centos+jenkins+nginx+gitlab前端自动化部署全记录
0. 前言
我们在开发一个新的项目时,总是需要将前端部署到测试服务器上,给测试或者产品访问.简单的来说,如果想部署前端到服务器,服务器需要提供一个服务来访问前端.如果我们在开发中没有涉及Node.js,那我们需要服务器提供一个服务来访问前端,可能是IIS服务,Nginx服务亦或Tomcat服务,不论部署到哪里,当前端代码频繁更新时(尤其开发阶段),我们需要不停的打包去替换服务器上的代码.可能由运维帮我们替换,也可能是我们自己通过ftp的方式进行替换.总之,这种方式会比较繁琐.
前端自动化部署,我们可能也常常听说,通过Jenkins和gitlab仓库打通,当我们的仓库代码指定的分支push后,会自动触发Jenkins的任务. 通过Jenkins任务,我们可以自动更新最新的前端代码,并且通过脚本在服务器上将代码自动打包,并更新Nginx指定的目录中,并重启Nginx服务.来达到前端自动化部署的目的.
接下来的,是一场从0到1进行前端自动化部署的全过程,期间也是一步一个坑,记录下来,供大家参考,互相学习.可能有一些不完美或者错误的地方,也欢迎大家指正.
本人的开发系统为windows,测试服务器为centos ,Mac系统上可能有不同的工具或者操作,代码仓库放在gitlab中,对于比如GitHub或者码云等平台,一些配置方式也不尽相同,请大家自行判断.
本篇文章目标群体: 初中级前端开发
1. 准备工作
-
终端工具
-
Linux centOs服务器一个
-
gitlab存放vue项目仓库
2. 安装环境
安装Java环境
Jenkins是开源的,使用Java编写的持续集成的工具,因此安装之前需要先安装Java
- 查看系统是否已安装java环境
java -version
- 安装Java
yum install java
安装Jenkins
- 下载依赖
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
- 导入秘钥
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
- 安装
yum install jenkins
如果端口冲突,可以修改端口
vim /etc/sysconfig/jenkins
找到JENKINS_PORT="8080" 修改

vim修改端口简单命令:
- 通过
↑↓健将光标移动到需要修改的行 - 按
i进入编辑模式 - 修改之后按
Esc退出编辑模式 - 按
:wq进行保存并退出 - 修完完毕
3. 配置Jenkins
启动Jenkins
service jenkins start
重启/停掉Jenkins命令将start换restart|stop即可
查看状态
systemctl status jenkins
http://[centos服务地址]:[Jenkins端口,默认8080]
cat /var/lib/jenkins/secrets/initialAdminPassword
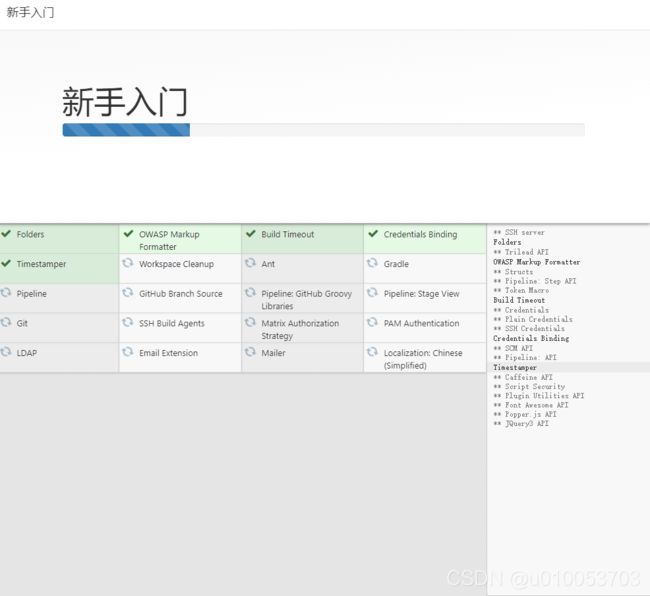
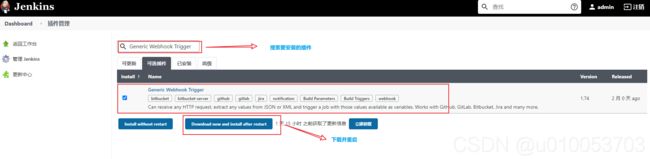
安装插件
Manage Jenkins -> Manage Plgins

安装Generic Webhook Trigger插件 实现Jenkins+WebHooks持续集成

安装完成后需要重新启动Jenkins服务
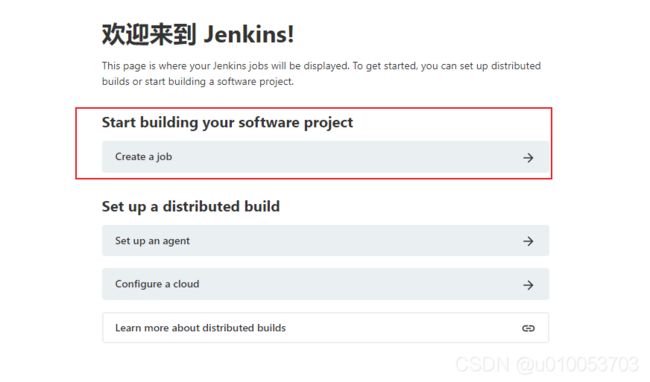
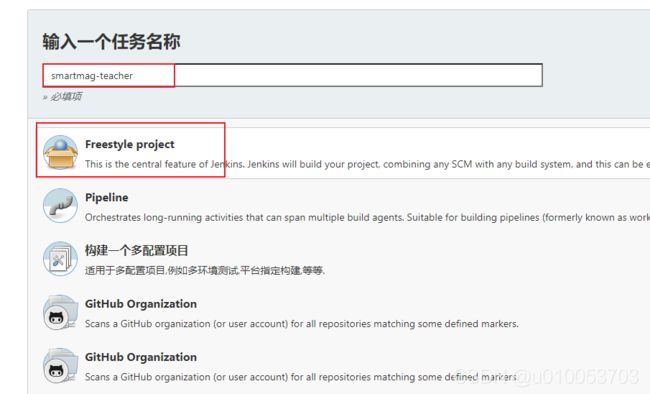
创建任务
安装git
在centos系统中通过命令安装git
[root@localhost /]# git
bash: git: command not found...
Install package 'git-core' to provide command 'git'? [N/y] n
[root@localhost /]# y
然后就可以自动帮你安装git了~
配置git权鉴
安装完git之后 还是会报错 提示权鉴失败

需要配置git的用户信息[你的git用户名,密码]

指定git分支(当该分支有push操作时,会触发当前的Jenkins任务)

配置构建触发器
我们刚才已经在Jenkins中安装过Generic Webhook Trigger插件
我们在构建触发器中选择Generic Webhook Trigger选项,将Jenkins和gitlab配合起来

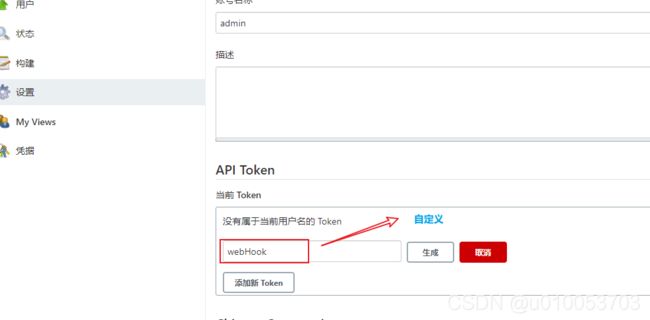
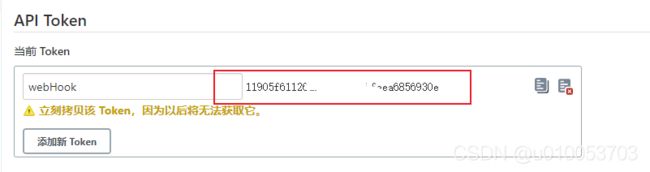
Jenkins设置API Token
Manage Jenkins --> Manage Users–>选择用户–>设置–>新增Token

复制生成的token

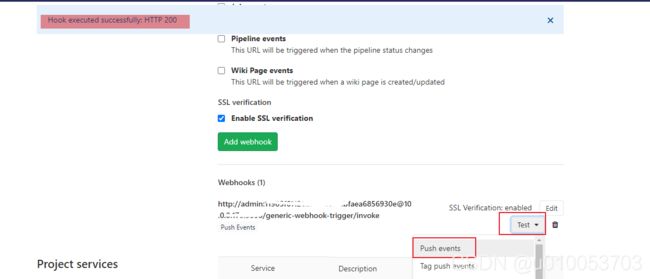
配置gitlab hook
登录gitlab进入你要部署的项目>settings>Integrations>add webhook

保存之后 可以测试配置是否生效

选择Test->Push envents 如果提示successfully说明配置正常
这时 Jenkins任务里也会添加了一条构建记录
安装Node
我们在git拉完代码需要通过npm install来安装包 所以在此配置之前 我们还需要在centos系统上安装Node

Jenkins配置构建
目前为止,当我们push代码后,Jenkins会自动将最新代码pull到centos中,接下来我们需要在代码中执行npm install安装所以依赖,然后再对项目进行npm build打包
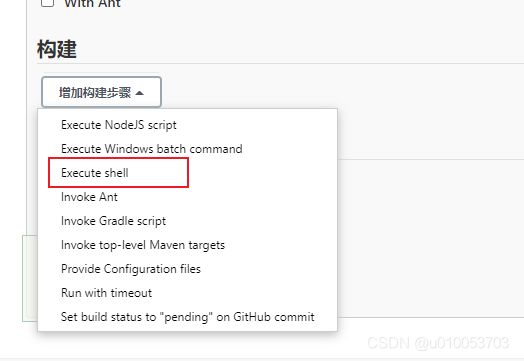
在Jenkins配置中,增加构建步骤

选Execute shell 通过shell命令来进行操作
在命令框中执行如下脚本
echo '构建的版本号:'${BUILD_NUMBER}
# 每次更新代码需要安装依赖包 防止package.json更新
npm install
# build命令
npm run build
echo '构建完成'
然后保存之后 我们push一下代码 验证一下

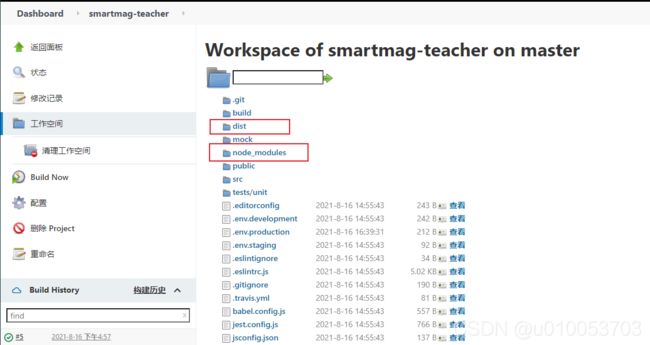
任务构建成功之后 工作空间里多了node_modules dist文件夹 说明我们的脚步执行成功
我们在centos的/var/lib/jenkins/workspace/可以找到我们从git上clone的代码
记住这个路径
/var/lib/jenkins/workspace/
4. 安装Nginx
目前代码已经推到centos中,现在就需要启一个Nginx服务来访问前端页面 详细步骤查看这里
安装编译工具及库文件
gcc是linux下的编译器,它可以编译 C,C++,Ada,Object C和Java等语言
yum -y install gcc
安装PCRE
pcre是一个perl库,包括perl兼容的正则表达式库,nginx的http模块使用pcre来解析正则表达式,所以需要安装pcre库
yum install -y pcre pcre-devel
zlib安装
zlib库提供了很多种压缩和解压缩方式nginx使用zlib对http包的内容进行gzip,所以需要安装
yum install -y zlib zlib-devel
安装openssl
openssl是web安全通信的基石,没有openssl,可以说我们的信息都是在裸奔
yum install -y openssl openssl-devel
安装Nginx
1.下载稳定版本的Nginx
wget http://nginx.org/download/nginx-1.20.1.tar.gz
2.把压缩包解压到usr/local/src
tar -zxvf nginx-1.20.1.tar.gz -C /usr/local/src
3.编译安装
cd /nginx-1.20.1
./configure
make
make install
4.启动Nginx
查找安装路径
whereis nginx
#启动、停止nginx
cd /usr/local/nginx/sbin/
./nginx #启动
./nginx -s stop #停止,直接查找nginx进程id再使用kill命令强制杀掉进程
./nginx -s quit #退出停止,等待nginx进程处理完任务再进行停止
./nginx -s reload #重新加载配置文件,修改nginx.conf后使用该命令,新配置即可生效
启动Nginx 默认端口80 如果端口有冲突可以修改端口(具体修改方法,稍后会说)
访问页面查看Nginx是否正常启动
5. 将前端build后的文件同步到Nginx服务中
目前,centos上Nginx服务已有,前端build后的代码已有,现在需要将前端代码同步到Nginx服务中,以便可以通过Nginx服务访问
梳理一下我们接下来要做的事情:
- 在
Nginx中html文件夹下创建teacher文件,将前端打包后的代码放到此处 - 配置
Nginx conf文件 配置端口和访问路径 - 编写脚本将
Jenkins中workspace下的前端代码 打包复制到nginx/html/teacher中 - 重启
Nginx服务
Nginx 中创建teacher文件夹
centos中找到Nginx所在文件夹
如果忘记了可以通过
# 查找nginx所在位置
whereis nginx
我们将在html文件夹下创建teacher(随意命名)来存放前端代码
cd /usr/local/nginx
# 创建文件
mkdir teacher
配置Nginx conf文件
接下来我们需要为我们的前端代码配置代理服务 来访问
vim /usr/local/nginx/conf/nginx.conf
server {
listen 9091;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/teacher;
index index.html;
}
}
编写脚本
接下来要做的是 写一个脚本 当Jenkins拉完代码后 需要把执行一下 npm install安装一下所有依赖
然后再执行一下npm run build对Vue项目进行打包
将打包后的dist文件夹打成tar包放到 nginx/html/teacher文件夹下 并解压 删除tar包
编写脚本需要了解一些基础的shell命令,具体的教程可以自行搜索,学习一下
为了方便Jenkins执行脚本,我们在前端代码的build文件夹(Vue项目)创建一个deploy.sh脚本
这样如果修改脚本 不用再改Jenkins的构建脚本了 直接push代码即可更新
具体脚本内容如下:
deploy.sh
#!/bin/bash
# 一旦出现了返回值非零,整个脚本就会立即退出
set -e
# 脚本所在目录
sh_dir=$(cd "$(dirname "$0")";pwd)
# 项目根目录
base_dir="${sh_dir}/.."
# dist目录
dist_dir="${base_dir}/dist"
# nginx目录
nginx_dir="/usr/local/nginx"
# teacher目录
teacher_dir="${nginx_dir}/html/teacher"
# sbin目录
sbin_dir="${nginx_dir}/sbin"
# 包名
tar_name="teacher.tar.gz"
echo '====================开始构建==========================='
echo '构建的版本号:'${BUILD_NUMBER}
echo '当前目录: ' ${base_dir}
# 返回到跟目录 安装包
cd ${dist_dir}
npm install
# 删除旧的dist文件
rm -rf dist
npm run build:prod
# 将dist目录打包到nginx/html/teacher目录下
cd ${dist_dir}
tar -zcvf "${teacher_dir}/${tar_name}" *
echo '====================打包完毕==========================='
# 回到Nginx目录下解压刚打的包
cd ${teacher_dir}
tar -zxvf ${tar_name}
# 删除gz包
rm -rf ${tar_name}
echo '====================代码更新完毕========================'
# 重启Nginx
cd ${sbin_dir}
./nginx -s reload
echo '====================重新启动完毕========================'
整个脚本已经写完,那么怎么让Jenkins拉完最新代码去执行呢
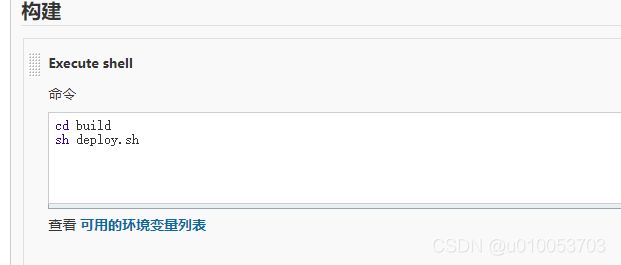
打开Jenkins–>找到我们创建的任务–>配置–>更新构建->修改Execute shell中的脚本后保存:
# 当前的位置在代码仓库根目录
cd build
// 进入build文件夹 执行脚本
sh deploy.sh
重启Nginx服务
我们刚才修改的Nginx配置还未生效,接下来重新回到centos中
重启Nginx服务
具体命令:
cd /usr/local/nginx/sbin
# 重启Nginx服务
./nginx -s reload
重启完之后,commit push刚才在前端代码中加的脚本
push之后Jenkins会自动Build我们的自动部署任务
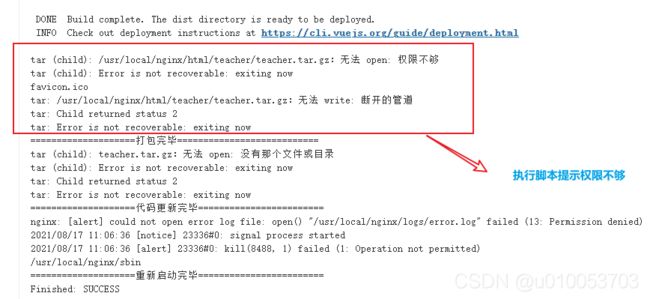
Jenkins权限问题
看似万事大吉了,当我们push代码 构建任务的时候却发现Jenkins打包任务报错,如下:

竟然有权限问题,于是在centos系统中,直接手动执行deploy.sh脚本测试一下,是成功的,不存在权限问题.那问题就出在Jenkins上,原来我们安装Jenkins的时候,给的用户是jenkins,这个用户当然不具备root权限.
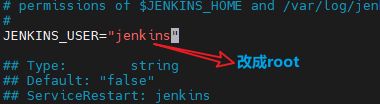
解决办法就是修改Jenkins的用户
修改/etc/sysconfig/jenkins文件
vim /etc/sysconfig/jenkins
JENKINS_USER="root" # 改成root
cd /var/lib
chown -R root:root jenkins
# 重启jenkins服务
service jenkins restart
修改完之后,再次push代码测试一下,最终顺利部署成功,页面可以正常访问,代码是最新的. 至此,我们的整个前端自动化部署就差不多完美完成了.
到现在,整个前端自动化部署的流程已经走通了
结尾
通过上面的一通操作,前端的自动化部署算是完成了.还有很多可以优化的地方,比如Jenkins服务和要部署前端代码的Nginx不在同一台机器上,需要远程传输文件和执行shell命令.比如构建成功之后Jenkins可以给测试相关的人员发通知邮件等.这些如果有机会我们下次再分享一下.
整个过程还有很多不完美的地方,重在体验这个过程,希望大家不局限于前端代码之中,可以对jenkins Nginx shell脚本 vim命令等前端周边的也有些了解,才更难提升我们的竞争力.
也欢迎大家提出意见,互相学习进步.
写在最后
欢迎大家访问我们的前端订阅号【前端面试题宝典】以及小程序【前端面试题宝典】,公众号会频繁更新前端相关的技术文章.我们的小程序【前端面试题宝典】目前也收录了大约将近600道前端面试题,并且包含详细的答案解析.包括HTML CSS TS JS React Vue Node 性能优化 网络安全 算法 数据结构等等各种分类的前端面试题.希望能为正在面试的小伙伴助一臂之力.
您也可以点这里访问 前端面试题宝典