QT基础知识
QT基础知识
文章目录
- QT基础知识
-
- 1、QT是什么
- 2、Qt的发展史
- 3、为什么学习QT
- 4、怎么学习QT
-
- 1、工程的创建(环境的下载与安装请百度)
- 2、创建的工程结构说明
- 3、怎么看帮助文档
-
- 1、类使用的相关介绍
- 2. 查看所用部件(类)的相应成员函数(功能,参数,返回值)
- 3、查看部件的信号
- 4、查看部件的事件(所对应的虚函数如何编写)
- 5. 总结
1、QT是什么
Qt是一个跨平台的C++图形用户界面应用程序框架。它为应用程序开发者提供建立艺术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正的组件编程。
2、Qt的发展史
1991年 Qt最早由奇趣科技开发
1996年 进入商业领域,它也是目前流行的Linux桌面环境KDE的基础
2008年 奇趣科技被诺基亚公司收购,Qt称为诺基亚旗下的编程语言
2012年 Qt又被Digia公司收购
2014年4月 跨平台的集成开发环境Qt Creator3.1.0发布,同年5月20日配发了Qt5.3正式版,至此Qt实现了对iOS、Android、WP等各平台的全面支持。
3、为什么学习QT
- 更好的学习C++
- 后台逻辑与前台界面的协调。
- 跨平台(比如需要做安卓与ios开发由于Qt的跨平台一个平台写好的程序另一个平台稍微修改就可以运行起来
4、怎么学习QT
借助Qt帮助文档(很重要)
1、工程的创建(环境的下载与安装请百度)
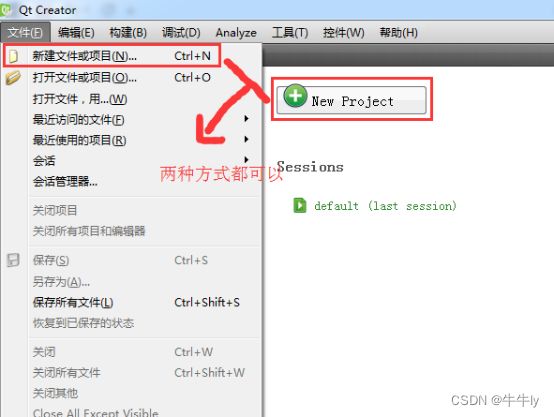
打开Qt Creator 界面选择 New Project或者选择菜单栏 【文件】-【新建文件或项目】菜单项

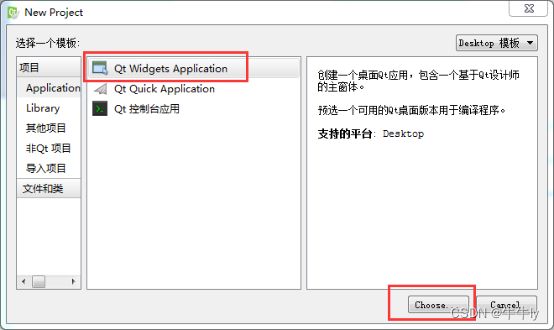
弹出New Project对话框,选择Qt Widgets Application,

选择【Choose】按钮,弹出如下对话框

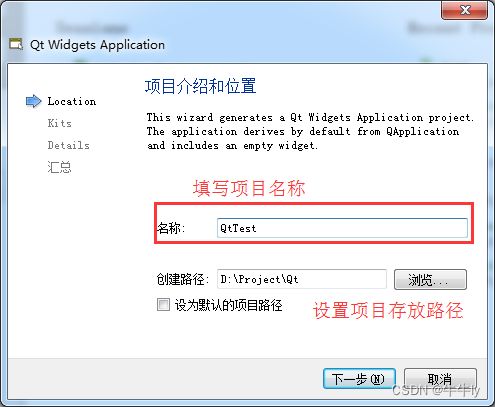
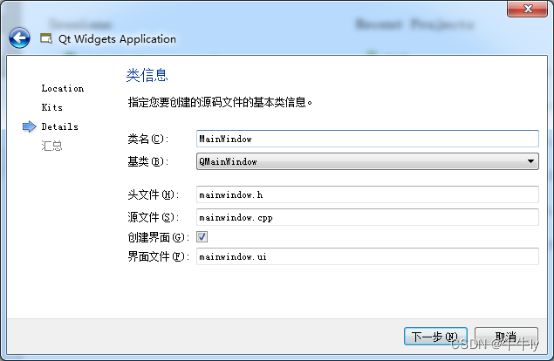
设置项目名称和路径,按照向导进行下一步,

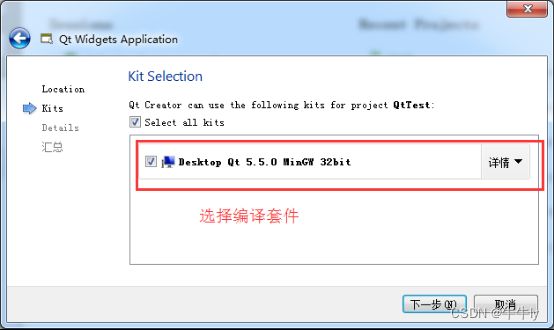
选择编译套件

基类选择有三种:
(1)QMainWindow 是主窗口类,主窗口具有主菜单栏、工具栏、状态栏,类似于一般的应用程序主窗口(就行Qt Creater的主窗口上的有编辑栏那种)
(2)QWidget 是所有具有可视化界面类的基类,选择QWidget 创建的界面对各种界面组件度都可以支持(反正我最喜欢用这个,一片空白随便搞)
(3)QDialog 是对话框类,可建立一个基于对话框的界面。
如果不需要ui 创建界面可以不勾选 一般都是要的。

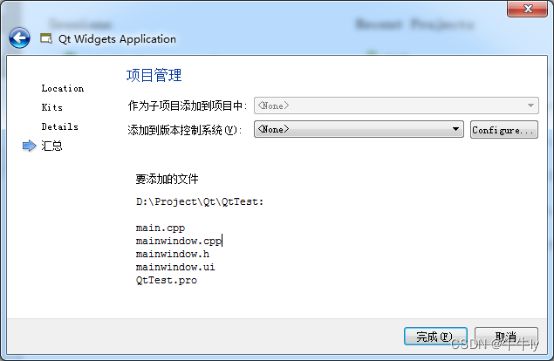
即可创建出一个Qt桌面程序。
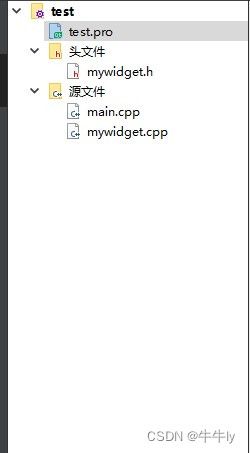
2、创建的工程结构说明

(1)test.pro 是项目管理文件,包括一些对项目的设置项,特别是后续开发中,需要设计添加模块的问题,就在 pro 文件中添加需要的模块;同时你打开Qt项目时也是选择这个。
(2)Header文件保存所有窗口类头文件的文件分组,mywidge.h
(3)Source 文件保存C++ 源码的文件分组。main.cpp是主函数文件,也是应用程序执行的入口
(4)Froms 文件分组是保存项目的所有界面文件(.ui),双击.ui文件可以进入界面编辑界面。
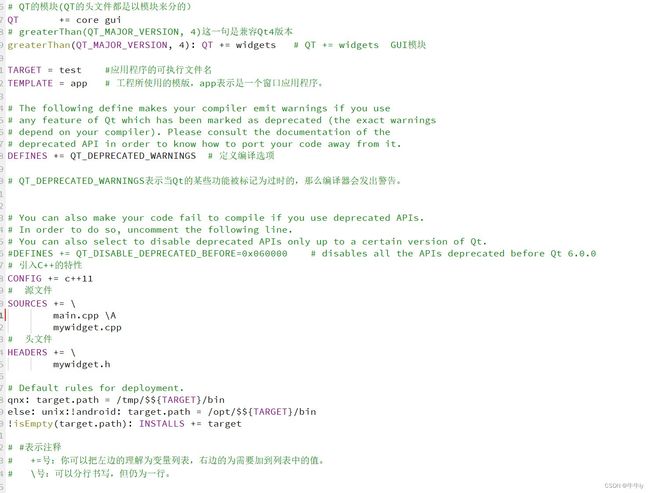
.pro 文件的说明

main.cpp 主程序
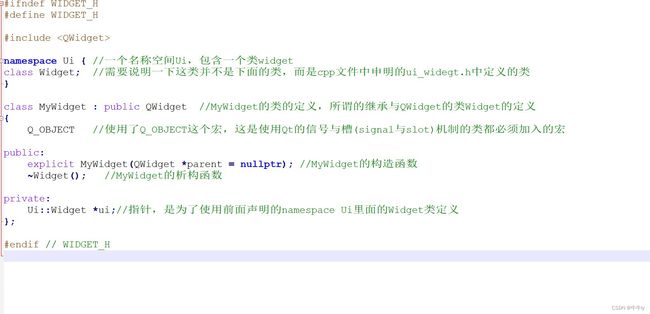
 mywidget .h 文件
mywidget .h 文件

(1)Q_OBJECT :使用了Q_OBJECT这个宏,这是使用Qt的信号与槽(signal与slot)机制的类都必须加入的宏
(2) Ui::Widget *ui 指针,是为了使用前面声明的namespace Ui里面的Widget类定义,这个很重要,在cpp中调用ui文件中的控件时,都是以ui开头指向你需要调用的控件
(3)class myWidget : public QWidget 这就说明,myWidget类是QWidget类的一个派生类。
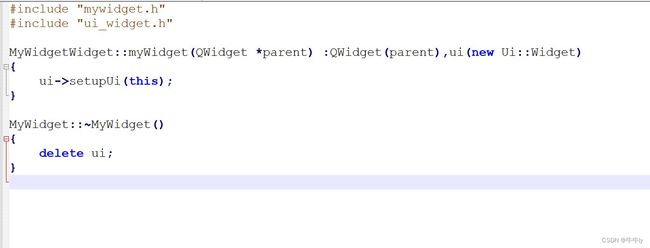
mywidget.cpp 文件

(1)#include “ui_widget.h” 这个就是Qt编译生成的与UI文件 widget.ui 对应的类定义文件
(2) myWidget::myWidget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) 构造函数头部,
意义:执行父类QWidget 的构造函数,创建一个Ui::Widget 类的对象 ui 。这个ui 就是Widget 的private 中定义的指针变量 ui。(采用C++中的成员初始化列表语句)
(3)ui->setupUi(this) 执行Ui::Widget 类的setupUi函数,这个函数实现窗口的生成与各种属性的设置、信号与槽的关联,this指针指向定义的widget类
(4)析构函数就是删除用 new 创建的ui指针
3、怎么看帮助文档
学习图形界面开发,肯定离不开帮助文档的使用,因为它不像 C 语言那样就那么几个函数接口,图形接口的接口可以用海量来形容,常用的我们可能能记住,其它的真的没有必要去记,用到什么就去帮助文档查看用法。
我们使用 Qt 帮助文档,主要分为这么几步:
1)类使用的相关介绍
2)查看所用部件(类)的相应成员函数(功能,参数,返回值)
3)查看部件的信号
4)查看部件的事件(所对应的虚函数如何编写)
1、类使用的相关介绍
光标移动到类名字的地方,接着按“F1”即可跳转到所对应的帮助文件:
 再按一次“F1”即可全屏显示帮助文档页面,按“Esc”即可退出帮助文档。
再按一次“F1”即可全屏显示帮助文档页面,按“Esc”即可退出帮助文档。
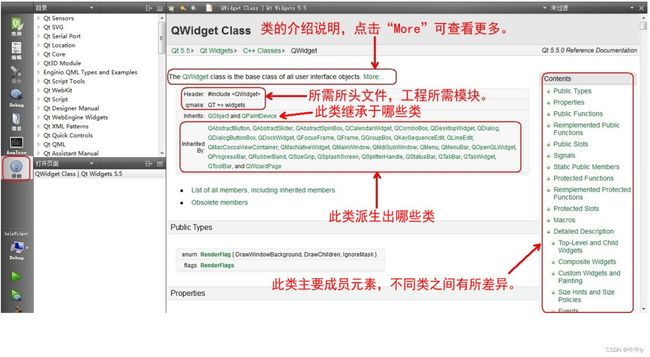
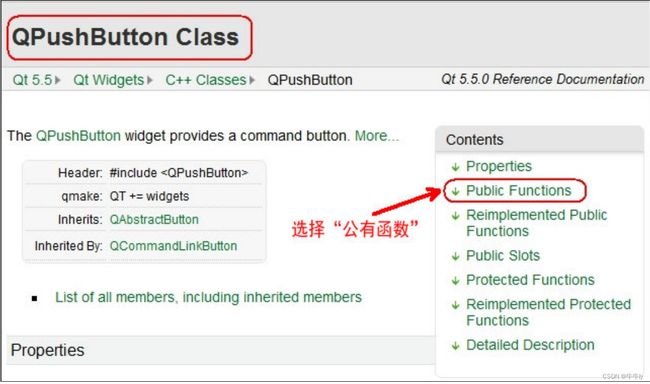
类的相关介绍说明:

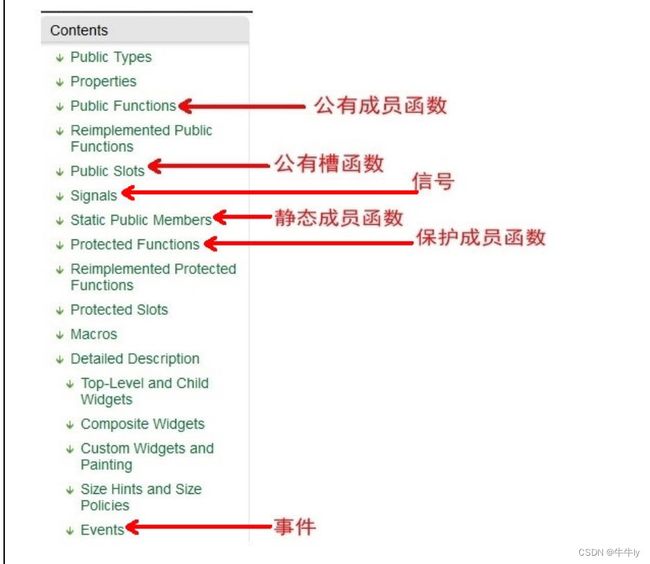
所要查看的几个重要信息:

公有成员函数:操作部件属性的相关函数。
公有槽函数:Qt类中已经定义好的槽函数,直接可与信号相连接。
信号:软中断,如按下按钮触发 pressed() 信号等。
保护成员函数:通常事件所对应的虚函数放在此处。
事件:常用事件,如操作鼠标触发的鼠标事件。
当然,我们可以直接在“帮助”模式下的“索引”输入框里输入所需查看的类:

2. 查看所用部件(类)的相应成员函数(功能,参数,返回值)
查看所用部件的相应成员函数( 本身的成员函数,继承过来的成员函数 ),主要是为了查看这个成员函数如何使
用,包括函数的功能,参数,返回值。
下面以 QPushButton (普通按钮)为例:
a)选择 QPushButton 类中的“公有函数”:

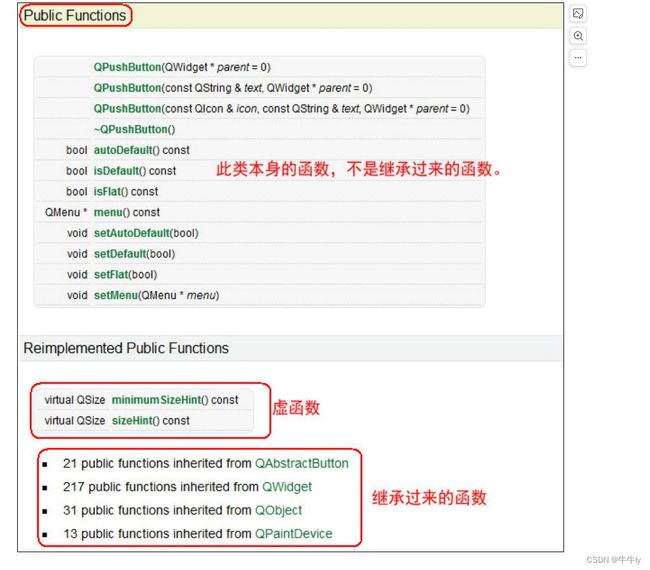
b)相应函数的简单介绍:

c)点击函数名字即可查看其相应用法:

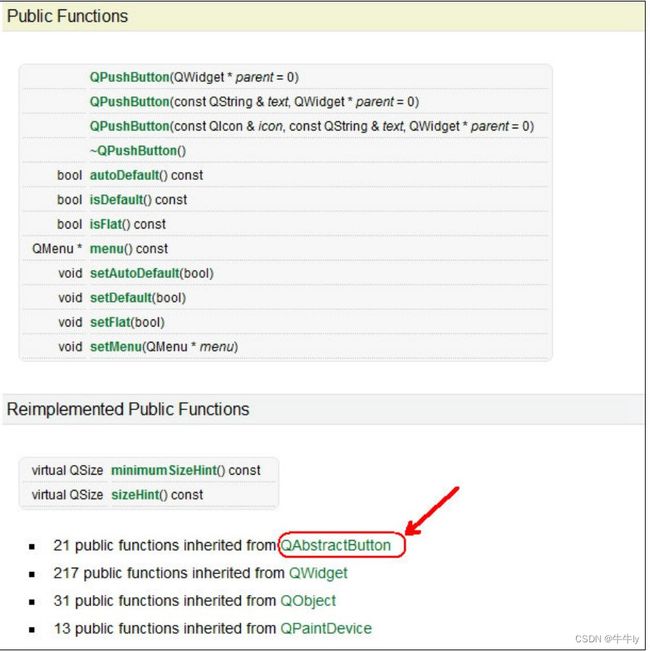
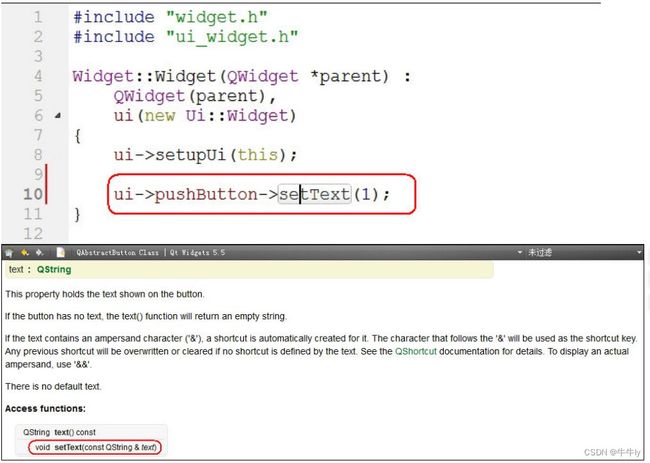
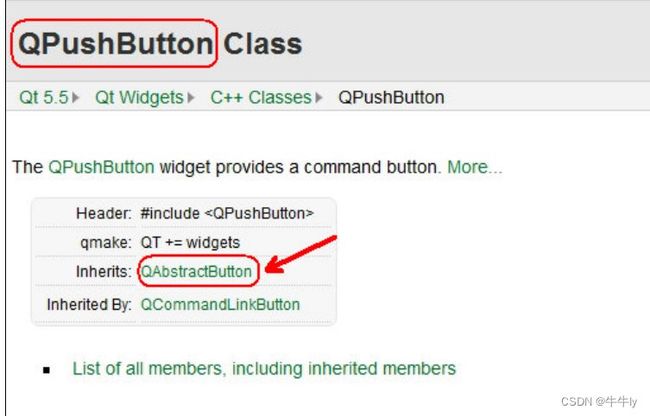
d)很多时候,我们需要使用到继承过来的函数,如给按钮设置内容( setText() )即是从 QAbstractButton
继承过来:

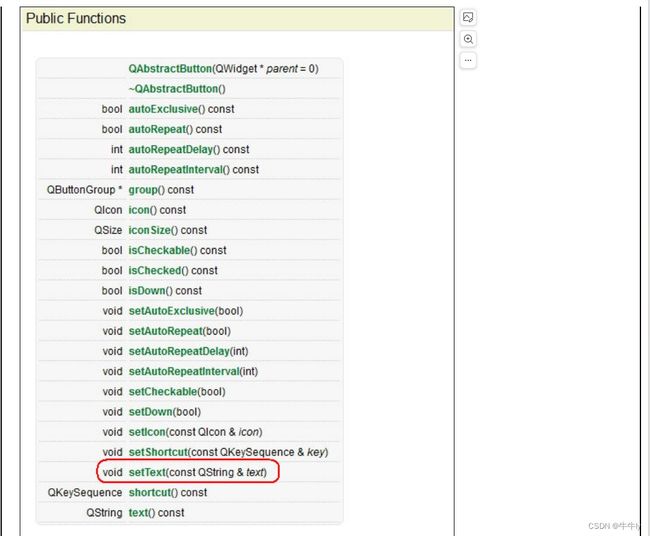
点击“QAbstractButton”即可跳转到 QAbstractButton 公有函数的地方:

点击函数名字即可查看其用法:

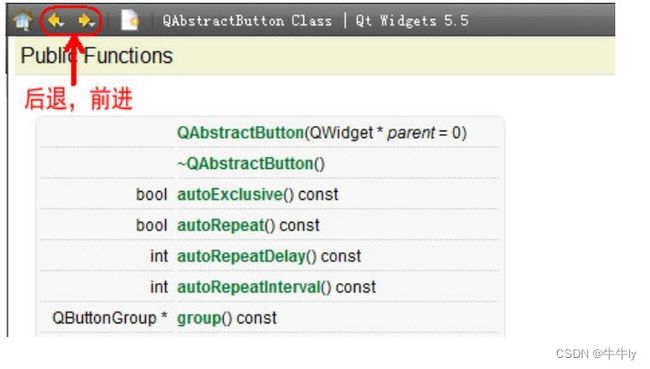
e)操作过程中,可能需要用到“后退”、“前进”进行页面来回切换:

f)很多事情,我们可能需要在使用到某个函数时,再查看其用法。
首先,需要先把函数的参数随便拿个数填好,然后,光标移动到函数名字的地方,再按“F1”即可跳转到此
函数的使用说明:

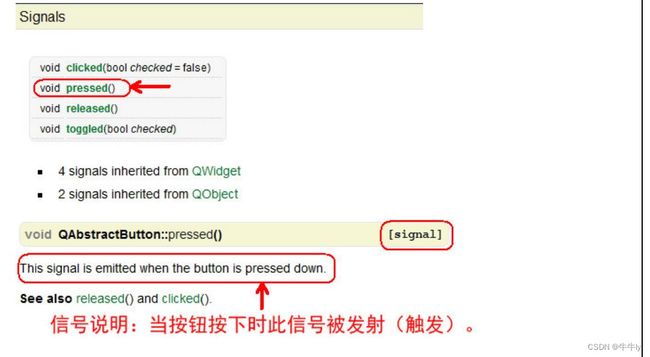
3、查看部件的信号
还是以 QPushButton 为例:
a)在 QPushButton 类中不能直接查看 Signals 的信息,需要在其基类“QAbstractButton ”中查找:

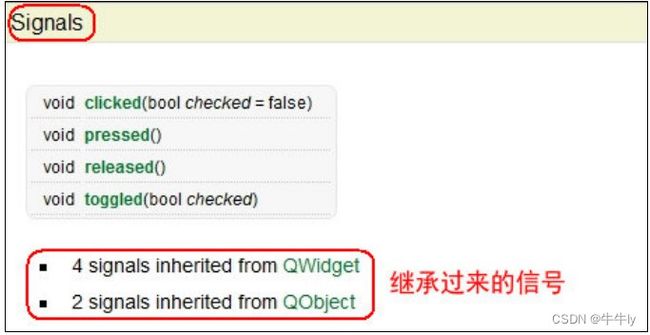
b)在“QAbstractButton ”,选择“Signals”:

c)除了本身信号,还有继承过来的信号:

d)点击信号名字,即可查看信号的相关说明:

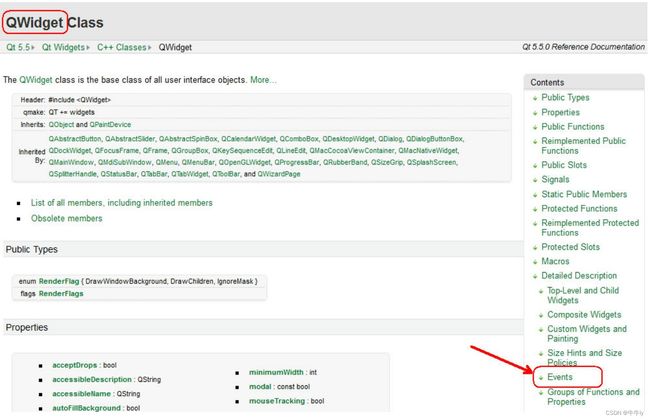
4、查看部件的事件(所对应的虚函数如何编写)
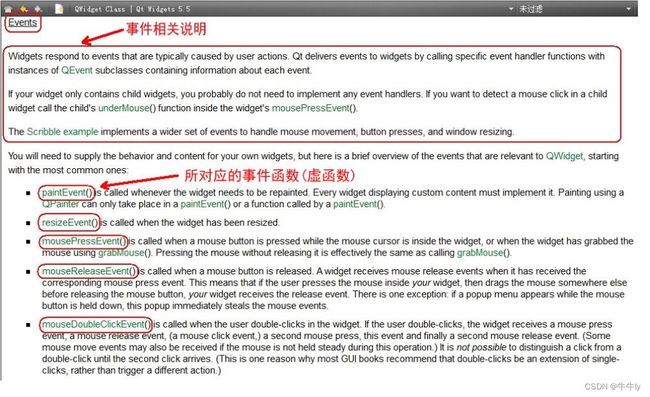
部件常用事件主要在 QWidget 中声明,选择“Events”即可查看相关说明:
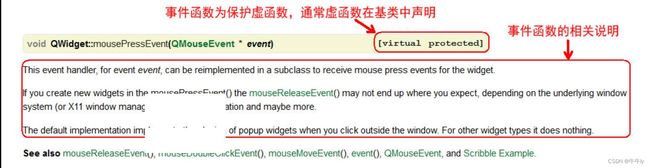
 每个事件都对应着事件函数:
每个事件都对应着事件函数:

事件函数的相关说明:

5. 总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,一些Qt的介绍。QT工程的创建及简单工程的生成文档的说明。怎么看QT的帮助文档。