Vue2 & Vue3 二次封装element-ui Steps组件
前言
组件封装的初尝试,基本是调element-ui,没有什么含金量,附一些对组件封装的概念和理解
这里封装element-ui Steps组件,并重写某些css样式
代码
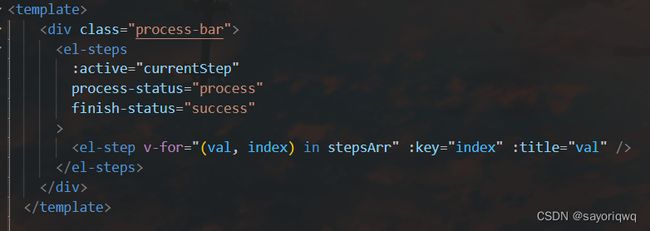
<template>
<div class="process-bar">
<el-steps
:active="currentStep"
process-status="process"
finish-status="success"
>
<el-step v-for="(val, index) in stepsArr" :key="index" :title="val" />
</el-steps>
</div>
</template>
<script>
export default {
name: "Process",
props: {
currentStep: {
type: Number,
default: 0,
},
stepsArr: {
type: Array,
default: () => [],
},
},
};
</script>
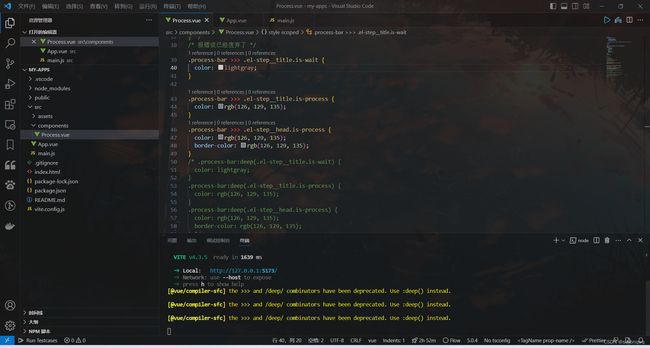
<style scoped>
.process-bar {
padding: 10px 50px;
border-bottom: 1px solid #ddd;
margin-bottom: 10px;
}
.process-bar:deep(.el-step__title.is-wait) {
color: lightgray;
}
.process-bar:deep(.el-step__title.is-process) {
color: rgb(126, 129, 135);
}
.process-bar:deep(.el-step__head.is-process) {
color: rgb(126, 129, 135);
border-color: rgb(126, 129, 135);
}
</style>
理解
组件封装的意义
一言以蔽之,复用。
vue3很推崇这种模块化引入的方式,将可能会复用的组件抽离出来,然后在需要用到的地方引入。
但是复用也不代表着在不同的地方使用中的展示效果完全一致,可能大体格式都是一样的,但是数据不同,或者组件元素的属性不一样,展示方式不一样等。因此需要思考将组件的哪些部分写成动态的,再通过传参实现不同的效果
分析
思路
对于一个步骤条,element-ui上有很多可配置的属性:
Steps
我的想法比较简单,对于不同的步骤条,只考虑两点差异:
- 步骤的个数
- 当前所处的步骤
实现
对于template部分,使用的就是简单的步骤条,只不过对于每个el-step采用v-for的形式动态生成。使用stepsArr存每个步骤的名字,取出来的val就绑定到title属性上,index可以直接作为key值,并且它同时也是我们当前所处的步骤的标识。
对于script部分,主要确定了使用props父子传参

传的东西正是刚才分析过的,currentStep表示当前步数,stepsArr代表步骤名数组。然后在里面限制传入类型和默认类型
最后style部分其实没啥好讲的,不过注意一下深度选择器中
/deep/穿透和>>>组合器已经被弃用,要使用新的方式
对于哪一块是要修改的样式,f12开发者工具中点击左上角的鼠标tag
结语
这只是一个简单的示例,重点其实并不在代码的理解上,而是如何进行组件拆分,将组件中变与不变的地方抽离出来。包括对于整个页面不同功能,不同组件间相互作用的思考。
包括本示例未来也许会涉及到:
传不同的icon图标替换原本的圈圈
传不同的描述信息(description,刚才只用到了title)
要求展示为不同风格(垂直/水平) or (简洁/普通)
等等需求,其实主要还是围绕着需求去思考做法。这里也不一定非得用props,而是我设计的时候把一个大的表单作为父组件,进度条作为里面的一个子组件,我认为这样是符合逻辑的,而且也便于实施。
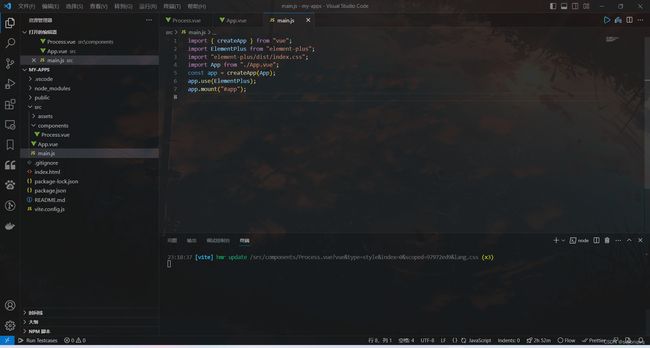
如果想尝试本示例,我附上一些其他区域的代码
参考链接
对组件封装的思考
更复杂的功能
Echarts组件封装
弹窗组件封装
vue2的Step组件封装示例