- 一文读懂HarmonyOS知识地图,开启鸿蒙开发新征程
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS知识地图是什么?二、HarmonyOS基础概念速览(一)起源与发展(二)核心特性(三)技术架构剖析1.内核层2.系统服务层3.框架层4.应用层三、HarmonyOS知识地图板块解读(一)开发基础知识1.应用程序包2.应用配置文件3.资源分类与访问4.ArkTS语言基础(二)UI开发知识1.方舟开发框架(ArkUI)2.布局与组件3.动画与交互(三)应用模型与能力1.Abi
- 开源 Arkts 鸿蒙应用 开发(六)数据持久--文件和首选项存储
文章的目的为了记录使用Arkts进行Harmonyapp开发学习的经历。本职为嵌入式软件开发,公司安排开发app,临时学习,完成app的开发。开发流程和要点有些记忆模糊,赶紧记录,防止忘记。相关链接:开源Arkts鸿蒙应用开发(一)工程文件分析-CSDN博客开源Arkts鸿蒙应用开发(二)封装库.har制作和应用-CSDN博客开源Arkts鸿蒙应用开发(三)Arkts的介绍-CSDN博客开源Ark
- 国产替代Spring Boot框架的最佳之选——Solon
遇码
开发工具springboot后端javasolon
Java很好。SpringBoot也很好。有没有可以与SpringBoot对标的国产框架?请你记住,它叫Solon。本文推荐Solon,是因为我自己的一段经历。我主要使用的开发语言是Python,本着技多不压身的伟大指导思想,很早就想要征服SpringBoot,无奈尝试多次始终不得其要领,也就草草收场。前段时间因为项目需要,偶然了解到Solon,不仅可以平替SpringBoot,还是国产,还有我喜
- 从零开始:手把手教你用 Uniapp 搭建多平台应用
儿歌八万首
uniappuni-app移动端跨平台harmonyOS
这个框架能帮你解决什么问题?想象一下,你需要开发一个移动应用,但是你的老板说:“我们需要同时上线Android、iOS还有华为的鸿蒙系统”。传统的做法是什么?雇三个团队,写三套代码,维护三个项目…想想都头疼对吧?这个框架就是来拯救你的!一套代码,三个平台同时搞定。不用学Java、Swift、ArkTS,只要你会Vue,就能轻松上手。简单来说,这个框架就像是一个"翻译官",你用熟悉的Vue语法写代码
- Github 2025-01-07Python开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10TypeScript项目1C++项目1OpenHands:人工智能驱动的软件开发代理平台创建周期:195天开发语言:Python协议类型:MITLicenseStar数量:31753个Fork数量:3660次关注人数:31753人
- Embabel:下一代企业级JVM AI智能体框架的革命引言:AI时代的Java生态新机遇
DZSpace
软件开发jvm人工智能java
在生成式AI(如ChatGPT、Claude、Gemini)席卷全球的背景下,Python凭借其丰富的AI工具链(如PyTorch、LangChain)成为主流开发语言。然而,在企业级软件开发领域,Java和JVM生态(如Kotlin、Scala)长期以来占据主导地位,尤其是在金融、电信、电商等对稳定性、可扩展性、事务管理要求极高的场景。RodJohnson(Spring框架创始人)敏锐地发现了这
- Spring AI 教程(一)概述
PG Thinker
SpringAISpringChatGPT人工智能springjavaSpringAI
前言 我在23年11月那会儿关注了SpringAI项目,当时我恰好正热衷于大语言模型的开发,然而当时主流的开发语言只有Python,Java生态中并没有强大的框架供我们使用。 我当时也是靠一些封装OpenAI接口的SDK包来玩ChatGPT的,但是整体的体验较差。好在我通过一些技术交流群了解了一个正在处于实验阶段的项目:SpringAI。于是果断前往它的Github仓库进行学习,而我也恰好见证了S
- RustFS:基于Rust的对象存储系统技术解析
光爷不秃
对象存储rust国产开源软件云计算rust数据库开源软件
在数据存储技术快速发展的当下,各类对象存储解决方案不断涌现。本文将从技术特性、功能设计等角度,对基于Rust语言开发的开源对象存储系统RustFS进行客观解析,为关注存储技术的读者提供参考。项目基本信息RustFS是一个开源对象存储系统,其核心目标是构建高性能、高可靠的数据存储架构。该项目选择Rust作为开发语言,主要利用了这门语言在内存安全和运行效率上的特性,同时通过兼容S3API的设计,降低了
- 鸿蒙arkts使用关系型数据库,使用DB Browser for SQLite连接和查看数据库数据?使用TaskPool进行频繁数据库操作
周胡杰
harmonyos数据库华为鸿蒙系统鸿蒙前端
2.下载ziphttps://sqlitebrowser.org/默认打开即可3数据库的使用搭配taskpool
- 22、鸿蒙学习——ArkTS中什么是对象字面量
青春路上的小蜜蜂
鸿蒙学习harmonyostypescript
在ArkTS中,对象字面量(ObjectLiteral)是一种通过简洁的语法直接创建类实例并初始化属性的方式,无需使用new关键字。1、基本概念与语法对象字面量通过花括号{}包裹属性名和值的键值对来创建对象,适用于需要快速初始化类实例的场景。例如:classPerson{name:string='';age:number=0;}//使用对象字面量创建实例letperson:Person={name
- 一文读懂Python+Pytest+Allure+Jenkins+Gitee自动化测试框架,手把手教你搭建
Python+Pytest+Allure+Jenkins+Gitee自动化测试框架一、框架整体架构1.技术栈分工Python:测试脚本开发语言Pytest:测试用例管理和执行引擎Allure:测试报告生成与展示Jenkins:持续集成和任务调度Gitee:代码版本管理和触发机制2.数据流向Gitee代码提交→Jenkins触发构建→Pytest执行用例→生成Allure结果→Jenkins收集报告
- 零基础上手鸿蒙开发:用ArkTS打造你的第一个HarmonyOS应用
harmonyos
摘要随着HarmonyOS的不断发展,越来越多开发者开始关注这套以分布式能力为核心的国产操作系统。不同于传统Android开发,HarmonyOS引入了更现代的Stage模型以及更高效的声明式UI语言——ArkTS,让应用开发更灵活、更统一。本文将带你从零开始构建一个完整的鸿蒙应用,从环境配置、页面开发到交互实现,逐步掌握入门技能。引言:鸿蒙开发为啥值得学?从2019年首次发布到现在,Harmon
- Python在人工智能领域的实际应用:示例代码解析
辣条yyds
pythonpython人工智能开发语言
摘要:本文将通过几个典型的人工智能应用场景,展示Python在图像识别、自然语言处理、推荐系统等方面的高级用法。通过示例代码,带大家深入理解Python在人工智能领域的实际应用。正文:Python作为一门流行的编程语言,凭借其简洁的语法、丰富的库和框架,成为了人工智能(AI)领域的主流开发语言。下面,我们将通过几个示例,探讨Python在人工智能方向的实际应用。示例一:图像识别-使用OpenCV进
- Github 2024-05-07 开源项目日报 Tp10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-05-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目4JupyterNotebook项目2Python项目1Batchfile项目1非开发语言项目1Java项目1HTML项目1C#项目1从零开始构建你喜爱的技术创建周期:2156天Star数量:253338个Fork数量:240
- Github 2024-07-07 开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-07-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4Rust项目2C项目2C++项目1JavaScript项目1HTML项目1JupyterNotebook项目1非开发语言项目1免费编程书籍和学习资源清单创建周期:3762天协议类型:CreativeCommonsAttributio
- java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatisjava数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- 更换SSL证书引发的异常:`sun.security.validator.ValidatorException: PKIX path building failed` `[Nginx跳转失败:501]
猿享天开
技术经验sslnginx网络协议
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
- Github 2025-07-05 Rust开源项目日报Top10
老孙正经胡说
githubrust开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-07-05统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Rust项目10TypeScript项目1uv:极快的Python软件包安装程序和解析器创建周期:147天开发语言:Rust协议类型:ApacheLicense2.0Star数量:7066个Fork数量:200次关注人数:7066人贡献人数:45人O
- 支持向量机(SVM)在肝脏CT/MRI图像分类(肝癌检测)中的应用及实现
猿享天开
医学影像支持向量机机器学习人工智能算法
博主简介:CSDN博客专家、CSDN平台优质创作者,高级开发工程师,数学专业,10年以上C/C++,C#,Java等多种编程语言开发经验,拥有高级工程师证书;擅长C/C++、C#等开发语言,熟悉Java常用开发技术,能熟练应用常用数据库SQLserver,Oracle,mysql,postgresql等进行开发应用,熟悉DICOM医学影像及DICOM协议,业余时间自学JavaScript,Vue,
- 鸿蒙HarmonyOS学习笔记(2)
yuwinter
HarmonyOSharmonyos学习笔记
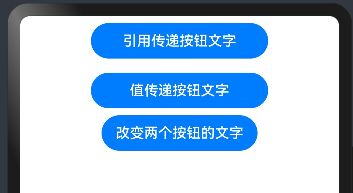
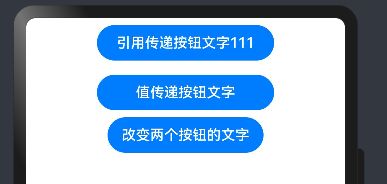
基本语法概述如下图所示,当开发者点击按钮时,文本内容从“HelloWorld”变为“HelloArkUI”。ArkTS的基本组成说明自定义变量不能与基础通用属性/事件名重复。装饰器:用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组
- 鸿蒙开发进阶(HarmonyOS )开发ArkTS卡片页面
凹~凸~曼
HarmonyOS鸿蒙开发OpenHarmonyharmonyos华为鸿蒙系统前端androidui移动开发
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)开发者可以使用声明式范式开发ArkTS卡片页面。如下卡片页面由DevEcoS
- HarmonyOS开发知识:ArkTS动静态卡片调用规范总结
卡片事件能力针对动态卡片,ArkTS卡片中提供了postCardAction接口用于卡片内部和提供方应用间的交互,当前支持router、message和call三种类型的事件,仅在卡片中可以调用。针对静态卡片,ArkTS卡片提供了FormLink用于卡片内部和提供方应用间的交互。动态卡片事件能力说明动态卡片事件的主要使用场景如下:router事件:可以使用router事件跳转到指定UIAbilit
- 鸿蒙 ArkTS 应用截图全指南:从组件到离屏长图全搞定
谦和的大熊
鸿蒙开发鸿蒙
鸿蒙ArkTS应用截图全指南:从组件到离屏长图全搞定在鸿蒙ArkTS应用开发中,截图并不是个边缘需求,而是有非常多实用场景的关键能力:UI自动化测试内容卡片、年度报告生成用户分享长图、社交素材用户反馈、崩溃回溯、复现问题离屏渲染组件进行预览或保存鸿蒙框架提供了强大的截图API,配合封装良好的SnapshotUtil工具类,截图可以变得简单、高效、适配各种业务场景。先看工具类:SnapshotUt
- HarmonyOS ArkTS卡片堆叠滑动组件实战与原理详解(含源码)
谦和的大熊
鸿蒙开发harmonyos华为
HarmonyOSArkTS卡片堆叠滑动组件实战与原理详解(含源码)作者:kumaleap|项目地址:ArkSwipeDeckonGitHub一、项目背景与定位随着鸿蒙生态的快速发展,ArkTS组件化开发成为主流。Tinder风格的卡片堆叠滑动交互广泛应用于社交、推荐、内容发现等场景。ArkSwipeDeck致力于为HarmonyOS提供一个高性能、易扩展、纯净的卡片堆叠滑动组件,助力开发者快速实
- Github 2025-07-04 Java开源项目日报 Top10
老孙正经胡说
githubjava开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-07-04统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Java项目10Java实现的算法集合:使用Gitpod.io进行编辑和贡献创建周期:2883天开发语言:Java协议类型:MITLicenseStar数量:57266个Fork数量:18692次关注人数:57266人贡献人数:431人OpenIss
- 在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在HarmonyOS应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,从单一手势特性、绑定方法原理到实战场景,为开发者构建完整的手势开发知识体系。一、七大核心单一手势的深度解析(一)基础交互:点击与长按手势点击手势(TapGesture)通过
- HarmonyOS Next数据底座向量数据库介绍
背景今年HDC在展厅遇见了HarmonyOS数据底座的架构师,介绍了基于数据底座实现端侧能力的智能小助手,听着很吸引人,HarmonyOS将端侧AI做到了系统层,给开发者创造了无限可能。回来后赶紧看了下更新的文档,HarmonyOS提供了ArkTS与C++两种语言接口。本文将深入探讨向量数据库的技术特性、核心概念、操作接口以及高级功能,帮助开发者全面掌握这一新兴技术。向量数据库概述向量数据库是一种
- 鸿蒙开发进阶(HarmonyOS)相机拍照功能(ArkTS)
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)拍照是相机的最重要功能之一,拍照模块基于相机复杂的逻辑,为了保证用户拍出的照
- 鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:PatternLock)
图案密码锁组件,以九宫格图案的方式输入密码,用于密码验证场景。手指在PatternLock组件区域按下时开始进入输入状态,手指离开屏幕时结束输入状态完成密码输入。说明:该组件从APIVersion9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。子组件无接口PatternLock(controller?:PatternLockController)参数:参数名参数类型必填描述
- 农业物联网平台中的灌溉系统研究
sj52abcd
农业物联网和人工智能物联网数据分析python大数据毕业设计
研究目的本研究旨在开发一个基于Python语言的农业物联网平台,整合土壤墒情监测与精准灌溉系统,通过现代信息技术手段实现农业生产的智能化管理。系统将采用Python作为主要开发语言,结合MySQL数据库进行数据存储与管理,利用ECharts.js实现数据可视化展示,并引入机器学习和强化学习算法优化灌溉决策。具体目标包括:1)构建实时土壤墒情监测网络,通过物联网传感器采集土壤温湿度、电导率等关键参数
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro