案例086:基于微信小程序的影院选座系统
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员服务端功能模块
用户客户端功能模块
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
社会的发展和科学技术的进步,互联网技术越来越受欢迎。手机也逐渐受到广大人民群众的喜爱,也逐渐进入了每个用户的使用。手机具有便利性,速度快,效率高,成本低等优点。 因此,构建符合自己要求的操作系统是非常有意义的。
本文从管理员、用户的功能要求出发,影院选座系统小程序中的功能模块主要是实现管理员服务端;首页、个人中心、用户管理、影院信息管理、电影类型管理、放映厅管理、电影信息管理、系统管理、订单管理,用户客户端;首页、影院信息、电影信息、电影资讯、我的。经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与影院选座系统小程序实现的实际需求相结合,讨论了Java技术开发影院选座系统小程序的使用。
系统展示
管理员服务端功能模块
管理员通过点击后台管理,进入页面可以输入用户名、密码、角色进行登录相对应操作
 管理员通过点击后台管理,进入页面可以查看首页、个人中心、用户管理、影院信息管理、电影类型管理、放映厅管理、电影信息管理、系统管理、订单管理等功能模块,进行相对应操作
管理员通过点击后台管理,进入页面可以查看首页、个人中心、用户管理、影院信息管理、电影类型管理、放映厅管理、电影信息管理、系统管理、订单管理等功能模块,进行相对应操作
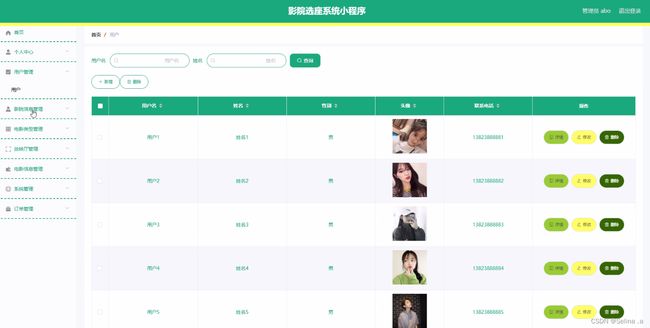
 用户信息:通过用户信息页面可以查看用户名、姓名、性别、头像、联系电话等信息,并可根据需要进行详情、修改、删除等操作
用户信息:通过用户信息页面可以查看用户名、姓名、性别、头像、联系电话等信息,并可根据需要进行详情、修改、删除等操作
 影院信息管理:通过影院信息管理页面可以查看影院名称、影院规模、影院图片、影厅数量、影院地址、联系电话等信息,并可根据需要进行详情、修改、查看评论、删除等操作
影院信息管理:通过影院信息管理页面可以查看影院名称、影院规模、影院图片、影厅数量、影院地址、联系电话等信息,并可根据需要进行详情、修改、查看评论、删除等操作
 电影信息管理:通过电影信息管理页面可以查看电影名称、电影类型、海报、导演、主演、上映日期、片长、电影预告、影院名称、放映厅、场次、价格、座位总数、已选座位[用号隔开]等信息,并可根据需要进行详情、修改、查看评论、删除等操作
电影信息管理:通过电影信息管理页面可以查看电影名称、电影类型、海报、导演、主演、上映日期、片长、电影预告、影院名称、放映厅、场次、价格、座位总数、已选座位[用号隔开]等信息,并可根据需要进行详情、修改、查看评论、删除等操作
 电影资讯:通过电影资讯页面可以查看标题、简介、图片等信息,并可根据需要进行详情、修改、删除等操作
电影资讯:通过电影资讯页面可以查看标题、简介、图片等信息,并可根据需要进行详情、修改、删除等操作
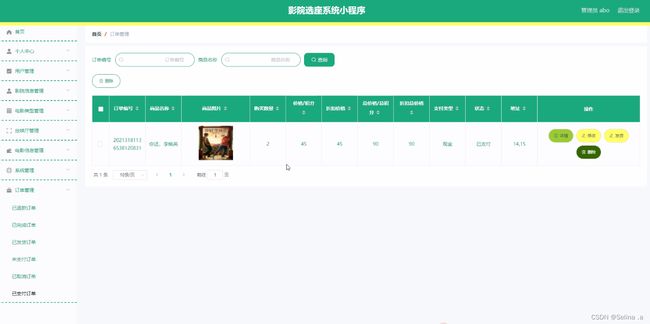
 订单管理:通过订单管理页面可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要进行详情、修改、发货、删除等操作
订单管理:通过订单管理页面可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要进行详情、修改、发货、删除等操作
用户客户端功能模块
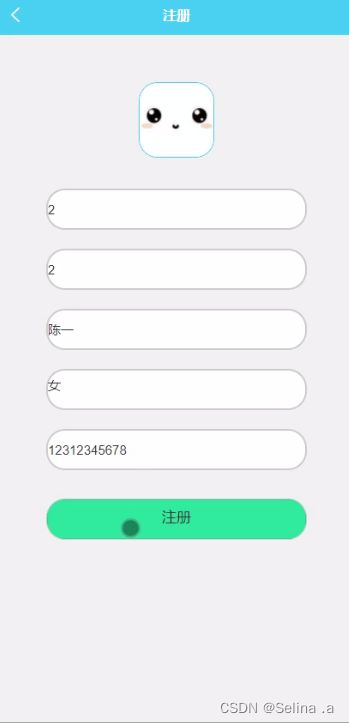
用户注册,在注册页面填写用户名、密码、姓名、性别、联系电话进行注册
用户登录,在登录页面填写账号、密码进行登录
用户登录到首页可以查看首页、影院信息、电影信息、电影资讯、我的等内容
在用户信息页面可以填写用户名、密码、姓名、性别、头像、联系电话等信息进行保存、退出登录
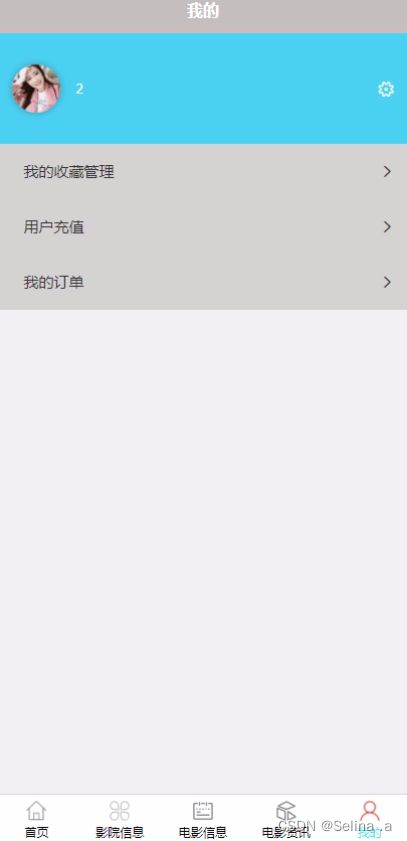
在我的页面可以查看我的收藏管理、用户充值、我的订单等信息,并可根据需要进行提交
在电影信息可以填写电影名称、电影类型、海报、导演、主演、上映日期、片长、电影预告、影院名称、放映厅、场次、价格、点击次数、座位总数等信息,并可根据需要进行预定、点我收藏等操作
在影院信息页面可以查看影院名称、影院规模、影院图片、影厅数量、影院地址、联系电话等信息,并可根据需要进行点我收藏操作
在电影资讯页面可以查看标题、简介、图片等信息,并可根据需要对电影资讯进行提交
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}