javaWeb学生信息管理系统2
一、学生信息管理系统SIMS
一款基于纯Servlet技术开发的学生信息管理系统(SIMS),在设计中没有采用SpringMVC和Spring Boot等框架。系统完全依赖于Servlet来处理HTTP请求和管理学生信息,实现了信息的有效存储、检索和更新,为教育管理提供了一种轻量级的解决方案。
二、项目简介
为了更好地满足教学信息管理的需求以及对学生和老师信息的有效管理,学生信息管理系统应运而生。该系统通过在线平台提供信息管理服务,以实现对数据的高效处理。这不仅方便了对学生和教师各类信息的管理,还支持大数据分析,从而更好地了解和优化教育过程。
三、技术栈
Jsp+Servlet+Layui+Druid+JDBC-Template+JQuery+Js+Ajax+Json+EL/JSTL+BeanUtils
服务器: Tomcat_8.5.53
数据库: MySQL_5.6.46
开发工具:IDEA_2019.1.3
界面制作:Layui
三 、项目使用说明
-
导入结构和数据:sims.sql
-
解压下载zip重命名sims-master文件夹为sims,IDEA打开该sims项目
-
修改配置数据库连接文件:druid.properties
管理员 帐号:admin 密码:admin
学生 帐号:1812123206 密码:123
老师 帐号:9912123206 密码:123
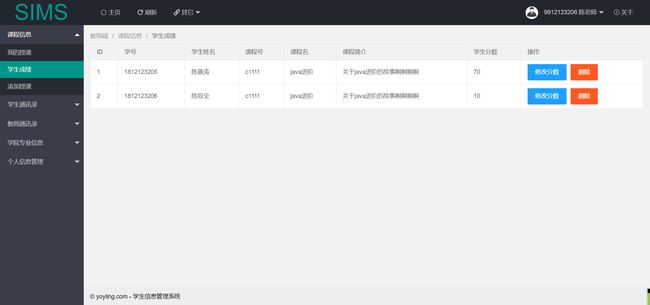
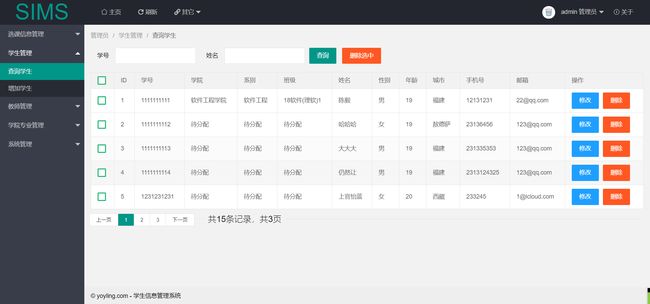
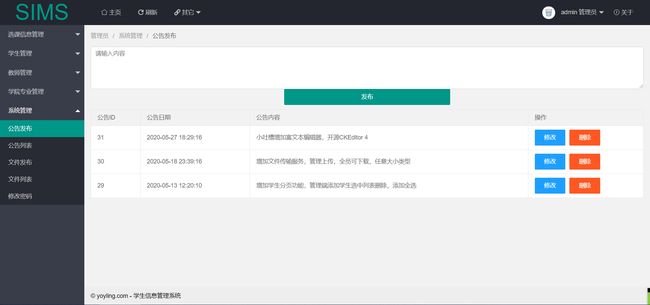
四、 功能描述
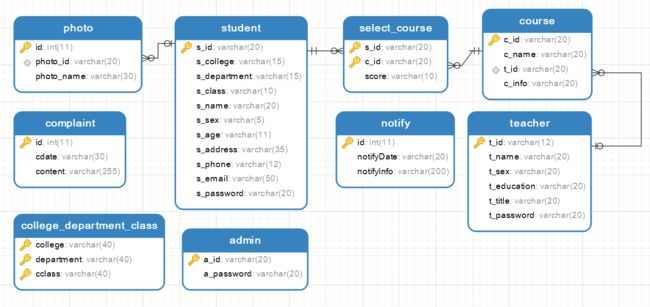
五、数据库设计
存储管理员信息,包括管理员ID(a_id)和密码(a_password)。
示例数据:一条管理员记录,ID为’admin’,密码为’admin’。
college_department_class表:
存储学院、专业和班级信息。
示例数据:包括应用数学学院、软件工程学院等不同学院的专业和班级信息。
complaint表:
记录学生的投诉信息,包括投诉ID(id)、投诉日期(cdate)和投诉内容(content)。
示例数据:包括不同日期和内容的投诉记录。
course表:
存储课程信息,包括课程ID(c_id)、课程名称(c_name)、教师ID(t_id)和课程信息(c_info)。
示例数据:包括不同课程和教师的记录。
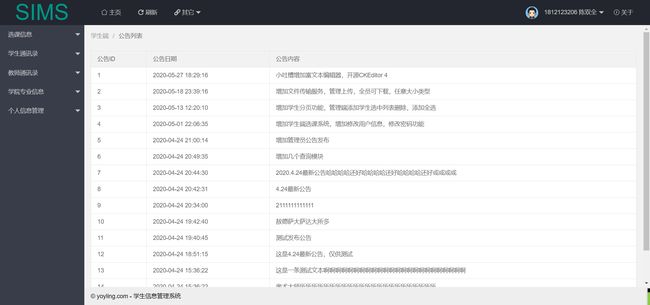
notify表:
记录系统通知信息,包括通知ID(id)、通知日期(notifyDate)和通知内容(notifyInfo)。
示例数据:包括不同日期和内容的通知记录。
photo表:
存储学生照片信息,包括照片ID(photo_id)和照片名称(photo_name)。
示例数据:包括不同学生的照片记录。
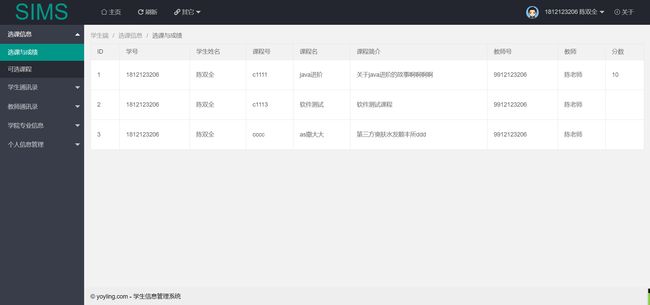
select_course表:
记录学生选课信息,包括学生ID(s_id)、课程ID(c_id)和分数(score)。
示例数据:包括不同学生选择的课程和分数记录。
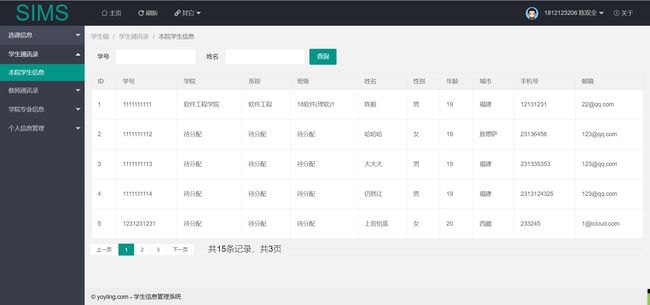
student表:
存储学生信息,包括学生ID(s_id)、学院、专业、班级、姓名、性别、年龄、地址、电话、邮箱和密码。
示例数据:包括不同学生的个人信息。
teacher表:
存储教师信息,包括教师ID(t_id)、姓名、性别、学历、职称和密码。
六、代码结构
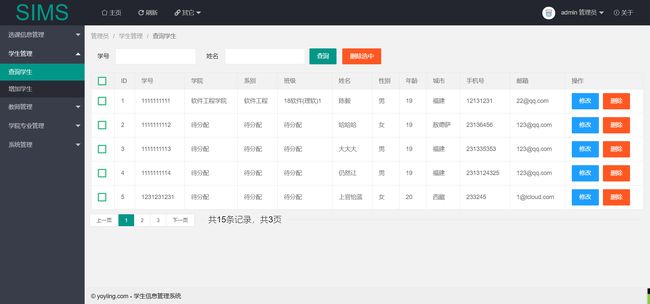
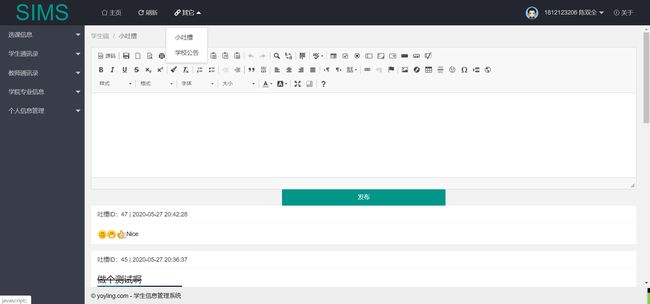
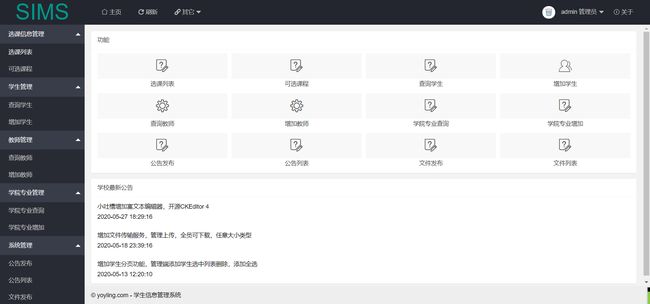
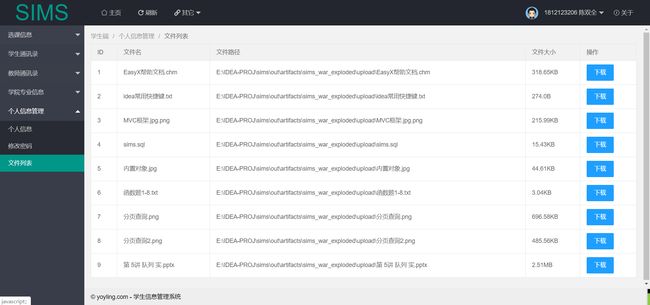
七、功能实现部分截图
八、代码
login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录页title>
<link rel="stylesheet" href="./css/layui.css">
<link rel="stylesheet" href="./css/modules/layer/default/layer.css">
<link rel="stylesheet" href="./css/login.css">
<link rel="stylesheet" href="./css/style.css">
<link rel="shortcut icon" href="./images/favicon.ico" type="image/x-icon" />
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js">script>
<style type="text/css">
style>
head>
<body>
<div class="frame-main">
<div class="login-main">
<header class="layui-elip">学生信息管理系统header>
<form class="layui-form" action="" name="formf" method="post">
<div class="layui-input-inline">
<label class="layadmin-user-login-icon layui-icon layui-icon-username">label>
<input type="text" name="id" id="id" value="${loginid}" required lay-verify="required" placeholder="用户名(学号或工号)" autocomplete="off"
class="layui-input">
div>
<div class="layui-input-inline">
<label class="layadmin-user-login-icon layui-icon layui-icon-password">label>
<input type="password" value="${loginpassword}" id="password" name="password" required lay-verify="required" placeholder="密码" autocomplete="off"
class="layui-input">
div>
<div class="layui-input-inline" style="width: 56%; margin-bottom: 0px;">
<label class="layadmin-user-login-icon layui-icon layui-icon-vercode">label>
<input type="password" name="verifycode" id="code" required lay-verify="required" placeholder="验证码" autocomplete="off"
class="layui-input">
div>
<a href="javascript:refreshCode()">
<img style="padding-left: 14px;" src="${pageContext.request.contextPath}/checkCodeServlet" title="刷新验证码" id="vcode" draggable="false">
a>
<div style="padding-left: 54px;padding-bottom: 6px;">
<input type="radio" name="roles" value="student" title="学生" checked>
<input type="radio" name="roles" value="teacher" title="老师">
<input type="radio" name="roles" value="admin" title="管理员">
div>
<div class="layui-input-inline login-btn">
<button type="button" onclick="a()" lay-submit lay-filter="login" class="layui-btn" id="login" name="submit-login">登录button>
div>
<hr/>
<p><a href="register.jsp" class="fl">立即注册a>
<div class="tooltip">
<span class="tooltiptext">${login_msg}span>
div>
<a href="forget.jsp" class="fr">忘记密码?a>p>
form>
div>
div>
<footer style="position:absolute;bottom:0;width:100%;height:30px; text-align: center;">© 2018-2019.YOYLING.COMfooter>
<script src="layui.js">script>
<script src="./lay/modules/layer.js">script>
<script type="text/javascript">
function refreshCode() {
var vcode = document.getElementById("vcode");
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
}
script>
<script type="text/javascript">
layui.use('form',function(){
var form = layui.form;
//刷新界面 所有元素
form.render();
});
script>
<script type="text/javascript">
// $("#login").on("click", function(){
function a() {
var num = document.getElementsByName("roles");
var checked_value = "student";
for (var i = 0; i < num.length; i++) {
var radio = num[i];
if (radio.checked) {
checked_value = radio.value;
}
}
var id = document.getElementById("id").value;
var password = document.getElementById("password").value;
var verifycode = document.getElementById("code").value;
if (id=='' || password=='' || verifycode=='') {
return;
}else {
if (checked_value=="student") {
document.formf.action="${pageContext.request.contextPath}/loginServlet?roles=student";
document.formf.submit();
}else if (checked_value=="teacher") {
document.formf.action="${pageContext.request.contextPath}/loginServlet?roles=teacher";
document.formf.submit();
}else {
document.formf.action="${pageContext.request.contextPath}/loginServlet?roles=admin";
document.formf.submit();
}
}
}
script>
body>
html>
register.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>注册页title>
<link rel="stylesheet" href="./css/layui.css">
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="./css/login.css">
<link rel="shortcut icon" href="./images/favicon.ico" type="image/x-icon" />
head>
<body>
<div class="frame-main">
<div class="login-main">
<header class="layui-elip">学生信息管理系统header>
<form class="layui-form" id="registerForm" action="${pageContext.request.contextPath}/registerServlet" method="post">
<div class="layui-input-inline">
<div class="layui-inline" style="width: 100%">
<label class="layadmin-user-login-icon layui-icon layui-icon-username">label>
<input type="text" id="user" value="${studentid}" name="studentid" required lay-verify="required" placeholder="请输入学号" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-input-inline">
<div class="layui-inline" style="width: 100%">
<label class="layadmin-user-login-icon layui-icon layui-icon-password">label>
<input type="password" id="pwd" value="${password}" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-input-inline">
<div class="layui-inline" style="width: 100%">
<label class="layadmin-user-login-icon layui-icon layui-icon-password">label>
<input type="password" id="rpwd" value="${repassword}" name="repassword" required lay-verify="required" placeholder="请确认密码" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-input-inline" style="width: 56%;">
<label class="layadmin-user-login-icon layui-icon layui-icon-vercode">label>
<input type="password" id="verifycode" name="verifycode" required lay-verify="required" placeholder="验证码" autocomplete="off"
class="layui-input">
div>
<a href="javascript:refreshCode()">
<img style="padding-left: 14px; margin-top: -15px;" src="${pageContext.request.contextPath}/checkCodeServlet" title="刷新验证码" id="vcode" draggable="false">
a>
<div class="layui-input-inline login-btn" style="width: 100%">
<button type="submit" lay-submit lay-filter="sub" class="layui-btn">注册button>
div>
<hr style="width: 100%" />
<p style="width: 100%">
<a href="login.jsp" class="fl">立即登录a>
<div class="tooltip">
<span class="tooltiptext">${msg}span>
div>
<a href="forget.jsp" class="fr">忘记密码?a>p>
<i class="layui-icon" id="ri" style="color: green;font-weight: bolder; position: relative; left: 200px; top: -265px;" hidden>i>
<i class="layui-icon" id="wr" style="color: red; font-weight: bolder; position: relative; left: 200px; top: -265px;" hidden>ဆi>
<i class="layui-icon" id="pri" style="color: green;font-weight: bolder; position: relative; left: 180px; top: -213px;" hidden>i>
<i class="layui-icon" id="pwr" style="color: red; font-weight: bolder; position: relative; left: 180px; top: -213px;" hidden>ဆi>
<i class="layui-icon" id="rpri" style="color: green;font-weight: bolder; position: relative; left: 160px; top: -160px;" hidden>i>
<i class="layui-icon" id="rpwr" style="color: red; font-weight: bolder; position: relative; left: 160px; top: -160px;" hidden>ဆi>
form>
div>
<span id="s_id">span>
div>
<footer style="position:absolute;bottom:0;width:100%;height:30px; text-align: center;">© 2018-2019.YOYLING.COMfooter>
<script src="layui.js">script>
<script type="text/javascript">
function refreshCode() {
var vcode = document.getElementById("vcode");
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
}
script>
<script type="text/javascript">
layui.use(['form','jquery','layer'], function () {
var form = layui.form;
var $ = layui.jquery;
var layer = layui.layer;
//添加表单失焦事件
//验证表单
$('#user').blur(function() {
var studentid = $(this).val();
$.get("findStudentServlet",{studentid:studentid},function (data) {
if (data.studentExsit) {
$('#wr').removeAttr('hidden');
$('#ri').attr('hidden','hidden');
layer.open({
title: '错误',content: data.msg,icon: 2
});
$('#user').val("");
} else {
}
});
});
// 为密码添加正则验证
$('#pwd').blur(function() {
var reg = /^[\w]{3,12}$/;
if(!($('#pwd').val().match(reg))){
//layer.msg('请输入合法密码');
$('#pwr').removeAttr('hidden');
$('#pri').attr('hidden','hidden');
layer.msg('请输入3-6位合法密码');
$('#pwd').val("");
}else {
$('#pri').removeAttr('hidden');
$('#pwr').attr('hidden','hidden');
}
});
$('#user').blur(function() {
var reg = /^[0-9]{10}$/;
if(!($('#user').val().match(reg))){
//layer.msg('请输入合法密码');
$('#wr').removeAttr('hidden');
$('#ri').attr('hidden','hidden');
layer.msg('请输入10位数字学号');
$('#user').val("");
}else {
$('#ri').removeAttr('hidden');
$('#wr').attr('hidden','hidden');
}
});
//验证两次密码是否一致
$('#rpwd').blur(function() {
if($('#pwd').val() != $('#rpwd').val() || $('#rpwd').val()=='' || $('#pwd').val()==''){
$('#rpwr').removeAttr('hidden');
$('#rpri').attr('hidden','hidden');
// layer.msg('两次输入密码不一致!');
$('#rpwd').val("");
}else{
$('#rpri').removeAttr('hidden');
$('#rpwr').attr('hidden','hidden');
};
});
});
script>
body>
html>
message.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.io.*,java.util.*,javax.servlet.*,javax.servlet.http.*" %>
<%@ page import="java.rmi.ServerException" %>
<%@ page import="java.nio.charset.Charset" %>
<%@ page import="java.nio.charset.StandardCharsets" %>
<html>
<head>
<title>title>
head>
<body>
<%
//定义上传文件的最大字节
int MAX_SIZE = 102400 * 102400;
//创建根路径的保存变量
String rootPath;
//声明文件读入类
DataInputStream in = null;
FileOutputStream fileOut = null;
//取得互联网程序的绝对地址
String realPath = request.getSession().getServletContext().getRealPath("/");
realPath = realPath.substring(0, realPath.indexOf("\\out"));
// out.print(realPath);
//创建文件的保存目录
rootPath = realPath + "\\web\\upload\\";
//取得客户端上传的数据类型
String contentType = request.getContentType();
try {
if (contentType.indexOf("multipart/form-data") >= 0) {
//读入上传数据
in = new DataInputStream(request.getInputStream());
int formDataLength = request.getContentLength();
if (formDataLength > MAX_SIZE) {
out.print("上传的字节不可以超过" + MAX_SIZE + "字节");
return;
}
//保存上传文件的数据
byte dataBytes[] = new byte[formDataLength];
int byteRead = 0;
int totalBytesRead = 0;
//上传的数据保存在byte数组里面
while (totalBytesRead < formDataLength) {
byteRead = in.read(dataBytes, totalBytesRead, formDataLength);
totalBytesRead += byteRead;
}
//根据byte数组创建字符串
String file = new String(dataBytes, StandardCharsets.UTF_8);
//取得上传数据的文件名
String saveFile = file.substring(file.indexOf("filename=\"") + 10);
saveFile = saveFile.substring(0, saveFile.indexOf("\n"));
saveFile = saveFile.substring(saveFile.lastIndexOf("\\") + 1, saveFile.indexOf("\""));
int lastIndex = contentType.lastIndexOf("=");
//取得数据的分隔字符串
String boundary = contentType.substring(lastIndex + 1, contentType.length());
//创建保存路径的文件名
String fileName = rootPath + saveFile;
int pos;
pos = file.indexOf("filename = \"");
pos = file.indexOf("\n", pos) + 1;
pos = file.indexOf("\n", pos) + 1;
pos = file.indexOf("\n", pos) + 1;
int boundaryLocation = file.indexOf(boundary, pos) - 4;
//取得文件数据的开始的位置
int startPos = ((file.substring(0, pos)).getBytes()).length;
int endPos = ((file.substring(0, boundaryLocation)).getBytes()).length;
File checkFile = new File(fileName);
if (checkFile.exists()) {
out.println("<p>" + saveFile + "文件已经存在.p>");
return;
}
//检查上传文件的目录是否存在
File fileDir = new File(rootPath);
if (!fileDir.exists()) {
fileDir.mkdirs();
}
//创建文件的输出类
fileOut = new FileOutputStream(fileName);
//保存文件的数据
fileOut.write(dataBytes, startPos, (endPos - startPos));
fileOut.close();
out.print("<b>文件上传成功b>");
} else {
String content = request.getContentType();
out.print("上传的文件类型是" + content + "类型的,请上传目录mutipart/form-data类型的文件");
}
} catch (Exception ex) {
throw new ServerException(ex.getMessage());
}
%>
body>
html>
九、联系与交流
扣:969060742 完整代码 sql 程序资源