小兔鲜儿 uniapp - 购物车模块
目录
加入购物车
接口相关
购物车列表
静态结构
登录状态
列表渲染
删除购物车
接口相关
参考代码
修改商品信息
接口相关
修改商品数量
修改商品选中/全选
底部结算信息
计算总钱数(总金额)
带返回按钮的购物车
完成加入购物车,购物车列表交互,计算结算金额等业务。
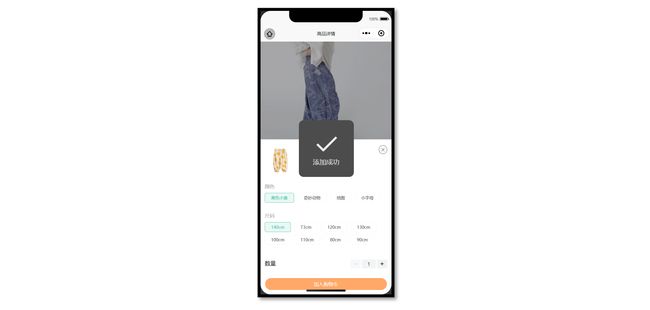
加入购物车
在商品详情页把 选中规格后的商品(SKU) 加入购物车。
接口相关
接口详情
接口地址:/member/cart
请求方式:POST
登录权限: 是
请求参数:
Body
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| skuId | 是 | 无 | 商品库存单位 |
| count | 是 | 无 | 购买商品数量 |
接口封装
src/services/cart.ts
购物车列表
购物车列表需要访问后才能登录。
静态结构
src/pages/cart/cart.vue
满减
满1件, 即可享受9折优惠
人手必备,儿童轻薄透气防蚊裤73-140cm
黄色小象 140cm
69.00
-
+
购物车还是空的,快来挑选好货吧
全选
合计:
100
去结算(10)
登录后可查看购物车中的商品
登录状态
已登录显示购物车列表,否则应引导用户去登录。
登录后可查看购物车中的商品
列表渲染
调用接口获取当前登录用户购物车中的商品列表。
接口信息
接口地址:/member/cart
请求方式:GET
登录权限: 是
请求参数:无
接口封装
src/services/cart.ts
/**
* 获取购物车列表
*/
export const getMemberCartAPI = () => {
return http({
method: 'GET',
url: '/member/cart',
})
} 类型声明
src/services/cart.d.ts
/** 购物车类型 */
export type CartItem = {
/** 商品 ID */
id: string
/** SKU ID */
skuId: string
/** 商品名称 */
name: string
/** 图片 */
picture: string
/** 数量 */
count: number
/** 加入时价格 */
price: number
/** 当前的价格 */
nowPrice: number
/** 库存 */
stock: number
/** 是否选中 */
selected: boolean
/** 属性文字 */
attrsText: string
/** 是否为有效商品 */
isEffective: boolean
}参考代码
在页面初始化的时候判断用户是否已登录,已登录获取购物车列表。
温馨提示:自行完成猜你喜欢分页加载
删除购物车
通过侧滑删除购物车的商品,使用 uni-swipe-action 组件实现。
接口相关
接口详情
接口地址:/member/cart
请求方式:DELETE
登录权限: 是
请求参数:
Body
| 字段名称 | 是否必须 | 类型 | 备注 |
|---|---|---|---|
| ids | 是 | string[] | SKUID 集合 |
/**
* 删除/清空购物车单品
* @param data 请求体参数 ids SKUID 集合
*/
export const deleteMemberCartAPI = (data: { ids: string[] }) => {
return http({
method: 'DELETE',
url: '/member/cart',
data,
})
}参考代码
修改商品信息
修改购买数量,修改选中状态。
接口相关
接口详情
接口地址:/member/cart/:id
请求方式:PUT
登录权限: 是
请求参数:
路径参数
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| id | 是 | 无 | 商品的 skuId |
Body
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| selected | 非必须 | 是否选中 | |
| count | 非必须 | 数量 |
接口封装
/**
* 修改购物车单品
* @param skuId SKUID
* @param data selected 选中状态 count 商品数量
*/
export const putMemberCartBySkuIdAPI = (
skuId: string,
data: { selected?: boolean; count?: number },
) => {
return http({
method: 'PUT',
url: `/member/cart/${skuId}`,
data,
})
}修改商品数量
复用 SKU 插件中的 步进器组件 修改商品数量,补充类型声明文件让组件类型更安全。
声明文件
import { Component } from '@uni-helper/uni-app-types'
/** 步进器 */
export type InputNumberBox = Component
/** 步进器实例 */
export type InputNumberBoxInstance = InstanceType
/** 步进器属性 */
export type InputNumberBoxProps = {
/** 输入框初始值(默认1) */
modelValue: number
/** 用户可输入的最小值(默认0) */
min: number
/** 用户可输入的最大值(默认99999) */
max: number
/** 步长,每次加或减的值(默认1) */
step: number
/** 是否禁用操作,包括输入框,加减按钮 */
disabled: boolean
/** 输入框宽度,单位rpx(默认80) */
inputWidth: string | number
/** 输入框和按钮的高度,单位rpx(默认50) */
inputHeight: string | number
/** 输入框和按钮的背景颜色(默认#F2F3F5) */
bgColor: string
/** 步进器标识符 */
index: string
/** 输入框内容发生变化时触发 */
onChange: (event: InputNumberBoxEvent) => void
/** 输入框失去焦点时触发 */
onBlur: (event: InputNumberBoxEvent) => void
/** 点击增加按钮时触发 */
onPlus: (event: InputNumberBoxEvent) => void
/** 点击减少按钮时触发 */
onMinus: (event: InputNumberBoxEvent) => void
}
/** 步进器事件对象 */
export type InputNumberBoxEvent = {
/** 输入框当前值 */
value: number
/** 步进器标识符 */
index: string
}
/** 全局组件类型声明 */
declare module 'vue' {
export interface GlobalComponents {
'vk-data-input-number-box': InputNumberBox
}
} 参考代码
修改商品选中/全选
修改单个商品选中会影响全选状态,修改全选状态同理。
全选商品
接口地址:/member/cart/selected
请求方式:PUT
登录权限: 是
请求参数:
路径参数
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| id | 是 | 无 | skuId |
Body
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| selected | 是 | 无 | 是否全选 |
| ids | 否 | 无 | 商品集合 |
接口封装
/**
* 购物车全选/取消全选
* @param data selected 是否选中
*/
export const putMemberCartSelectedAPI = (data: { selected: boolean }) => {
return http({
method: 'PUT',
url: '/member/cart/selected',
data,
})
}参考代码
全选
底部结算信息
计算总钱数(总金额)
计算并展示购物车中选中商品所要支付的总金额,在用户切换商品选中状态和改变购数量后总的金额也要相应的进行重新计算,要实现这个功能我们仍然借助计算属性来实现:
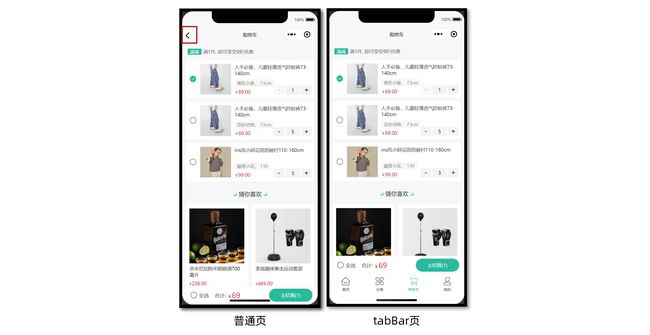
带返回按钮的购物车
为了解决小程序 tabBar 页面限制 导致无法返回上一页的问题,将购物车业务独立为组件,使其既可从底部 tabBar 访问,又可在商品详情页中跳转并返回。
这样就需要 两个购物车页面 实现该功能,其中一个页面为 tabBar 页,另一个为普通页。
目录结构如下:
pages/cart
├── components
│ └── CartMain.vue ...................................... 购物车业务组件
├── cart2.vue ............................................. 普通页
└── cart.vue ............................................ TabBar页
把原本的购物车业务独立封装成组件,在两个购物车页面分别引入即可
温馨提示
- 小程序 跳转到 tabBar 页面 时,会关闭其他所有非 tabBar 页面。
- 小程序的 tabBar 页没有后退按钮,可通过 getCurrentPages() 验证,结果仅有一个页面,意味着历史记录被清空了。
- 有历史记录的普通页才显示后退按钮。