玩转智能家居:homeassistant从入门到精通
背景:
智能家居普及的程度越来越高,但是市面上的品牌繁多,我们很难在一个app中进行管理,而homeassistant则是一个可以将多个品牌智能家居(得看有没有大神做对应的插件)融合到一个页面进行控制甚至进行联动的应用,且高度可定制化的支持,可以实现非常多的玩法。
先看下本文大纲:
功能演示
部署homeassistant(包括容器和OS版本)
部署HACS商店
部署xiaomi_miot并连接米家产品
其他一些产品的接入
连接homekit教程
美化主题应用教程
3D房型图的创建和使用教程
摄像头的添加
人员是否在家状态的配置
好看的彩云天气卡片
HA仪表盘排版的两个关键卡片使用介绍
docker版本node-red容器的部署以及关联HA
node-red自动化实战:通过开灯触发打开空调并根据当前房间温度判断使用制冷还是制热模式
PS:本教程会按照上方的大纲,手把手的叫你怎么去部署配置,比较适合小白玩家入门,太过于进阶的内容,后续会看反馈的情况再看要不要出一些更有深度的进阶玩法也可以加qq群交流:183651625。
PS2:本教程适用于所有支持docker或者支持虚拟机的设备,如果是物理机那更好。
PS3:本教程需要网络可以良好的访问github(如果太多人反馈无法访问,我看情况是不是下载下来放到网盘,不过这个东西更新也比较频繁,无法持续更新的话,指不定什么时候就用不了了)。
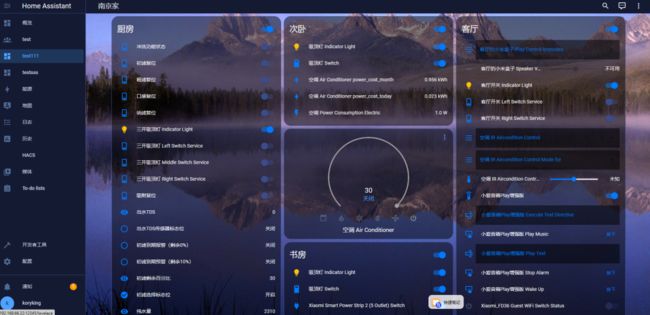
功能演示:
我这个是非常非常初级的效果,实在是精力和能力有限,时间和能力足够的情况下可以实现非常非常漂亮的效果。
部署homeassistant(包含docker版本和虚拟机OS版本):
说明:docker HA版本add-on功能是受限制的(其实主要是node-red,学习成本较高,在本教程的最后也会通过再部署一个docker版本node-red关联HA的方式来弥补HA容器版本的不足),如果想一次性实现全功能建议直接通过硬件或者虚拟机安装HA的os版本。
docker版本HA部署
以绿联私有云为例,部署的方式非常的简单,极空间和群晖可以直接参考。
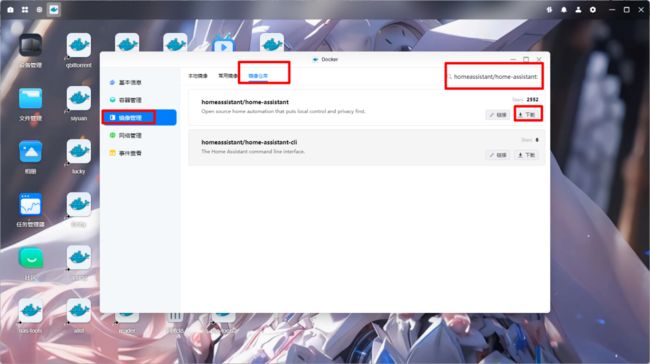
首先打开docker(群晖7.2版本后为ContainerManager),在镜像管理>镜像仓库(群晖为注册表)里搜索homeassistant/home-assistant,点击下载。
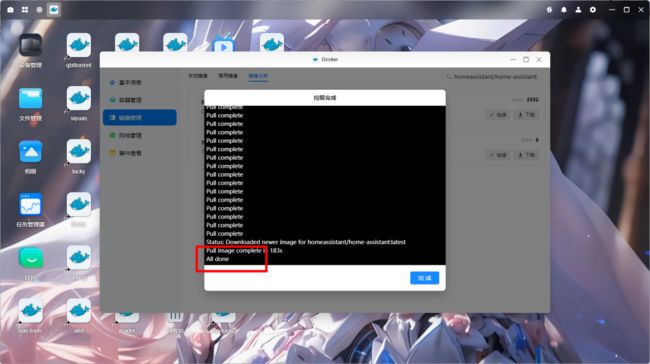
直接选择latest版本,镜像拉取根据网络情况不同,可能需要等待较长的时间,显示ALL done后点击完成。
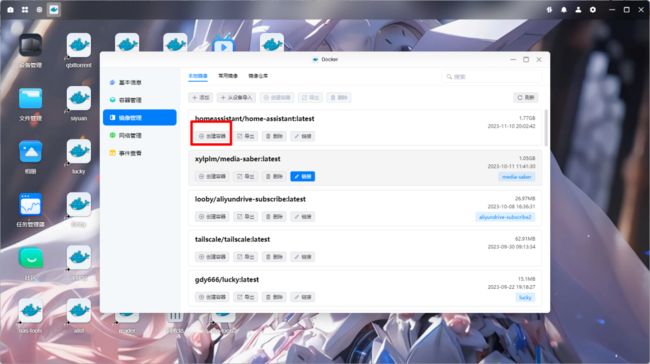
回到镜像管理>本地镜像(群晖在映像中),找到刚才下载的镜像,点击创建容器(群晖为右键点击运行)。
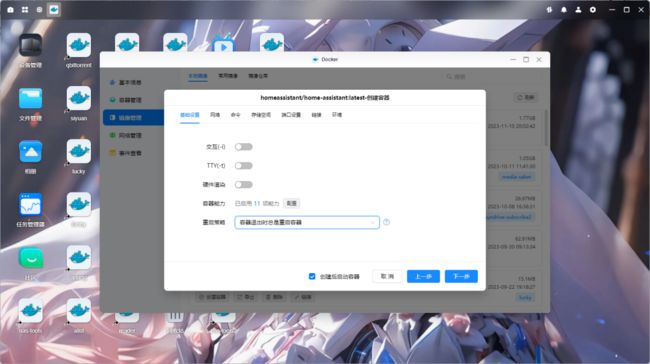
勾选创建后启动容器,再点击下一步。
重启策略选择容器退出时总是重启容器。
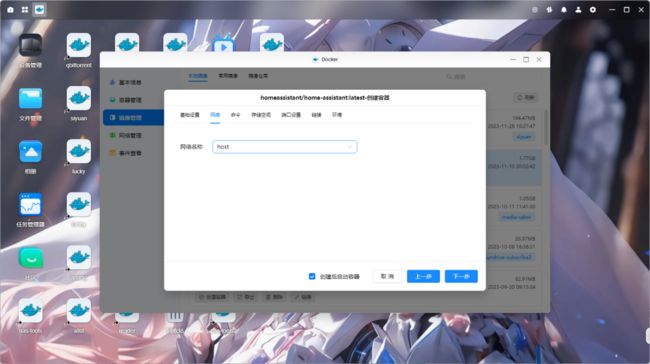
网络选择host。
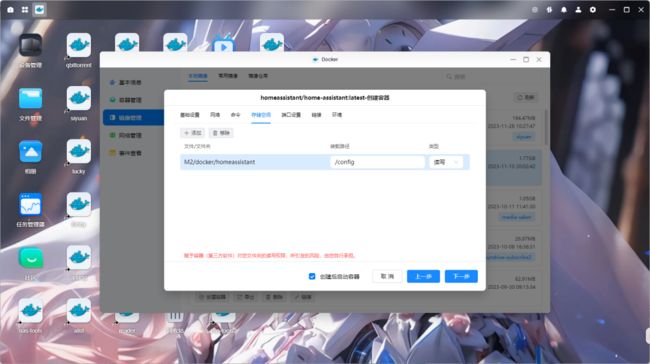
先在docker目录下新建一个homeassistant文件夹,再到存储空间添加这个文件夹,并映射到/config,类型注意选择读写,端口号填不填都没有关系,因为默认会使用8123,如果8123被占用了怎么办,下面会有相应的解决办法,我们先将部署过程弄完。
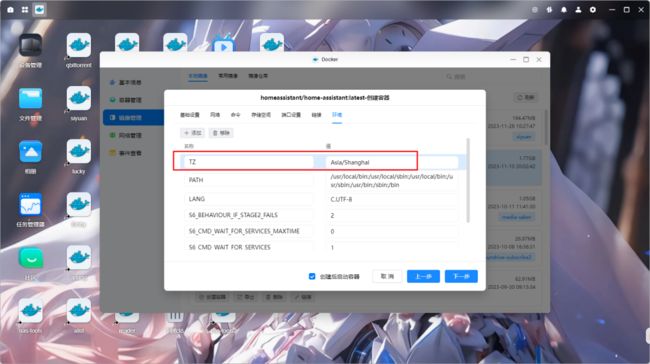
环境中点击添加新增一个时区的环境变量TZ:Asia/Shanghai。
到这一步直接点击下一步,点击完成既可以成功创建容器了,同样,如果可以进入ssh,我们可以使用更简单的方式进行创建,直接到命令行执行以下命令。(标红的部分需要根据自己的情况进行替换)。
docker run -d --name="homeassistant"--restart=always --net=host -v/volume1/docker/homeassistant:/config-e TZ=Asia/Shanghai homeassistant/home-assistant:latest
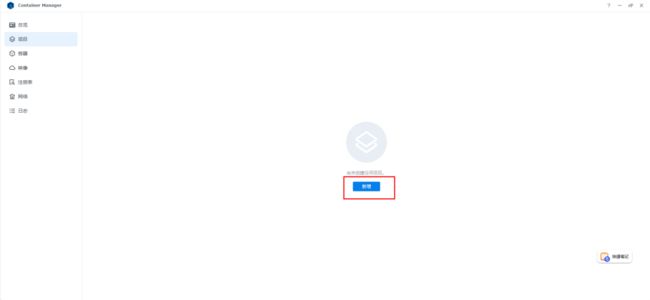
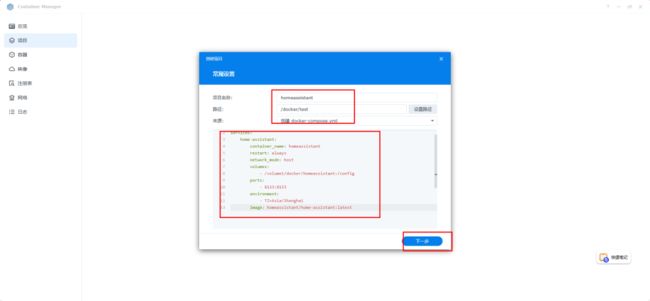
另外群晖7.2版本已经可以支持docker-compose的方式进行部署,进入container manage,选择项目,点击新增。
来源选择为:创建 docker-compose.yml,填入项目名称,选择docker目录,填入docker-compose命令,点击下一步即可直接创建容器。
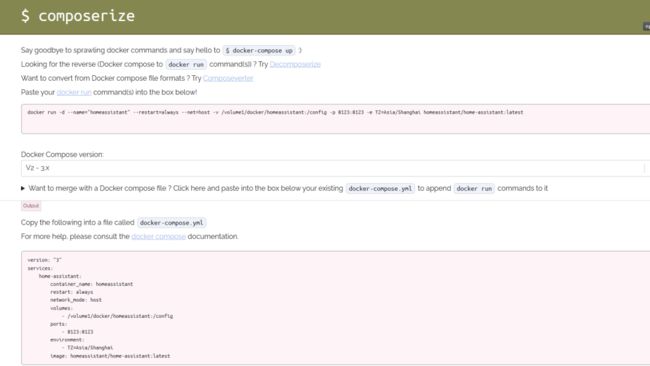
说到这里,如果小伙伴手里只有docker run的命令,没有docker-compose命令的话,可以到www.composerize.com上,进行命令转换。
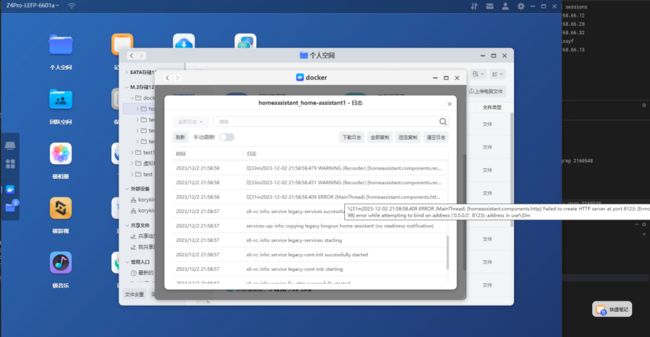
注意:因为极空间的8123端口被portainer进程占用,所以注定不会启动成功。
从homeassistant的docker日志中也能看到8123端口被占用的报错。
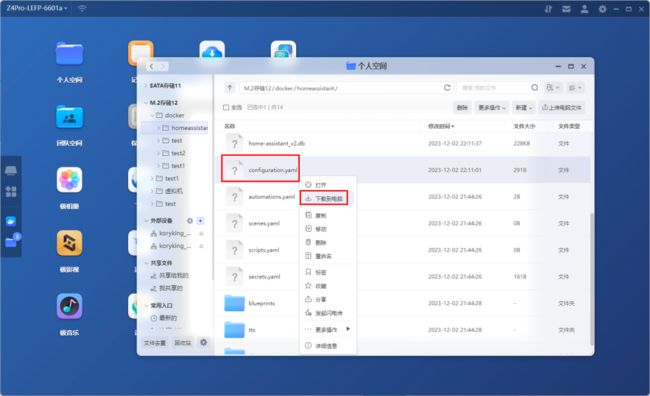
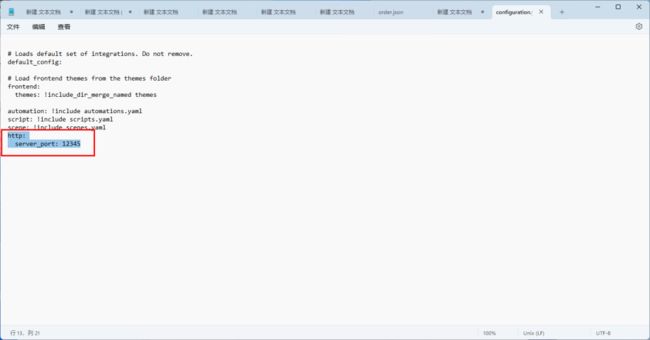
这个时候我们需要到homeassistant的docker目录下,将configuration.yaml下载到本地
并在文件内加入以下内容,保存后上传替换原来的文件,并重启容器,即可使用这里配置的端口号进行登录了。(绿联私有云和群晖如果也有这个端口被占用的报错,同样可以使用这个方法)
http:
server_port: 12345到这一步,HA的docker版本部署就已经完成了,打开浏览器,输入nasip:端口号就可以打开HA的web页面了。
虚拟机部署教程
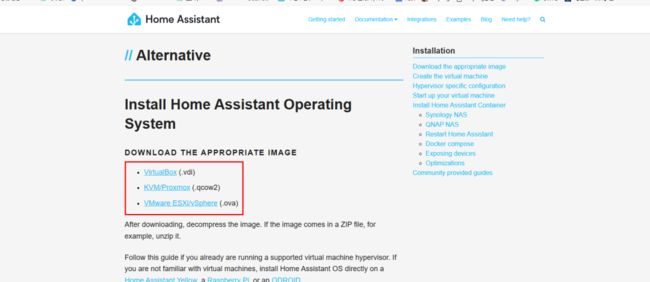
先到HA的官网,根据你的虚拟机环境下载对应虚拟机文件
https://www.home-assistant.io/installation/alternative
我这里以极空间和群晖的虚拟机为例:
极空间
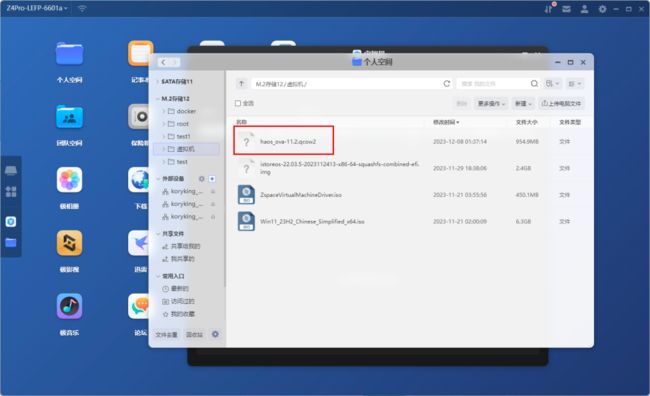
极空间我选择下载.qcow2,将解压缩后的文件先上传到极空间上
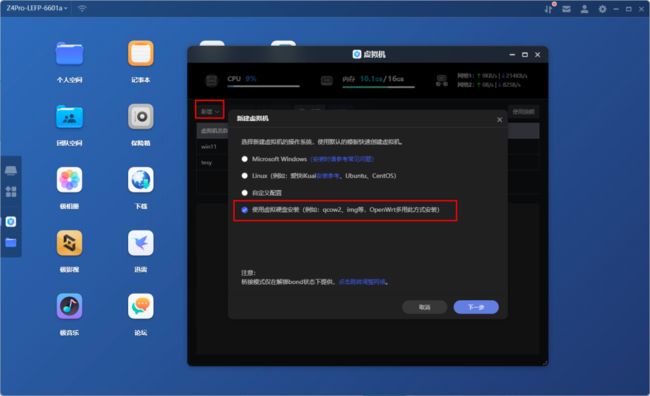
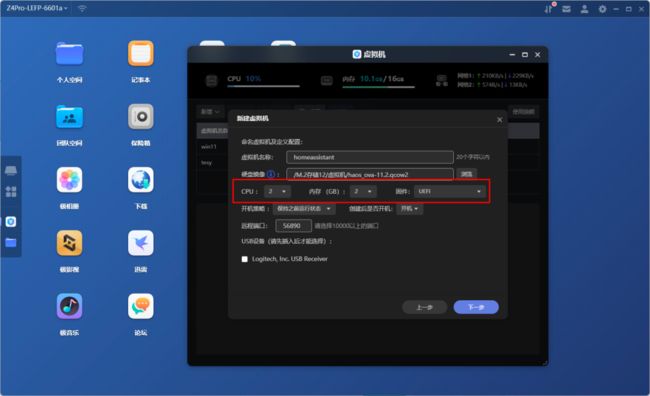
打开极空间虚拟机,点击新增,选择最后一个选项,使用虚拟硬盘安装,点击下一步。
按照HA官网给出的要求,机器至少要分配如下的资源,固件需要选择UEFI。
2 GB RAM
32 GB Storage
2vCPU
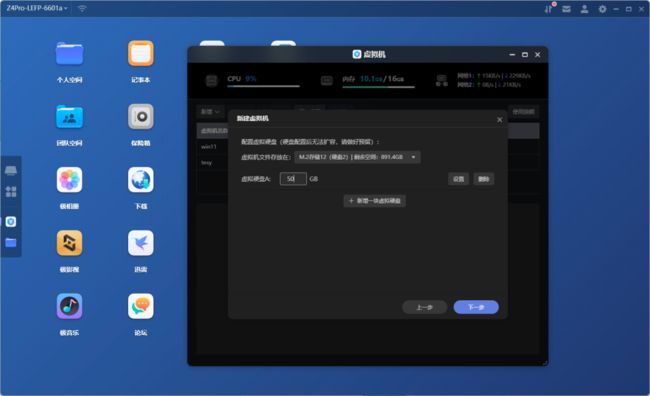
点击下一步,分配硬盘空间。
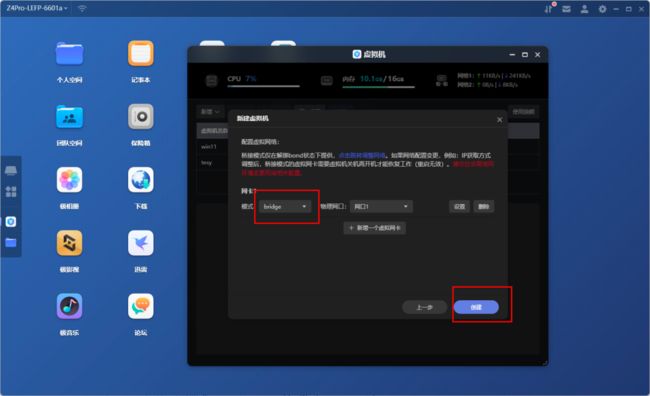
继续点击下一步,网卡选择bridge,直接点击创建。
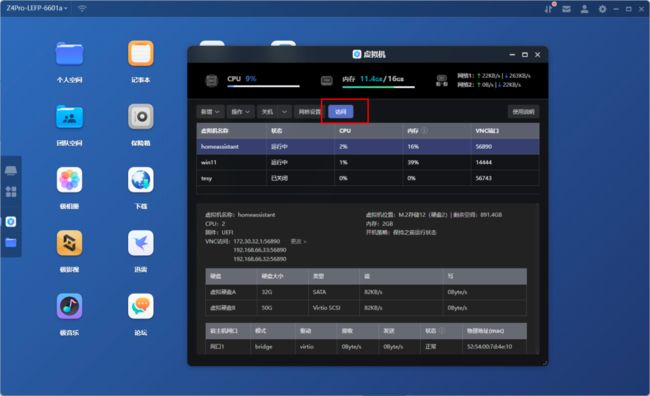
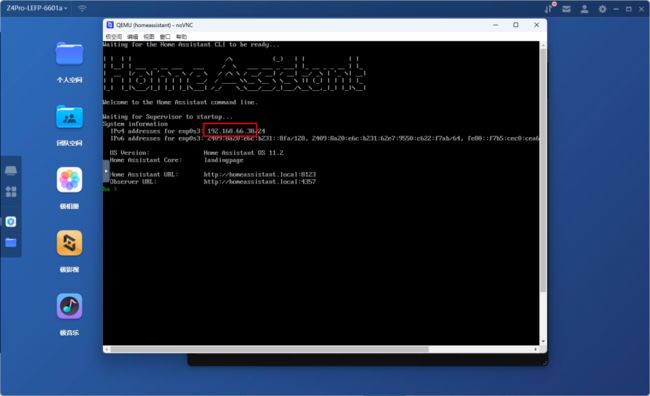
通过访问vnc页面可以看到部署进度。
当出现如下页面的时候,就说明已经部署完成了,我们到浏览器中通过页面中的这个ip:8123,即可访问OS版本的web端了。
物理机群晖通过虚拟机安装HA OS:
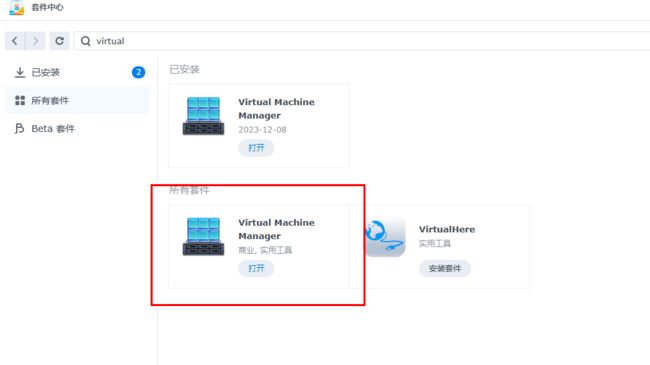
下载.ova文件,直接上传到群晖,然后到套件中安装virtual machine manager
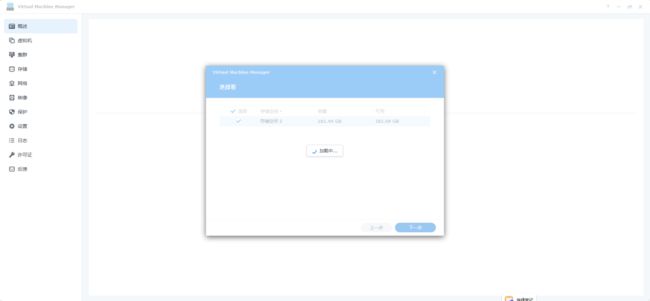
打开套件,跟着提示一直下一步选择存储卷,等待初始化完成。
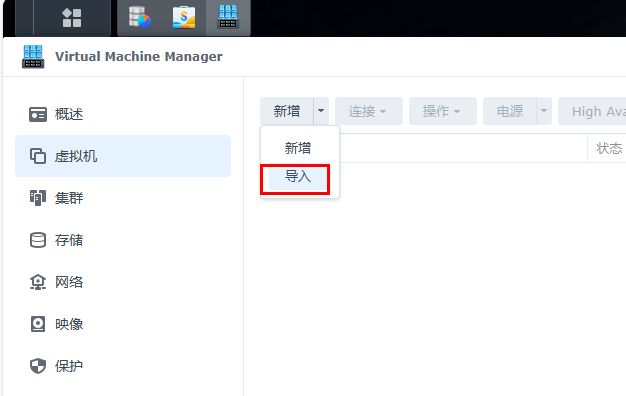
选择虚拟机,点击导入。
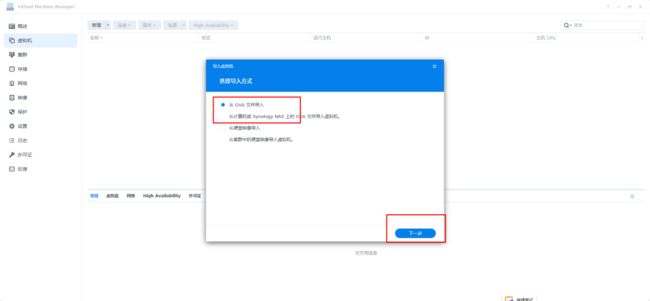
选择从ova导入,点击下一步,选择上传的ova文件,继续下一步。
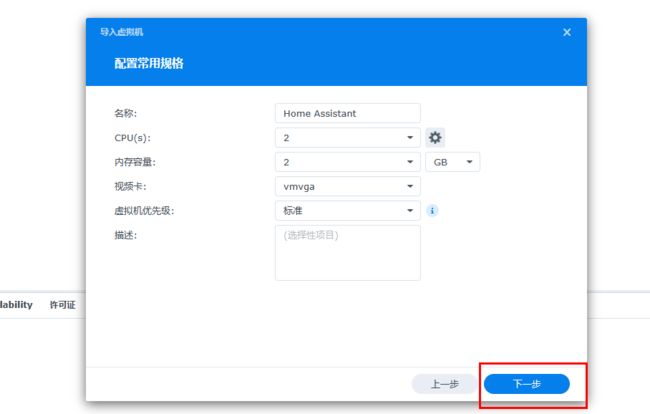
选择存储空间和配置规格,依然和上面要求一致。
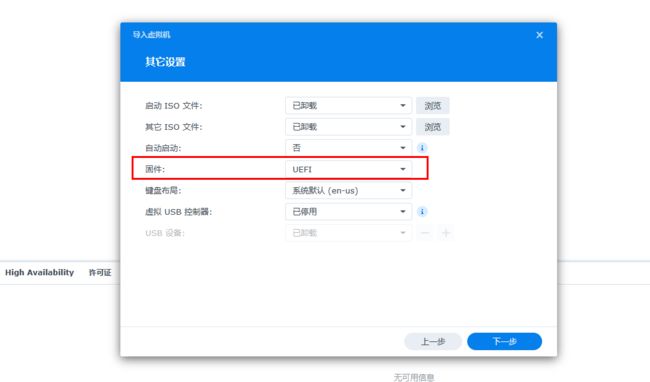
一路下一步,固件选择UEFI,选择管理用户后,直接创建开启虚拟机。
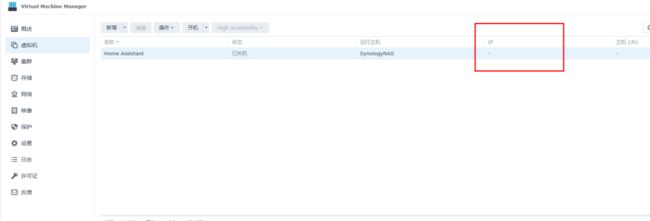
创建后在虚拟机页面可以看到创建HA的ip,同样通过ip:8123进行访问web端。
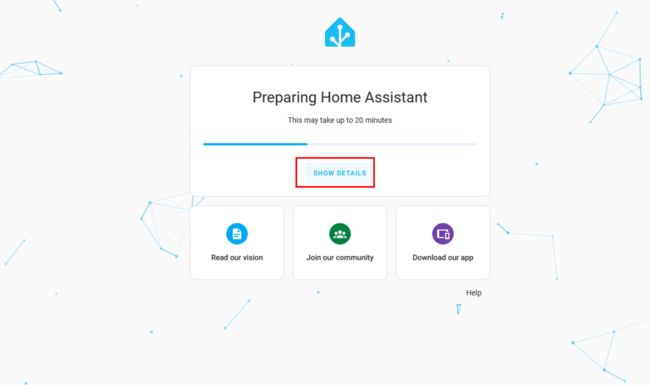
OS版本需要等待一段时间的组件更新(取决于你的网络,可能会等非常长的时间,我这个等了一天一夜),详情可以点击show detail查看。
登录HA并进行基础配置
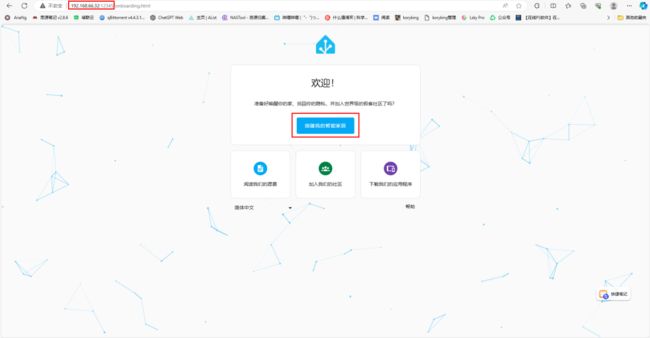
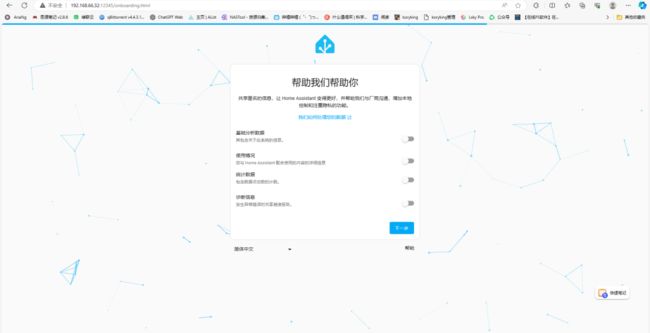
docke版本部署完或者OS版本准备完后,就可以通过ip:端口号,登录进入web端了,点击创建我的智能家居。
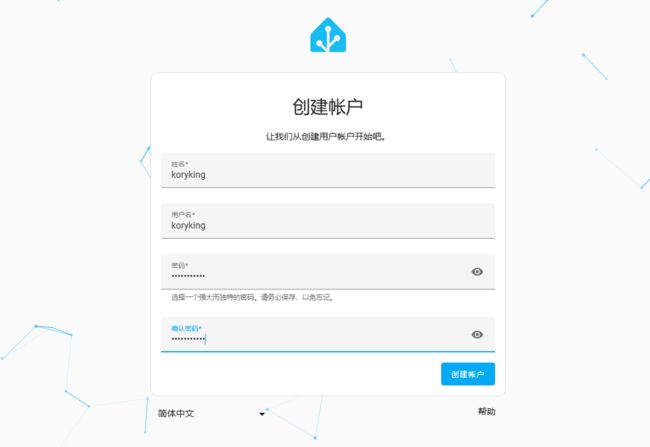
输入用户名密码创建账户
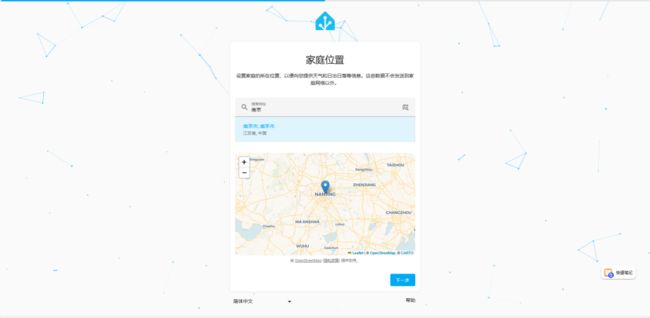
设置家庭位置,这里可能需要浏览器所在的机器有优质网络才能设置成功,设置不成功也没关系,后面也可以改,点击下一步。
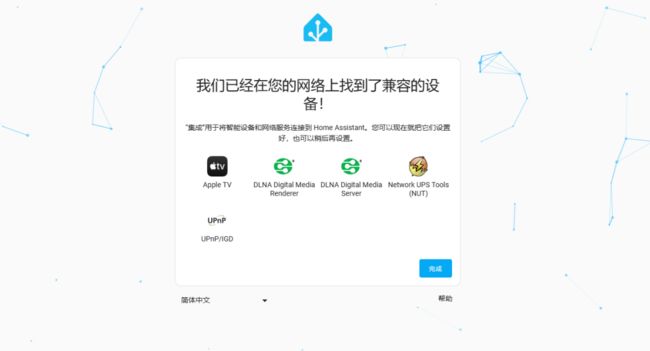
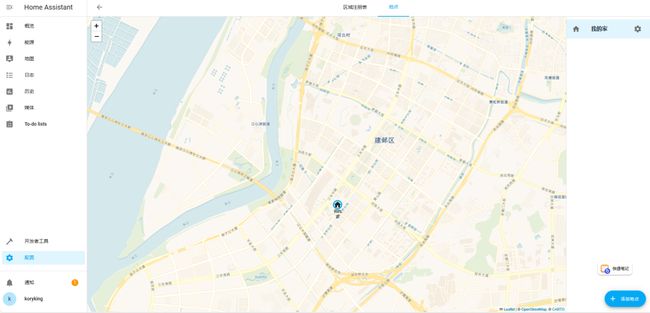
这里可以找到一些网络上本来就有的设备,直接点击完成即可进入HA的主页。
另外如果之前家庭地点设置有误的话,也可以到配置>区域与地点>地点中,手动拖拽地图中的小房子标记来进行更改。
部署HACS商店
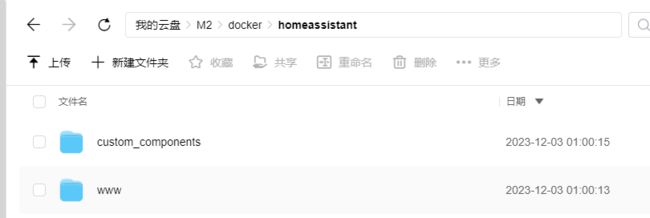
可以理解为插件商店,先到homeassistant目录下新建www和custom_components两个目录,并在custom_components下新建一个hacs目录。
方法一:进入容器的命令行中直接进行部署
绿联私有云:
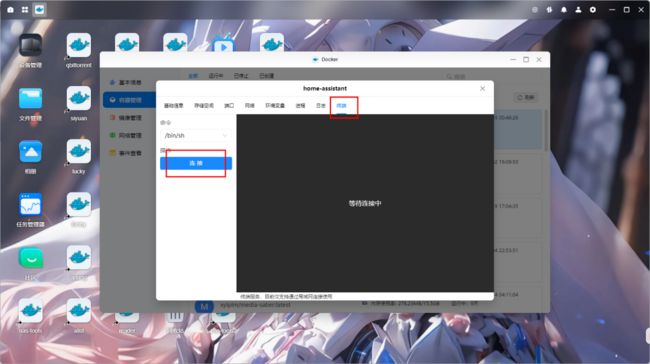
点击容器详情。
再点击终端,并连接。
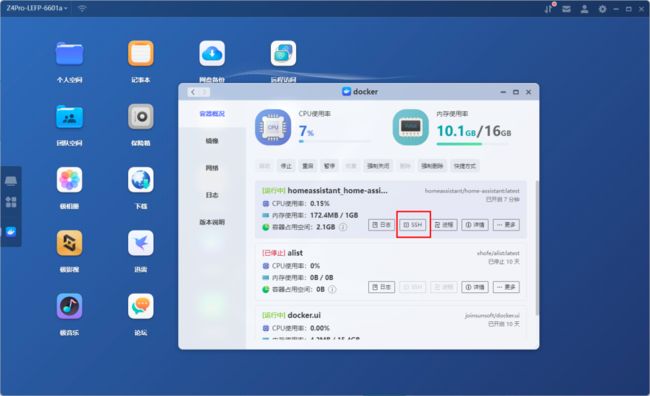
极空间:
直接点击对应容器的ssh按钮,进行连接进入
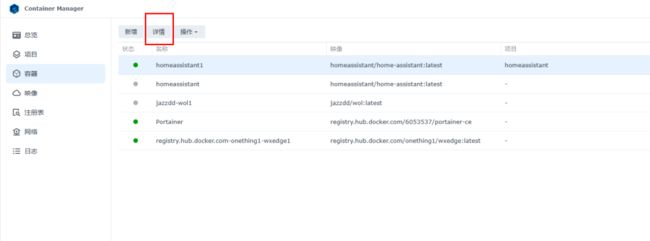
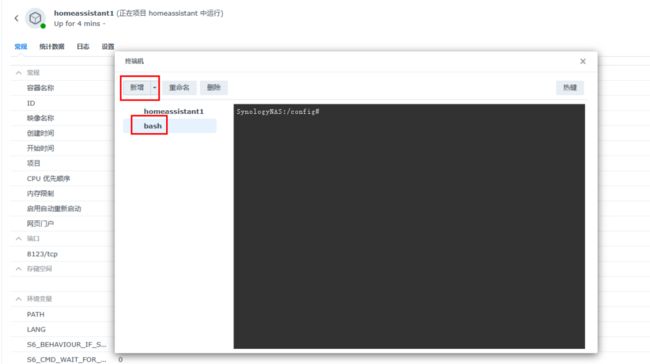
群晖:
选中容器后点击详情。
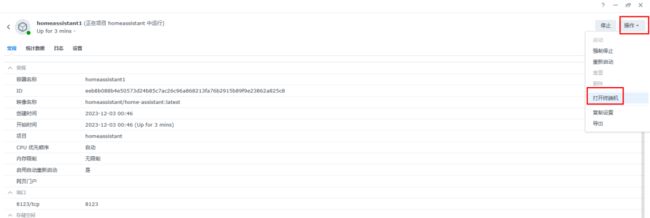
详情页右上角点击操作,点击打开终端机。
点击新增,创建一个终端连接。
在打开的终端中输入以下的命令,如果网络不好这里可能会卡住或者速度很慢,当显示以下的绿字则表示已经安装成功。
wget -o - https://get.hacs.xyz |bash -方法二:到github上下载包后上传。
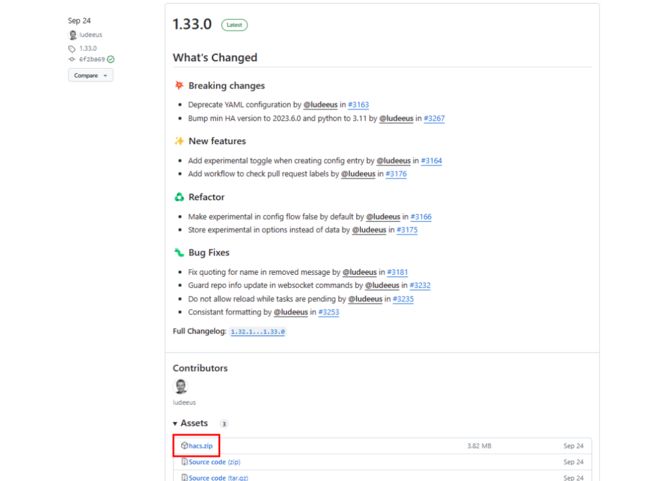
这也是为什么说网络需要支持github才能部署的原因,不论是方法一,还是方法二,都依赖于优质的网络。另外后面需要用到github账号授权,如果之前没有github账号的话,可以在这一步先把账号注册了再下载hacs包,包地址如下,直接下载最新的hacs.zip包,github注册按照页面提示进行即可。
https://github.com/hacs/integration/releases
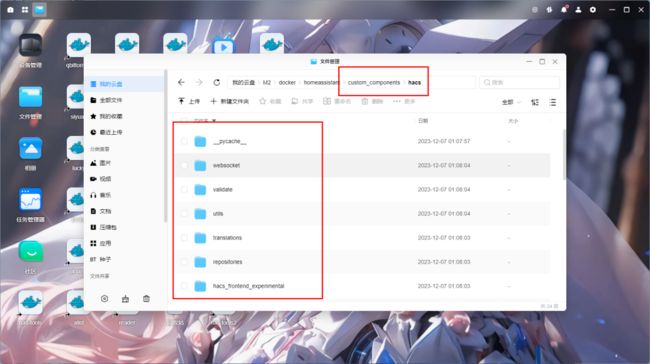
下载完成后,将hacs.zip包解压缩,并将解压缩后的内容上传到custom_components>hacs目录下。
长传完成后在docker管理器中重启HA容器,或者在HA页面的开发者工具中,点击重新启动。
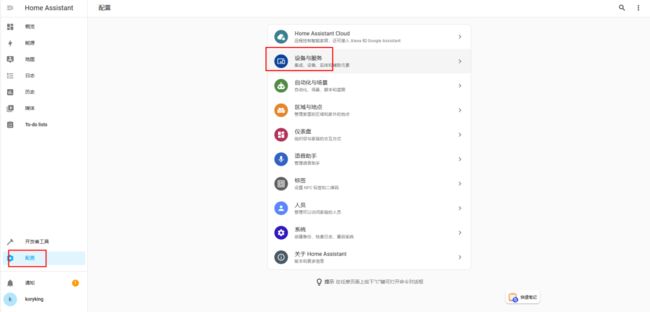
等待一段时间,等重启完成后进入配置>设备与服务中。
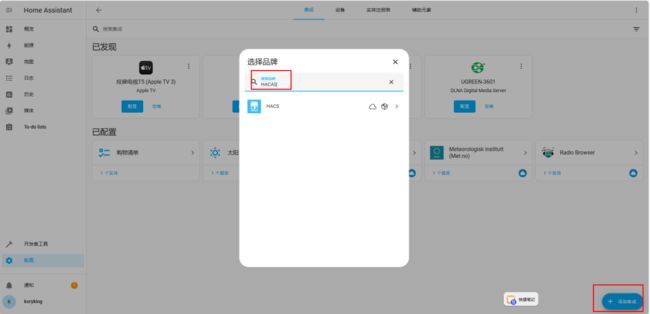
点击添加集成,搜索HACS,并选中。
将所有选项打勾,点击提交。
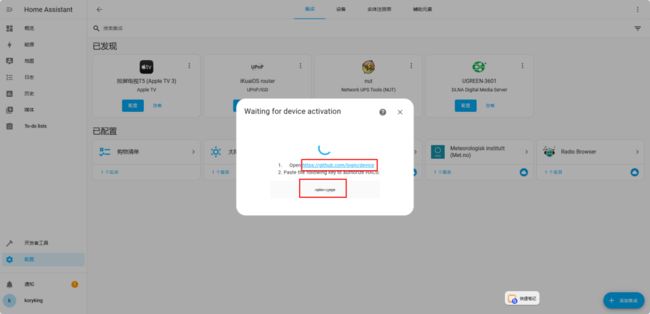
根据提示打开页面,并将下方的验证码填入进行账号绑定。
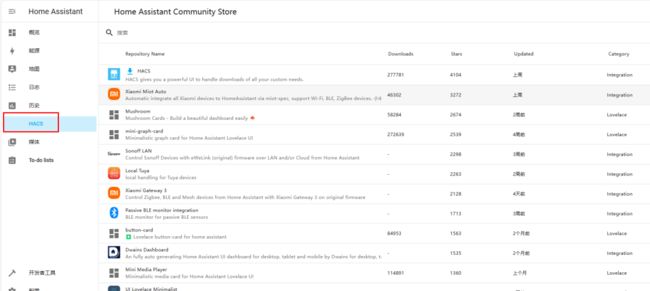
绑定完成后,即可在HA页面的左侧看到一个HACS的菜单了。
安装xiaomi_miot插件并连接米家
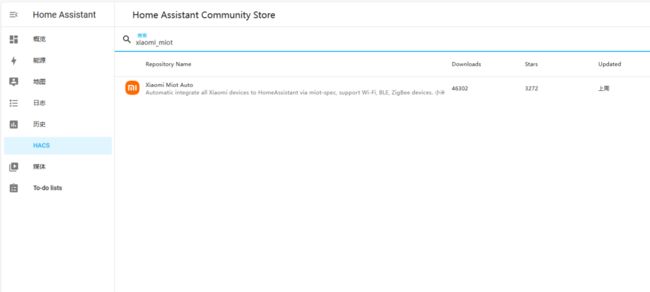
方法一:直接在HACS商店的搜索框搜索xiaomi_miot,并点击进入。
点击右下方的download,在弹框中再次点击download。
方法二:或者到容器内的命令行中输入以下一键安装命令进行安装,同样的,安装完成后,记得重启一下HA容器:
wget -O - https://raw.githubusercontent.com/al-one/hass-xiaomi-miot/master/install.sh | ARCHIVE_TAG=latest bash -方法三:直接到github的项目地址,下载对应的包,解压后,上传到custom_components下即可。
https://github.com/al-one/hass-xiaomi-miot/releases
接下来到点击进入配置>设备与服务中。
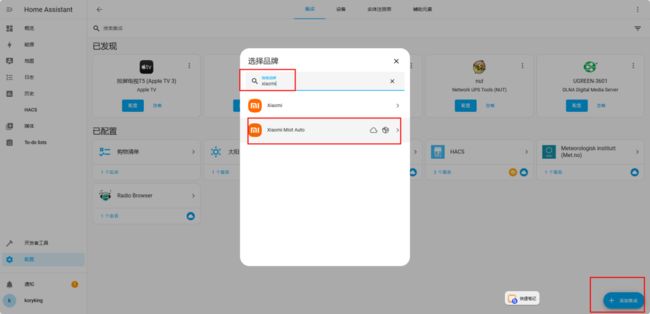
接下来点击右下角添加集成,在搜索框中输入xiaomi,找到Xiaomi Miot Auto,点击。
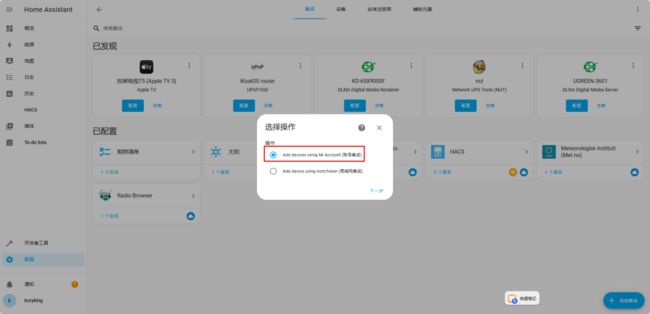
不会获取小米设备token的话直接使用账号集成,这个也更加的方便。
填入小米账号信息,连接模式直接自动,点击提交。
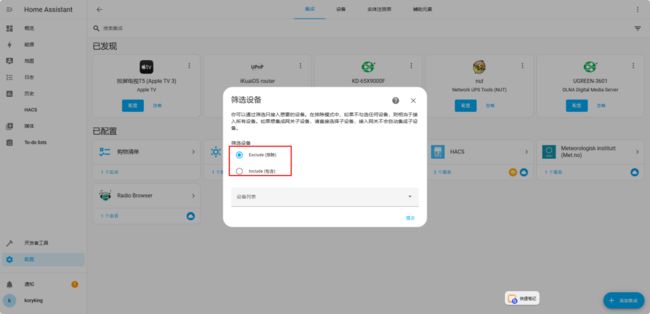
提交后进入设备筛选页面,包含模式为手动选择想绑定的设备,排除模式为手动选择不想绑定的设备。
提交后,就可以把账号下的设备集成进来了。
其他一些品牌产品的集成
美的:
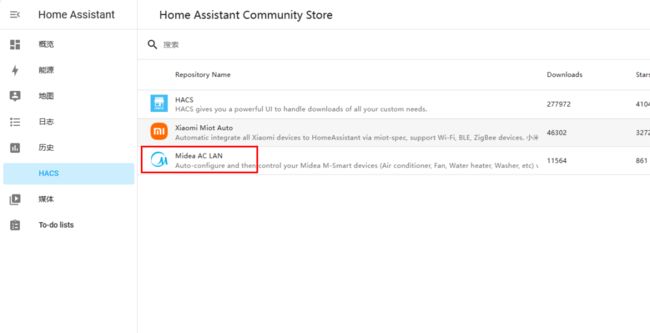
同样是通过hacs商店,搜索midea AC LAN进行下载。
再到设备服务中搜索对应插件进行绑定。
选择自动模式。
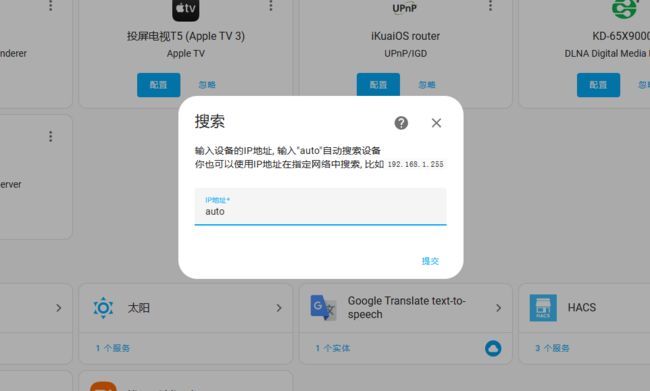
![]()
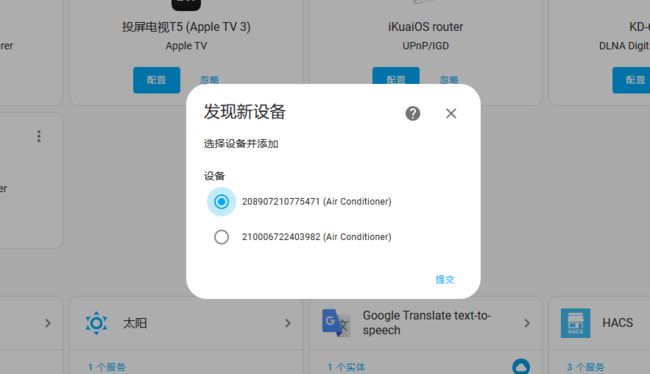
直接默认auto,点击提交。
选择设备进行提交。
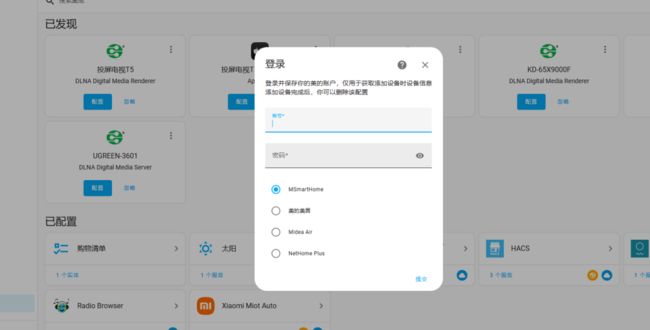
第一次使用需要根据你设备的绑定平台,选择账号进行登录,登录成功后会返回到选择设备的页面,选择后提交即可。
格力:
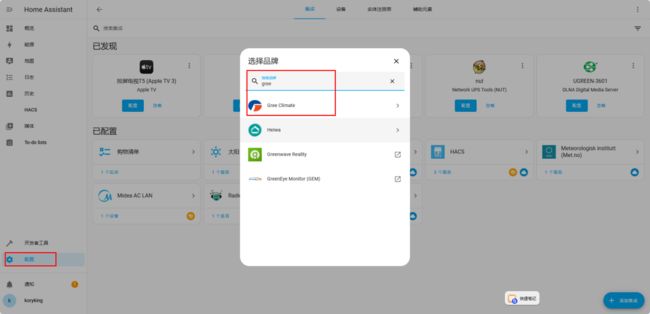
格力直接在设备集成中搜索gree Climate进行设备绑定。
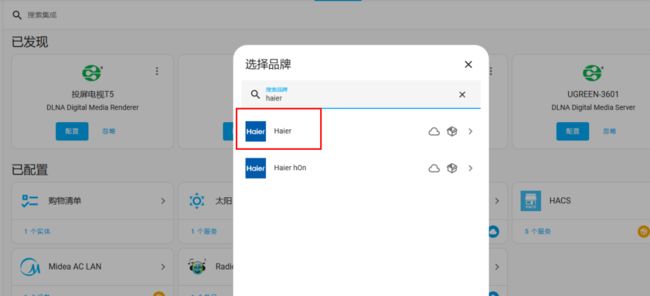
海尔:
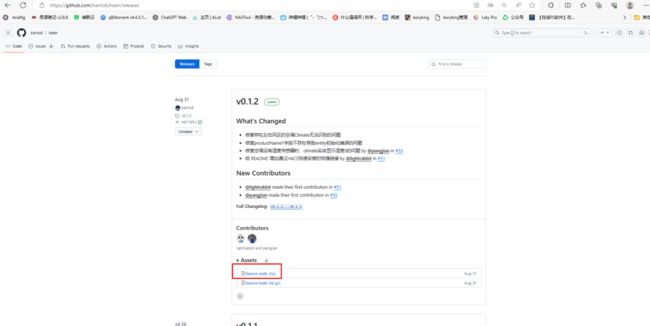
从下面的链接中下载对应的插件包,解压缩后,将haier目录上传到custom_components目录下,并重启HA。
https://github.com/banto6/haier/releases
到设备与服务中添加集成找到haier插件。
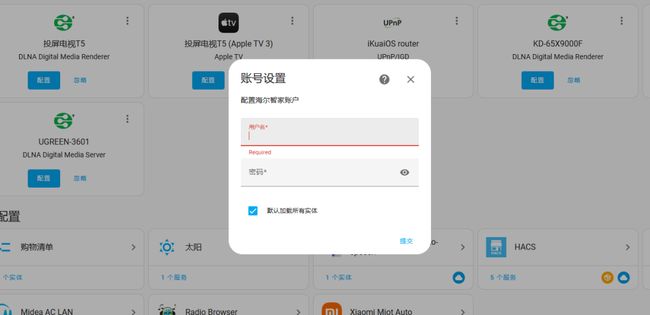
使用账号密码登录后即可将海尔智家绑定的设备集成进来。
当然还有更多的设备支持集成,不过我也只有这几个品牌设备,没法给大家一一举例。
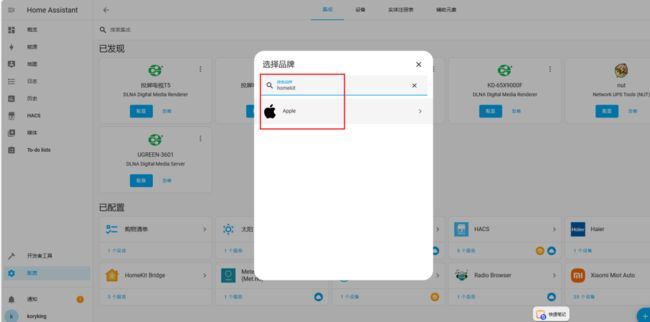
连接homekit教程
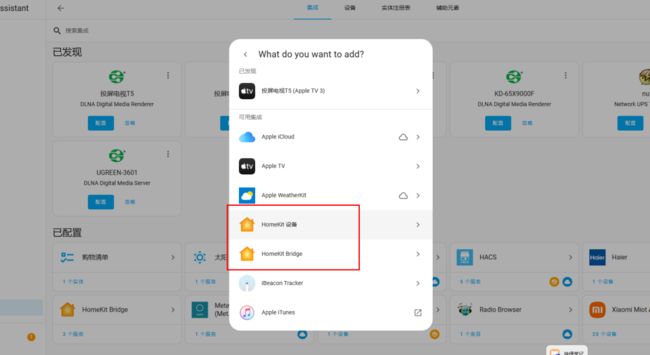
在配置>设备与服务>添加集成中,搜索apple或者homekit,点击apple图标。
进入下级菜单,即可看到apple相关的一些插件。
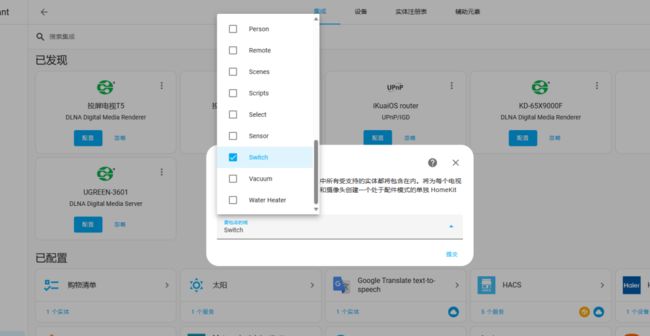
选择homekit bridge的话,则需要先选择添加域,建议不同的域(可以理解为不同的设备类型)创建不同的homekit bridge(可以创建多个),选择后点击提交。
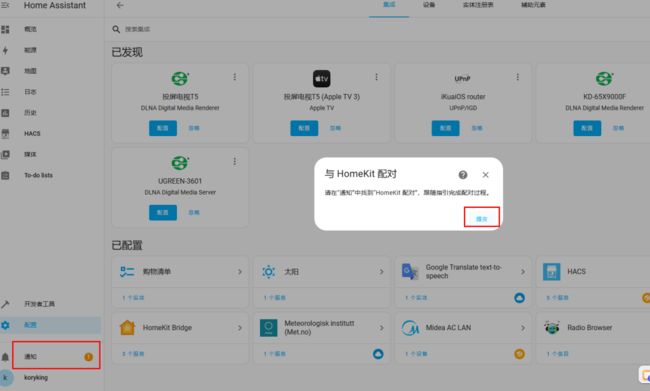
点击提交,再点击完成,并点开通知。
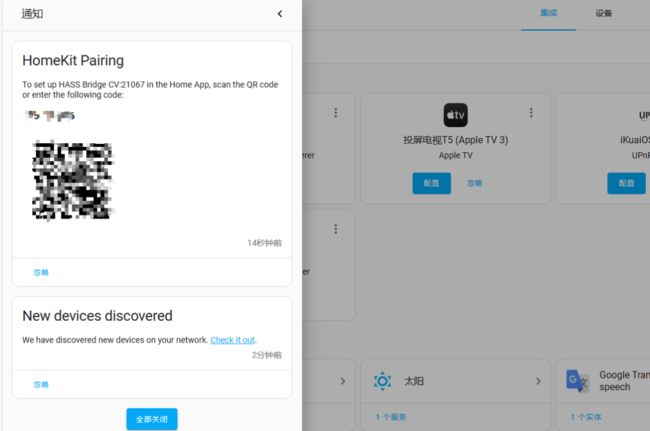
使用苹果家庭扫描通知中出现的二维码,手机上根据提示进行添加即可。
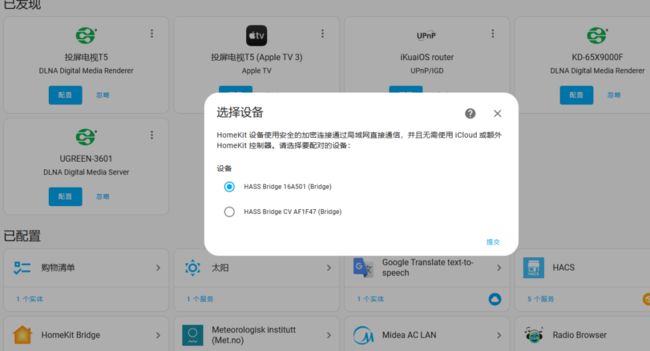
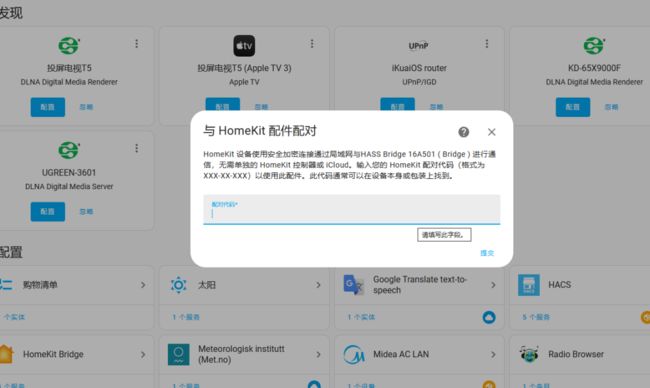
若要反向从homekit添加到HA,则选择homekit设备,选择设备后,点击提交。
输入设备识别码进行绑定即可。
其他的品牌也是同样的思路,先到设备与服务的集成中直接搜索,没有的话到hacs商店搜索,再不行就到github上找找看是否有对应的插件包。
美化主题应用教程
完成以上步骤,已经可以使用起来了,不过看着这么粗糙的界面,多多少少还是觉得不太好看。
而HA的强大在于,他的美化天花板取决于你的能力,能力足够强,可以实现任何你想要的美化效果,当然我没那么强的能力,所以只能使用大佬做好的美化包。
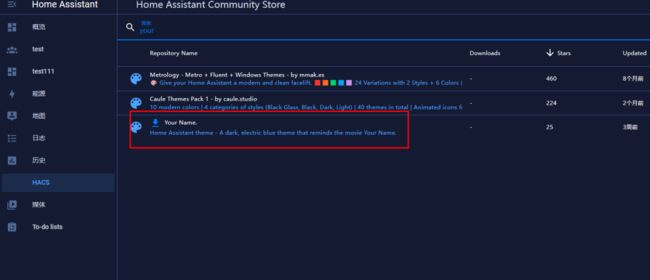
我这里以一个比较简单的主题举例,我们打开HACS商店,先清除右上角已经筛选的项,再点击三个横杠,选择theme,搜索your name(因为我实验了好多个主题,就这个可以更换背景图)。
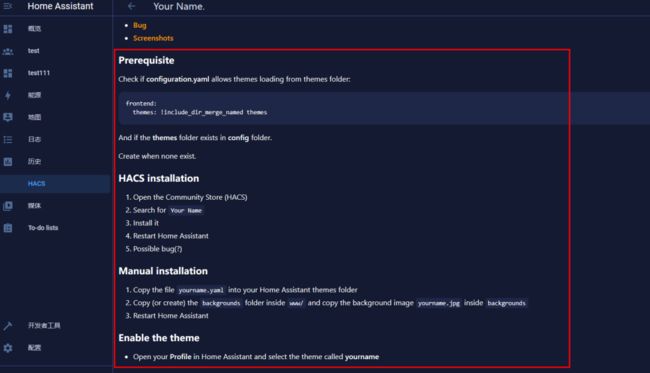
点进去点击右下角的download进行下载,另外往下翻,会有安装的要求和更换背景图片的方式。
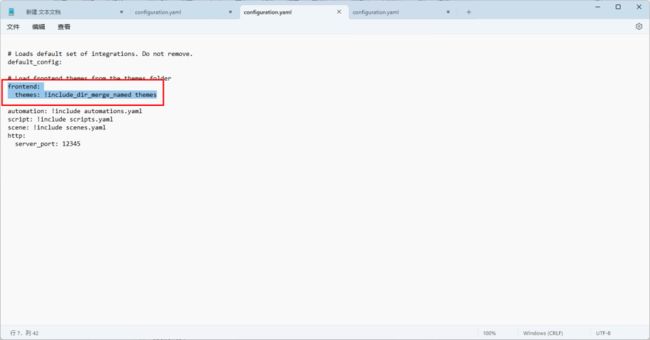
首先到configuration.yaml文件中添加如下内容:
frontend:
themes: !include_dir_merge_named themes再到之前创建的www的目录下再新建一个backgrounds的目录,将想要的背景图片丢进去,并命名为yourname.jpg
![]()
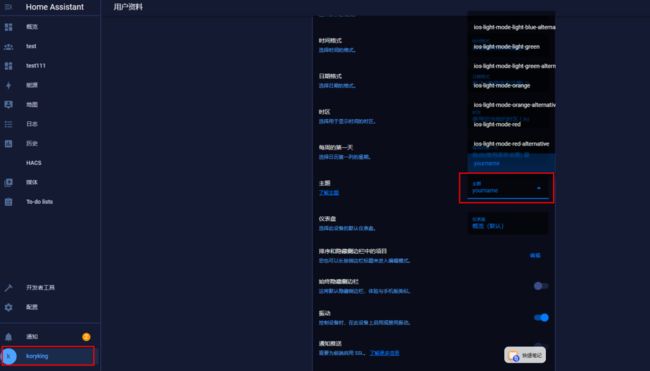
重启HA,并点击个人的头像,选择yourname主题。
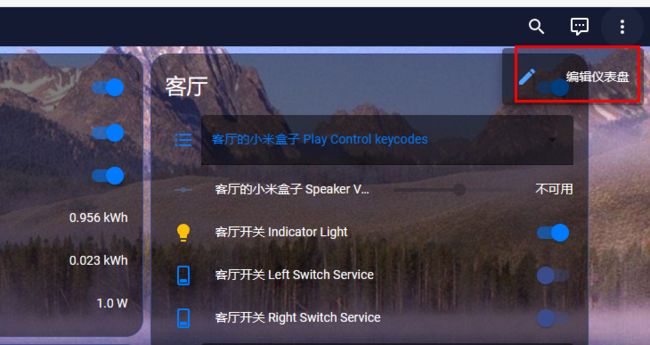
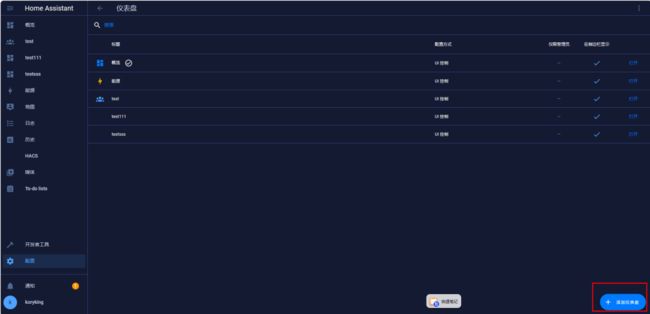
不过在概览中无法看到效果,需要新建一个仪表盘,右上角点击三个点,选择编辑仪表盘。
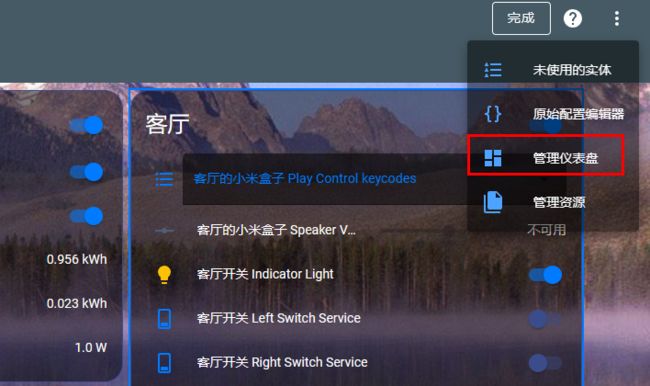
再次点击三个点,选择管理仪表盘。
右下角选择添加仪表盘,新建一个。
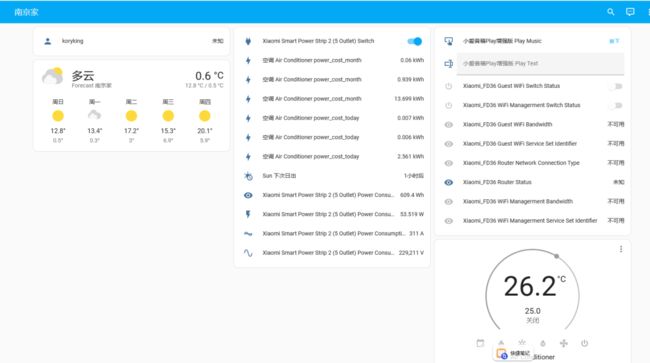
新建完成后,再左侧选择对应的仪表盘就可以看到背景图片效果了。
当然,现在的主题也仅仅只是改了下背景图,背景颜色,更漂亮的定制化主题,需要自己去论坛或者github找其他大佬更深层的教程了(忠告:玩其他大佬的定制化主题之前,一定要把自己当前homeassistant docker目录下的文件全部进行备份,防止玩崩了重新恢复)。
3D房型图的创建和使用教程
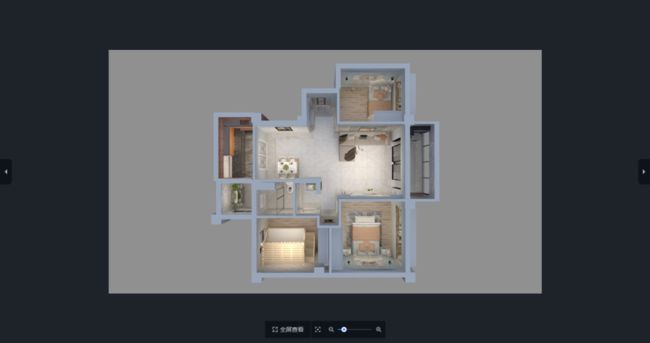
最开始的演示图里,有一个3D户型图不知道大家注意到没有,我个人最喜欢这个组件,可以很形象的看出当前家里的灯光状态,也可以点击3D图上对应的房间上的开关实现现实房间的灯光,空调的控制。
本教程使用酷家乐网页版进行3D房型图的创建,地址如下,使用微信扫码登录,到这一步建议小伙伴可以点击基础会员图标,新用户有3天试用时间,后面如果想要生成高清图会用到会员权益,另外注意,3D房型图部分完成后,记得关闭订阅,不然2天后会自动扣费(我是已经使用完了,所以没有试用图标了),不试用也问题不大,只是最终图片清晰度的区别,用还是可以用的。
https://www.kujiale.com/
点击右上角的开始设计,进入设计页面。
有现成房型图的,选择导入图纸,没有房型图的,可以选择搜索户型,根据自己小区名,找到和自己一样户型的房子,实在找不到类似的就选择自由绘制(不需要很精确,只要户型差不多就行,还是建议尽量从户型搜索里面找类似的户型直接使用,自由绘制除非专业人员,自己绘制的真的不会太好看)。
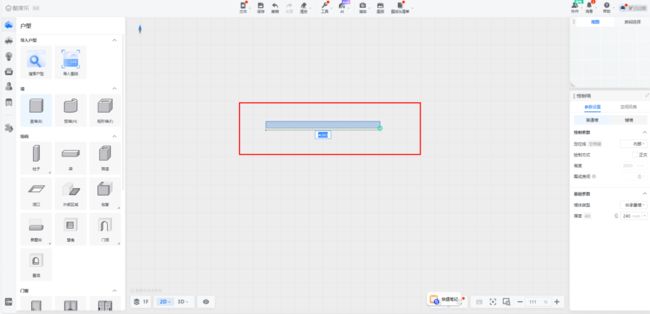
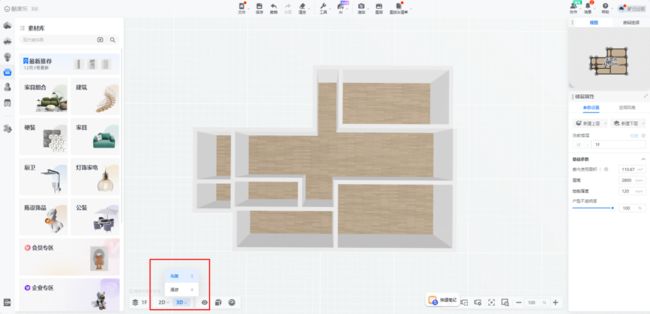
如果非要使用自由绘制,进入页面后选择墙体,通过在页面多次点击选择墙体的长度。
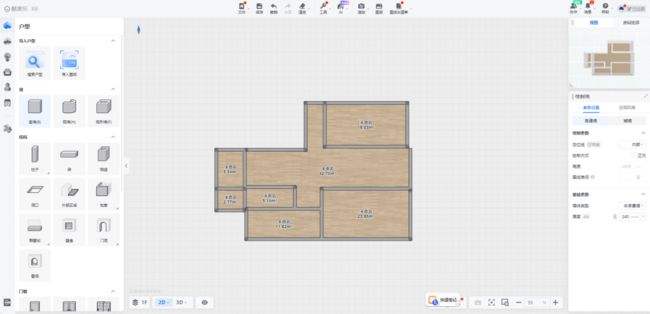
通过墙体封闭来画出一个个房间。
2D图画完后,可以点击左下角的3D看下房型是否满意,根据情况再做下微调。
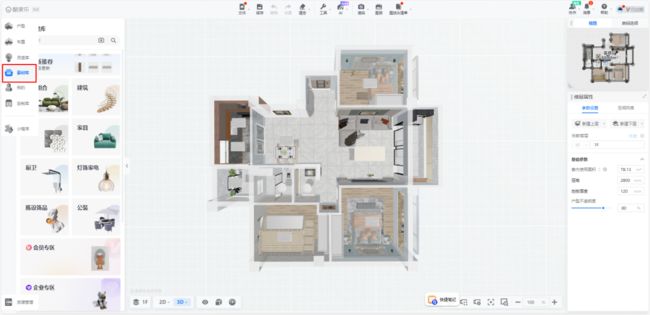
如果想要效果更加的精细,可以从左边的素材库加入:门、家具等等的装饰。
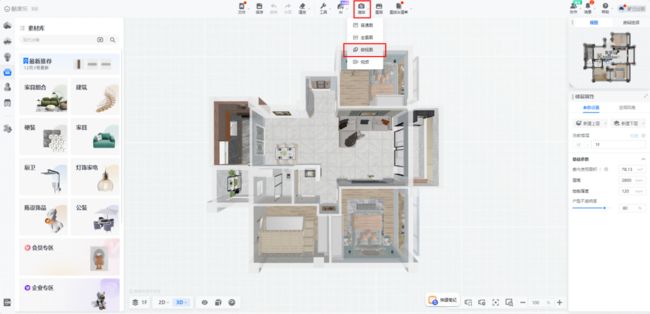
完成户型图构建之后,点击上方的渲染>俯视图。
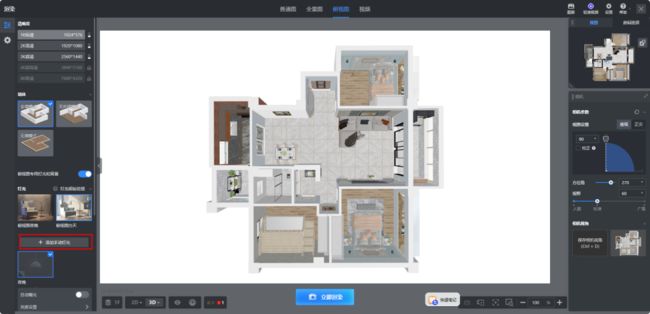
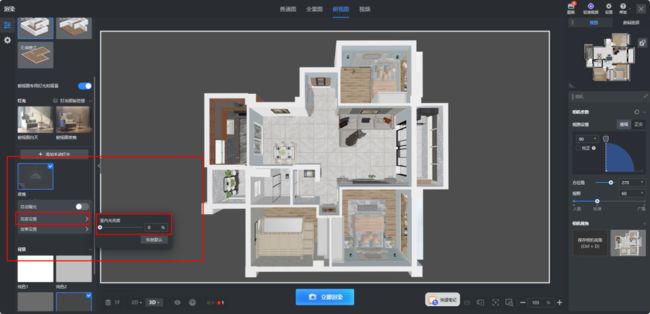
选择左侧的手动添加灯光
基础灯光模板选择俯视图夜晚,填入名称后,点击确定。
先点击上方的清空将默认方案中的灯光全部删掉。
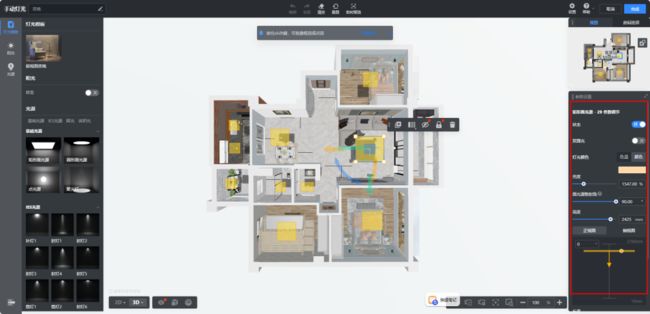
从左侧,将想要的光源拖动到3D图对应的位置,可以选中后调整大小,高低,右侧还可以调整灯光颜色,亮度等等参数(可以参考我的灯光大小和亮度参数),注意,右侧的灯光状态开关记得要打开。右侧往下拉可以将所有设置应用到所有同类灯光,配置完后通过上方的实时预览大概看下灯光效果。
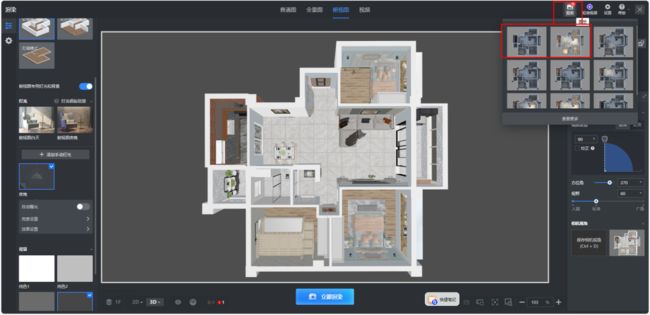
点击完成回到渲染页面,先到下方背景中,选择一个纯色背景,右侧视野和方位角根据自己喜好进行修改,确认好方位后,一定要点击下保存相机视角,防止不小心改了后续渲染效果有问题。
![]()
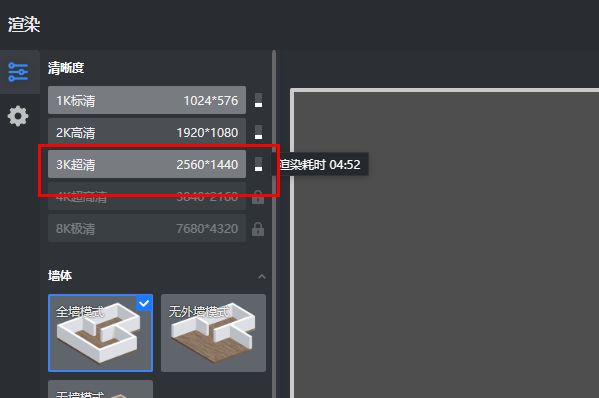
选择尽可能高清的清晰度(没有会员的话,只能渲染1k,所以需要领取免费会员,但是一定要记得取消订阅。)
点击渲染后,可以到右上角的相册中查看渲染结果,可能需要多次微调,想要好看需要多点耐心。
这一次渲染的为灯光全亮的照片。
再回到渲染页面,选中灯光模板下的亮度设置,将亮度调整为0, 记得点击已经保存的视角,确保视角和上次开灯的渲染视角一致,选择清晰度再次点击渲染。
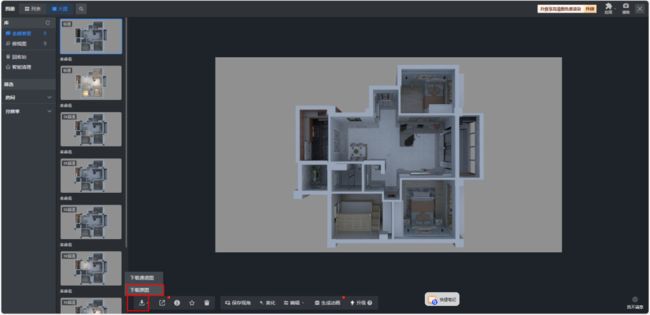
这次可以得到一个灯光全灭的图片,点击相册下方的下载按钮,将全量和全灭的原图下载下来,到这一步,酷家乐步骤就全部完成了(记得取消订阅)。
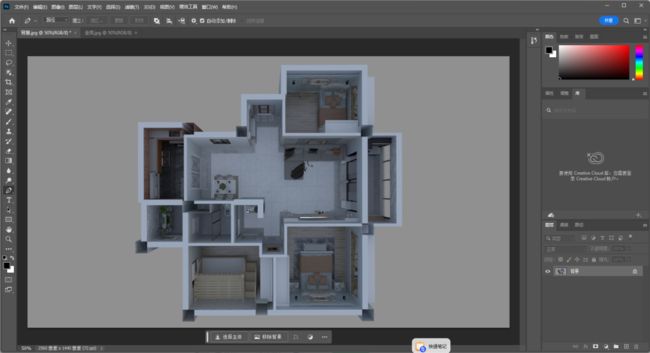
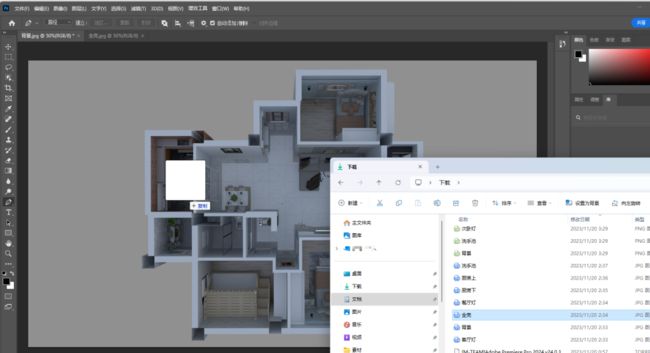
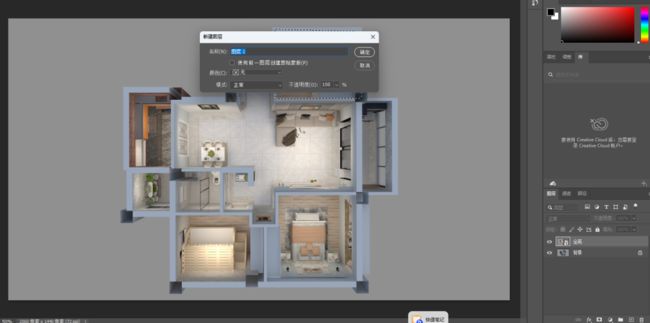
打开PS,点击ctrl+o打开灯光全黑的图片。
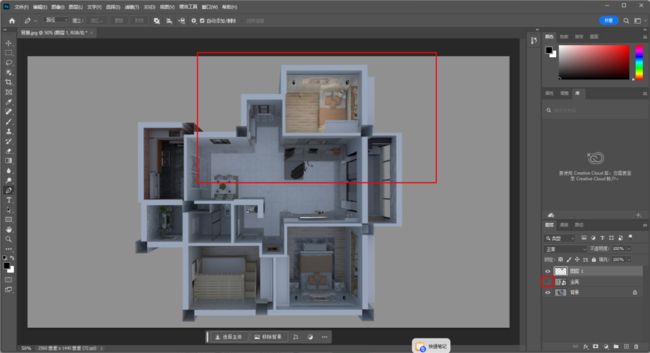
将全亮的图片拖进来。
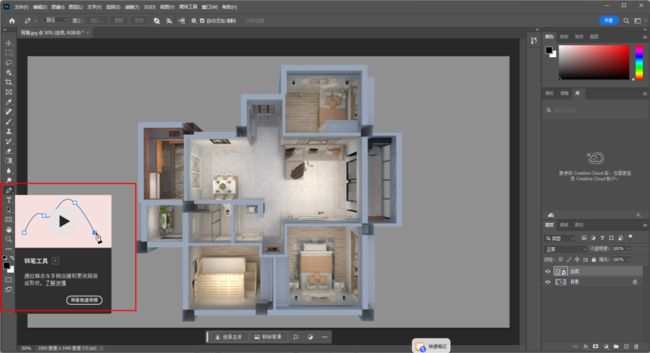
选中右下角的全亮图层后,左侧找到钢笔工具。
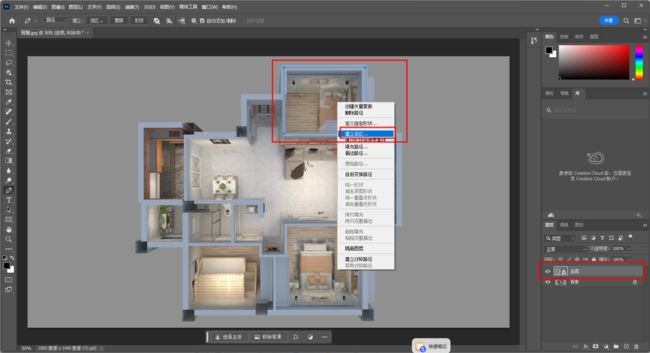
使用多次点击的方式,将我们对应的灯光范围框起来,比如我图中就是框住了我的书房,然后右键点击建立选区。
直接点击确定。
![]()
在出现动态的虚线后,键盘按CTRL+ALT+J创建图层。
命名改为书房,点击确定。
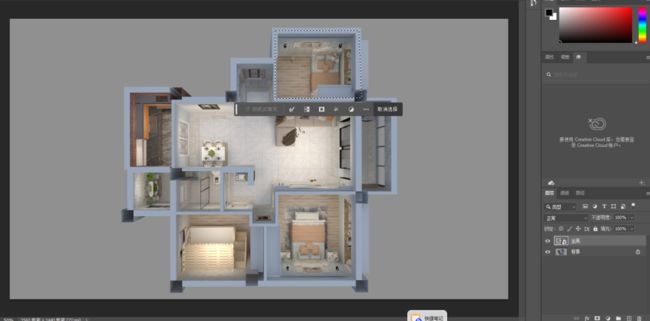
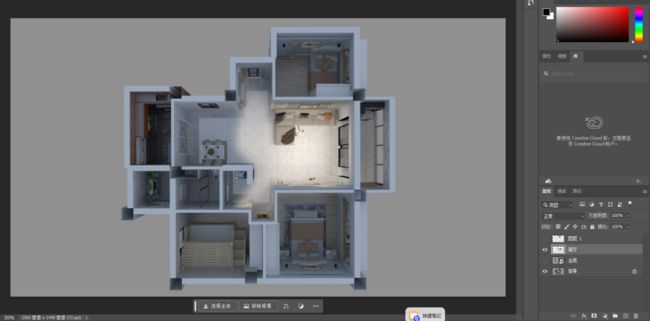
可以看到右下角多了一个图层,我们将全亮前的展示点掉,可以看到单独的书房灯亮的效果。
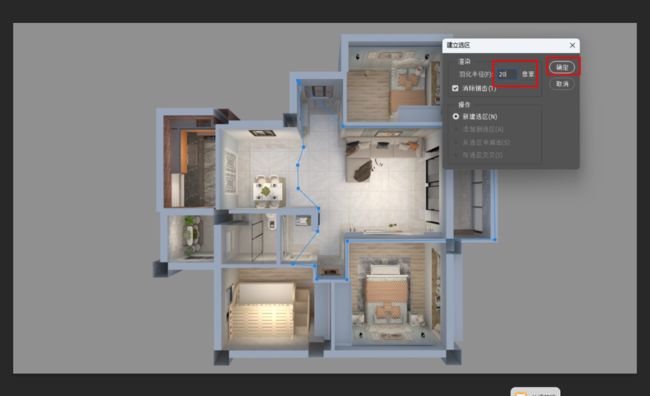
上面是密闭空间灯光可以直接圈定选区,如果是有交叉灯光的,比如客厅和餐厅,我们同样是先选中全亮,灯光往外适当蔓延,然后右键选区。
建立选区先别点确认,把羽化半径设置成20,再点击确定,同样的方法建立图层。
依然是去掉全亮看下单独的客厅灯效果,羽化半径会让灯光显得更加柔和自然。
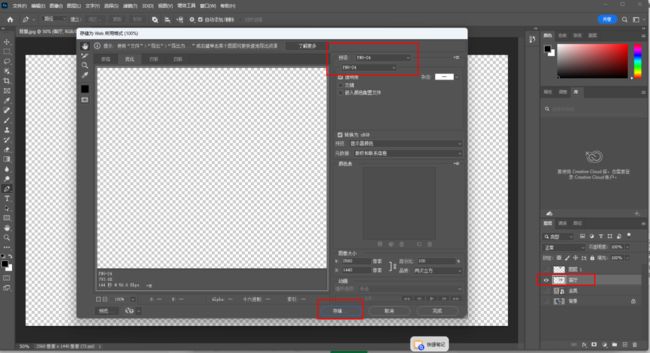
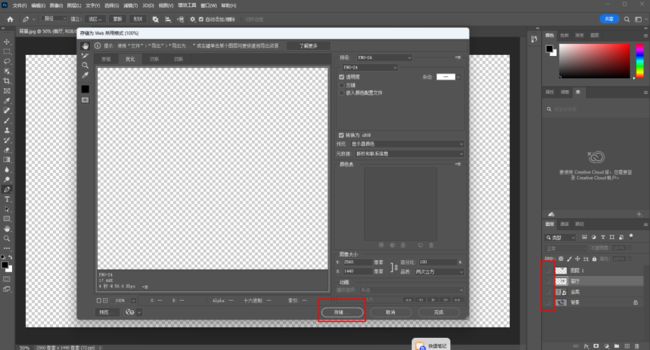
按照这个方法,把所有的灯光图层都建立,将其他图层前面的小眼睛都勾掉,只保留单个灯光图层,选中后点击ctrl+shift+alt+s保存图层,注意格式选择png-24,点击储存,修改文件名称为对应的灯光名称,进行保存,按照同样方式将所有灯光进行保存。
最后将所有眼睛都勾掉,只留下一个空白页面,依然是使用ctrl+shift+alt+s保存一个透明的png图片。
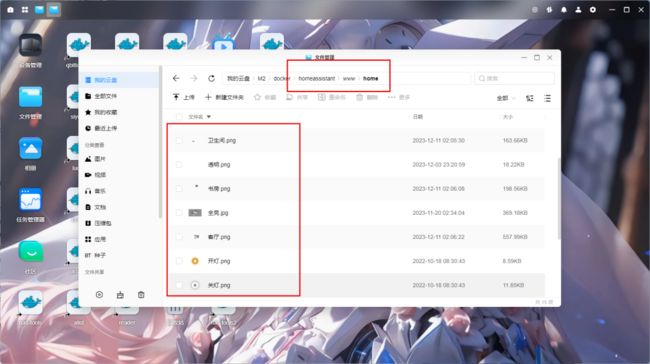
在homeassistant的www目录下新建一个home目录,将单个灯光图,全灭的背景图,透明图,以及你喜欢的灯光开关图标(开关的图标也可以使用内置的,使用内置的就不用上传了)上传到目录中。
回到homeassistant,我们先将对应的灯光开关实体id找到,编辑仪表盘后,点击添加卡片,选择按实体,搜索灯,找到对应的开关,下面的switch.xxxx就是对应的实体id,我们先记录下来。
再切换到以卡片菜单,选择图片元素。
参考以下的代码,根据代码中的备注,替换背景图,设备实体id,调整开关位置,并点击保存,生成卡片。
type: picture-elements
#替换成背景图片地址/local就是www目录
image: /local/home/背景12.png
elements:
- type: image
#替换成对应的灯开关的实体id
entity: switch.zimi_dhkg01_464c_switch
tap_action:
action: none
style:
pointer-events: none
top: 50%
left: 50%
width: 100%
mix_blend_mode: lighten
state_image:
#所有的关灯都对应透明图层
'off': /local/home/透明12.png
#开灯则加载对应灯的图层
'on': /local/home/客厅12.png
#以下为灯开关的图标
- type: image
# 替换成和上面灯光同样的实体id
entity: switch.zimi_dhkg01_464c_switch
tap_action:
action: toggle
style:
# 手动调整下开关状态图片的位置和大小
top: 50%
left: 60%
width: 11%
state_image:
# 替换成灯光开关状态的图标地址
'off': /local/home/关灯.png
'on': /local/home/开灯.png
#多个灯光则复制上面elements
- type: image
entity: switch.zimi_dhkg02_cbb8_left_switch_service
tap_action:
action: none
style:
pointer-events: none
top: 50%
left: 50%
width: 100%
mix_blend_mode: lighten
state_image:
#关灯对应透明图层
'off': /local/home/透明.png
#开灯则加载对应灯的图层
'on': /local/home/书房.png
#以下为灯开关的图标
- type: image
entity: switch.zimi_dhkg02_cbb8_left_switch_service
tap_action:
action: toggle
style:
top: 20%
left: 60%
width: 11%
state_image:
'off': /local/home/关灯.png
'on': /local/home/开灯.png
## 实现空调状态动态效果
- type: image
entity: climate.lumi_mcn02_ed43_air_conditioner
tap_action:
action: toggle
style:
top: 18%
left: 67%
width: 6%
state_image:
cool: /local/home/空调冷.gif
'off': /local/home/空调关.png
heat: /local/home/空调热.gif摄像头的添加
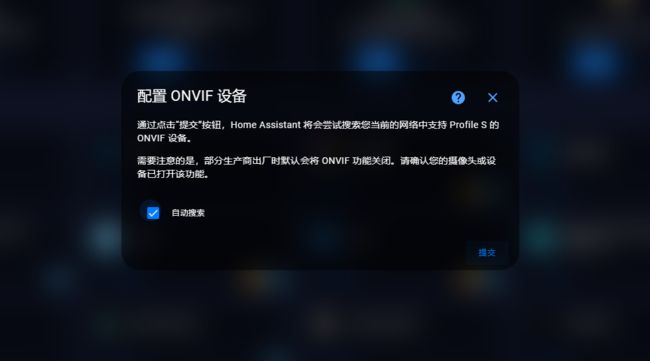
首先摄像头需要支持ONVIF协议或者RTSP流。本教程以ONVIF协议为例,到配置>设备与服务中,点击右下角添加集成,搜索并选择ONVIF。
![]()
点击提交会自动搜索内网的摄像头。
没自动找到也没关系,我们填入摄像头的ip,端口号,用户名和密码即可集成。
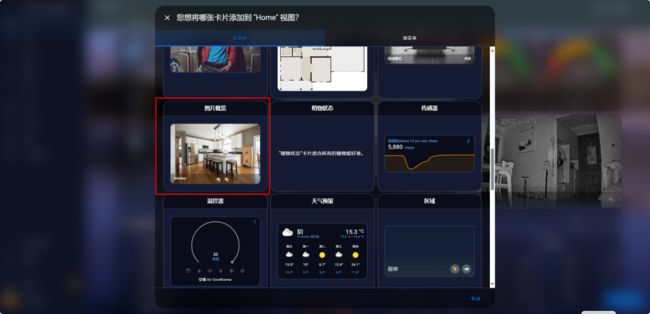
集成完后,我们到仪表盘页面编辑仪表盘,点击添加卡片,选择图片概览。
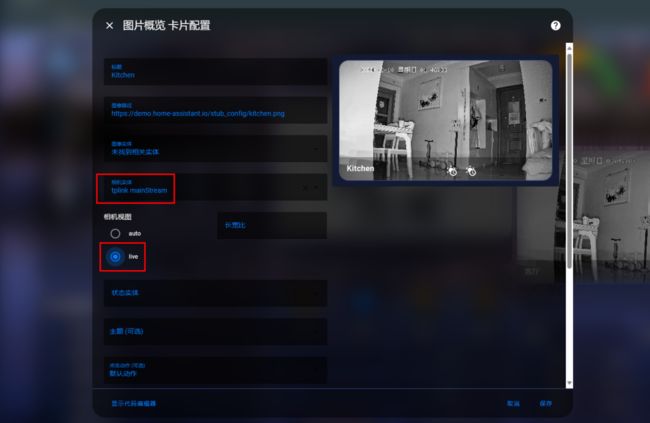
选择相机实体,并将相机视图选择为live,点击保存,即可将摄像头添加到仪表盘了。
人员是否在家状态的配置
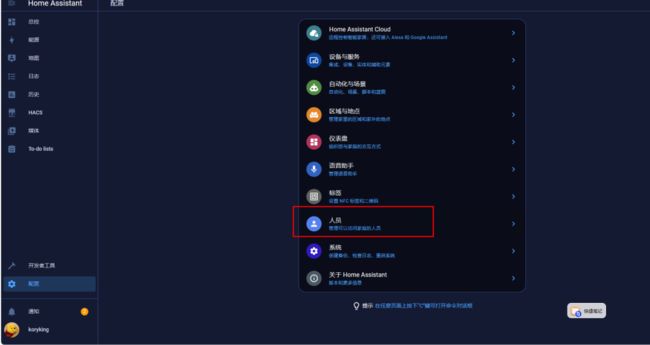
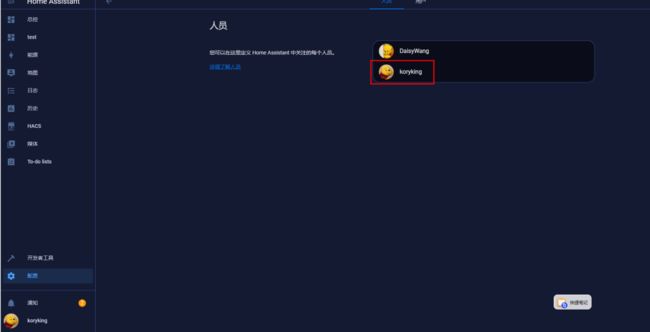
准备配置几个人员需要先到配置>人员中添加对应的人员账号。
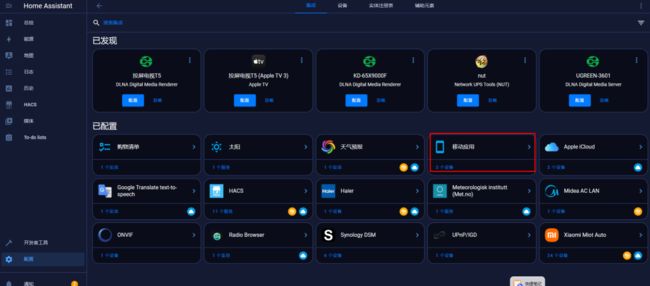
再使用对应人员的手机下载homeassistant手机客户端,使用对应的账号登录客户端,登录后HA中就会生成一个移动应用的设备。
生成后回到配置>人员中,点击对应人员。
选择对应人员手机的跟踪设备实体保存。
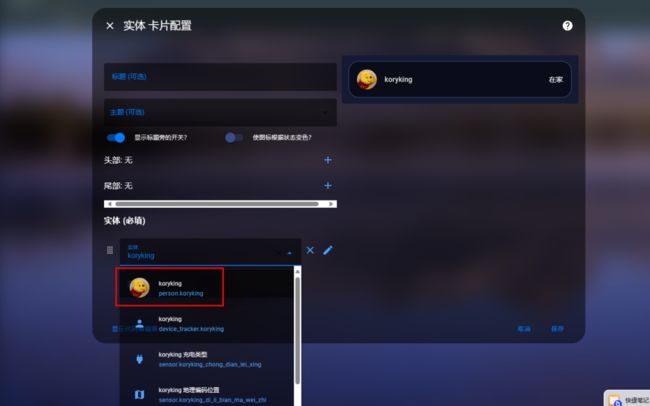
再到仪表盘中编辑后添加卡片,选择实体卡片。
将其他实体都删掉,只保留一个,选择人员的实体保存即可。
不过这一步完成,会发现我们出门后,状态变更不及时,一个是定位刷新频率问题,一个是HA原版的app地图网络问题,定位问题我们可以到手机app的配置>companion app中调整传感器刷新频率和位置传感器设置,网络问题可以找下网上大佬魔改的国内版本Homeassistant app来解决。
好看的彩虹天气
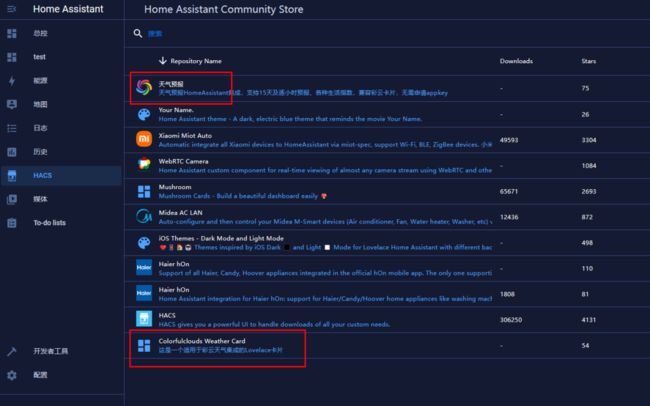
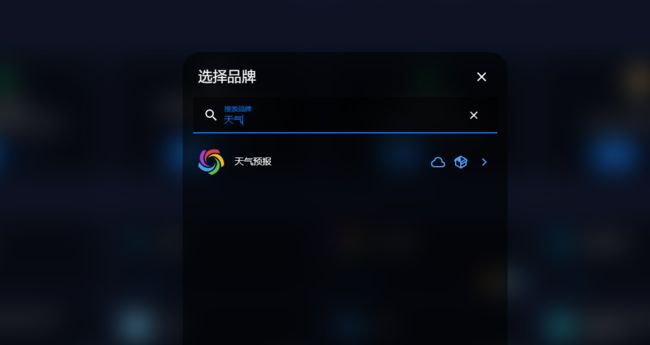
彩虹天气则需要通过HACS下载一个天气预报和一个Colorfulclouds Weather Card的插件。
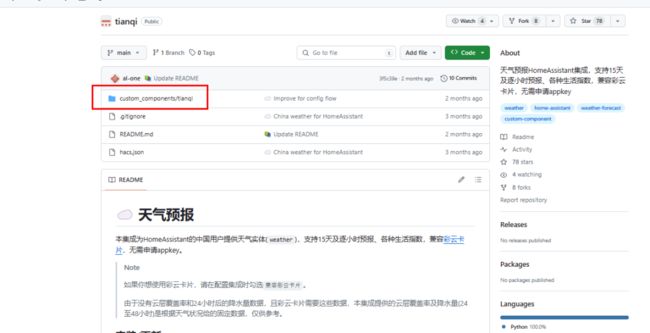
如果天气预报在HACS中无法直接找到的话,则到github如下连接中,自行下载上传重启,来进行安装。
https://github.com/hasscc/tianqi下载完后,则需要到设备与服务中点击添加集成,搜索并选择天气预报。
服务器填入weather.com.cn,填入地点进行搜索,选中搜索结果,勾上兼容彩云卡片,点击提交。
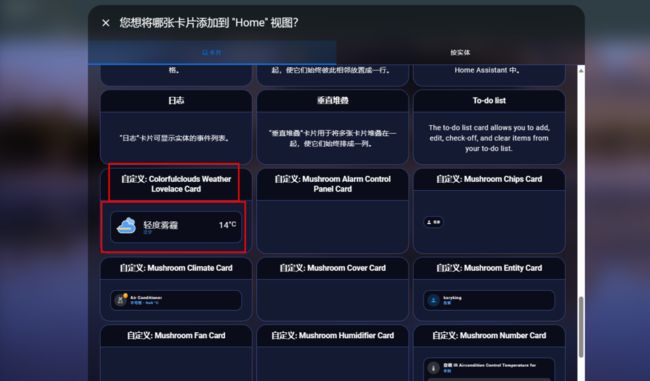
再回到编辑添加卡片的页面,选择自定义:colorful字样的卡片。
选择是否使用详细预报等等配置,点击提交即可。
![]()
HA仪表盘排版的两个关键卡片使用介绍
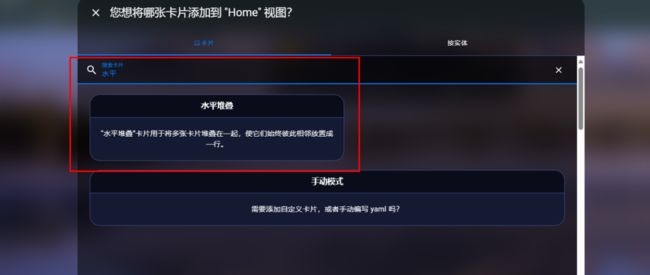
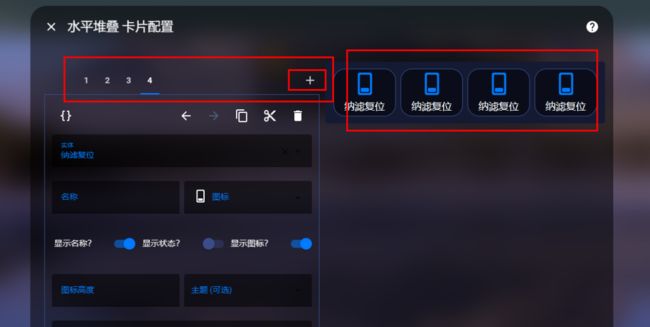
一、水平堆叠卡片
直接搜索水平即可出现。
实现的效果就是可以通过添加页签,实现一个卡片横向展示多个实体。
二、垂直堆叠卡片
和水平类似,可通过搜索垂直找到,效果则是可以通过添加页签,实现一个卡片垂直展示多个实体。
最关键的是:这两个卡片可以互相嵌套,你可以在水平里面的页签里选择垂直堆叠,实现各种样式的组合。
node-red容器的部署以及关联HA
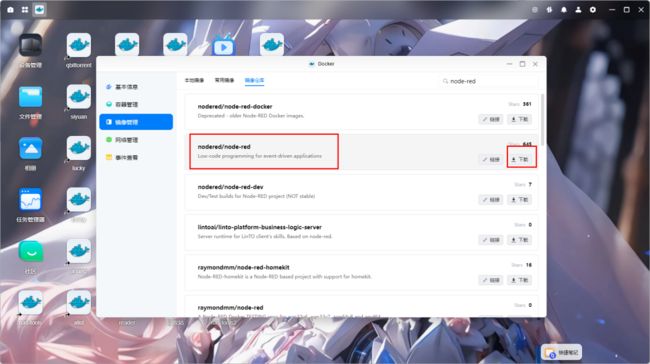
直接镜像仓库搜索node-red,选择nodered/node-red,点击下载进行镜像拉取。
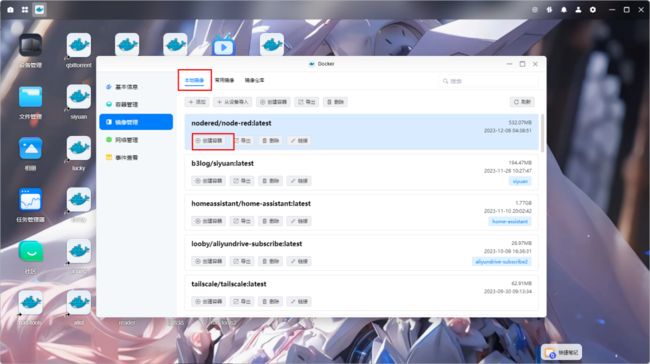
本地镜像中找到node-red点击创建容器。
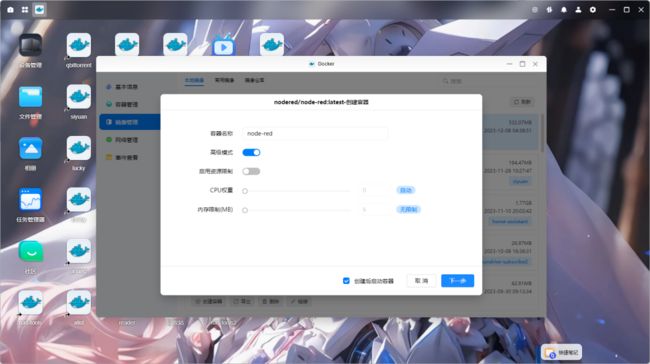
勾上创建后启动容器,点击下一步。
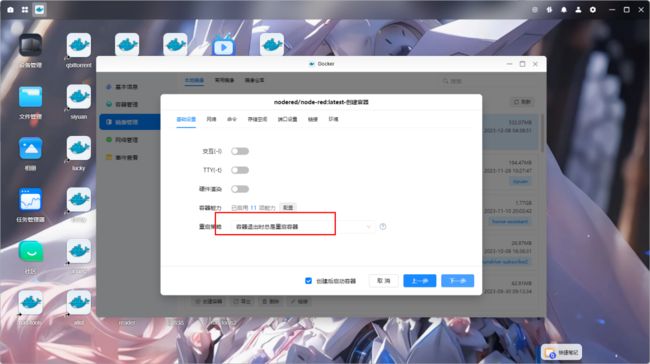
选择容器退出时总是重启容器。
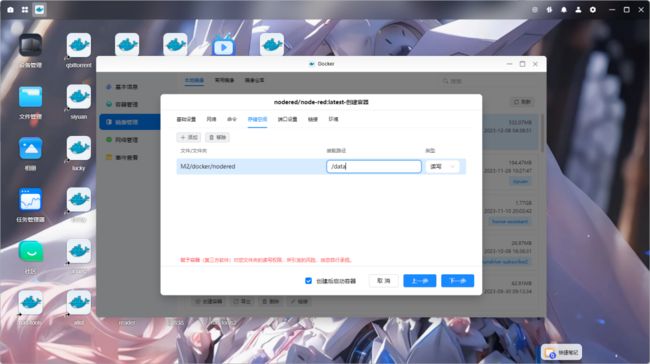
在docker目录下新建一个nodered的目录,选择并装载到/data,注意类型为读写。
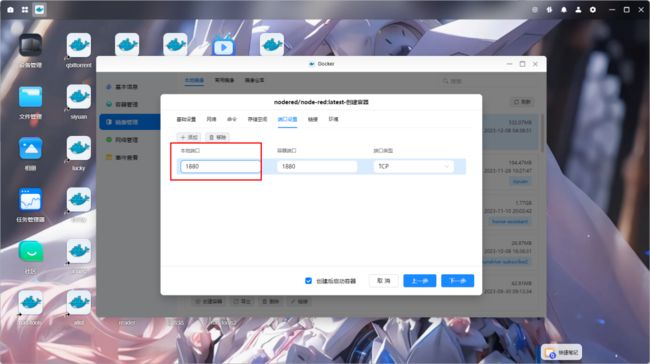
填入一个未被占用的端口号,直接点击下一步再点击完成。
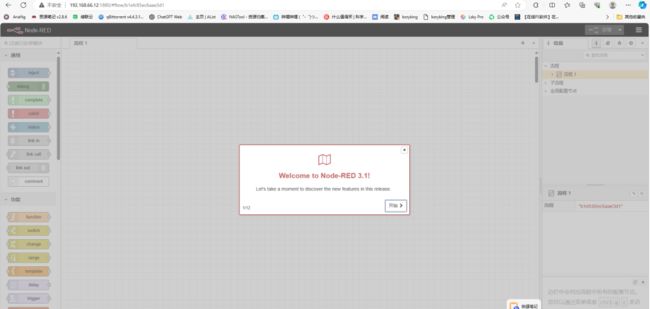
使用nasip:端口号登录node-red的web端。
先回到homeassistant页面,点击左下角的管理员用户名,往下翻找到长期访问令牌,点击创建令牌。
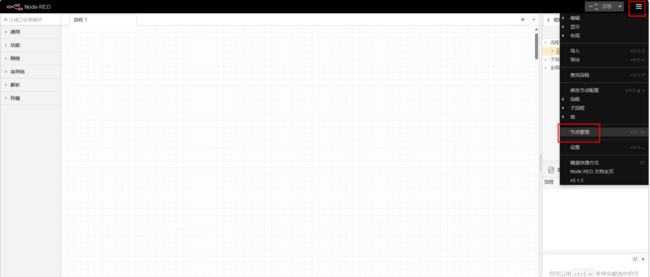
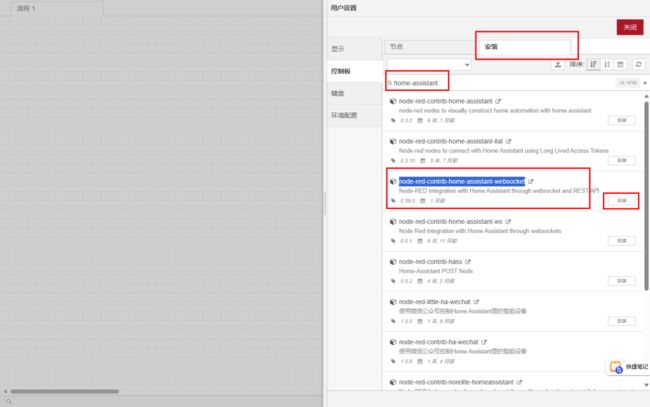
随便输入一个名称后点击确定可以得到一串令牌编码,复制下来,再回到node-red,点击右上角三个点,点击节点管理。
在控制板中点击安装,搜索框中输入node-red-contrib-home-assistant-websocket,点击安装。
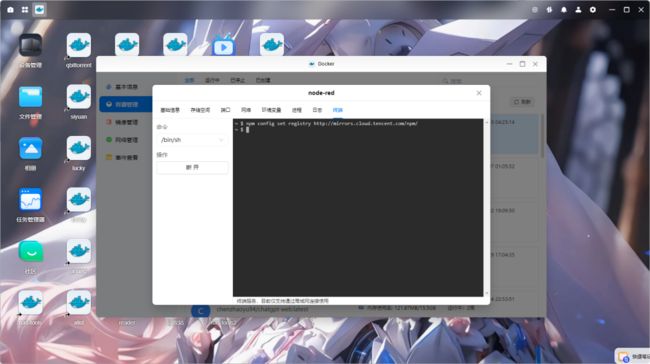
这一步如果安装一直失败,则进入到容器的终端中使用shift+ctrl+v将如下的命令粘贴进去直接回车。
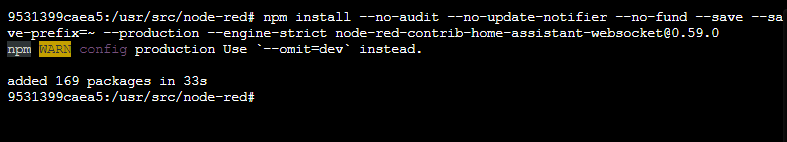
npm config set registry http://mirrors.cloud.tencent.com/npm/再输入以下代码,回车,等待一段时间,显示如下图样式则重启下node-red容器。
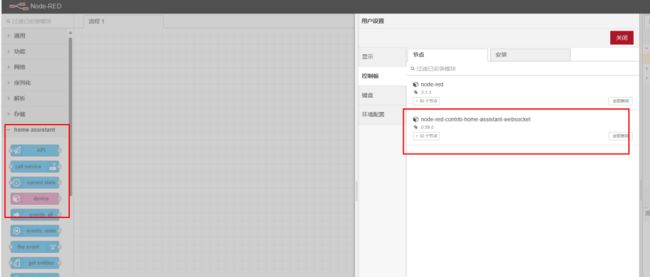
npm install --no-audit --no-update-notifier --no-fund --save --save-prefix=~ --production --engine-strict [email protected]然后再回到node-red web端,现在可以在左侧看到homeassistant的节点了。
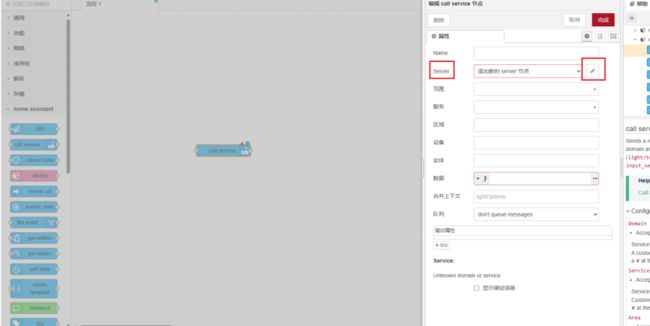
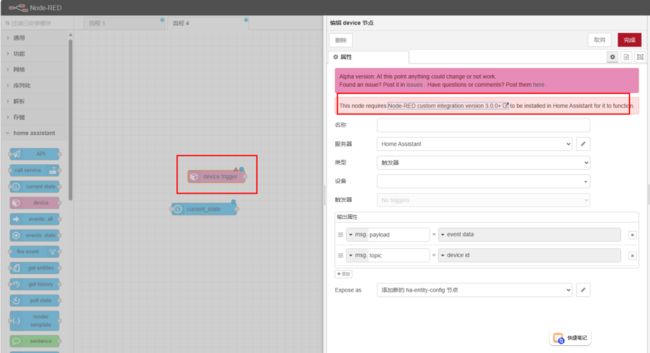
拖拽一个call service节点到流程中,双击进入编辑,点击server后的编辑按钮。
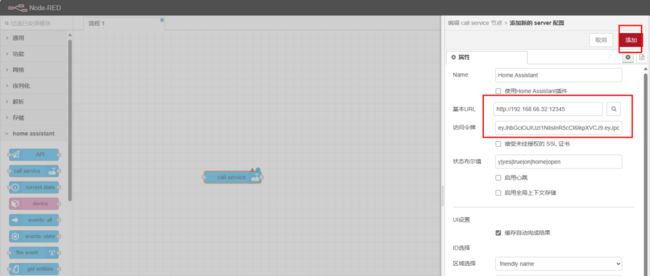
填入HA的环境信息(如:http://192.168.66.32:12345)和刚才获取的长期令牌,点击添加,再点击完成。
最后务必记得,一定要点击右上角的部署,不然刚才配置ha信息生效不了。
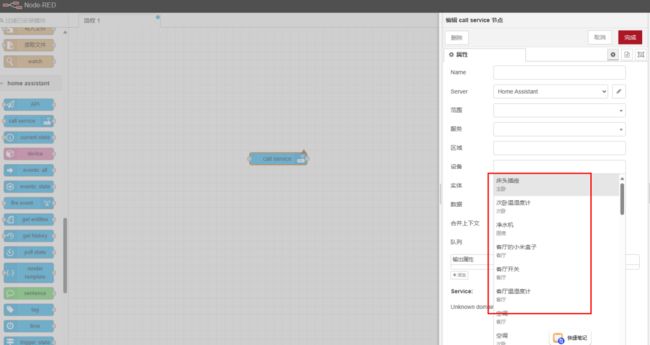
现在可以在节点里看到我们的HA的设备信息了。
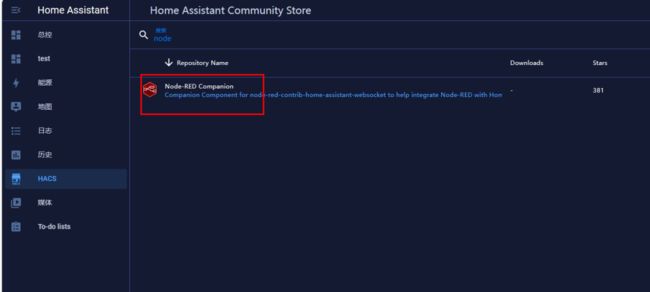
另外,device的节点显示当前版本需要我们回到HA的hacs安装3.0+版本的node-red companion。
直接进入并安装。
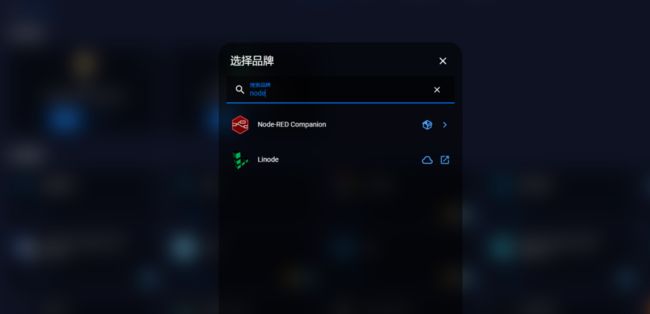
到设备服务的集成中,搜索node-red并点击。
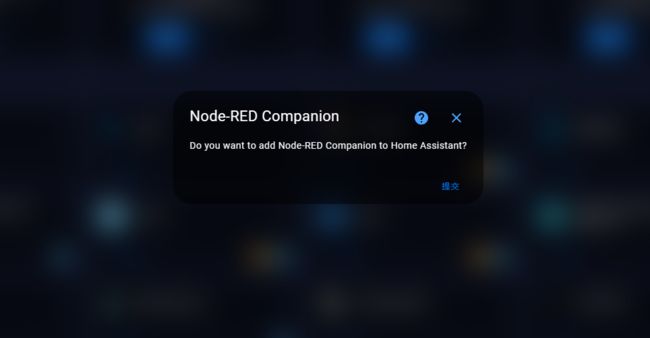
弹框点击提交,至此node-red部署流程就完成了,我们可以通过node-red实现各种各样好玩的自动化或者各种智能家居的联动。
node-red案例实战
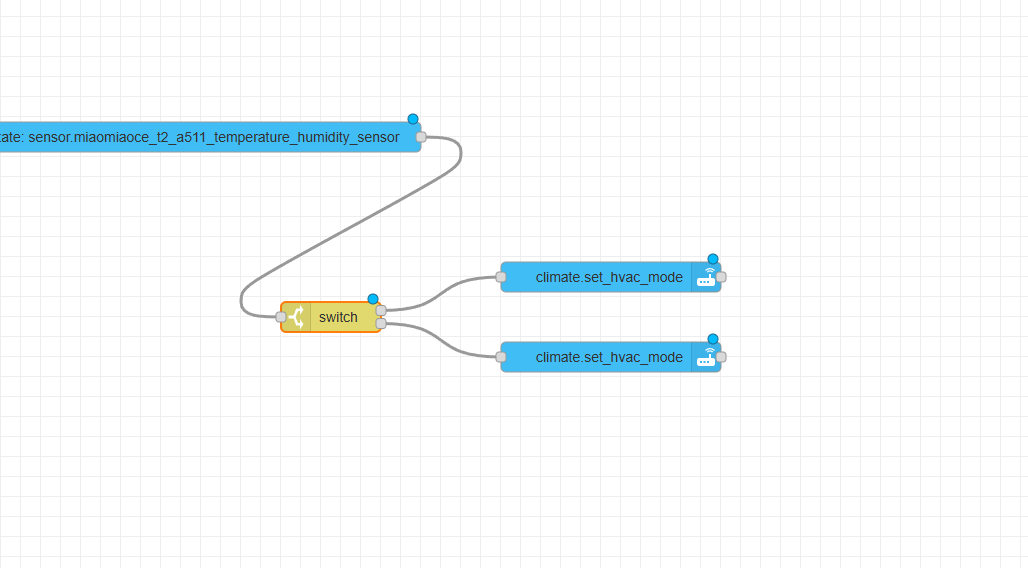
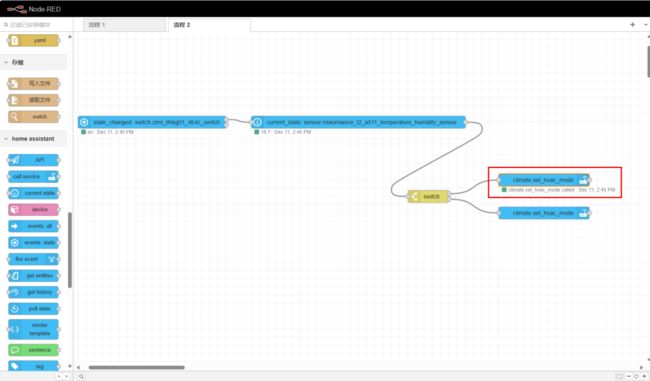
node-red想要学精通非一朝一夕,下面就以一个联动场景:通过开灯触发打开空调并根据当前房间温度判断使用制冷还是制热模式,给大家简单简单的介绍下node-red怎么使用的。我们首先要把我们想要实现的场景,大概在脑袋里过一遍,形成一个流程图,比如我这个场景,首先我们是通过开灯进行触发>再获取房间的温度>然后根据温度情况做一个判断>最后是根据判断结果进行空调模式的切换,流程明确之后就很简单了。。
先从左侧homeassistant组里把events:state拖进来,双击进行编辑,entity选择书房灯开关,if state后填入on,判断开灯的状态变成on则进行触发后续事件。
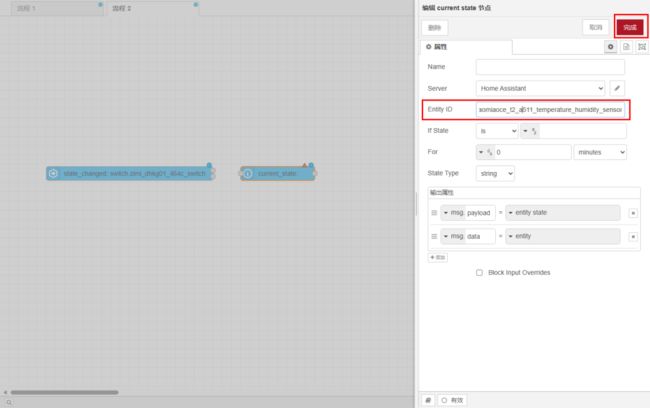
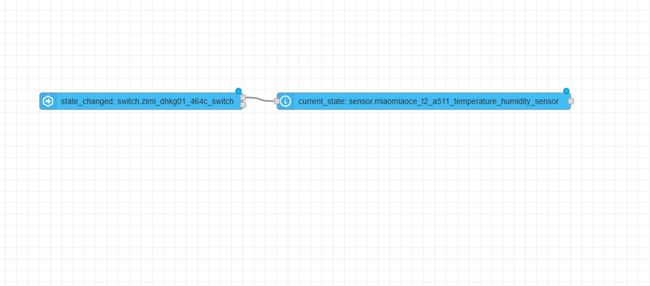
接下来获取当前书房温度,从左侧拖入current_state组件,双击进行编辑,从HA的设备与服务找到温湿度计对应温度的实体id,填入entity id中,这里if state后留空即可,点击完成。
再从第一个组件后的灰色小方块迁一根线连接到第二个组件。
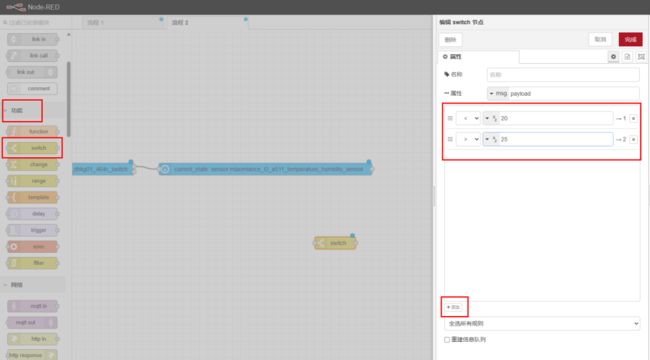
接下来是进行判断,从左侧功能组拖一个switch到流程中,双击进行编辑,点击弹窗下方的添加,第一个条件填入
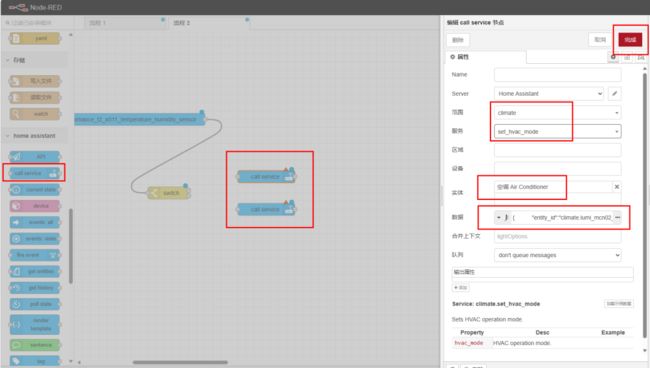
接下来从左侧的homeassistant组拖入两个call service组件,双击进行编辑,范围选择climate,服务选择set_hvac_mode,选择书房空调的实体,数据内填入以下内容,entity_id填入空调的实体id,hvac_mode对用制热的组件就填入heat,对应制冷的那个组件就填入cool:
{
"entity_id":"climate.lumi_mcn02_ed43_air_conditioner",
"hvac_mode":"heat"
}将swtich灰色小框连到对应的call service组件上,从上往下,第一个组件对应的就是swtich内配置的第一个条件,第二个就是第二个条件,以此类推,至此,这个流程就配置完了,记得点一下右上角的部署进行保存和应用。
重新开关等实验一下,可以看到已经起作用了,并且正确的走了上面制热的流程,我这里是演示教程,大家使用的过程中,记得每个组件都命名下,方便后期维护。
最后:
还是那句话,本文旨在带没玩过的小伙伴了解这个应用以及初步入门,想要精通,还是需要小伙伴自己花更多的时间去钻研,如果各位小伙伴有什么有意思的玩法,也可以分享给我,我们一起交流学习进步。
本教程是目前为止耗费心力和时间最多的一个教程,如果有帮助到各位小伙伴的话,一点要点点关注,点点赞,再不行点点赞赏也是可以的嘛。