【vue3基础核心语法】简单学习vue3核心语法加elementPlus,vue3和vue2的区别,有vue2基础的看完这篇快速使用。学习笔记持续更新【详细注释】
前言
一直用的vue2写的。一直没有接触过vue3没有机会使用工作中
自己又比较懒,一直拖着没学,因为感觉学了不用,过段时间我就忘得差不多了。
这次刚好公司有了这个vue3的项目,我就来学习一波,然后实战练练刚好记得牢一点。
中途遇到的各种问题和我学习到的一些vue3的语法等。就在这里记录下来学习笔记。
方便自己忘了来看看,一直保持更新!!
创建项目
vue在推出vue3后新推出了一个脚手架工具,叫create-vue,【注意node版本16以上才行,不然可能会报错】
操作步骤:
第一步:生成项目
在终端里也就是命令行cmd中输入:
npm init vue@latest
然后开始创建项目,以前的vue脚手架是你一个个选,现在是简单的yes和no,每一行的意思下面有

翻译:可以参考蓝色的来选择配置,

npm init vue@latest时可能会发生的报错,我遇到的

解决办法:这种情况就是你的npm镜像问题,比如你刚刚更新了npm之类的,就会这种情况,解决步骤如下:
1,查看 你的镜像地址
npm config get registry
2,将你的镜像设置为淘宝镜像
npm config set registry https://registry.npm.taobao.org
3,从新执行一遍 npm init vue@latest
第二步:安装依赖
跟以前不一样的是以前直接给我们安装好了依赖,也就是那个node_modules那个文件夹,这里需要自己再安装一下。
进入你生成的项目文件夹目录然后 输入命令:
有淘宝镜像的建议cnpm i更快
npm i
第三步:运行
不得不说vite运行是真的快啊。一秒搞定太爽了
npm run dev
注意:这里运行就是根据vue3的 vite 来运行了, 不是以前的webpack了。所以速度很快。但是有可能你会提醒报错vite不是内外部指令这种的。
原因就是你没有安装vite。输入下面的指令安装一下,如果还不行就npm i从新安装一下,终端重启一下
npm install -g create-vite
vscode插件使用
输入volar 选择图中的这个语法帮主的插件。可以帮你更方便写vue3的语法,有提示

整体结构
上面html标签,现在vue3有个变化,可以根标签写多个了,也就是以前template内只能有一个根标签,我们都是用一个div套着。现在可以多个div也没事了。
然后业务代码直接写在script内部。其实类似js的原生写法了。
因为有语法糖setup直接写在script上面里面就不需要再去写setup函数包着了。
组件引入
比如现在我们需要父组件引入一个子组件。我们不需要再去和vue2一样import引入后用components注册组件了。
我们直接import引入,因为在setup包裹内,会自动转成我们的组件。可以直接使用,像我图中圈出来的那样,不需要注册了。


变量声明
简单描述:
复杂数据比如数组对象之类的用reactive
基础数据比如字符串和数字布尔值用ref
只读的不想修改的数据用readonly (注意不是响应式的)
当然你要是闲麻烦,偷懒也可以全部写在一个大的对象内,就像以前的data一样了。 - -!

函数声明
计算属性
监听器
副作用函数
简单理解:类似于监听器,内部多个变量可以同时监听,一旦有一个变了就会执行
注意:要引入这个函数才行,不然不生效。还有内部如果监听的是ref的值,要监听变量的value

pinia(vue3新出的和vuex一样功能的状态管理工具)
和vuex区别:使用起来更方便了,里面使用的是组合式api。不再需要想vuex一样定义state,action,mutations之类的了。

页面上使用方法:
很简单,就是引入模块,然后找个变量保存一下,然后就直接使用就完事了
【注意】直接countStore.xxx使用没问题,但是如果我们想解构出countStore里面的内容,就会破坏响应性。
解决办法:我们需要通过 storeToRefs方法包住countStore就可以解构出响应式的数据了
import { storeToRefs } from 'pinia'
const countStore = useCounterStore()
const { name, doubleCount } = storeToRefs(countStore)
pinia持久化插件
持久化是什么意思:简单说就是当你保存到pinia状态管理里面的数据会自动同步保存到本地,你刷新也不会把pinia会刷新掉,除非你删除本地的数据,而刷新的时候pinia会优先获取本地的数据
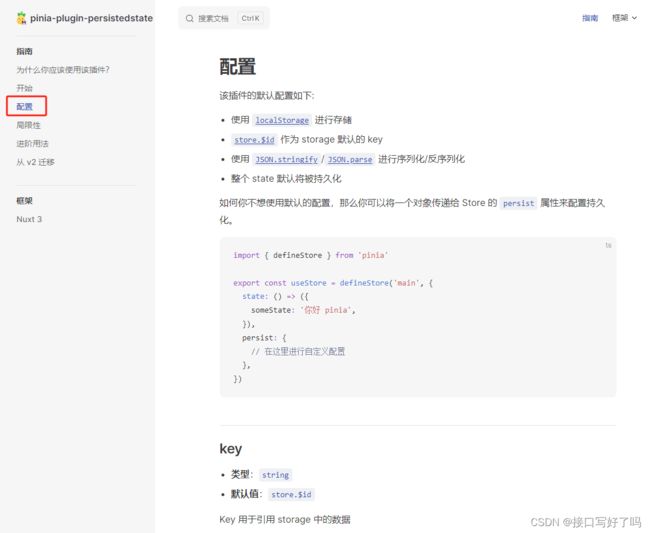
官网文档:本插件兼容 pinia^2.0.0
https://prazdevs.github.io/pinia-plugin-persistedstate/zh/
安装方法:
1,安装依赖
npm i pinia-plugin-persistedstate
2,在main.js中注册到pinia上。注意是注册到pinia上不是注册到app上了
如果是pinia注册到app上。那就这么写app.use(pinia.use(piniaPluginPersistedstate))
import { createPinia } from 'pinia'
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)
3,多个模块,如何选择某个模块持久化,只需要在对应模块内的defineStore函数第三个参数放一个persist参数就行了

4,其他配置可以参考官网文档中的配置
这里可以配置的项目举几个例子:
1,传到本地保存的名字
2,只让某几个数据持久化
3,保存到本地是存到localStorage或者sessionStorage里
4,配置序列化方法就是JSON.stringify/JSON.parse这些

pinia封装方法
为什么要封装呢,解决两个问题
1,目前是在main.js里面导入的pinia,封装可以让main.js少一些代码,更加简介
2,我们以后会有很多个的模块,当我们每个页面使用的时候都需要每个模块引入一次,这非常不方便。我们希望的是只引入一个文件,然后可以把多个模块都导出来。免得我们写多个路径说不定就写错了。所以这里就弄一个主入口文件,然后把这个文件到处pinia实例到main.js中注册就可以了。

封装代码
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate'
// pinia实例
const pinia = createPinia()
// 注册持久化插件
pinia.use(persist)
// 到处pinia实例
export default pinia
// 这种写法意思就是:导出modules内的模块,相当于vue2的把vuex模块都汇总到一个总的文件入口。
// 这样就可以直接访问这一个文件拿到各个模块的内容,这个星号就代表模块内所有暴露出来的值全部导出
export * from './modules/count'
export * from './modules/counter'
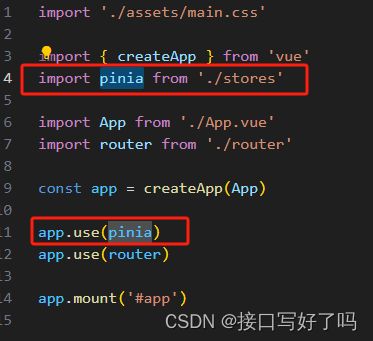
main.js里面 导入 注册一下

然后页面上使用就可以这样导入
import {useCountStore,useCounterStore} from '@/stores'
父子组件传值
总体来说跟vue2的父子传值区别不是很大,就是换了一个接受发送方式,逻辑还是一样的。
【父组件】

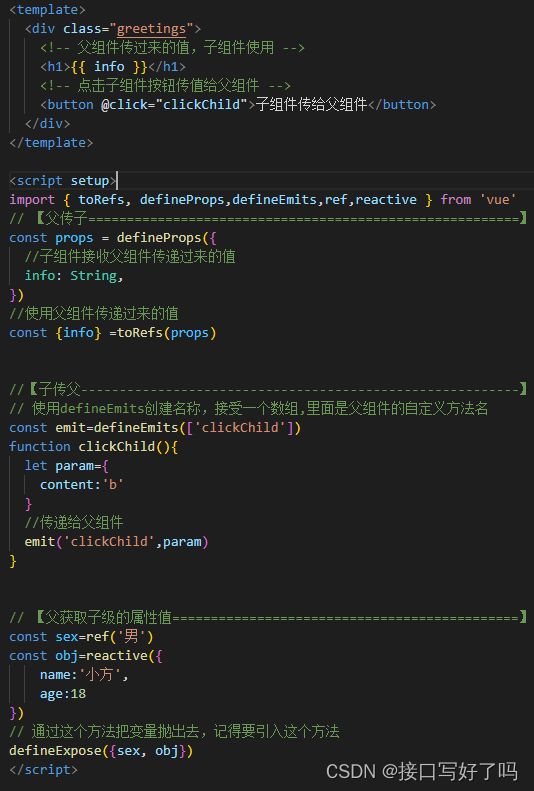
【子组件】

子组件的代码,方便复制贴出来
<template>
<div class="greetings">
<!-- 父组件传过来的值,子组件使用 -->
<h1>{{ info }}</h1>
<!-- 点击子组件按钮传值给父组件 -->
<button @click="clickChild">子组件传给父组件</button>
</div>
</template>
<script setup>
import { toRefs, defineProps,defineEmits,ref,reactive } from 'vue'
// 【子接收父级参数========================================================】
const props = defineProps({
//子组件接收父组件传递过来的值
info: String,
})
//【子传父---------------------------------------------------------】
// 使用defineEmits创建名称,接受一个数组,里面是父组件的自定义方法名
const emit=defineEmits(['clickChild'])
function clickChild(){
let param={
content:'b'
}
//传递给父组件
emit('clickChild',param)
}
// 【父获取子级的属性值=============================================】
const sex=ref('男')
const obj=reactive({
name:'小方',
age:18
})
// 通过这个方法把变量抛出去,记得要引入这个方法
defineExpose({sex, obj})
</script>
provide和inject跨层级传递数据(不光是父子传,可以爷孙传,或者更多层级的传递数据)
生命周期
vue3的生命周期变化不是很大。
看下图对比,总结一下,简单来说就是:
1,以前的beforeCreate和created都删除了,因为现在在setup语法糖里面一进入就可以直接调用执行,调用方法就是js的调用函数的方法,直接 函数()就可以了,所以不需要上面两个生命周期了。
2,【beforeMount】和【mounted】和【beforeUpdate】和【updated】四个生命周期就是简单的在前面加了个on就完事了。没啥变化。
3,以前用于销毁的生命周期现在变了,注意看图。

【声明周期使用方法】展示:
【注意】生命周期需要引入,不引入是不行的
这里再说明一点,这个生命周期函数是可以写多个的,不会冲突。
但是会按照顺序执行,也就是相同的生命周期写在上面的先执行。

获取dom方法
defineOptions(组件命名,页面配置之类的写在这里面)
因为用了setup语法糖,所以没有办法写一些平级的属性,所以要写在这个api里面就可以了。

路由跳转和参数获得(router)
vue3的路由和vue2的路由差别不大。但是由于vue3没有了this。
所以这里vue3新给了一个方法,如下图中的 useRouter 和 useRoute
然后其他的操作和vue2一样,只是从以前的this.$router拿路由对象,变成现在通过新方法拿到对象。

这是路由对象useRouter拿到的路由对象

这是路由对象useRoute拿到的路由参数

路由配置
基本没变化,区别就是路由模式的写法

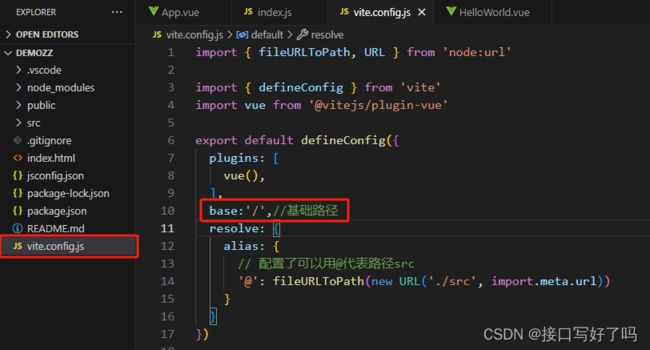
这个import.meta.env.BASE_URL代表了基础路径,这里是可以改的。当然我们肯定不会把这个写死。一般会配置一下。
配置的位置如下图。因为这个是vite中的环境变量。所以我们可以去vite中配置一个基础路径
新项目创建后没有这个基础路径的,自己加一个就行了。

更多的环境变量可以参考vite官方文档
点击跳转vite官网文档

element Plus引入方法
点击跳转element Plus官网文档
安装步骤:
1,安装依赖
选择一个你喜欢的包管理器
NPM
$ npm install element-plus --save
Yarn
$ yarn add element-plus
pnpm
$ pnpm install element-plus
2,导入(这里区分两种,一种是完整导入,一种是按需导入,推荐是使用按需导入性能更好)
第一种方法:完整导入,在main.js中引入这个(不推荐)
// 引入文件
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 注册
app.use(ElementPlus)
第二种方法:按需导入(推荐!推荐!因为现在版本的按需引入和完整引入使用体验完全一样,不需要你再去每个页面引入组件或者注册了,插件会自动帮你引入,你啥也不用管,就跟完整引入一样直接使用就行了)
1,首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
输入这个命令安装插件,这是自动按需加载和注册的插件
npm install -D unplugin-vue-components unplugin-auto-import
2,去vite.config.js中添加如下配置
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
这里说一个插件得小彩蛋:
当你安装了这个插件后,比如你在components内写了一个组件,然后你需要在页面上使用这个组件,你可以不引入直接使用


element Plus 组件默认英文 全局转中文
因为组件中有很多比如日期这样的组件,里面是默认显示的英文的,但是我们很多时候是需要中文的。

解决办法:分两种
方法1:全局导入element-plus使用
在main.js中
import ElementPlus from 'element-plus';
import locale from "element-plus/lib/locale/lang/zh-cn";//需要新加的代码
const app = createApp(App);
app.use(ElementPlus, {locale});//需要改变的地方,加入locale
方法2:按需引入element-plus库
在app.vue中包裹住视图就可以把所有组件都汉化了
<template>
<div>
<!-- 这个是汉化组件,包裹住视图 -->
<el-config-provider :locale="locale">
<router-view></router-view>
</el-config-provider>
</div>
</template>
<script setup>
import { reactive } from "vue";
import zhCN from "element-plus/dist/locale/zh-cn.mjs";//引入中文汉化
const { locale } = reactive({
locale: zhCN,
});
</script>
看看效果,可以了

【注意】这里可能会报这个错
原因是引入的这个汉化跟你的elementPlus版本冲突
No known conditions for "./lib/locale/lang/zh-cn" specifier in "element-plus" package
如果发生这种情况,下面两种引入方式,都试一下,哪个可以使用就用哪个
import zhCN from "element-plus/dist/locale/zh-cn.mjs";
import zhCN from 'element-plus/lib/locale/lang/zh-cn';









