元素,可以设置宽高、背景色、边框、内外边距等样式属性,并且可以嵌套其他组件。
2.4.2.1 flex 横向居中布局效果图
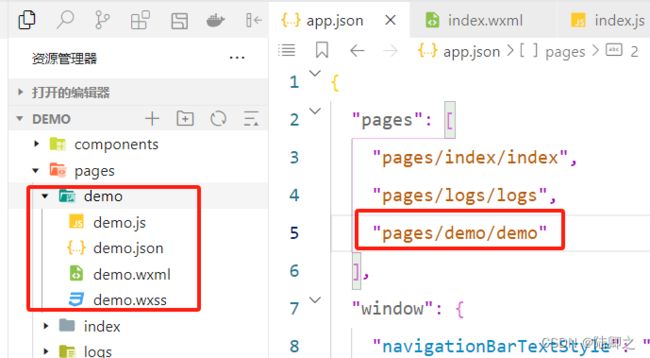
2.4.2.2 demo.wxml
< viewclass = " container1" > < view> view > < view> view > < view> view > view > 2.4.2.3 demo.wxss
.container1 view {
width : 100px;
height : 100px;
text-align : center;
line-height : 100px;
}
.container1 view:nth-child(1) {
background-color : rgb ( 255, 255, 0) ;
}
.container1 view:nth-child(2) {
background-color : rgb ( 255, 0, 0) ;
}
.container1 view:nth-child(3) {
background-color : rgb ( 73, 255, 1) ;
}
.container1 {
display : flex;
justify-content : space-around;
align-items : center;
height : 100vh;
}
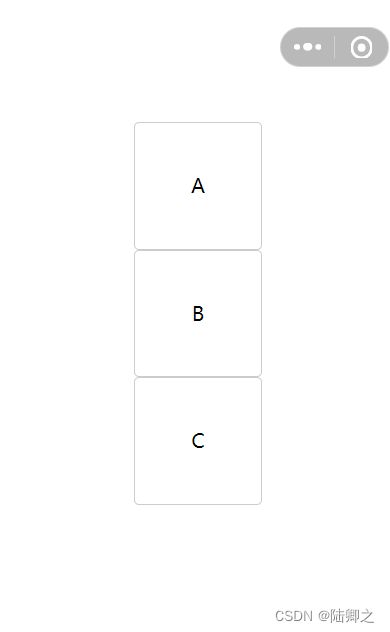
2.4.2.4 flex 纵向居中布局效果图
2.4.2.5 demo.wxml
< viewclass = " container" > < viewclass = " item" > view > < viewclass = " item" > view > < viewclass = " item" > view > view > 2.4.2.6 demo.wxss
.container {
display : flex;
justify-content : space-between;
align-items : center;
height : 100px;
padding : 100px;
}
.container view {
width : 100px;
height : 100px;
background-color : rgb ( 255, 255, 255) ;
border : 1px solid #ccc;
border-radius : 4px;
text-align : center;
line-height : 100px;
}
2.4.3 scroll-view 组件
scroll-y属性:允许纵向滚动
scroll-x属性:允许纵向滚动
2.4.3.1 scroll-view 纵向滑动效果图
2.4.3.2 demo.wxml
< scroll-viewclass = " container1" scroll-y > < view> view > < view> view > < view> view > scroll-view > 2.4.3.3 demo.wxss
.container1 view {
float : left;
width : 100px;
height : 100px;
text-align : center;
line-height : 100px;
}
.container1 view:nth-child(1) {
background-color : rgb ( 255, 255, 0) ;
}
.container1 view:nth-child(2) {
background-color : rgb ( 255, 0, 0) ;
}
.container1 view:nth-child(3) {
background-color : rgb ( 73, 255, 1) ;
}
.container1 {
border : 1px solid red;
height : 100px;
width : 100px;
}
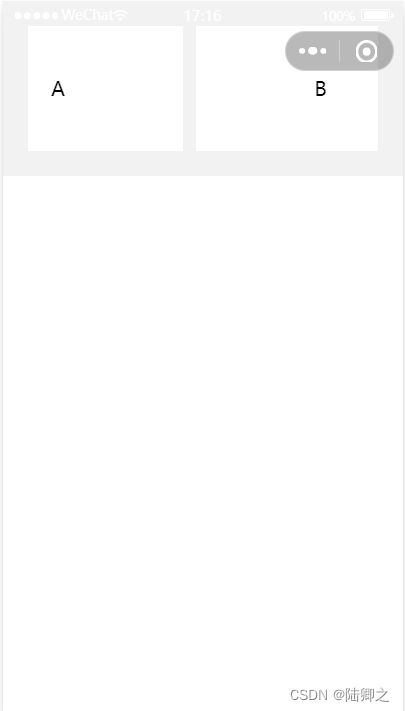
2.4.3.4 scroll-view 横向滚动效果图
2.4.3.5 demo.wxml
< scroll-viewclass = " container" scroll-x > < view> view > < view> view > < view> view > scroll-view > 2 .4.3.6 demo.wxss
.container {
white-space : nowrap;
overflow-x : scroll;
padding : 20px;
background-color : #f2f2f2;
}
.container view {
display : inline-block;
width : 200px;
height : 100px;
background-color : #fff;
margin-right : 10px;
text-align : center;
line-height : 100px;
}
2.4.4 swiper 组件
属性
属性
属性值
作用
indicator-dots
true
显示轮播图提示点
false
隐藏轮播图提示点
indicator-color
颜色
指示点颜色
indicator-active-color
颜色
当前选中的指示点颜色
autoplay
true
自动播放轮播图
false
不自动播放轮播图
interval
任意整数值
自动切换的时间间隔(单位为毫秒)
duration
任意整数值
轮播项切换的动画时长(单位为毫秒)
circular
true
采用衔接滑动
false
不采用衔接滑动
2.4.4.1 swiper轮播图效果图
2.4.4.2 demo.wxml
< swiperclass = " swiper-container" indicator-dots = " {{true}}" autoplay = " true" interval = " 1000" duration = " 500" circular = " ture" > < swiper-item> < view> view > swiper-item > < swiper-item> < view> view > swiper-item > < swiper-item> < view> view > swiper-item > swiper > 2.4.4.3 demo.wxss
.swiper-container {
height : 150px;
}
.swiper-container swiper-item view {
height : 100%;
line-height : 150px;
text-align : center;
}
swiper-item:nth-child(1) view {
background-color : lemonchiffon;
}
swiper-item:nth-child(2) view {
background-color : rgb ( 0, 255, 42) ;
}
swiper-item:nth-child(3) view {
background-color : rgb ( 174, 0, 255) ;
}
2.4.5 text 组件
selectable属性:用于控制文本是否选中(已废弃)
user-select属性:用于控制文本是否选中
2.4.5.1 text 文本选中效果图
2.4.5.2 demo.wxml
< view> < textuser-select > text > view > 2.4.5.3 demo.wxss
view {
border-top : 50px solid black;
}
2.4.5 rich-text 组件
nodes属性:用于指定要显示的富文本内容。nodes属性是一个数组,每个元素可以是一个字符串或一个对象,用来描述不同的节点类型。
2.4.5.1 rich-text 富文本效果图
2.4.5.2 demo.wxml
< view> < rich-textnodes = " 标题 " /> view > 2.4.5.3 demo.wxss
view {
border-top : 50px solid black;
}
2.4.6 button 组件
属性
属性
属性值
作用
type
primary
按钮具有醒目的样式,适用于主要操作。
default
按钮具有普通的样式,适用于次要操作。
warn
按钮具有警示的样式,适用于重要的操作。
size
default
尺寸适用于一般场景。
mini
尺寸适用于有限的空间或需要更小的按钮的场景。
disabled
true
禁用按钮
false
启用按钮
loading
true
显示按钮加载状态
false
不见时按钮加载状态
from-type
submit
提交表单
reset
重置表单
open-type
contact
打开客户会话
share
用户转发
getPhoneNumber
手机验证
getRealtimePhoneNumber
手机号实时验证
getUserInfo
获取用户信息
launchApp
打开app
openSetting
打开授权设置页
feedback
打开意见反馈页面
chooseAvatar
获取用户头像
agreePrivacyAuthorization
同意隐私协议按钮
2.4.6.1 button效果图
2.4.6.2 demo.wxml
< button> button > < buttontype = " default" > button > < buttontype = " primary" > button > < buttontype = " warn" > button > < buttonsize = " mini" > button > < buttontype = " primary" size = " mini" > button > < buttontype = " warn" size = " mini" > button > < buttonsize = " mini" plain = " true" > button > < buttontype = " primary" size = " mini" plain = " true" > button > < buttontype = " warn" size = " mini" > button > < buttonsize = " mini" disabled = " true" > button > < buttonsize = " mini" loading = " true" > button > 2.4.6.3 button 开放能力效果图
2.4.5.5 demo.wxml
< buttontype = " default" open-type = " getPhoneNumber" > button > < buttontype = " default" open-type = " getRealtimePhoneNumber" > button > < buttontype = " default" open-type = " contact" > button > < buttontype = " default" open-type = " share" > button > < buttontype = " default" open-type = " openSetting" > button > < buttontype = " default" open-type = " feedback" > button > < buttontype = " default" open-type = " chooseAvatar" > button > < buttontype = " default" open-type = " agreePrivacyAuthorization" > button > 2.4.5 image 组件
属性
属性
属性值
说明
src
URL
指定要显示的图片的地址
mode
scaleToFill
缩放模式,不保持原始宽高比,填充整个视图区域
aspectFit
缩放模式,保持原始宽高比,显示完整图片,可能会留有空白
aspectFill
缩放模式,保持原始宽高比,填充整个视图区域,可能会裁剪部分内容
widthFix
缩放模式,宽度固定,高度自动变化,保持原始宽高比
top
裁剪模式,只显示图片的顶部区域
bottom
裁剪模式,只显示图片的底部区域
center
裁剪模式,只显示图片的中间区域
left
裁剪模式,只显示图片的左边区域
right
裁剪模式,只显示图片的右边区域
top left
裁剪模式,只显示图片的左上边区域
top right
裁剪模式,只显示图片的右上边区域
bottom left
裁剪模式,只显示图片的左下边区域
bottom right
裁剪模式,只显示图片的右下边区域
lazy-load
true
开启懒加载:当页面滚动到图片位置时,才开始加载图片,提升性能
false
关闭懒加载
default-src
URL
当图片加载失败时,显示指定的默认图片
2.4.5.1 image效果图
2.4.5.2 demo.wxml
< imagesrc = " /image/java.jpg" mode = " widthFix" > image > 2.4.5.3 demo.wxss
image {
border : 1px solid red;
}
2.4.6 checkbox组件
复选框组件
属性
属性
属性值
说明
value
String
checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value
disabled
true
禁用选项框
false
不禁用复选框
checked
true
默认选中
false
不选中
color
颜色字符串
checkbox的颜色,同css的color
2.4.6.1 checkbox效果图
2.4.6.2 demo.wxml
< checkbox-groupbindchange = " " > < checkboxdisabled = " true" > checkbox > < checkboxchecked = " true" > checkbox > < checkbox> checkbox > checkbox-group >
注意:checkbox-group多项选择器,内部由多个checkbox组成。
bindchange属性:是一个绑定的事件属性,用于监听复选框组的选中状态发生变化时触发的事件
2.4.7 radio组件
radio组件是用于创建单选框的组件
属性
属性
属性值
作用
value
事件处理函数
单选框的值,当被选中时会传递给绑定的事件处理函数。必填属性。
checked
true
默认选中
false
不选中
disabled
true
禁用
false
不禁用
color
颜色字符串
单选框选中时的颜色
2.4.7.1 radio效果图
2.4.7.2 demo.wxml
< viewclass = " container" > < viewclass = " radio-group" > < radio-groupbindchange = " radioChange" > < labelclass = " radio-item" > < radiovalue = " option1" checked = " true" > radio > < text> text > label > < labelclass = " radio-item" > < radiovalue = " option2" > radio > < text> text > label > < labelclass = " radio-item" > < radiovalue = " option3" > radio > < text> text > label > radio-group > view > view >
注意:radio-group单项选择器,内部由多个 radio组成。
bindchange属性:是一个绑定的事件属性,用于监听复选框组的选中状态发生变化时触发的事件
2.4.7.3 demo.wxss
.container {
margin : 20px;
}
.radio-group {
display : flex;
flex-direction : column;
}
.radio-item {
display : flex;
align-items : center;
margin-bottom : 10px;
}
.result {
margin-top : 20px;
}
2.4.8 input组件
2.4.8.1 input效果图
2.4.8.2 demo.wxml
< viewclass = " container" > < form> < viewclass = " form-item" > < text> text > < inputtype = " text" placeholder = " 请输入用户名" /> view > < viewclass = " form-item" > < text> text > < inputtype = " number" placeholder = " 请输入用户名" /> view > < viewclass = " form-item" > < text> text > < inputtype = " password" placeholder = " 请输入密码" /> view > < buttonclass = " login-btn" > button > form > view > 2.4.8.3 demo.wxss
.container {
margin : 20px;
}
.form-item {
display : flex;
align-items : center;
margin-bottom : 10px;
}
.form-item text {
右边距
margin-right : 10px;
}
.login-btn {
display : block;
width : 100%;
height : 40px;
line-height : 25px;
text-align : center;
background-color : #007aff;
color : #fff;
border-radius : 5px;
font-size : 16px;
}
2.4.9 from组件
表单。内部添加表单元素,如输入框、单选框、复选框等。
属性
属性
属性值
作用
action
URL地址
表单提交的 URL 地址。
method
get/post
表单提交的 HTTP 方法,
name
string
表单名称
2.4.9.1 from效果图
2.4.9.2 demo.wxml
< viewclass = " container" > < form> < viewclass = " form-item" > < textclass = " label" > text > < inputtype = " text" placeholder = " 请输入姓名" > input > view > < viewclass = " form-item" > < textclass = " label" > text > < inputtype = " password" placeholder = " 请输入密码" > input > view > < viewclass = " form-item" > < textclass = " label" > text > < radio-groupname = " gender" bindchange = " " > < labelclass = " radio-item" > < radiovalue = " male" > radio > < textclass = " radio-label" > text > label > < labelclass = " radio-item" > < radiovalue = " female" > radio > < textclass = " radio-label" > text > label > radio-group > view > < viewclass = " form-item" > < textclass = " label" > text > < checkbox-groupname = " hobbies" bindchange = " " > < labelclass = " checkbox-item" > < checkboxvalue = " reading" > checkbox > < textclass = " checkbox-label" > text > label > < labelclass = " checkbox-item" > < checkboxvalue = " music" > checkbox > < textclass = " checkbox-label" > text > label > < labelclass = " checkbox-item" > < checkboxvalue = " sports" > checkbox > < textclass = " checkbox-label" > text > label > checkbox-group > view > < viewclass = " btn-group" > < buttontype = " submit" form-type = " submit" class = " btn-submit" > button > < buttontype = " reset" form-type = " reset" class = " btn-reset" > button > view > form > view > 2.4.9.3 demo.wxss
.container {
margin : 20px;
}
.form-item {
display : flex;
align-items : center;
margin-bottom : 10px;
}
.label {
width : 80px;
text-align : right;
margin-right : 10px;
}
.radio-item,
.checkbox-item {
display : flex;
align-items : center;
margin-right : 20px;
}
.radio-label,
.checkbox-label {
margin-left : 5px;
}
.btn-group {
display : flex;
justify-content : center;
margin-top : 20px;
}
.btn-submit,
.btn-reset {
padding : 10px 20px;
border-radius : 5px;
margin-right : 20px;
}
.btn-submit {
background-color : #07c160;
color : #fff;
}
.btn-reset {
background-color : #fff;
color : #333;
border : 1px solid #999;
}
2.5 数据绑定
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
WXML 中的动态数据均来自对应 js文件中的Page 的 data。
把data中的数据绑定在页面中进行渲染,使用 Mustache 语法(双大括号)将变量包起来,
语法:
{{ 要绑定的数据名称 }}
2.5.1 绑定内容
< view> view > Page ( {
data : {
message : 'Hello MINA!'
}
} )
2.5.2 动态绑定属性
< imagesrc = " {{imageSrc}}" > image > Page ( {
data : {
imageSrc : "/image/java.jpg"
}
} )
2.5.3 三元运算
< view> view > 2.5.4 控制属性
< viewwx: if= " {{condition}}" > view > Page ( {
data : {
condition : true
}
} )
2.5.5 算数运算
< view> view > Page ( {
data : {
a : 1 ,
b : 2 ,
c : 3
}
} )
2.5.6 字符串运算
< view> view > Page ( {
data : {
name : 'MINA'
}
} )
2.5.7 数据路径运算
< view> view > Page ( {
data : {
object : {
key : 'Hello '
} ,
array : [ 'MINA' ]
}
} )
2.5.8 列表渲染
wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
< viewwx: for= " {{array}}" > view > Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
< viewwx: for= " {{array}}" wx: for-index= " idx" wx: for-item= " itemName" > view > Page ( {
data : {
array : [ {
message : '张三' ,
} , {
message : '李四'
} , {
message : '王五'
} ]
}
} )
wx:for 也可以嵌套,
< viewwx: for= " {{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx: for-item= " i" > < viewwx: for= " {{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx: for-item= " j" > < viewwx: if= " {{i <= j}}" > view > view > view > 类似 block wx:if,也可以将 wx:for 用在
< blockwx: for= " {{[1, 2, 3]}}" > < view> view > block > 注意事项
当 wx:for 的值为字符串时,会将字符串解析成字符串数组
< viewwx: for= " array" > view > 等同于
< viewwx: for= " {{['a','r','r','a','y']}}" > view > 注意: 花括号和引号之间如果有空格,将最终被解析成为字符串
< viewwx: for= " {{[1,2,3]}} " > view > 等同于
< viewwx: for= " {{[1,2,3] + ' '}}" > view > 2.6 事件绑定
事件是渲染层到逻辑层的通信方式,用户与页面进行交互时触发的动作,例如点击、滑动、输入等。开发者可以通过事件绑定来监听这些用户动作,并在事件发生时执行相应的处理逻辑。
事件绑定是指将页面上的用户动作与相应的处理函数进行关联,从而实现对用户交互行为的响应
常见的事件
点击事件
事件
说明
bindtap
当用户点击某个元素时触发
catchtap
当用户点击某个元素时触发,但会阻止事件冒泡
输入事件
事件
说明
bindinput
当用户输入内容时触发,常用于输入框等组件
bindblur
当输入框失去焦点时触发
bindconfirm
当用户点击完成按钮或按下回车键时触发
滑动事件
事件
说明
bindtouchstart
当手指触摸屏幕时触发
bindtouchmove
当手指在屏幕上滑动时触发
bindtouchend
当手指离开屏幕时触发
表单事件
事件
说明
bindsubmit
当用户提交表单时触发
bindreset
当用户重置表单时触发
轮播事件
事件
说明
bindchange
当轮播图当前项发生改变时触发
视频事件
事件
说明
bindplay
当视频开始/继续播放时触发
bindpause
当视频暂停时触发
扫码事件
事件
说明
bindscan
当用户扫码成功时触发
页面生命周期事件
事件
说明
onLoad
页面加载时触发
onShow
页面显示时触发
onHide
页面隐藏时触发
onUnload
页面卸载时触发
2.6.1 点击事件(bindtap )
点击按钮自增加一
2.6.1.1 demo.wxml
< viewclass = " container" > < buttontype = " primary" bindtap = " btnTapHanHler" > button > < view> view > view > 2.6.1.2 demo.wxss
.container {
margin : 20px;
}
2.6.1.3 demo.js
Page ( {
data : {
num : 1
} ,
btnTapHanHler ( ) {
this . setData ( {
num : this . data. num + 1
} ) ;
} ,
}
2.6.2 阻止冒泡事件(catchtap)
点击内圈视图冒泡,点击中圈外圈进行阻止冒泡事件
2.6.2.1 demo.wxml
< viewclass = " outer" catchtap = " handleOuterTap" > < viewclass = " middle" catchtap = " handleMiddleTap" > < viewclass = " inner" bindtap = " handleInnerTap" > view > view > view > 2.6.2.2 demo.js
Page ( {
handleOuterTap : function ( ) {
console. log ( '外圈' ) ;
} ,
handleMiddleTap : function ( ) {
console. log ( '中圈' ) ;
} ,
handleInnerTap : function ( ) {
console. log ( '内圈' ) ;
} ,
} )
2.6.2.3 demo.wxss
.outer {
width : 300rpx;
height : 200rpx;
background-color : #eee;
display : flex;
justify-content : center;
align-items : center;
}
.middle {
width : 200rpx;
height : 150rpx;
background-color : #999;
display : flex;
justify-content : center;
align-items : center;
}
.inner {
width : 100rpx;
height : 100rpx;
background-color : #333;
display : flex;
justify-content : center;
align-items : center;
color : white;
}
2.6.3 输入事件 (bindinput)
输入框内输入内容出发输入事件,及时显示内容
2.6.3.1 demo.wxml
< viewclass = " container" > < inputclass = " input" bindinput = " handleInput" placeholder = " 请输入内容" /> < viewclass = " output" > view > view > 2.6.3.2 demo.js
Page ( {
data : {
output : ""
} ,
handleInput : function ( event ) {
this . setData ( { output : event. detail. value } ) ;
} ,
} )
2.6.3.2 demo.wxss
.container {
display : flex;
flex-direction : column;
align-items : center;
justify-content : center;
height : 100vh;
}
.input {
width : 300rpx;
height : 40rpx;
padding : 10rpx;
border : 1rpx solid #ccc;
border-radius : 4rpx;
font-size : 40rpx;
}
.output {
margin-top : 20rpx;
font-size : 40rpx;
}
2.6.4 失去焦点事件(bindblur)
输入框失去焦点之后显示输入内容
2.6.4.1 demo.wxml
< viewclass = " container" > < inputclass = " input" bindblur = " handleBlur" placeholder = " 请输入内容" /> < viewclass = " output" > view > view > 2.6.4.2 demo.js
Page ( {
data : {
output : ""
} ,
handleBlur : function ( event ) {
this . setData ( { output : event. detail. value } ) ;
} ,
} )
2.6.4.3 demo.wxml
.container {
display : flex;
flex-direction : column;
align-items : center;
justify-content : center;
height : 100vh;
}
.input {
width : 300rpx;
height : 40rpx;
padding : 10rpx;
border : 1rpx solid #ccc;
border-radius : 4rpx;
font-size : 40rpx;
}
.output {
margin-top : 20rpx;
font-size : 40rpx;
}
2.6.5 按钮事件(bindconfirm)
输入框输入内容按回车键显示内容
2.6.5.1 demo.wxml
< viewclass = " container" > < inputclass = " input" placeholder = " 请输入内容" bindconfirm = " handleConfirm" /> < viewclass = " output" > view > view > 2.6.5.2 demo.js
Page ( {
data : {
output : ""
} ,
handleConfirm : function ( event ) {
this . setData ( { output : event. detail. value } ) ;
}
} )
2.6.5.3 demo.wxss
.container {
display : flex;
flex-direction : column;
align-items : center;
justify-content : center;
height : 100vh;
}
.input {
width : 300rpx;
height : 40rpx;
padding : 10rpx;
border : 1rpx solid #ccc;
border-radius : 4rpx;
font-size : 40rpx;
}
.output {
margin-top : 20rpx;
font-size : 40rpx;
}
2.6.6 触摸事件(bindtouchstart)
触摸视图,触发事件
2.6.6.1 demo.wxml
< viewclass = " container" bindtouchstart = " handleTouchStart" > view > 2.6.6.2 demo.js
Page ( {
handleTouchStart : function ( event ) {
console. log ( '触摸开始' , event) ;
}
} )
2.6.6.3 demo.wxss
.container {
width : 200rpx;
height : 200rpx;
background-color : #ccc;
display : flex;
justify-content : center;
align-items : center;
font-size : 30rpx;
}
2.6.7 滑动事件(bindtouchmove)
拖动视图,大于拖动位置
2.6.7.1 demo.wxml
< viewclass = " container" bindtouchstart = " handleTouchStart" bindtouchmove = " handleTouchMove" > view > 2.6.7.2 demo.js
Page ( {
handleTouchStart : function ( event ) {
this . startX = event. touches[ 0 ] . clientX;
this . startY = event. touches[ 0 ] . clientY;
} ,
handleTouchMove : function ( event ) {
let currentX = event. touches[ 0 ] . clientX;
let currentY = event. touches[ 0 ] . clientY;
let deltaX = currentX - this . startX;
let deltaY = currentY - this . startY;
console. log ( '横向移动距离:' , deltaX, '纵向移动距离:' , deltaY) ;
}
} )
2.6.8 离开事件(bindtouchend)
2.6.8.1 demo.wxml
< viewclass = " container" bindtouchstart = " handleTouchStart" bindtouchend = " handleTouchEnd" > view > 2.6.8.2 demo.js
Page ( {
handleTouchStart : function ( event ) {
console. log ( '触摸开始' ) ;
} ,
handleTouchEnd : function ( event ) {
console. log ( '触摸结束' ) ;
}
} )
2.6.9 提交表单事件(bindsubmit)
2.6.9.1 demo.wxml
< viewclass = " container" > < formbindsubmit = " handleSubmit" > < viewclass = " form-item" > < viewclass = " form-label" > view > < inputtype = " text" name = " username" placeholder = " 请输入用户名" /> view > < viewclass = " form-item" > < viewclass = " form-label" > view > < inputtype = " password" name = " password" placeholder = " 请输入密码" /> view > < buttonformType = " submit" class = " form-submit" > button > form > view > 2.6.9.2 demo.js
Page ( {
handleSubmit : function ( event ) {
const { username, password } = event. detail. value;
if ( ! username || ! password) {
wx. showToast ( {
title : '用户名或密码不能为空' ,
icon : 'none'
} ) ;
return ;
}
wx. showLoading ( {
title : '数据提交中...'
} ) ;
setTimeout ( ( ) => {
wx. hideLoading ( ) ;
wx. showToast ( {
title : '数据提交成功'
} ) ;
} , 2000 ) ;
console. log ( "用户名:" + username) ;
console. log ( "密码:" + password) ;
}
} )
2.6.9.3 demo.wxss
.container {
width : 100%;
height : 100%;
background-color : #f5f5f5;
display : flex;
justify-content : center;
align-items : center;
}
.form-item {
margin-bottom : 20rpx;
}
.form-label {
font-size : 28rpx;
color : #333;
}
input[type="text"],
input[type="password"] {
width : 400rpx;
height : 60rpx;
padding : 10rpx;
border : 1rpx solid #ccc;
border-radius : 4rpx;
}
.form-submit {
width : 400rpx;
height : 80rpx;
background-color : #007aff;
color : #fff;
font-size : 30rpx;
border-radius : 4rpx;
}
2.6.10 重置表单事件(bindreset)
2.6.10.1 demo.wxml
< view> < formbindsubmit = " submitForm" bindreset = " resetForm" > < inputname = " username" placeholder = " 用户名" /> < inputname = " password" type = " password" placeholder = " 密码" /> < buttonformType = " submit" > button > < buttonformType = " reset" > button > form > view > 2.6.10.2 demo.js
Page ( {
submitForm : function ( event ) {
const { username, password } = event. detail. value;
console. log ( '提交的用户名:' , username) ;
console. log ( '提交的密码:' , password) ;
} ,
resetForm : function ( event ) {
console. log ( '表单已重置' ) ;
}
} ) ;
2.6.10.3 demo.wxss
page {
background-color : #f4f4f4;
font-family : Arial, sans-serif;
}
input {
width : 80%;
margin : 10rpx;
padding : 10rpx;
border : 1rpx solid #ccc;
}
button {
width : 80%;
margin : 20rpx;
padding : 15rpx;
background-color : #007bff;
color : #fff;
border : none;
border-radius : 5rpx;
text-align : center;
}
2.6.11 轮播事件(bindchange)
2.6.11.1 demo.wxml
< view> < inputbindinput = " inputChange" placeholder = " 请输入内容" /> < checkbox-groupbindchange = " checkboxChange" > < checkboxvalue = " 1" > checkbox > < checkboxvalue = " 2" > checkbox > < checkboxvalue = " 3" > checkbox > checkbox-group > < pickermode = " date" bindchange = " dateChange" > < view> view > picker > view > 2.6.11.2 demo.js
Page ( {
inputChange : function ( event ) {
console. log ( '输入框的值发生改变:' , event. detail. value) ;
} ,
checkboxChange : function ( event ) {
console. log ( '多选框的值发生改变:' , event. detail. value) ;
} ,
dateChange : function ( event ) {
console. log ( '日期选择器的值发生改变:' , event. detail. value) ;
}
} ) ;
2.6.12 视频开始/继续事件(bindplay)
2.6.12.1 demo.wxml
< view> < videoid = " myVideo" src = " https://vd4.bdstatic.com/mda-pmrjw7vk3puw8gen/720p/h264/1703599347326083093/mda-pmrjw7vk3puw8gen.mp4?v_from_s=hkapp-haokan-hnb&auth_key=1703655145-0-0-abea693b3630d15753a7f6d8575a04b6&bcevod_channel=searchbox_feed&pd=1&cr=2&cd=0&pt=3&logid=1945801675&vid=18425982153835125458&klogid=1945801675&abtest=" bindplay = " videoPlay" > video > view > 2.6.12.2 demo.js
Page ( {
videoPlay : function ( event ) {
console. log ( '视频开始播放' ) ;
}
} ) ;
2.6.13 视频暂停事件(bindpause)
2.6.13.1 demo.wxml
< view> < videoid = " myVideo" src = " https://vd4.bdstatic.com/mda-pmrjw7vk3puw8gen/720p/h264/1703599347326083093/mda-pmrjw7vk3puw8gen.mp4?v_from_s=hkapp-haokan-hnb&auth_key=1703655145-0-0-abea693b3630d15753a7f6d8575a04b6&bcevod_channel=searchbox_feed&pd=1&cr=2&cd=0&pt=3&logid=1945801675&vid=18425982153835125458&klogid=1945801675&abtest=" bindpause = " videoPause" > video > view > 2.6.13.2 demo.js
Page ( {
videoPause : function ( event ) {
console. log ( '视频暂停播放' ) ;
}
} ) ;
2.6.14 扫码事件(bindscan)
2.6.14.1 demo.wxml
< view> < buttonbindtap = " scanCode" > button > view > 2.6.14.2 demo.js
Page ( {
scanCode : function ( ) {
wx. scanCode ( {
success : function ( res ) {
console. log ( '扫码结果:' , res. result) ;
} ,
fail : function ( res ) {
console. log ( '扫码失败:' , res) ;
}
} )
}
} ) ;
2.6.15 页面加载事件(onLoad)
Page ( {
onLoad : function ( options ) {
console. log ( '页面加载完成' ) ;
console. log ( '参数 options:' , options) ;
}
} ) ;
2.6.16 页面显示事件(onShow)
Page ( {
onShow : function ( ) {
console. log ( '页面展示' ) ;
}
} ) ;
2.6.17 页面隐藏事件(onHide)
Page ( {
onHide : function ( ) {
console. log ( '页面隐藏' ) ;
}
} ) ;
2.6.18 页面卸载事件(onUnload)
Page ( {
onUnload : function ( ) {
console. log ( '页面销毁' ) ;
}
} ) ;
2.7 模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
2.7.1 定义模板
使用 name 属性,作为模板的名字。然后在
< templatename = " msgItem" > < view> < text> text > < text> text > view > template > 2.7.2 使用模板
使用 is 属性,声明需要的使用的模板,
使用data属性,传递一个对象数据,
使用 ... 运算符将对象的所有属性展开为模板数据
< templateis = " msgItem" data = " {{...item}}" /> 2.7.3 模板数据
Page ( {
data : {
item : {
index : 0 ,
msg : '这是一个模板' ,
time : '2023-12-18'
}
} ,
} )
is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板:
< templatename = " odd" > < view> view > template > < templatename = " even" > < view> view > template > < blockwx: for= " {{[1, 2, 3, 4, 5]}}" > < templateis = " {{item % 2 == 0 ? 'even' : 'odd'}}" /> block > 2.8 引用
WXML 提供两种文件引用方式import和include。
2.8.1 import
import 组件用于导入其他组件或页面。通过 import 组件,可以将其他组件或页面的功能引入到当前组件或页面中,实现代码的复用和模块化。
2.8.1.1 demotemplate.wxml
< templatename = " myTemplate" > < view> < text> text > view > template > 2.8.1.2 demo.wxml
< importsrc = " /pages/demo/demotemplate" /> < view> < templateis = " myTemplate" data = " {{text: 'Hello, World!'}}" > template > view > 2.8.1.3 import的作用域
import 的作用域是局部的,它仅在当前组件或页面中有效。
demo1.wxml
< templatename = " demo1" > < text> text > template > demo2.wxml
< importsrc = " demo1.wxml" /> < templatename = " demo2" > < text> text > template > demo.wxml
< importsrc = " demo2.wxml" /> < templateis = " demo1" /> < templateis = " demo2" /> 2.8.2 include
include 组件用于将一个 wxml 文件插入到另一个 wxml 文件中,可以将目标文件除了
2.8.2.1 demo1.wxml
< text> text > 2.8.2.2 demo2.wxml
< view> view > 2.8.2.3 demo.wxml
< includesrc = " demo1.wxml" /> < view> view > < includesrc = " demo2.wxml" />