新手小白:一文带你用vite从零搭建企业级开发环境
在这工作的半年时间里,开始接触了前端开发,技术栈主要用的是 vue2,但是自己利用时间也学习了 vue3,组合式 api 和 vue3 的各种生态比 vue2 好用太多了,特别是状态管理库 pinia 比 vuex 简介很多,构建工具也从 vue-cli 变成了 vite。这篇文章就带大家从零搭建一套企业级的开发环境。
一:安装 node.js 环境
首先要确保自己已经安装了 node.js 的开发环境,如果没有安装的可以直接到官网下载,可以选择最新的 LTS 版本(现在是 20.10.0),安装过程也很简单,无脑点 next 就可以了。当然也可以选择之前的版本,但是要注意的是 node 版本需要选择 18 以上的。
node.js 官网
https://nodejs.org/en/download/
二:安装 pnpm 包管理工具
node.js 安装的同时,也会帮我们自动安装 npm,官方的包管理工具。但是我会比较喜欢使用 pnpm,这个工具的优势是比其他的同类工具速度要快 2 倍左右、同时也能节省更多的磁盘空间。当然你也可以选择用 npm。
# pnpm 安装方式
npm install -g pnpm
也给大家介绍一下这两个工具的常用命令
| npm | pnpm | |
|---|---|---|
| 安装依赖 | npm install axios | pnpm add axios |
| 卸载依赖 | npm uninstall axios | pnpm remove axios |
| 安装开发环境的依赖 | npm install axios -D | pnpm add axios -D |
| 启动项目 | npm run serve | pnpm dev |
三:创建项目
配置好环境后就可以打开终端在命令行里输入 pnpm create vue 创建一个 vue3 项目了。接下来只需要输入自己的项目名称,以及配置一些选项,目前来说大部分项目只需要用到图下这些就可以了。当然你也可以按照自己的需求去选择。

按照提示启动项目,在浏览器中输入访问链接,就代表启动成功了
用 vscode 将项目打开之后,可以安装下这两款插件。
四:使用 ESLint 和 Prettier 配置代码风格
可能很多对这两个的作用不是很清楚:
- eslint 主要是用来检测我们的代码质量,当我们的代码没有按照一定的规范去写的时候,会提示报错。
- prettier 则是用来格式化我们的代码,使我们的代码的结构看起来更加美观,具备更高的可读性。
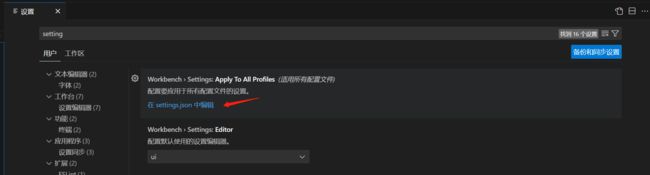
在上一步我们已经安装了 eslint 插件,接下来需要打开 vscode 的配置文件 settings.json,并进行如下配置
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"editor.formatOnSave": false,
接下来需要在我们的项目文件 .eslintrc.cjs 中进行 prettier 风格的配置
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printWidth: 120, // 每行宽度至多120字符
trailingComma: 'none', // 不加对象|数组最后逗号
endOfLine: 'auto' // 换行符号不限制
}
],
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验
// 添加未定义变量错误提示
'no-undef': 'error'
},
完成这一步就可以让项目按照我们配置的规则生效了,使得 eslint 实现可以在我们编写代码的时候进行错误提示,在保存代码的时候,自动进行错误修复。
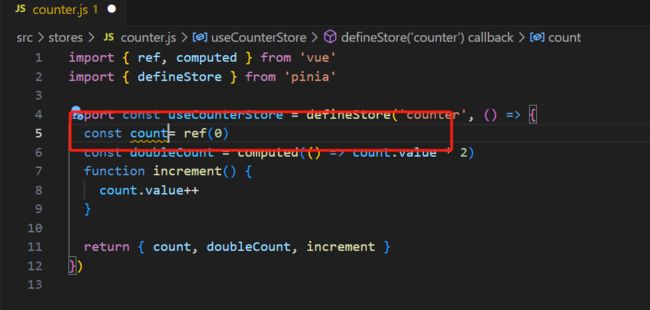
比如说下图我们在 = 的前面少了一个空格,会提示我们这里不规范,按 ctrl+s 就会自动帮我们自动格式化。
而且还可以按照你的需求配置代码风格规范。
更多细节可以查看官网:https://prettier.io/docs/en/options.html
五:调整项目结构
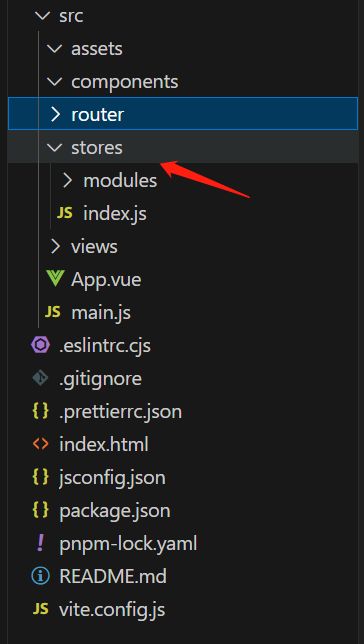
官方构建的项目结构如下图所示,这个结构是无法满足我们的开发需求的,所以需要对项目的结构进行一定的调整。
首先对于无用的文件可以先删除:像 assets 目录下的静态文件,components 和 views 目录下的组件,这些都是可以直接删掉的,同时对于 App.vue 文件,里面的大部分内容也都是可以先删除的,可以先保留如下内容:
<script setup>script>
<template>
<RouterView />
template>
<style scoped>style>
其实在 src 目录下需要新建两个新的文件夹 api 和 utils,分别用来存放我们的请求 api 和一些工具封装。
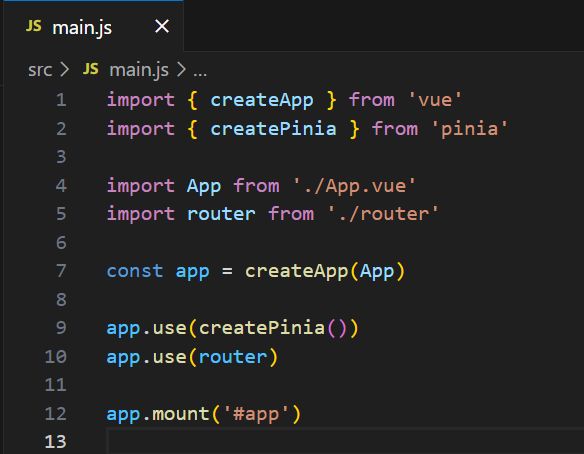
对于 main.js 文件中的内容(下图),可以看到 pinia 的创建和注册其实都是耦合在这个文件里的,我们可以将 pinia 的创建抽取出来,这个 main.js 文件只负责其他模块的注册。
可以在 store 文件下创建一个新的文件夹 modules,里面用来存放我们的每一个状态管理模块。同时创建 index.js 文件作为模块的出口。

修改后的文件内容如下:
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import pinia from './stores'
const app = createApp(App)
app.use(pinia)
app.use(router)
app.mount('#app')
stores/index.js
import { createPinia } from 'pinia'
const pinia = createPinia()
export default pinia
至此,我们一个完整的项目结构已经搭建完成了,大家可以跟着文章的步骤进行尝试,希望你能享受 vue3 的开发,也祝你元旦快乐。