- 前端安全指南:防御XSS与CSRF攻击
天天进步2015
前端开发前端安全xss
引言随着互联网的快速发展,Web应用安全问题日益突出。作为前端开发者,了解常见的安全威胁及其防御措施至关重要。本文将重点介绍两种最常见的前端安全威胁:跨站脚本攻击(XSS)和跨站请求伪造(CSRF),并提供实用的防御策略。XSS攻击解析什么是XSS攻击?XSS(Cross-SiteScripting,跨站脚本)攻击是一种注入类型的攻击,攻击者通过在目标网站上注入恶意脚本代码,当用户浏览该页面时,恶
- 带你读书之“红宝书”:第三章 语法基础(中)之 数据类型前部分
前端不许笑
「这是我参与2022首次更文挑战的第5天,活动详情查看:2022首次更文挑战」写在前头大多数小伙伴看技术书籍都会用“啃”来描述读书的直观感受,当然我也是一个前端小白,白的透明那种,但是我在读技术书籍感觉到“啃”的时候,我希望把我啃红宝书第四版的过程的想法,总结带给大家,以供后来者能够更快上手。注:本文由于作者水平原因,如有错误之处,恳请大家指正,另外随着学习的深入,体会的加深,我会不断回来更新,修
- Yarn 与 CI_CD 集成:自动化前端项目部署
前端视界
前端艺匠馆前端大数据与AI人工智能ci/cd自动化前端ai
Yarn与CI/CD集成:自动化前端项目部署关键词:Yarn、CI/CD、前端部署、自动化构建、持续集成、持续交付、DevOps摘要:本文深入探讨如何将Yarn与CI/CD流程集成,实现前端项目的自动化部署。我们将从基础概念讲起,逐步介绍配置方法、最佳实践和常见问题的解决方案,帮助开发者构建高效可靠的部署流程。背景介绍目的和范围本文旨在指导前端开发者如何利用Yarn包管理工具与CI/CD系统集成,
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- 探索 Vue.js 组件的最新特性
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- Python,Go开发光电效应与日常应用APP
Geeker-2025
pythongolang
以下是一个基于Python与Go开发的光电效应科普与应用APP的完整技术方案,结合了物理原理模拟、实时数据处理及生活场景应用,参考了工业级开发实践(如光电实验数据处理和能源设备控制):---###一、系统架构设计```mermaidgraphLRA[Go微服务层]-->B[Python科学计算层]A-->C[数据库/物联网]B-->D[硬件接口]D-->E[传感器/实验设备]subgraph前端A
- 不只是“能用”:从语义化到 ARIA,打造“信息无障碍”Web 应用的实战清单
码力无边-OEC
前端javascriptwebhtml
不只是“能用”:从语义化到ARIA,打造“信息无障碍”Web应用的实战清单作为前端开发者,我们每天都在用代码构建一个五彩斑斓的数字世界。我们痴迷于像素级的精准、流畅的动画和极致的性能。但我们是否想过,对于某些用户来说,这个世界可能是一片漆黑,或者充满了无法逾越的障碍?闭上眼睛,想象一下你是一位视障者。你如何“阅读”一个新闻网站?你依赖一个叫做“屏幕阅读器”的软件,它会大声朗读出页面上的内容。当你听
- JavaScript 异步编程的终极指南:从回调到 Promise、Async/Await
JavaScript异步编程的终极指南:从回调到Promise、Async/Await你是否也曾被一个涉及多层网络请求的函数折磨得死去活来?代码像俄罗斯套娃一样层层嵌套,逻辑混乱不堪,bug隐藏在深渊之中。这种场景,就是每个JavaScript开发者都无法回避的课题:异步编程。由于JavaScript运行在单线程环境中,异步是其命脉所在。它允许程序在等待耗时操作(如API请求、文件读写)完成时,继
- 从零开始学习 Redux:React Native 项目中的状态管理
wayne214
reactnative学习react.js
Redux是一个用于JavaScript应用程序的状态管理库,通常与React或ReactNative配合使用,帮助管理应用的状态和数据流。其核心原理是通过集中式的“单一数据源”来管理应用状态,避免组件之间的“层层传递”状态和副作用。Redux的原理单一数据源(Store)Redux维护一个全局状态树(即Store),所有组件都通过读取这个状态树来获取数据。应用中的所有状态(数据)都存储在这个单一
- Python,C++开发磁流体研究以及应用APP
Geeker-2025
pythonc++
#Python与C++开发磁流体研究与应用APP方案以下是一个结合Python与C++的磁流体(MHD)研究与应用APP的完整技术方案,融合了高性能计算、实时仿真和工业应用场景:##系统架构设计```mermaidgraphTDA[用户界面层]-->B[Python应用层]B-->C[C++核心计算层]C-->D[硬件接口层]D-->E[实验设备/传感器]subgraph前端A1[桌面端-PyQt
- 【vue-7】Vue3 响应式数据声明:深入理解 reactive()
AllenBright
#Vuevue.js前端javascript
在Vue3中,响应式系统经过了彻底的重构,提供了更强大、更灵活的方式来声明和管理响应式数据。reactive()是Vue3组合式API中最核心的响应式函数之一。本文将深入探讨reactive()的工作原理、使用场景以及最佳实践。1.什么是reactive()?reactive()是Vue3提供的一个函数,它接收一个普通JavaScript对象,并返回该对象的响应式代理。这个代理对象与原始对象看起来
- 微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- 组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix
cn華少
组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix背景近期正在探索前端、后端、系统端各类常用组件与工具,对其一些常见的组件进行再次整理一下,形成标准化组件专题,后续该专题将包含各类语言中的一些常用组件。欢迎大家进行持续关注。组件基本信息组件:Hystrix开源协议:LICENSE内容本节我们分享一个基于Java的分布式系统的延迟和容错组件(熔断组件)Hystr
- 秒杀系统设计思路
先生zeng
昨天遇到这个问题,发现自己临时总结的不是很好,所以现在想重新整理一下思路。分析一下问题:类似淘宝那种做秒杀系统活动,你是如何设计的?场景分析:1.需到达某个时刻才可以开始秒杀(某个时刻之前需要控制拒绝请求)。2.一瞬间大量的请求到后台,服务器,数据库,缓存都会扛不住。(前端拦截、削峰,限流)3.满足条件才可以进行秒杀(最先过滤这些不满足条件的)4.防止恶意刷单请求,网站攻击(SQL注入,CSRF)
- 软件测试理论基础、质量保证常见面试题
程序员阿沐
全面掌握软件测试理论基础、文档编写,测试流程1.测试分为哪几个阶段?⒉谈谈你之前测试的项目流程,在每个阶段的输出有哪些?3.谈谈敏捷模式的认识?4.linux常见查看日志命令有哪些?5.线上质量BUG频频爆发怎么办?6.如何分析一个bug是前端还是后端的问题?这些问题你一定要能够很全面的表述出来。比如说我现在是面试官,我第一个肯定不会去问你哪些代码的问题,也不会问你自动化、测试开发的问题。第一个查
- Nodejs中process有哪些常用方法?
在Node.js中,process是一个全局对象,提供了与当前Node.js进程互动的接口。它包含了一系列的方法和属性,可以帮助你获取系统信息,处理命令行参数,以及控制进程的行为等。以下是一些process对象的常用方法:process.argv:这不是一个方法,而是一个包含命令行参数的数组。第一个元素是’node’,第二个元素是正在执行的JavaScript文件的路径,接下来的元素则是任何其他命
- 电竞护航小程序源码游戏代练小程序源码搭建游戏派单小程序定制开发
D15554088058
游戏小程序
独立源码前端uniapp后端phpthinkphp6的框架开源无加密适合运营或者二次开发。欢迎私信(头像11位数字)功能列表:游戏分类:后台添加设置游戏分类分销奖励:推荐打手绑定关系,二级奖励,奖励比例手台设置管事:购买管事权益推荐打手绑定推荐关系,二级奖励,奖励比例后台设置,比打手的奖励高发布订单:后台添加商家成为商家商家添加客服成为客服之后才可以在小程序端发布订单打手接单:打手需要缴纳保证金后
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- 我的前端封装之路
最近有粉丝提问了我一个面试中遇到的问题,他说面试的时候,面试官问我:你在以前的项目中封装过组件吗?或者做过npm公共库吗?遇到过什么问题吗?当时自己突然觉得好像没什么可回答的啊,但面试结束想起来,自己在前端开发工作中貌似又在不停的封装东西。但因为没有提前准备这类问题,所以回答的不是很理想。这篇文章,我说一些我的封装工作历程,希望对大家有帮助吧。目录1那是一个日历组件1.1S1.2T1.3A1.4R
- 前端埋坑之js console.log字符换行后 html没换行问题处理
做个有准备的人
前端埋坑之路-前端技术前端十年之路前端javascripthtml
方法://命令字符处理(字符串超过N字之后换行处理)wrapText(text,n){n=n||70;//默认每70个字符换行if(text.length>n){letresult=text.slice(0,n);leti;for(i=n;i<text.length;i+=n){result+='\n'+text.slice(i,i+n);}re
- 前端转后端学习路线整理
一、背景本人是一名Web前端开发,技术栈是Vue和React,不会Node。之前学过,但是因为一些原因(比如没有使用场景,很多概念无法理解,学完就忘等)一直也没有掌握。因为在CMS部门耳濡目染时间久了,感觉不学点后端有点说不过去,而且学起来之后发现也挺有兴趣的。但是对于一名前端开发(而且在学校的时候基本没学习)来说要学习的内容实在太多了,开始的困难在于理清各种技术都是干什么的以及它们之间的关系。现
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 网站前端开发-实训续篇+总结
yue_jia
实训五学生管理篇(可将学校、学院、班级与学生关联起来)一、从后端(projectName)添加学生模块1、在models目录下添加student.js:image.pngprojectName/db/models/student.js:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String
- web前端入门到实战:CSS实现8种炫酷按钮
大前端世界
今天给大家分享8种炫酷按钮的CSS实现。1.3D按钮1现在的主流是扁平化的设计,拟物化的设计比较少见了,所以我们仅从技术角度去分析如何实现这个3D按钮该按钮的立体效果主要由按钮多出的左、下两个侧面衬托出来,我们可以使用box-shadow模拟出这两个侧面:HTML:3DButton1CSS:.button-3d-1{position:relative;background:orangered;bo
- 架构解密|一步步打造高可用的 JOCR OCR 识别服务
xgc_java
架构ocr状态模式
架构解密|一步步打造高可用的JOCROCR识别服务在各类拍照取字、票据扫描、合同归档的场景中,OCR(光学字符识别)早已成为核心能力。但要把“图片→文字”打磨成一条工业级、可观测、可扩展的服务链路,绝不仅仅是简单地调用第三方接口。本文将结合JOCROCR识别完整流程图,深入剖析从前端到最终结果的每一个环节,帮助你用架构思维设计高可用、高性能、低成本的OCR服务。一、整体架构全景在深入细节之前,我们
- 探索Pebble时代遗留的瑰宝:Slate框架简介
宣苓滢Rosa
探索Pebble时代遗留的瑰宝:Slate框架简介项目介绍随着技术迭代的脚步,Slate——曾经为Pebble智能手表应用提供强大支持的前端框架,虽然已被Clay取而代之,但其在移动配置页面开发领域的创新精神值得回顾。它以简洁高效的设计理念,让开发者能够快速创建美观且用户友好的配置界面,曾是众多Pebble应用背后的功臣。技术深度剖析Slate基于轻量级的JavaScript库Zepto.js构建
- Node.js基础用法
Komorebi_9999
node.js
一、基础用法与核心模块1.运行Node.js脚本bash#运行JS文件nodescript.js#进入交互式环境(REPL)node2.核心模块示例文件系统(fs模块)javascriptconstfs=require('fs').promises;//异步Promise版本constpath=require('path');//读取文件asyncfunctionreadFile(){try{co
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- 代码随想录算法训练营总结篇
m0_74934708
算法
第一次接触卡哥的课程是在大二上,当时做N皇后的题目看到卡哥的视频觉得大受裨益,就想着有时间能够刷完卡哥录制的整期课程,后面有算法训练营的监督让我很幸运地坚持了六十天,学到了很多东西,像贪心算法、动态规划、单调栈以及在二叉树里使用BFS和DFS,都是一些很美妙的思路。这次一刷leetcode后面要去学学前端了,等到暑假有时间希望可以跟着卡哥二刷leetcode。学会算法后再去做题有些痛苦,但做出来的
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite
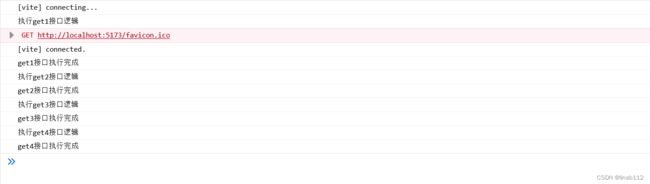
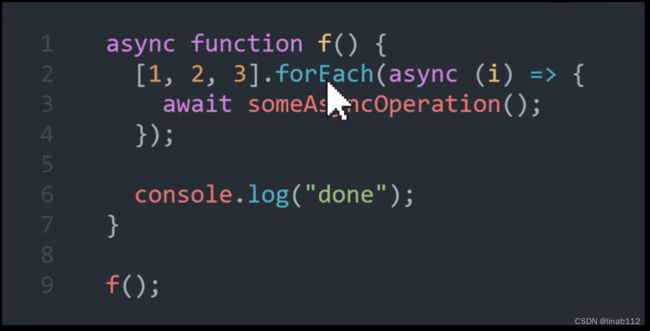
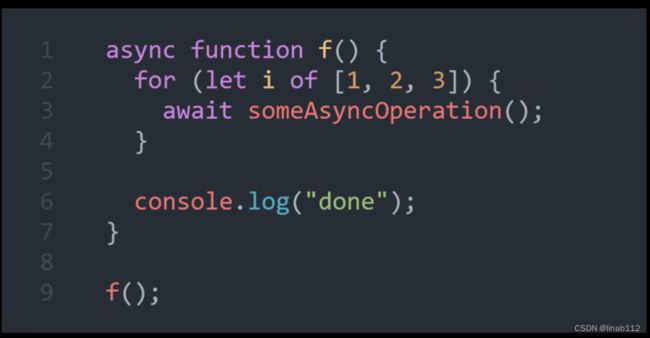
 ②在循环中执行异步操作,不能直接调用forEach及map方法,尽管在回调函数中写了await,这里的forEach会立即返回,不会暂停等到所有的异步操作都执行完成。如下:
②在循环中执行异步操作,不能直接调用forEach及map方法,尽管在回调函数中写了await,这里的forEach会立即返回,不会暂停等到所有的异步操作都执行完成。如下: