Jenkins持续集成GitLab项目 GitLab提交分支后触发Jenkis任务 持续集成 CI/CD 超级详细 超多图
1.介绍背景
项目开发过程中 通常会使用Git来管理项目
尤其是多人项目 一起开发时 Git就更加重要了
因为项目比较私密 不能公开 所以项目组使用的是GitLab的私服
大家在开发分支上开发(偶尔需要独立分支)
开发完毕后 先自己测试 如果基础问题没有的话 便提交至测试分支

1.1之前流程
- 前端手动打包 - 登录测试服务器 - 提交至 tomcat 或 nginx 目录
- 后端手动打包 - 登录测试服务器 - 停止原项目 - 提交至目录 - 运行项目
反复几次后 这样的流程是非常繁琐的 而且会有时候 没有打包成功 导致代码没更新
所以这一块应该被机器所替代 这里便选择了Jenkins 帮忙集成项目
1.2目前流程
- 前端在dev分支开发 完毕后提交至 test 分支
- 后端在dev分支开发 完毕后提交至 test 分支
接下来的所有工作全部交给了 Jenkins 完成
1.3集成流程
- 拉取Git仓库 指定分支
- 切换对应版本(Node、Java)
- 对代码依赖检查
- 对项目进行打包
- 执行Dockerfile
- 提交Docker镜像到Harbor
- 通知Rancher对项目进行更新
- 静态代码扫描
- 出具扫描报告和结果
- 通知 PingCode(敏捷平台)集成完毕 (包含分支情况、部署情况)
- CI/CD 完成 邮件通知(目前关掉了 太烦人了)
当前文章只到 对项目进行打包
剩下的步骤在别的文章中
1.4目前成果
当前很多很多项目已经都是Jenkins 管理了
且背后有一套持续集成的流程 最后项目将运行至K8s(部分小、老项目还在用docker-compose管理)
下面是通过 Jenkins 的一个项目视图展示 已经有很多项目了
1.5前置要求
需要你的环境已经拥有
- Jenkins
- GitLab
- 项目分支
2.服务器项目配置
首先登录服务器 建立一个存放项目的文件夹
文件名字随意 但是最好见名知意(我这里直接是 docker-{项目名称})
我这里以 GitLab里自己封装的脚手架为例 (SpringBoot项目)
我新建了:test-template
由于该项目是后端项目 所以 在 test-template 下 我又新建了 backend 文件夹
使用 pwd 命令 记录下当前的路径
当前的路径是:/home/test-template/backend
该文件夹将会存在GitLab上的该项目的源码
3.Jenkins项目配置
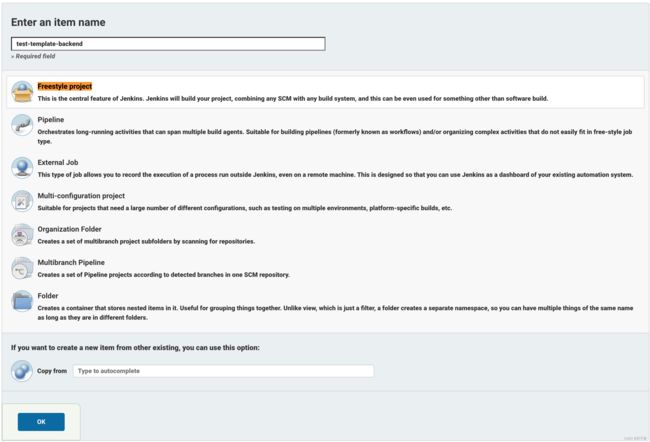
3.1新建项目
3.2填写信息
项目名称我的规则是 刚才文件夹的规则
test-template-backend 标识它是这个项目的后端
点击 OK

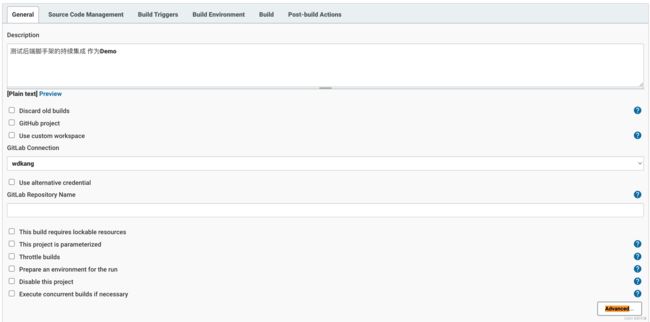
3.3配置注释
填写 Description
项目的描述 可以尽可能的详细 方便维护
点击 Advanced

3.4配置文件夹
点击了Advanced之后
会弹出下面的 Directory
填入刚才在服务器记录下的目录

3.5拉取Git地址
配置GitLab项目地址
注意 该地址必须是 .git 结尾的

3.6Git分支
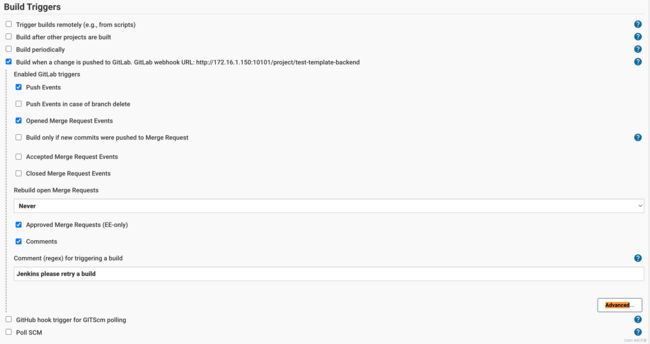
3.7开启WebHook
勾选:Build when a change is pushed to GitLab …
复制 webhook URL: http://172.16.1.150:10101/project/test-template-backend (每个项目不一样哈!!!)
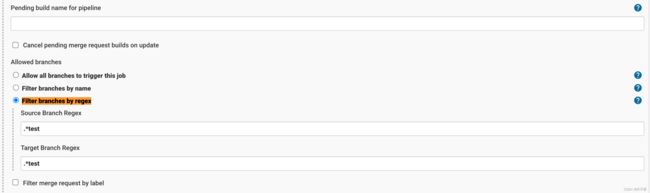
3.8配置分支
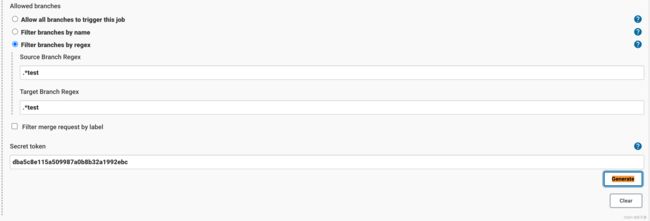
3.9配置秘钥
3.10执行脚本
选择 Build
点击 Execute Shell 来执行Shell脚本
这里有几种方案
- Shell放到项目中 跟随项目走(好处是 提交时 可以把Shell也提交进去 随时修改)
- Shell放到服务器上 (好处是 安全 交分支的人 没有权限修改打包的指令)
- Shell放到Jenkins (好处是 不太方便操作服务器的人 可以操作要执行的指令)

3.11编写指令
填入你要执行的Shell指令
由于服务需要停止、再启动
你可以尝试先kill掉服务 再 java -jar 执行
我这边的方案是在后续操作中 将其打包为Docker 再根据流程推送至K8s集群中
这步你可以自行操作

3.12保存项目
点击底部的 Save
先去测试配置是否生效
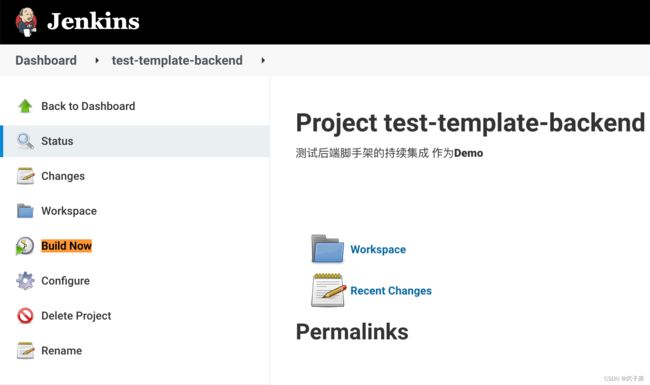
3.13测试集成
点击 Build Now
确保 GitLab 上的项目 有 test 分支哈!!

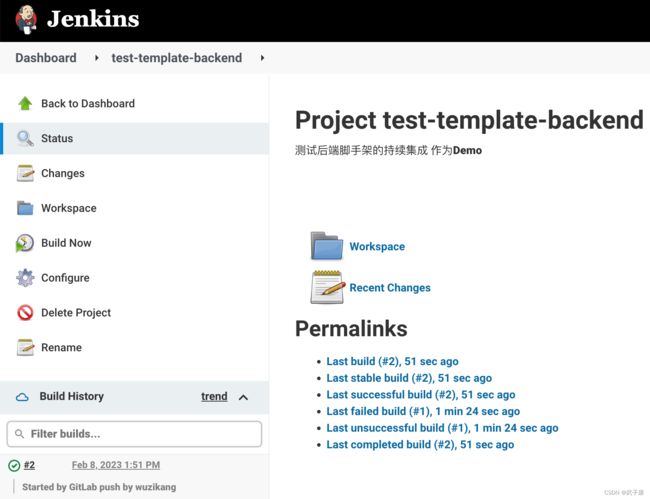
3.14查看结果
可以看到 #1、#2 成功了
你可以尝试点进#1 #2进行查看

3.15查看服务器
查看文件 会发现Jenkins已经帮我们把项目拉下来了
而且target目录 也是Jenkins执行mvn打包后的目录
4.GitLab项目配置
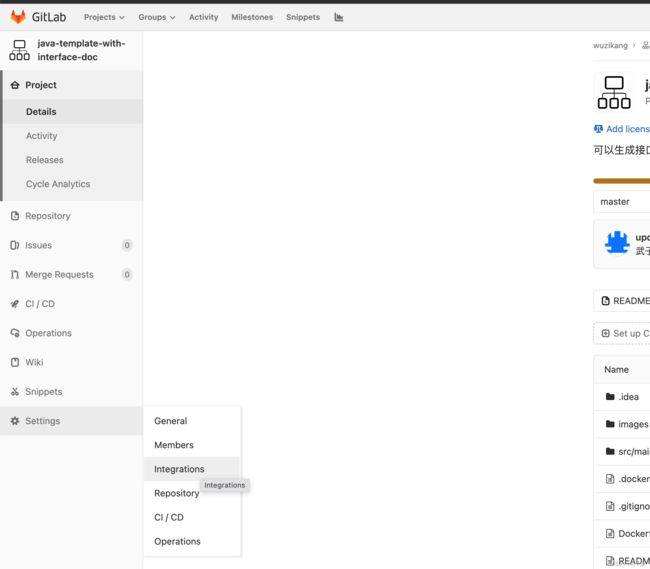
打开GitLab项目
选择 Settings
选择 Integrations

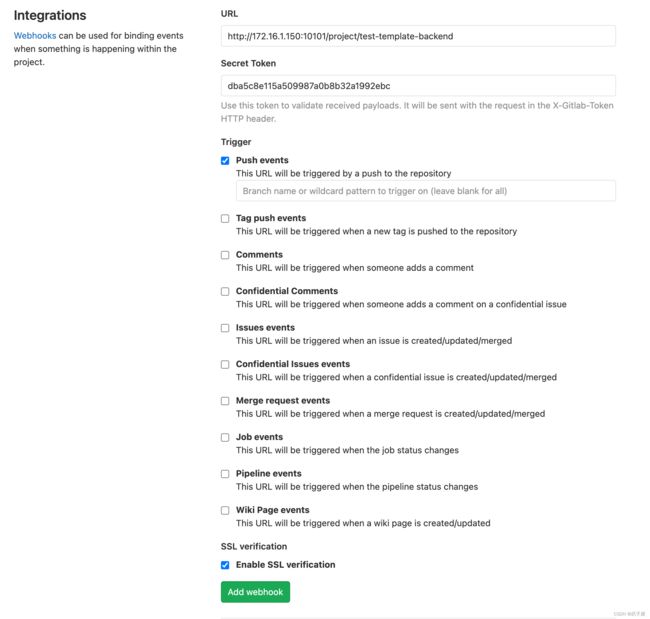
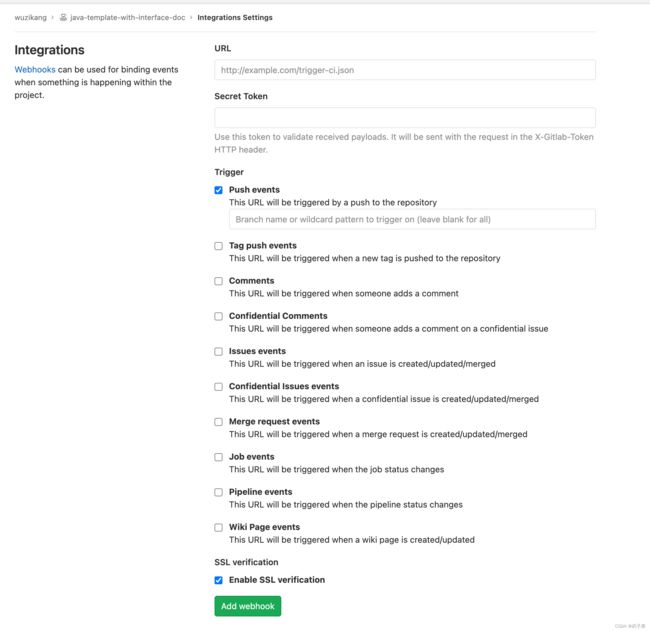
4.1配置Webhook
填写URL为刚才Jenkins的Webhook地址
填写SecretToken为Jenkins中按钮生成的秘钥

4.2添加Webhook
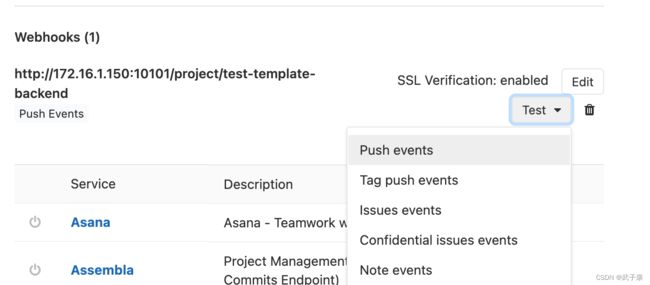
4.3测试通知
点击 Test
选择 Push Events
点击 查看GitLab是否可以正常通过WebHook通知Jenkins

4.4正常通知
看到:HTTP 200
说明GitLab现在已经可以正常通知Jenkins了

5.测试整体
此时向GitLab中的项目的test分支提交代码
将会发出WebHook来触发Jenkins
完成Shell中的命令
这样就完成了基础的CI/CD了
后续更复杂的集成 请查看博客的其他文章