arkTS 基础知识
entry 主模块 Harmony工程模块 编译构建生成一个Hap包 程序主要入口
--src
--main
--ets:用于存放ets源码
--entryability:EntryAbility.ts 应用/服务的入口
--pages:Index.ets 应用/服务的入口UI界面开发
--resources 用于存放应用/服务所用到的资源文件(图形 多媒体 字符串 布局文件)
--supervisual
--module.json5: 模块配置文件。主要包含Hap包的配置信息 应用/服务在具体在具体设备上配置信息
以及应用/服务的全局配置信息
--build-profile.json5:当前应用模块的信息 编译信息配置项 包括buildOption targets配置等
--hvigorfile.ts 模块编译构建任务脚本,开发者可以自定义相关任务和代码实现
build-profile.json5:整个应用级配置信息 包括签名 产品配置
hvigorfile.ts 应用级编译构建任务脚本
Ablities 分类
FA: Fearture ability 交互页面
PA Partice ability 负责后台业务逻辑
pack.info
二:Ability开发
Stage模型主要有两类Ability:
1.UIAbility开发
负责用户界面和用户交互
2.ExtensionAbility 开发
负责UIAbility之外的事情,ExtensionAbility 有很多具体的类型:
ServiceExtensionAbility
DataExtensionAbility
FormExtensionAbility
...
三:ArkTS语法
1.ArkTS的基本组成
装饰器: 用来装饰我们的类 结构体 方法 变量 给他们赋予一个特殊的含义
@Entry :表示一个入口组件
@Component :表示一个自定义的组件
@State : 装饰组件的一个状态变量 当状态变量发生改变,对调用这个状态变量的UI会重新进行渲染变更build(){} :以声明的方式描述UI结构
内置组件: 默认官方提供的组件,可以直接调用 ArkUI提供的组件
容器组件: 用来完成页面布局 Row Column
基础组件: 自带样式和功能的页面元素 Text
事件方法: onClick
属性方法: 字体大小 宽高 颜色
2.ArkTS的 语法
四:基础组件
文档中心
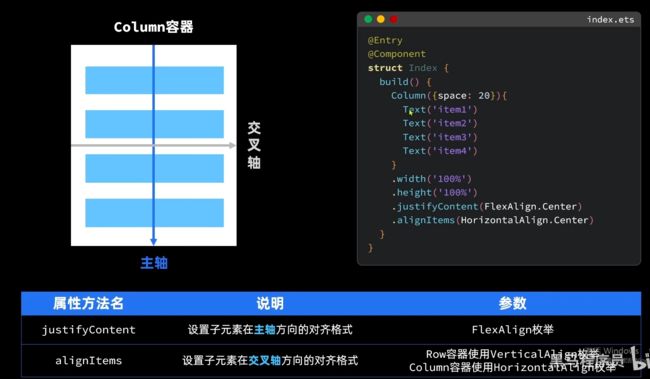
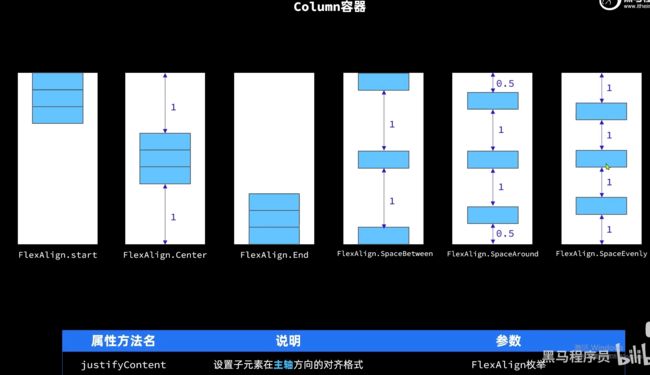
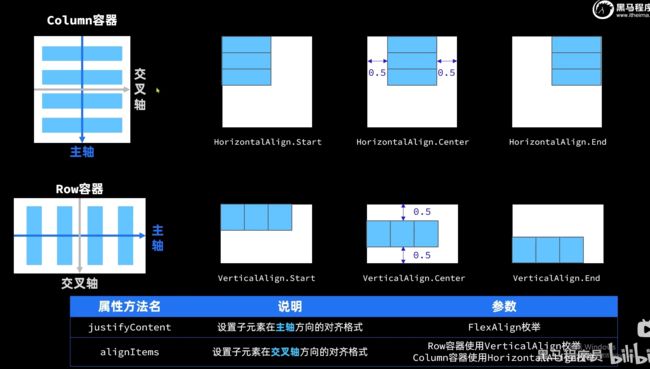
Column 容器
Row容器
1.Blank
空白填充组件 具有自动填充容器空余部分的能力, 仅在父组件Row/Column 时生效
2.Toggle
开关按钮 isOn=true 默认打开状态
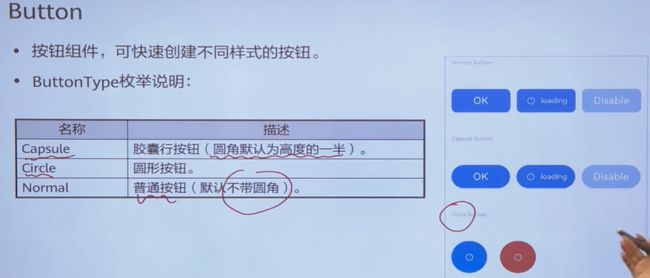
3 Button
4.Checkbox
多选框组件
5.CheckboxGroup
多选框群组,用于控制多选框全选或者不全选状态
6.DataPanel 数据面板组件,用于将多个数据占比情况使用占比图进行展示
7. Scroll组件
线性布局中,当子组件的布局尺寸超过父组件的尺寸时,内容可以滚动。在Column或者Row外层包裹一个可滚动的容器组件Scroll实现。
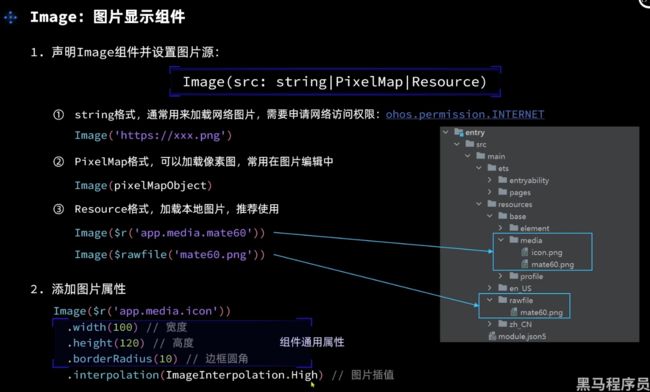
8. Image
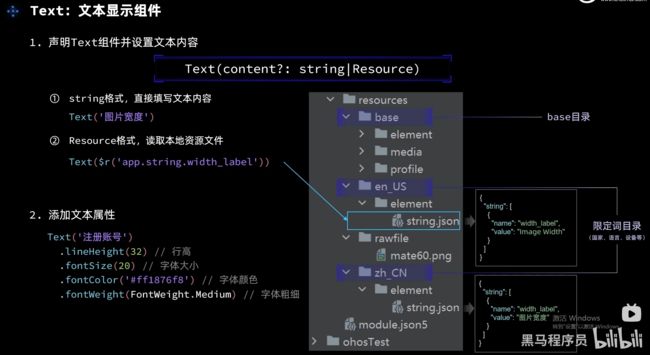
9.Text
10.TextInput 文本输入框
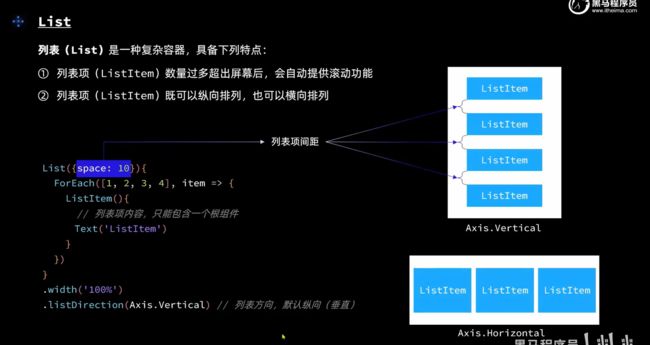
12.List
五:自定义组件
1.自定义组件可以写在一个单独的ets 文件里
需要加 @Component export 关键字
2.自定义构建函数
(1)全局自定义构建函数
调用:不需要加this. 调用
RankList(Style.CONTENT_WIDTH)
封装: 放在类外(需要加@Builder function关键字) (每个组件都能调用)
@Builder function RankList(widthValue: Length){.....}
(2)局部自定义构建函数
调用:需要加this.调用
this.RankList(Style.CONTENT_WIDTH)
封装: 在Index2类里面(不能加function关键字) (当前这个组件自己都有的 别的组件不能调用)
@Builder RankList(widthValue: Length){}
3.构建自定义组件的公共样式函数
加关键字@Styles装饰器
封装的全局公共样式函数(@Styles function) (封装在类外)或者 局部公共样式函数(@Style)(封装在类里面) 里面写的属性必须是所有的组件都通用具有的公共的属性 这样才能被所有的组件使用
调用:
某个组件().fillScreen()封装:
//自定义全局公共样式函数 放在Index2类外(需要加function关键字) (每个组件都能调用)
@Styles function fillScreen( ){
.width('100%')
.height('100%')
.backgroundColor('#EFEFEF')
.padding(20)
}
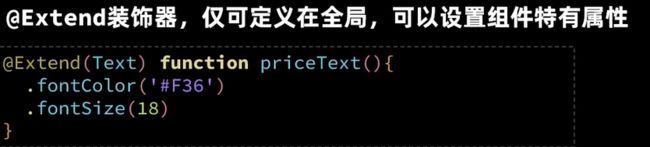
4.构建自定义组件的特有全局样式函数
加关键字@Extend(某个组件)装饰器
如果你封装的 全局样式函数 里面写的属性是某个组件所独有的 那么你都不能使用@Styles了 要使用@Extend(某个组件)关键字
表示 当前你封装的 全局样式函数里面的写的属性 是继承某个组件的。这样封装的全局样式函数 只能写成全局函数(加关键字function)
调用:
某个组件.特有全局样式函数()
Text('原价:¥'+this.price)
.priceText()封装:
@Extend(Text) function priceText(){
.fontColor('#F36')
.fontSize(16)
}