uniapp快速入门
目录
一、什么是uniapp
二、uniapp的环境准备
1.安装HBuilder X(App开发版)
2.申请dcloud开发者账号
3.微信开发者工具
4.配置微信开发者工具路径
5.安装android模拟器
6.配置adb路径及AVD端口号
三、创建第一个uniapp项目
1.使用HbuilderX初始化项目
2.运行项目
3.介绍目录及作用
四、uni-app 的使用
1.pages.json 配置
globalStyle
pages
tabBar
五.uni-app生命周期
1.uni-app应用生命周期:
2.uni-app页面生命周期:
六.网络请求
七. vue和nvue的区别
1.vue文件结构编辑
2.pages.json页面配置
八.总结
一、什么是uniapp
Uniapp是一款基于Vue.js框架的开发平台,允许开发者使用Vue语法进行跨平台应用的开发,支持应用编译成H5、小程序、APP等多种平台。Uniapp具有开发简单、调试便捷、开发效率高等优点,因此逐渐成为了跨平台开发的热门选择之一。
uni-app官网
二、uniapp的环境准备
uni-app [uni-æp],dcloud官方开发工具HBuilder X,小程序端运行需要微信开发者工具,APP端运行可安装各类模拟器,如本文档中使用的网易mumu,按以下的说明安装即可
1.安装HBuilder X(App开发版)
HBuilderX-高效极客技巧
2.申请dcloud开发者账号
- 打包发布应用需要在开发者中心创建应用,每个应用对应一个appid,也可在HBX中生成
- 申请dcloud开发者账号地址
3.微信开发者工具
- 微信官方文档
- 微信公众平台账号注册地址
4.配置微信开发者工具路径
5.安装android模拟器
常用的有genymotion、网易mumu、夜神等。
网易mumu下载地址
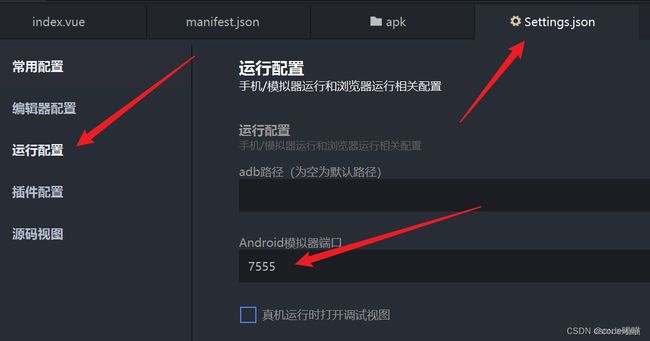
6.配置adb路径及AVD端口号
- 不同虚拟器的端口号不同,常用的Genymotion为5555,夜神62001/52001,雷神和腾讯游戏助手也是5555,网易mumu为7555,根据自己安装的模拟器配置相应的端口即可。
- 对于adb路径,默认安装路径则无需设置,若自定义安装,需要配置目录为模拟器bin目录下的adb_server。
- 最新win11有wsa可以使用,win10页出现了第三方工具安装wsa。
三、创建第一个uniapp项目
通过上面的环境配置,接下来我们就可以开始创建第一个uniapp项目了
1.使用HbuilderX初始化项目
- 点击HbuilderX菜单栏文件>项目>新建
- 选择uni-app,填写项目名称,项目创建的目
2.运行项目
- 在菜单栏中点击运行,运行到浏览器,选择浏览器即可运行。
- 在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
- 在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到手机或模拟器 -> 选择调式的手机。
注意:如果是第一次使用微信开发者工具,需要先配置小程序ide的相关路径,才能运行成功。同时微信开发者工具在设置中安全设置,服务端口开启。
3.介绍目录及作用
- pages文件夹存放页面
- static内的文件不会进行编译,不要放js文件,可放到common中(注意体积限制)
- unpackage文件夹存放打包的文件
- components文件夹存放各种组件
- App.vue代表应用,包括应用层的生命周期方法,全局样式等
- pages.json整个应用的页面集合,第一项为启动页,可配置页面路由及样式和标题
- manifest.json应用配置,包括图标配置、启动界面配置、权限配置及其他开发配置
- main.js应用入口文件
四、uni-app 的使用
1.pages.json 配置
globalStyle
- 用于设置应用的状态栏、导航条、标题、窗口背景色等。
- globalStyle文档链接
注意
- 支付宝小程序使用titleImage时必须使用https的图片链接地址,需要真机调试才能看到效果,支付宝开发者工具内无效果。
- globalStyle中设置的titleImage也会覆盖掉pages->style内的设置文字标题。
- 使用 maxWidth 时,页面内fixed元素需要使用–window-left,–window-right来保证布局位置正确。
- dynamicRpx vue3 nvue页面已移除此配置,升级为横竖屏切换自动rpx,如果不需要可以使用 px。
pages
- pages节点的第一项为应用入口页(即首页)
- 应用中新增/减少页面,都需要对 pages 数组进行修改
- 文件名不需要写后缀,框架会自动寻找路径下的页面资源
开发目录为:
┌─pages
│ ├─index
│ │ └─index.vue
│ └─login
│ └─login.vue
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json
- 则需要在 pages.json 中填写
{
"pages": [
{
"path": "pages/index/index",
"style": { ... }
}, {
"path": "pages/login/login",
"style": { ... }
}
]
}
tabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
注意:
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
属性说明:
示例:
"tabBar": {
"list": [
{
"text": "首页",
"pagePath":"pages/index/index",
"iconPath":"static/tabs/home.png",
"selectedIconPath":"static/tabs/home-active.png"
},
{
"text": "信息",
"pagePath":"pages/message/message",
"iconPath":"static/tabs/message.png",
"selectedIconPath":"static/tabs/message-active.png"
},
{
"text": "我们",
"pagePath":"pages/contact/contact",
"iconPath":"static/tabs/contact.png",
"selectedIconPath":"static/tabs/contact-active.png"
}
]
}
五.uni-app生命周期
1.uni-app应用生命周期:
- uni-app 支持如下应用生命周期函数:
应用生命周期文档链接
示例代码
注意 :
应用生命周期仅可在App.vue中监听,在其它页面监听无效。
以组合式 API 使用时,在 Vue2 和 Vue3 中存在一定区别,请分别参考:Vue2 组合式 API 使用文档 和 Vue3 组合式 API 使用文档。
应用启动参数,可以在API uni.getLaunchOptionsSync获取,详见链接
onlaunch里进行页面跳转,如遇白屏报错,请参考链接 不能写模板。
onPageNotFound 页面实际上已经打开了(比如通过分享卡片、小程序码)且发现页面不存在,才会触发,api 跳转不存在的页面不会触发(如 uni.navigateTo)
2.uni-app页面生命周期:
六.网络请求
在uni中可以调用uni.request方法进行请求网络请求(需要注意的是:在小程序中网络相关的 API 在使用前需要配置域名白名单。)
- get请求:
uni.request({
url: `${url}`,
success(res) {
console.log(res)
}
})- post请求:
uni.request({
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
url: `${url}`,
method: 'POST',
data: {
data
},
dataType:'json',
success: (res) => {
}
}); 说明:
对于 POST 方法且 header[‘content-type’] 为 application/json 的数据,会进行 JSON 序列化
七. vue和nvue的区别
vue是真正跨端通用的,采用webview渲染。
nvue只针对app,h5和小程序不能用,采用weex渲染,因原生渲染性能更好,可用在某些强调性能的场景。
开发时,template和js部分是一样的,但css不一样,nvue只能使用flex布局。
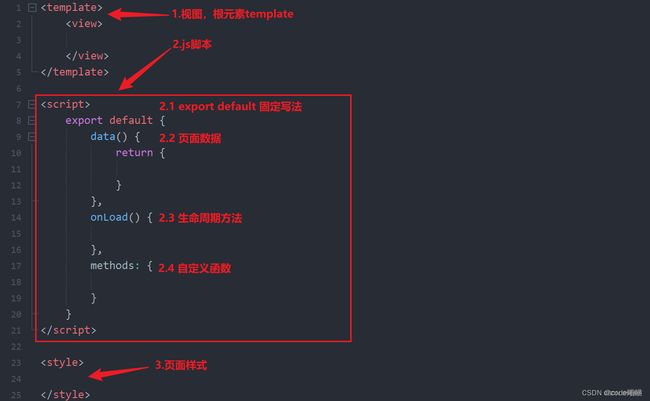
1.vue文件结构

2.pages.json页面配置
八.总结
- uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
- 即使不跨端,uni-app同时也是更好的小程序开发框架。具有vue和微信小程序的开发经验,可快速上手uni-app。
- 相对开发者来说,减少了学习成本,因为只学会uni-app之后,即可开发出iOS、Android、H5、以及各种小程序的应用,不需要再去学习开发其他应用的框架,相对公司而言,也大大减少了开发成本。