javaWeb蛋糕商城(前后台) 2
目录
摘要 1
关键词 1
前言 2
第一章 绪论 3
1.1 选题背景 3
1.2 选题的目的和意义 3
第二章 关键技术介绍 4
2.1 JSP 4
2.2 JDBC 5
2.3 Servlet 5
2.4 MVC模式 5
2.5 Ajax 5
第三章 系统分析及设计 5
3.1 需求分析 5
3.1.1 任务概述 5
3.1.2 功能需求 6
3.1.3 其它需求 6
3.2 可行性分析 5
3.2.1 技术可行性 9
3.2.2 经济可行性 9
3.2.3 操作可行性 9
3.2.4 社会可行性 9
3.3 总体设计 8
3.3.1 设计的基本思想 9
3.3.2 系统的功能模块设计 9
3.4 详细设计 9
3.4.1 系统代码框架 10
3.4.2 模块体系结构 10
3.5 数据库设计 9
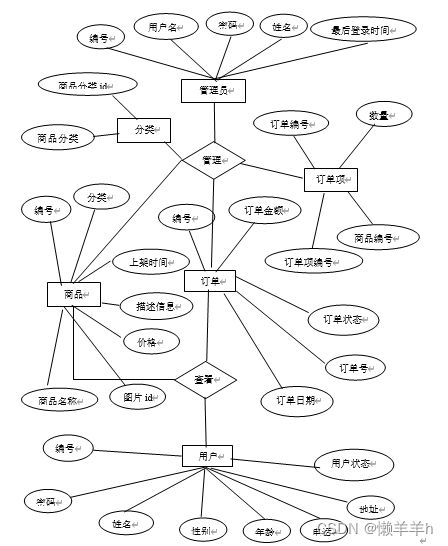
3.5.1 E-R图 10
3.5.2 表结构和字段类型 10
第四章 程序设计 14
第五章 环境配置 23
第六章 总结 23
第一章 关键技术介绍
1.1 JSP
JSP是由Sun公司于19999年推出的- 种动态网页标准。利用这一技术可以建立安全、 跨平台的先进动态网页技术。它是从Servlet上分离出来的一小部分, 简化了开发,加强了界面设计。因为当用户对界面风格、内容进行修改时,就需要对代码进行修改并且需要进行重新编译和部署,这样就导致维护的工作量急剧上升。所以推出了JSP。
JSP主要优点如下:
- 跨平台新就是可以一次编写各种执行。
- 搭配可重复使用的组件。
1.2 JDBC
JDBC是一种用于执行SQL语句的java API,由一组类与接口组成,通过调用这种类和接口所提供地方法,可以使用标准的SQL语言来存取数据库中的数据。
1.3 Servlet
Servlet 是为创建基于 web 的应用程序提供了基于组件、独立于平台的方法,可以不受 CGI 程序的性能限制。Servlet 有权限访问所有的 Java API,包括访问企业级数据库的 JDBC API。
1.4 MVC模式
MVC是一个基本的框架模式,它将应用程序的数据模型层、处理层和视图层分开。MVC的应用程序被分成三个核心部件即模型、视图和控制器。最经典的MVC就是JSP。
1.5 Ajax
Ajax是一个强大的语言集合,将这些语言综合起米就可以创造非常自观的用户界面和客户端交互。可以通过各种基于Ajax的组件提高Web应用程序某些部分的性能且不会走向极端。Ajax同时也适用于建立服务器端链接,以及在不需要刷新浏览器的情况下的数据交互。Ajax应用程序是Web上的,任何人都可以通过连接来访问它。信息随需定制,Web应用程序也可以具有和桌面应用程序一样好的交互性。
第二章 系统分析及设计
二、 需求分析
2.1.1 任务概述
该系统为商家和顾客使用,提供商品在线分享购买的平台,系统将分为用户和管理员两个角色,其中系统用户部分的主要功能包括登录注册,前台商品分页浏览、搜索功能,购物车功能,订单的生成、查看、修改、删除、支付,前台页面的访问权限,管理员部分的功能有登录、商品的分页查看、添加、修改、删除、搜索,订单的查看、搜索,后台页面的访问权限等。
2.1.2 功能需求
前台功能需求
(1)用户的登录:对已经注册的用户提供登录操作。
(2)用户的注册:针对还未注册的用户完成注册功能的使用,在注册的过程中涉及数据的合法性校验,以及利用ajax完成用户名是否已被注册的异步校验。
(3)商品展示模块:通过分页浏览商品,也可以通过关键词搜索商品。
(4)购物车:用于存放用户的购物内容,用户可根据自己的情况修改自己的购物车。
(5)订单模块:对于已经登录的用户可以对购物车内容进行付款生成订单,可以为自己的订单进行付款。
(6)前台页面的访问权限:对已有账号访问进行权限分类,用户只能进入前台。
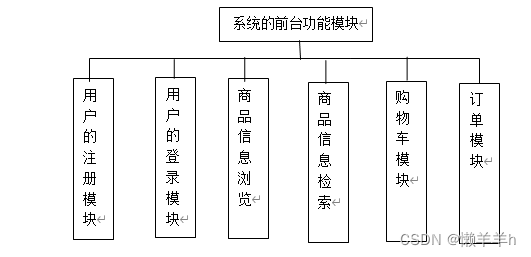
系统的前台功能模块图如下:

后台功能需求
(1)管理员登录:管理者根据账户和密码进行登录。
(2)商品管理:管理员可以对前台显示的商品进行管理包括分页查看,添加,修改,删除,搜索的功能。
(3)订单管理:管理员可以订单进行查看、删除、发货和搜索。
(4)后台账户管理:管理员可以对后台账户进行增删改查。
(5)用户管理:管理员可以对注册用户进行增删改查。
(6)后台页面的访问权限:对已有账号访问时进行权限分类,管理员只能进入后台。
系统的前台功能模块图如下:

2.1.3 其它需求
可用性
产品容易上手,用户操作简单,效率高,产品质量高。
可维护性
系统的设计要求方便维护,包括硬件的维护,软件的维护和网络的维护。
安全保密
一个实用的系统同时必须是可靠安全的,既可以保证用户共享资源信息,同时也可以保证关键数据的安全性。
三、可行性分析
2.2.1 技术可行性
本系统采用MVC设计模式,系统设计层次清楚,后台采用MySQL数据库,MySQL小巧高效的特点满足系统的性能要求。本系统采用开源的JAVA开发工具MyEclipse和TomCat服务器进行程序的开发和发布。
2.2.2 经济可行性
在实际的销售运营过程中,产品的宣传受到限制,影响了产品的销售,并且提高了产品的销售成本。本系统完全可以改变这种现状,以少最的时间和资金来使企业与消费者之间的经济活动变得更加灵活、主动。系统中应用的开发工具及技术框架都是免费的,这无疑又压缩了网站的成本,从成本可行性分析来看,该系统充分体现了将产品利益最大化的企业原则。
2.2.3 操作可行性
本系统界面简洁明了,功能清晰,只要用户会一些简单的计算机操作,就可以网上购物,不需要用户具有较高的计算机专业知识,操作方便灵活。而且对于网站基本信息的维护也是十分简单,管理员可以在任何一台可以上网的机器上对网站进行维护,网站的简单易用性充分说明了本系统的操作可行性。
2.2.4 社会可行性
从当前的政策,法律和制度等社会因素分析。
本系统符合以下几点:
- 所有技术都是合法的。
- 开发不存在知识产权问题。
四、 总体设计
2.3.1 设计的基本思想
该系统采用B/S结构模式,系统的分析设计采用面向对象的技术,使用JSP+JavaBean+Database技术采用MVC模式开发基于WEB的小型网上购物系统。
2.3.2 系统的功能模块设计

五、 详细设计
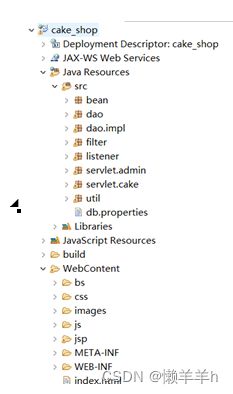
2.4.1 系统代码框架
2.4.2 模块体系结构
六、数据库设计
2.5.2表结构和字段类型
表名称:s_admin
字段名称 字段类型 字段长度 是否空 是否主键 备注说明
id int 11 否 是 管理员的id
userName varchar 255 否 否 用户名
password varchar 255 否 否 密码
name varchar 255 否 否 姓名
LastLoginTime datetime 255 否 否 最后登录时间
表名称:s_user
字段名称 字段类型 字段长度 是否空 是否主键 备注说明
userId int 11 否 是 用户的id
userName varchar 20 否 否 用户名
userPassword varchar 20 否 否 密码
name varchar 20 否 否 姓名
sex varchar 2 否 否 性别
age int 5 否 否 年龄
tell varchar 20 否 否 手机号
address varchar 100 否 否 地址
enabled varchar 1 否 否 用户状态
表名称:s_cake
字段名称 字段类型 字段长度 是否空 是否主键 备注说明
cakeId int 11 否 是 商品编号
catalogId int 20 否 否 商品分类id
cakeName varchar 20 否 否 商品名称
price double 20,2 否 否 价格
description text 是 否 描述信息
imgId int 11 否 否 图片id
addTime datetime 否 否 上架时间
表名称:s_catalog
字段名称 字段类型 字段长度 是否空 是否主键 备注说明
catalogId int 11 否 是 商品分类id
catalogName varchar 20 否 否 商品分类名称
表名称:s_order
字段名称 字段类型 字段长度 是否空 是否主键 备注说明
orderId int 11 否 是 订单编号
orderNum varchar 50 否 否 订单号
userId int 11 否 否 用户的id
orderDate varchar 20 否 否 订单日期
money double 10,2 否 否 订单金额
orderStatus int 2 否 否 订单状态
表名称:s_orderitem
字段名称 字段类型 字段长度 是否空 是否主键 备注说明
itemId int 11 否 是 订单项编号
cakeId int 11 否 否 商品编号
orderId int 11 否 否 订单编号
quantity int 11 否 否 数量
表名称:s_uploadimg
字段名称 字段类型 字段长度 是否空 是否主键 备注说明
imgId int 11 否 是 图片id
imgName varchar 50 否 否 图片名称
imgSrc varchar 255 否 否 图片路径
imgType varchar 20 否 否 图片类型
七、程序设计
3.1 前台功能设计
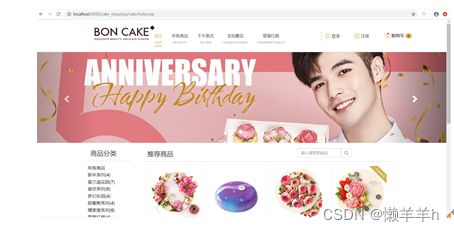
3.1.1主界面
3.1.2登录界面
主要代码://登录验证
$(function(){
var form=$("#loginForm").Validform({
tiptype:3
});
form.addRule([
{ele:"#l_userName",
datatype:"*",
nullmsg:"*请输入用户名!",
errormsg:"*用户名输入不正确,请重新输入!"
},{ ele:"#l_passWord",
datatype:"*",
nullmsg:"*请输入密码!",
errormsg:"*密码输入不正确,请重新输入"
},{ ele:"#ck_code",
datatype:"*",
ajaxurl:"CodeServlet?action=ckCode",
nullmsg:"*请输入验证码!",
errormsg:"*验证码输入不正确"
} ]);});
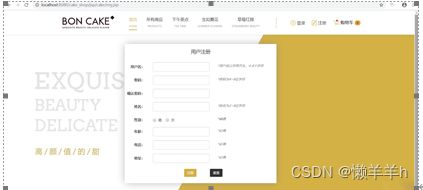
3.1.3 注册界面
主要代码://注册表单验证
$(function(){
var form=$("#regForm").Validform({
tiptype:2,//validform初始化
});
form.addRule([
{ele:"#userName",
datatype:"*2-15",
ajaxurl:"",
nullmsg:"*请输入用户名!",
errormsg:"*用户名为2-15个字符,请重新输入!"
},{ ele:"#passWord",
datatype:"*4-8",
nullmsg:"*请输入密码!",
errormsg:"*密码为4-8位字符,请重新输入"
},{
ele:"#c_passWord",
datatype:"*",
recheck:"passWord",
mullmsg:"*请输入确认密码!",
errormsg:"*两次输入的密码不一致,请重新输入!"
}, {ele:"#name",
datatype:"*2-15",
nullmsg:"请输入姓名!",
errormsg:"姓名为2-15个字符,请重新输入!"
},{ele:"#sex",
datatype:"*",
nullmsg:"请选择性别!",
errormsg:"请选择性别!"
},{
ele:"#age",
datatype:"n1-2",
nullmsg:"请输入年龄",
errormsg:"年龄为1-2位数字,请重新输入!"
},{
ele:"#tell",
datatype:"/^13[0-9]{9}$|17[0-9]{9}$|14[0-9]{9}&|15[0-9]{9}$|18[0-9]{9}$/",
nullmsg:"请输入电话号码",
errormsg:"电话号码输入不正确,请重新输入!"
},{
ele:"#address",
datatype:"*",
nullmsg:"请输入地址!",
errormsg:"请输入地址!"
} ]);});
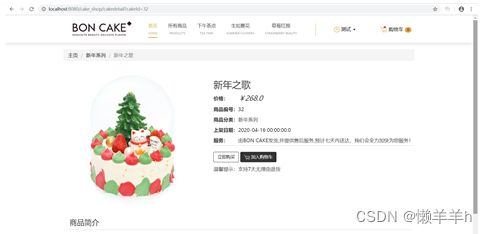
3.1.4商品详情
主要代码:
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
int cakeId = Integer.parseInt(request.getParameter("cakeId"));
CakeDao bd = new CakeDaoImpl();
request.setAttribute("cakeInfo",bd.findCakeById(cakeId));
request.getRequestDispatcher(DETAIL_PATH).forward(request, response);
}
3.1.5购物车
主要代码://ajax提交处理
function changeQ(obj,id,val){
$.ajax({
url:"CartServlet?action=changeIn",
dataType:"json",
async:true,
data:{"cakeId":id,"quantity":val},
type:"POST",
success:function(data){
$(obj).parent().parent().parent().find(".price i").html(data.subtotal); $(obj).parent().find("input").val(data.quantity);
$("#totPrice i").html(data.totPrice);
$("#cart .num").html(data.totQuan);
} }); }
3.1.5购物车
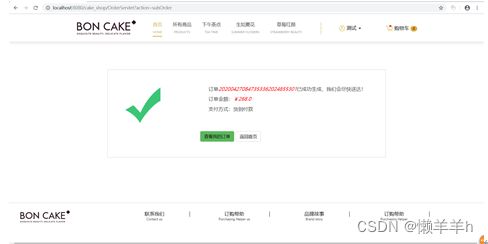
3.1.6 提交订单
主要代码:
//去结算处理
$("#tosettle").click(function(){
$.get("UserServlet?action=landstatus",function(data){
if(data.status=="y"){
window.location.href="${basePath}jsp/cake/conorder.jsp";
}else{
$("#myModal").modal("show");
}
},"json")
return; });
3.1.7 查看订单
主要代码:
public List<OrderItem> findItemByOrderId(int orderId) {
List<OrderItem> lo=new ArrayList<>();
String sql="select * from s_orderItem where orderId=?";
List<Map<String, Object>> query = DbUtil.executeQuery(sql, orderId);
if(query.size()>0) {
for(Map<String,Object> map:query) {
OrderItem oItem=new OrderItem(map);
lo.add(oItem);
} }
return lo;} }
3.1.8 商品分类、检索
主要代码:
public List<Catalog> catalogList(PageBean pb) {
List<Catalog> list=new ArrayList<Catalog>();
String sql = "select * from s_catalog limit ?,?";
// 查询的分页结果集
List<Map<String, Object>> lm = DbUtil.executeQuery(sql, (pb.getCurPage() - 1) * pb.getMaxSize(),
pb.getMaxSize());
if(lm.size()>0){
for(Map<String,Object> map:lm){
Catalog catalog=new Catalog(map);
list.add(catalog);
} }
return list; }
3.2 后台功能设计
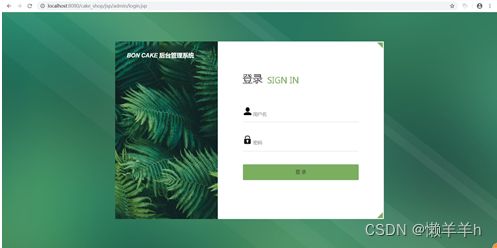
3.2.1 后台登录页面
主要代码:
List<String> list=new ArrayList<String>();
if(userName==null) {
list.add("用户名不能为空"); }
if(passWord==null) {
list.add("密码不能为空");}
if(list.size()==0) {
if(ud.userLogin(admin)) { request.getSession().setAttribute("adminUser",admin );
response.sendRedirect(mainPath);
return;}else {
list.add("用户名或密码错误!请重新输入");
}
}
3.2.2 用户管理页面
主要代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String action=request.getParameter("action");
switch(action){
case "list":
adminList(request,response);
break;
case "add":
adminAdd(request,response);
break;
case "update":
adminUpdate(request,response);
break;
case "edit":
adminEdit(request,response);
break;
case "del":
adminDel(request,response);
break;
case "batDel":
adminBatDel(request,response);
break;
case "find":
adminFind(request,response);
break;
}
}
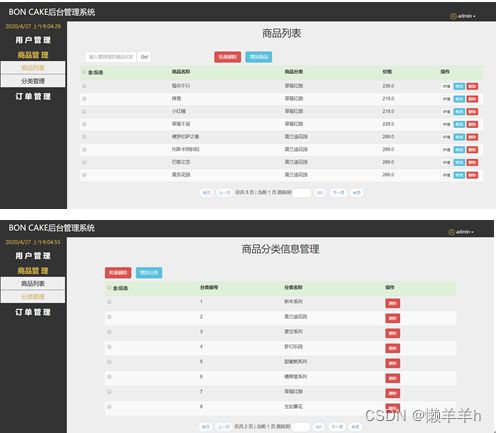
3.2.3 商品管理页面
主要代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String action = request.getParameter("action");
switch (action) {
case "list":
cakeList(request, response);
break;
case "detail":
cakeDetail(request, response);
break;
case "addReq":
cakeAddReq(request, response);
break;
case "add":
cakeAdd(request, response);
break;
case "edit":
cakeEdit(request, response);
break;
case "update":
cakeUpdate(request,response);
break;
case "find":
cakeFind(request, response);
break;
case "updateImg":
updateImg(request,response);
break;
case "del":
cakeDel(request,response);
break;
case "batDel":
cakeBatDel(request,response);
break;
case "seach":
seachCake(request,response);
}
}
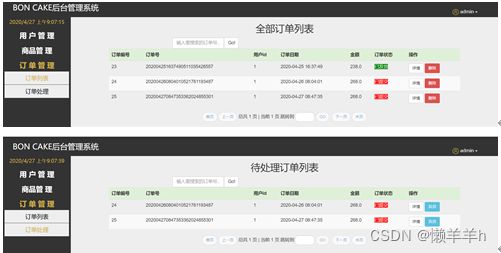
3.2.4 订单管理页面
主要代码:
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String action=request.getParameter("action");
switch(action) {
case "list":
orderList(request,response);
break;
case "detail":
orderDetail(request,response);
break;
case "processing":
orderProcessing(request,response);
case "ship":
orderShip(request,response);
case "seach":
seachOrder(request,response);
case "seach1":
seachOrder1(request,response);
case "delete":
deleteOrder(request,response);
}
}
八、环境配置
运行环境:win
数据库:MySQL
开发工具包:jdk1.8
浏览器:Google Chrome、IE、Firefox等
网页界面设计:Bootstrap
服务器:Tomcat 8.5
开发环境:Eclipse
九、联系与交流
扣:969060742 完整代码 报告 程序资源