- 基于 MySQL 和 Spring Boot 的在线论坛管理系统设计与实现
城南|阿洋-计算机从小白到大神
mysqlspringboot数据库
markdownCopy✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、pyhton、机器学习技术领域和毕业项目实战✌哈喽兄弟们,好久不见哦~最近整理了一下之前写过的一些小项目/毕业设计。发现还是有很多存货的,想一想既然放在电脑里面也吃灰,那么还不如分享出去,没准还可以帮助到
- HarmonyOS Next 应用性能优化实战
SameX-4869
harmonyos性能优化华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中应用性能优化的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、性能评估指标与工具(一)关键性能评估指标CPU使用率CPU使用率是衡量应用在运行过程中对CPU资源占用情况的重要指标。一个高效的Ha
- HarmonyOS Next 企业级移动办公应用构建
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)在企业级移动办公应用构建中的应用,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。第一章:应用场景与架构规划一、常见应用场景及要求任务管理在企业办公中,任务管理是核心场景之一。员工需要能够创建任务,详细描述任务
- 鸿蒙相机开发实战:从设备适配到性能调优 —— 我的 ArkTS 录像功能落地手记(API 15)
harmonyos
引言:为什么我要写这份开发指南?作为一名老技术,最近特别喜欢研究鸿蒙相机功能,而且目前已经更新到API15了,那么咱们更要好好研究一下。而且从手持云台到车载记录仪,每个项目都面临独特挑战:车载场景的高温稳定性、可穿戴设备的低功耗限制、多设备分辨率适配的玄学……这些痛点促使我重新梳理HarmonyOS相机开发的技术脉络——这正是本文的起源。比如之前在一款运动相机项目中,我们最初直接复用Android
- 在华为鲲鹏服务器银河麒麟V10操作系统中安装docker及docker-pose
qinfeng1991
服务器dockereureka
背景最近客户寄来几台为鲲鹏服务器,需要在上面安装docker及docker-compose以便运行我们的程序,跟常规的X86架构下安装docker和docker-compose稍微有些区别,特此记录。操作步骤0.系统版本查看[root@localhostcrcs-compile]#cat/etc/kylin-releaseKylinLinuxAdvancedServerreleaseV10(Lan
- 阿里云+华为云双活架构:头部企业的云端生存法则
云上的阿七
阿里云华为云架构
如何在云端构建高可用、高可靠的业务架构,依然是企业IT决策者面临的挑战。面对单一云厂商可能带来的故障风险,越来越多的头部企业开始采用“阿里云+华为云”双活架构,以提升业务连续性,实现跨云容灾,打造更稳健的云端生存法则。什么是双活架构?双活架构(Active-ActiveArchitecture)指的是企业在两个云平台(如阿里云和华为云)上同时运行核心业务,实现数据同步和业务负载均衡。一旦某一云平台
- 华为基于IPD如何做需求管理?!从解读96页【华为IPD如何做需求管理】PPT开始
智慧化智能化数字化方案
华为学习专栏项目经理售前工程师技能提升华为华为IPD流程IPD流程体系
该文档全面介绍了华为的IPD需求管理体系,包括概论、体系构建、跨部门协作、需求收集、分析、分发、文档编写与评审、确认、变更管理、跟踪与监控、效果评估以及常见问题解答等内容,旨在为企业提供一套系统的需求管理方法,以提高产品开发的成功率和客户满意度。需求管理概论1.需求管理的定义与流程-需求从客户中来,通过市场管理、需求管理流程提取,经IPD流程实现后回到客户中,形成端到端需求管理。IPD流程总体框架
- Kafka扩分区和分区副本重分配之后消费组会自动均衡吗?
石臻臻的杂货铺
Kafkakafka消费者
作者:石臻臻,CSDN博客之星Top5、KafkaContributor、nacosContributor、华为云MVP,腾讯云TVP,滴滴Kafka技术专家、KnowStreamingPMC)。KnowStreaming是滴滴开源的Kafka运维管控平台,有兴趣一起参与参与开发的同学,但是怕自己能力不够的同学,可以联系我,带你一起你参与开源!。KnowStreaming体验环境请访问:
- 【华为OD】游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。
测试_老姜
华为odpython
游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下匹配出的各组实力差距的总和最小。输入描述第一行两个整数,n,d。队伍个数n。允许的最大实力差距d。2<=n<=500<=d<=100第二行,n个整数,表示队伍的实力值,以空格
- 深入了解盘古大模型:技术、应用与未来
Hardess-god
Literaturereview人工智能
随着人工智能技术的迅猛发展,预训练大模型已成为AI领域最前沿、最热门的研究方向之一。近年来,中国自主研发的大模型之一——盘古模型(PanGuModel)逐渐进入公众视野,凭借其强大的性能和广泛的应用前景,引发了行业内外的广泛关注。什么是盘古大模型?盘古大模型是华为公司联合多家科研机构共同研发的超大规模预训练语言模型。该模型以中文数据为主进行训练,旨在推动中文自然语言处理(NLP)以及跨模态应用的技
- 华为OD机试 - 最佳对手( Python)
AsiaFT.
Py华为OD机试AB卷pythonod
题目描述游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下匹配出的各组实力差距的总和最小。输入描述第一行,n,d。队伍个数n。允许的最大实力差距d。2<=n<=500<=d<=100第二行,n个队伍的实力值空格分割。0<=各
- 2023华为OD机试真题-最佳对手(JAVA、Python、C++)
huaweiod123
华为OD机试真题2023javac++算法华为python
题目描述:游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实例相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下,匹配出的各组实力差距的总和最小。输入描述:第一行,n,d。队伍个数n。允许的最大实力差距d。(2<=n<=50,0<=d<=100)。第二行,n个队伍的实力值,空
- 华为OD机试E卷 - 最佳对手 / 实力差距最小总和(Java & Python& JS & C++ & C )
算法大师
javapythonjavascriptc++
题目描述游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下匹配出的各组实力差距的总和最小。输入描述第一行,n,d。队伍个数n。允许的最大实力差距d。2<=n<=500<=d<=100第二行,n个队伍的实力值空格分割。0<=各
- HarmonyOS5开发:手把手教你用 Ark-TS UI 做一个会 “动” 的计数器:从代码到原理全解析
harmonyos-next
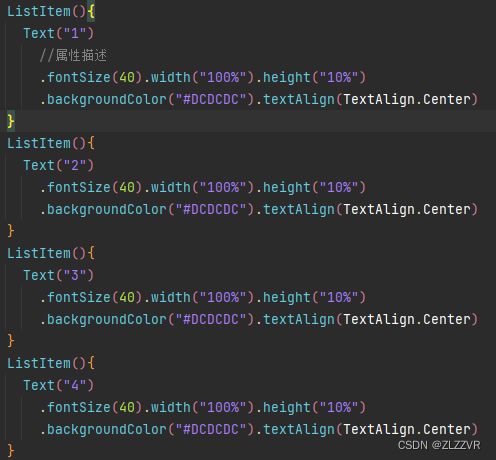
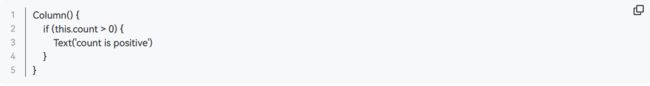
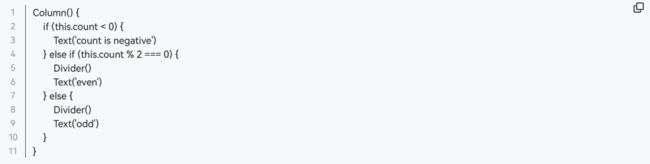
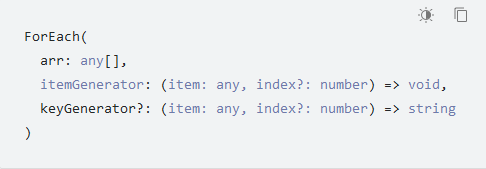
今天咱们用鸿蒙5的Ark-TSUI做一个简单又有趣的计数器应用。点击按钮数字就会增加,而且界面还能自动更新。通过这个案例,你能轻松理解Ark-TSUI的核心玩法。一、最终效果长什么样?打开应用,你会看到一个大按钮,上面写着“点击加1”。每次点击按钮,按钮上方的数字就会变大。比如第一次点击变成“1”,第二次变成“2”,依此类推。整个过程不需要手动刷新页面,数字会自动变化。二、完整代码长这样types
- kafka生产消息失败 ...has passed since batch creation plus linger time
Lichenpar
#记录BUG解决kafka网络安全java
背景:公司要使用华为云的kafka服务,我负责进行技术预研,后期要封装kafka组件。从华为云下载了demo,完全按照开发者文档来进行配置文件配置,但是会报以下错误。org.apache.kafka.common.errors.TimeoutException:Expiring10record(s)fortopic-0:30015mshaspassedsincebatchcreationplusl
- 一文读懂什么是服务器
小熊猫Q
服务器科普服务器运维
服务器基础介绍介绍服务器相关基础知识,如服务器分类、组成、机箱内部构造等,个人公众号:SRE杂谈,欢迎关注1、什么是服务器?服务器品牌有惠普、戴尔、浪潮、华为、华三、曙光等,各厂商服务器型号存在差异,惠普DL380G10、戴尔PowerEdgeR750、浪潮NF5280M5、华为2288HV5、曙光R6230HA一般用SN序列号和资产编号来对服务器进行标识,其中SN为唯一标识2、服务器演进2.1、
- 深入探讨盘古大模型的高精度多尺度能力
Hardess-god
WRF人工智能算法
随着人工智能技术的快速发展,大模型的研究逐渐进入新的阶段。其中,盘古大模型以其卓越的高精度和多尺度处理能力成为研究热点。本文将详细分析盘古模型在高精度多尺度问题上的技术特征、优势和应用潜力,并探讨其深入研究的方向。一、盘古模型概述盘古模型是华为推出的中文预训练大模型系列,拥有数十亿甚至千亿级的参数规模。它以Transformer架构为基础,通过海量文本数据进行训练,表现出优异的自然语言理解和生成能
- 华为OD机试 - 相对开音节 - 正则表达式(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为od正则表达式python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述相对开音节构成的结构为辅音+元音(aeiou)+辅音(r除外)+
- 华为OD机试 - 数列描述 - 动态规划(Python/JS/C/C++ 2024 B卷 100分)
哪 吒
华为od动态规划python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述有一个数列a[N](N=60),从a[0]开始,每一项都是一个数
- 华为OD机试 - 输出单向链表中倒数第k个结点 - 双指针(Python/JS/C/C++ 2024 B卷 100分)
哪 吒
华为od链表python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述输入一个单向链表,输出该链表中倒数第k个结点,链表的倒数第1个结
- 华为OD机试 - 图片整理(Python/JS/C/C++ 2024 B卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述Lily上课时使用字母数字图片教小朋友们学习英语单词,每次都需要
- 华为OD机试 - 宜居星球改造计划 - 图的多源BFS(Python/JS/C/C++ 2023 B卷 100分)
哪 吒
华为od宽度优先python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述2XXX年,人类通过对火星的大气进行宜居改造分析,使得火星已在理
- 华为OD机试 - 红黑图(Python/JS/C/C++ 2023 B卷100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述众所周知红黑树是一种平衡树,它最突出的特性就是不能有两个相邻的红
- 华为OD机试 - DNA序列(Python/JS/C/C++ 2023 B卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述一个DNA序列由A/C/G/T四个字母的排列组合组成。G和C的比
- 华为OD机试 - 书籍叠放 - 逻辑分析(Python/JS/C/C++ 2024 B卷 200分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述书籍的长、宽都是整数对应(l,w)。如果书A的长宽度都比B长宽大
- 华为OD机试 - 购买水果最便宜的方案 - 数组(Python/JS/C/C++ 2024 C卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述有m个水果超市在1-n个小时的不同时间段提供不同价格的打折水果,
- 华为OD机试 - 目录删除 - 深度优先搜索dfs算法(Python/JS/C/C++ 2024 B卷 200分)
哪 吒
算法华为od深度优先
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述某文件系统中有N个目录,每个目录都有一个独一无二的ID。每个目录
- 华为OD机试 - 寻找最富裕的小家庭(Python/JS/C/C++ 2024 D卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述在一棵树中,每个节点代表一个家庭成员,节点的数字表示其个人的财富
- golang面经整理(一)(k8s,docker二次开发方向,云原生方向)
gooooer
1024程序员节
笔者在2022年7月份-9月份之间面试了很多golang和k8s相关的面试,主要想从事云原生相关的开发工作,大小公司面试了很多,现将整体面试感受和一些通用的问题做一些整理记录,帮助大家在面试的时候更好的进行准备。最近大环境不好,大厂的岗位也少了不少。主要投递的岗位包含广州、深圳的岗位,面试的是golang工程师相关的岗位,但其实单纯做云原生相关岗位比较少,基本上局限于国内的几朵云,阿里云,华为云,
- 华为静音模式指定联系人来电响铃
修心光
智能手机
华为静音模式指定联系人来电响铃本人7年水果转华为,手机常年静音但是还是想收到指定人来电的。水果这个地方做的是很方便的,直接添加紧急联系人,什么声音都没有,只有指定人的电话铃声直接上结论,华为是不支持直接这样设置的,也就是水果里面静音后,打开紧急联系人,仍能收到电话的功能,鸿蒙现在没有,但是有一些间接实现的办法一个不算完美但有用的常见解决方案:在上看了一些方法,比较有效的办法是全天开免打扰,然后设置
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。