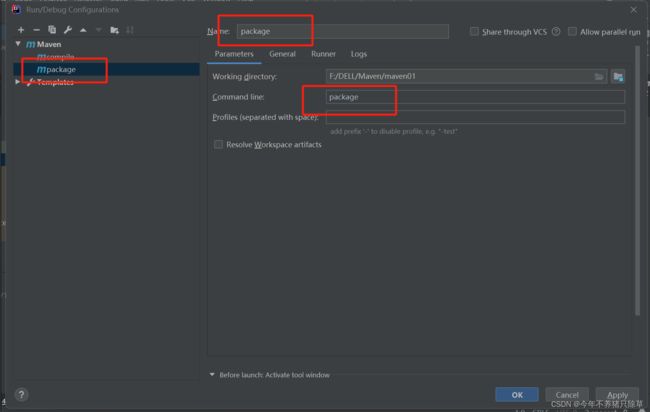
- 有关Maven的个人笔记总结
Mavenpom.xml文件详解一级标签bulid(定义了项目的构建配置,包括编译、测试、打包等过程。可以指定插件和构建生命周期。)dependces(列出了项目依赖的所有外部库。每个依赖项都指定了其坐标(groupId,artifactId,version))depencymanagement(用于集中管理依赖版本,确保所有子模块使用相同的依赖版本,用于解决jar包依赖其他jar包产生的版本冲突
- 长青哲学的跨文化视野可缓解三生原理转译中的文化主体性弱化问题?
葫三生
三生学派人工智能算法数学建模机器学习量子计算
AI辅助创作:长青哲学的跨文化视野能可缓解三生原理在数理转译过程中的文化主体性弱化问题,其核心作用机制体现在以下三个层面:一、本体论锚定:非人格化本源的共识消解西方中心框架终极实在的跨文明互证长青哲学提出的“神域”(DivineGround)强调超越现象界的非人格化本源,万物皆为其显化形式58;三生原理则以道家“道”为生成基点,贯穿“道→阴阳→三→万物”的递归逻辑。二者共同剥离人格神信仰,
- 二舅视频火爆全网,我想说点啥
气气的饭团子
从什么时候开始,我们评判一个人的标准是工作体不体面,工资够不够高,家底够不够厚,既然基本的生活条件能够达到,不是更应该关注精神层面的东西吗?但却忽略了人的欲望,没有最好,只有更好,要尽可能追求幸福,或者说,看起来比别人幸福。二舅突然火了,微博公众号都在转发相关话题,终于有时间看了一遍视频,五味杂陈。二舅的生活很平凡,年少便落下残疾,一辈子留在农村,过着普通的生活,没有留下什么惊天伟业,没有做出什么
- 基于Paillier同态加密算法的金融数据安全共享机制研究【附数据】
金融数据分析与建模专家金融科研助手|论文指导|模型构建✨专业领域:金融数据处理与分析量化交易策略研究金融风险建模投资组合优化金融预测模型开发深度学习在金融中的应用擅长工具:Python/R/MATLAB量化分析机器学习模型构建金融时间序列分析蒙特卡洛模拟风险度量模型金融论文指导内容:金融数据挖掘与处理量化策略开发与回测投资组合构建与优化金融风险评估模型期刊论文✅具体问题可以私信或查看文章底部二维码
- 104. 二叉树的最大深度
间歇性发呆
给定一个二叉树,找出其最大深度。二叉树的深度为根节点到最远叶子节点的最长路径上的节点数。说明:叶子节点是指没有子节点的节点。示例:给定二叉树[3,9,20,null,null,15,7],3/\920/\157返回它的最大深度3。来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/maximum-depth-of-binary-tree著作权归领扣
- 那个一直拒绝你的女孩,就放弃吧
柳树招风
文/柳树招风01姣姣昨晚向我哭诉,说那个追了她4年多的男生,有了女朋友。自己突然有了种心痛的感觉。因为很熟悉的缘故,也不用遮着掩着,我直接当她的面怼她说:你活该。这个男生是当初我们一起做地产时的分行同事,因为一次合作卖房的缘故就认识了,认识没多久他就开始追求姣姣。这个男生很用心,为了多了解姣姣的情况,好几次请我们全组人吃饭,唱歌。姣姣喜欢什么,不喜欢什么,他都打听地一清二楚,节日的礼物每次也都花了
- 棒棒糖 二年级作文
林红非常道
我的201年博客文章,搬到这里来方便家长看。————————————————————————————前言元旦前的一个双休日,我发给每个来上课的孩子一棵棒棒糖。三十公分左右的糖柄上缀着一颗散发着温馨气息的糖,漂亮的包装和奇特的造型给孩子带来了意外惊喜。我祝福孩子们,新的一年里像棒棒糖那样甜甜蜜蜜。可能孩子们太兴奋了,等到写的时候,有些变成了想象作文。这就是孩子,写作时若过于死板,就会没有灵气,若过于
- 母亲患病复查之一:做检查
弯月牙
侵删母亲连续做了三天的检查,其实应该两天就做完的,因为肠道总排不净,肠镜又延迟了一天。安排上午十点做,还是没有排净,小妹留在宾馆照顾母亲,弟弟拉我去医院再让医护人员改检查的时间。弟弟去一楼取前天做的CT结果,我去二楼改检查时间,说好了在一楼等。办好去一楼找弟弟,昨瞧瞧右看看,终于看到了把报告单放在腿上,双手捂脸靠在墙边痛哭的弟弟,报告单上写着有骨转移的可能,弟弟一时接受不了,痛哭失声。一楼大厅里,
- 洛谷 P1577 切绳子--二分法求解绳子切割问题
jdlxx_dongfangxing
算法c++二分法
一、问题重述与建模给定N条长度分别为L[i]的绳子,要求从中切割出K条长度相同的绳子,求这K条绳子每条最长能有多长。答案需要保留到小数点后2位(直接舍去而非四舍五入)。这个问题可以抽象为一个最大化最小值的优化问题。我们需要找到一个最大的长度x,使得从所有绳子中能够切割出至少K条长度为x的绳子。数学表达式为:maximizexsubjectto∑⌊L[i]/x⌋≥K这个问题属于典型的非线性规划
- 阿里云ssl证书自动安装及续订(acme)
cherishSpring
nginxlinux#docker容器阿里云ssl数据库
- Packaging软件:Amkor二次开发_(11).常见问题与解决方法
kkchenkx
半导体制造与电力电子节能系统仿真芯片制造仿真半导体制造芯片仿真
常见问题与解决方法在使用和二次开发AmkorPackaging软件的过程中,经常会遇到一些技术问题。本节将详细介绍一些常见的问题及其解决方法,帮助开发者更好地应对这些挑战。1.安装与配置问题1.1依赖库安装失败问题描述在安装AmkorPackaging软件时,可能会遇到依赖库安装失败的问题。这通常会导致软件无法正常运行,或者在运行某些特定功能时出现错误。解决方法检查依赖库版本:确保所有
- 学生报到
平凡之梅
平凡•原创01代班主任生活之抓阄上午十一点抓阄,我让宁宁替抓,B班。我自己手气很少可以抓到好的。其实,也无所谓优劣。B班有个尖子生,全年级第二名而已。会后,通知几位亲戚朋友他们的孩子在几班。02签到报到的时候,熟悉的面孔有几个,但我们班的前几名一个也没有分过来。倒是不学习的,我在网上看到别人写的,就改动许多,发给我们班级,其他班主任也参考。尊敬的各位家长:新学期马上就要开始了,相信大家都对新学期充
- 从面试到晋升:美团技术专家的职业发展全记录
AI天才研究院
ChatGPT实战ChatGPTAI大模型应用入门实战与进阶面试职场和发展ai
从面试到晋升:美团技术专家的职业发展全记录关键词:美团技术专家、技术职级体系、面试准备、晋升路径、能力模型、技术管理、职业发展摘要:本文深度解析美团技术专家的职业发展路径,从面试准备阶段的简历优化、技术笔试、多轮面试策略,到晋升过程中的能力模型构建、项目实战经验、跨团队协作技巧,结合具体案例和实战经验,完整呈现从初级工程师到资深技术专家的成长轨迹。通过剖析美团独特的T序列职级体系、能力评估标准和考
- 2022-08-30
君惕若
20220830星期二早。早哈。哈哈,心情不错呀。对。说说昨天的开心事。目标的完成,我很满意。确实。完成了整体的调整、背景更换和第一部分的逐字稿。虽然昨天真正开始执行目标已经比较晚了,但是效率很高。是的。昨天还把8月份的账对清楚了。真是吃不穷穿不穷,算计不到才受穷。这么些年,认认真真算账太少了,而且昨天想明白了一点。支出要每天思考的,不仅是钱,时间、能量都需要仔细计算,这样才能更有效利用资源。嗯。
- 疯狂小杨哥推荐的产品如何购买更便宜?三只羊产品省钱秘籍!
浮沉导师
在这个数字化浪潮汹涌澎湃的时代,经济的发展日新月异,平台化和数字化已然成为驱动经济增长的核心引擎。内容电商正如一颗璀璨的星辰,与各行各业深度交融,为解决社会民生问题释放出巨大的能量。疯狂小杨哥和三只羊,作为行业内的佼佼者,始终秉持着“有家的地方有工作”的神圣使命砥砺前行。众小二-微易购小程序的诞生,是这一使命的有力践行,它立志在五年内让四万人的年收入显著提升,为众多渴望改变生活的人带来了希望的曙光
- 断舍离-第二章重点
百思方成Helen
第二章我们为什么没办法收拾——无法丢弃的理由1物质过度泛滥的社会2三种扔不掉东西的人1.逃避现实型2.执着过去型3.担忧未来型3认清自己与物品之间的关系破烂儿还可以分三类:不用的东西还在用的东西充满回忆的东西
- FastAPI 基础
FastAPI单元子单元文章目录FastAPI单元子单元一、FastAPI核心类功能概述常用功能块高阶使用功能块二、BackgroundTasks背景任务功能概述常用功能块高阶使用功能块三、UploadFile文件上传功能概述常用功能块高阶使用功能块四、HTTPException和WebSocketException异常处理功能概述常用功能块高阶使用功能块五、参数处理函数(Body、Cookie、
- Prometheus+node_exporter+grafana监控部署(上)
努力爬的小菜鸟
Linuxprometheusgrafanalinux
目录一、部署Prometheus二、部署node_exporter三、把node_exporter加载进Prometheus四、部署grafana一、部署Prometheus1、从官网下载好Prometheus的安装包2、解压tarxfprometheus-2.41.0.linux-amd64.tar.gz3、做个软链方便更新ln-svprometheus-2.41.0.linux-amd64pr
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要