Java EE Servlet之Cookie 和 Session
文章目录
- 1. Cookie 和 Session
-
- 1.1 Cookie
- 1.2 理解会话机制 (Session)
-
- 1.2.1 核心方法
- 2. 用户登录
-
- 2.1 准备工作
- 2.2 登录页面
- 2.3 写一个 Servlet 处理上述登录请求
- 2.4 实现登录后的主页
- 3. 总结
1. Cookie 和 Session
1.1 Cookie
cookie 是 http 请求 header 中的一个属性
浏览器持久化存储数据的一种机制
网页无法访问主机的文件系统,要想存储数据就得通过其他的凡是
cookie 中保存的数据,也是键值对的格式(用户自定义的)
最终还是要把这个键值对发送回服务器的
服务器要使用 cookie 来完成一些业务逻辑
其中有一个 特殊的情况,就是使用 cookie 存储当前用户的身份信息
举个栗子:
- 到了医院先挂号.,挂号时候需要提供身份证,同时得到了一张 “就诊卡”,这个就诊卡就相当于患者的 “令牌”
- 后续去各个科室进行检查,诊断,开药等操作,都不必再出示身份证了,只要凭就诊卡即可识别出当前患者的身份
- 看完病了之后,不想要就诊卡了,就可以注销这个卡,此时患者的身份和就诊卡的关联就销毁了 (类似于网站的注销操作)
- 又来看病,可以办一张新的就诊卡,此时就得到了一个新的 “令牌”
1.2 理解会话机制 (Session)
服务器同一时刻收到的请求是很多的,服务器需要清除的区分清楚每个请求是从属于哪个用户,就需要在服务器这边记录每个用户令牌以及用户的信息的对应关系
在上面的例子中,就诊卡就是一张 “令牌”,要想让这个令牌能够生效,就需要医院这边通过系统记录
每个就诊卡和患者信息之间的关联关系
Cookie 是客户端存储数据的机制
在 cookie 中存储的用户身份标识,也经常会理解成 sessionId
Session 是服务器存储数据的机制(不算持久化存储)
服务器juice存储了很多的 session
每个用户都有一个自己的 session,也有不同的 sessionId
上面两个往往会相互配合使用的
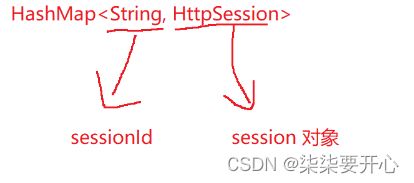
服务器会通过类似于 hash 这样的键值对,来存储 session
sessionId 就是 key.session 本身就是 value
在session 里面又可以存储各种的用户自身的信息(也是程序员自定义的)

目前学到了大量的概念都是和“键值对”有关系
- query string
- header
- body (form)
- body (json)
- cookie
- session 本身就是通过键值对的方式管理
- session 里面存储的内容,也是通过键值对的方式组织的
通过 Servlet api 来操作上述结构
Cookie 是浏览器的机制,Servlet 提供了 api 获取到 Cookie
Session 是服务器的机制,Servlet 内部已经实现好了,也提供了 api 可以让我们进行使用
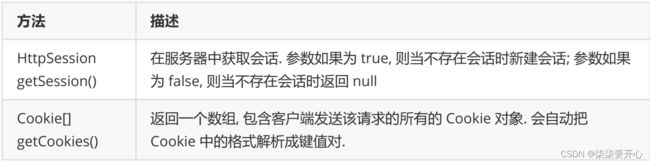
1.2.1 核心方法
- getCookies()
这个方法,拿到请求中所有 cookie 内容,每个 cookie 都是一个键值对 - getSession()
这个方法,就能够完成,从 cookie 中获得到 sessionId 并且查询出对应 session 的过程
servlet 中,通过这个类表示一个会话,服务器同时具有多个会话
服务器上就会存在一个类似于这样的

入股 sessionId 没有从 hash 喵查到,也嫩帮我们自定的创建出新的键值对(分配新的 sessionId,以及创建一个新的 HttpSession 对象)
HttpSession 类中的相关方法
一个 HttpSession 对象里面包含多个键值对,我们可以往 HttpSession 中存任何我们需要的信息
- getAttribute(Stringname)
该方法返回在该 session 会话中具有指定名称的对象,如果没有指定名称的对象,则返回 null
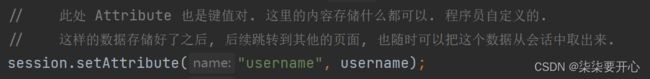
session 对象本身,也是一个键值对的形式 - void setAttribute(Stringname, Object value)
该方法使用指定的名称绑定一个对象到该 session 会话
通过这些键值对,就通过上述的这两个 Attribute 方法来完成

2. 用户登录
2.1 准备工作
我们通过 HttpSession 类完成一个用户登录界面
- 登录界面(html)
发起一个 HTTP 请求,触发登录逻辑

- 通过一个 servlet 处理上述的登录请求
通过这个 Servlet 读取用户名和密码,并且验证是否登录成功
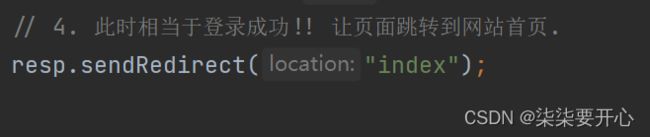
如果登录成功,就会给当前这个用户,创建一个会话,并且把得到的 sessionId,通过 cookie 返回给客户端(客户端就把 cookie 保存起来了) - 网站主页,通过另一个 servlet 生成的动态页面
在这个界面中,就会把赶在这里的用户数据给显示到页面上
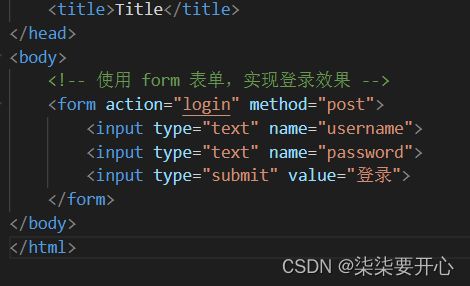
2.2 登录页面


此处预期发送的请求,是 POST login
Content-Type: application/x-www-form-urlencoded
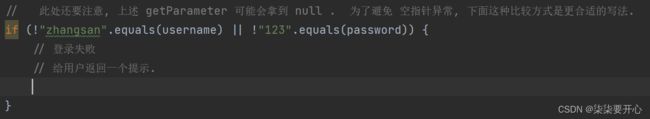
username=zhangsan&password=123
使用form 表单,Content-Type 就是这种格式
此处的登录,使用 json 也可以,但是使用 json 就无法使用 form 表单了
浏览器构造 HTTP 请求,有这么几种凡是
- url 输入地址(GET)
- 特殊的 html 标签(.a,img,script)
- form 表达(GET,POST)
- ajax(GET,POST,PUT,DELETE…)
2.3 写一个 Servlet 处理上述登录请求

这个方法就是根据 请求的 cookie 中的 sessionI的,查询服务器的 hash 表,找到对应的 session 对象
如果 cookie 中没有 sessionId(首次登录的时候,就是没有的)
或者 sessionId 没有查到对应的 session 对象
就可以创建出来一个 session 对象出来
参数为 true,允许在不存在时自动创建,参数为 false,不能创建,直接返回 null
会创建出一个 sessionId 和一个 session 兑现个,把这个键值对保存到 hash 表里,并且会把 session 设置到响应中(会在相应报头上加上 set-cookie 字段),传回给浏览器,让浏览器使用 cookie 来保存
这些操作,都是 servlet 在内部帮我们封装好了

这里使用 Attribute 的作用,主要就是为了让一个数据,在多个 servlet 之间共享
同时 Attribute 是会话级别的,每个用户/客户端 都是有自己的数据,相互之间都不会有干涉

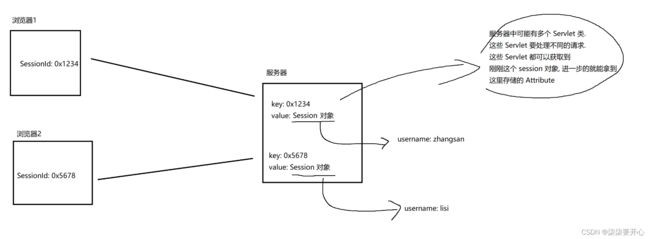
如果这个 Servlet 是通过第一个浏览器调用的
此时Servlet 里面拿到的就是 zhangsan 这个 Session 对象,及其里面的数据
如果这个 Servlet 是通过第二个浏览器调用的
此时 Servlet 里面拿到的就是 lisi 这个 Session 对象,及其里面的数据
通过 sessionld 取会话对象.(两人浏览器,sessionld 不同)
同样的页面,不同用户看到的数据是不同的
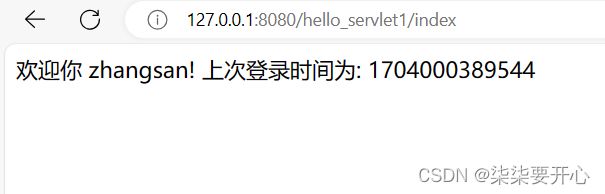
2.4 实现登录后的主页

这里的 getSession 是根据 cookie 中的 sessionId 来查询 servlet 这里的 hash 表
参数设置成 false,如果查到了,就直接返回,没有查到,就返回 null
会话,就可以理解成“用户身份信息”体现
在通过登录操作,验证了用户身份之后,才能够创建会话
其他页面,没有做“验证身份”,不应该创建会话
![]()
getSession 操作内部 拿着 sessionId 来查询的,同一个 sessionId,就能拿到同一个 session 对象
 不同的 servlet 之间,数据的共享
不同的 servlet 之间,数据的共享
3. 总结
cookie 和 session
浏览器首次访问到登录操作的时候,就会在服务器这边验证身份,验证通过,就会创建会话
服务器就会保存会话消息(hash)
客户端也会保存身份标识(sessionId)
后续浏览器在访问这个网站(网站的其他界面)都会带上 cookie(sessionId)
服务器不需要让浏览器重新登陆,也能识别出浏览器的用户身份信息