jenkins + nginx 前端自动化部署项目
由于资源有限,没有linux服务器可用,这里就以windows环境为例,配合jenkins和nginx,搭建一个前端项目自动化部署示例,供参考和学习。
一、nginx
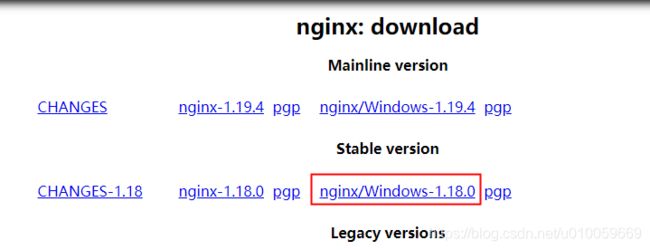
1、下载安装
下载后解压文件放到某个目录里,目录路径不要带中文,比如我的是D:\Program Files (x86)\nginx-1.16.1,记住这个路径,后面配置jenkins任务时会用到。
2、配置niginx
用文本编辑器打开配置文件 D:\Program Files (x86)\nginx-1.16.1\conf\nginx.conf
listen用于配置端口号,为防止端口冲突,我改成了8100
这里简单配置下重定向和接口代理:
#user nobody;
worker_processes 1;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8100;
server_name localhost;
location / {
root html;
rewrite ^/$ /web/ redirect;
}
location ^~ /proxy {
proxy_pass https://atest.com/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
- 修改配置文件后需要重启nginx才能生效,windows下重启nginx方法往下看。
- nginx服务器的文件根目录默认是在nginx安装目录里的html文件夹,我准备把打包后的项目放到html文件夹里web文件夹里(实际项目中还是建议直接放根目录html文件夹里,否则会多出不少配置复杂度),访问http://localhost:8100/时自动重定向到http://localhost:8100/web地址,然后自动查找里面的index.html文件来访问。
- 请求代理配置,我设的代理标识是/proxy,比如后端接口地址是https://atest.com/api/getUser,前端请求地址就是http://localhost:8100/proxy/api/getUser。
- 注意代理配置那里,proxy_pass的地址后面要带上斜杠/
3、windows下重启nginx
附赠一个windows下用于重启nginx的脚本文件:
- 新建cmd.txt文件,把以下内容复制进去保存退出,重命名把拓展名txt改为bat,放在nginx安装目录,每次修改了nginx配置后双击一下这个文件就行了:
nginx -s reload
nginx -s quit
taskkill /f /t /im nginx.exe
start nginx
二、jenkins
1、下载安装
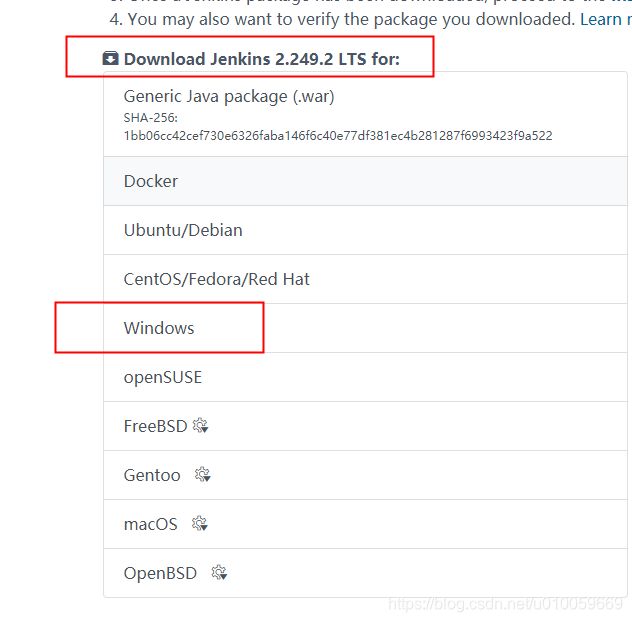
官网下载jenkins:传送门
选择LTS windows版本:

按照提示一步步安装jenkins然后安装相关插件,下载很慢,慢慢等吧,我等了一整天,还重试了一次才把全部插件下载安装完。。。
2、创建jenkins任务
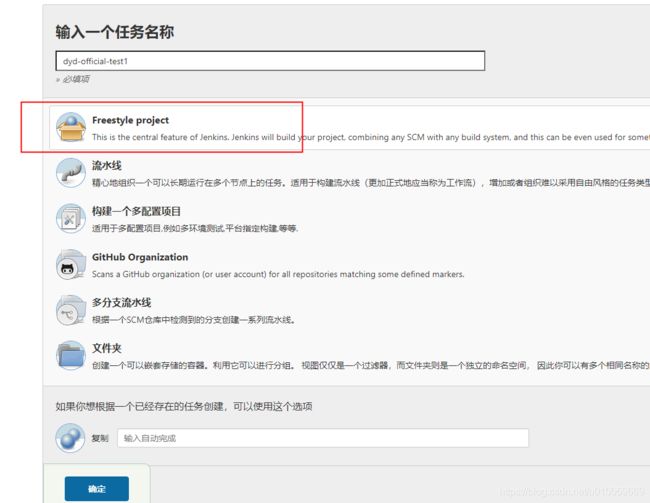
jenkins首页,左上角选择新建item,

输入任务名称,建议用项目名+api服务器环境名,选择freestyle project,确定,首页就会出现刚创建的任务。
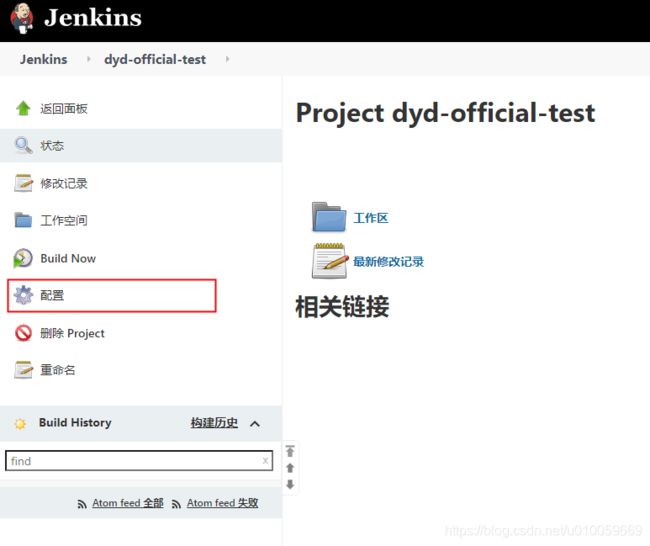
3、配置项目任务
首页点击刚创建的任务名,进入任务页,点击配置进入任务配置页:

(1)配置构建历史记录
(2)配置构建分支选项
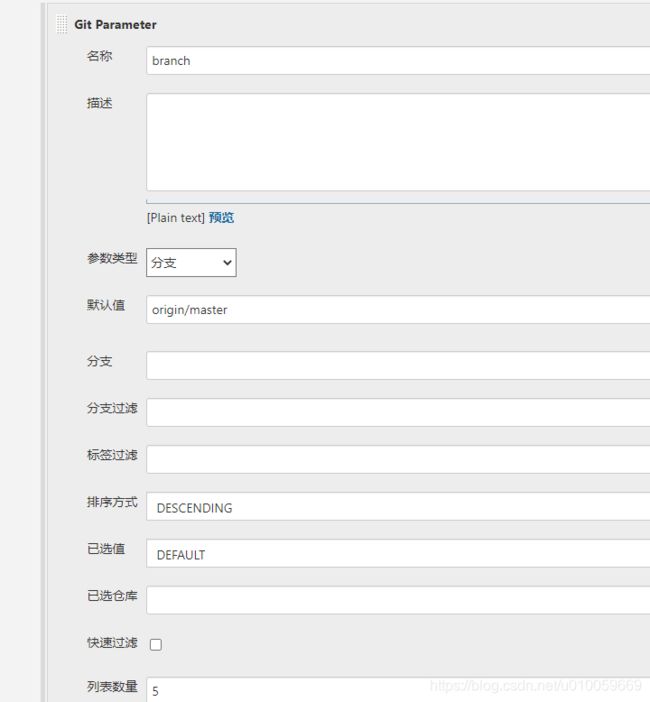
勾选This project is parameterized,点击添加参数,选择git parameter,然后点击高级,展开更多选项,按如下配置:

这里填写的名称就是后面需要用到的变量名,不要使用中文,分支排序方式配置按创建时间倒序,默认选中master分支。
(3)配置项目代码仓库
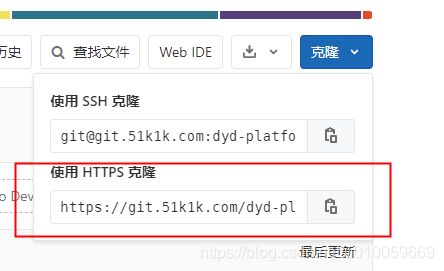
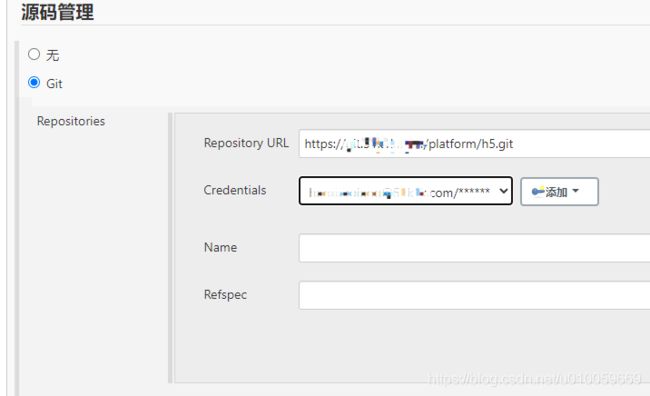
源码管理模块,选中Git,填写仓库地址,我这里是用的gitlab地址,用github也类似,这里以https方式为例,你也可以自己配置ssh方式。
gitlab界面:

jenkins界面:

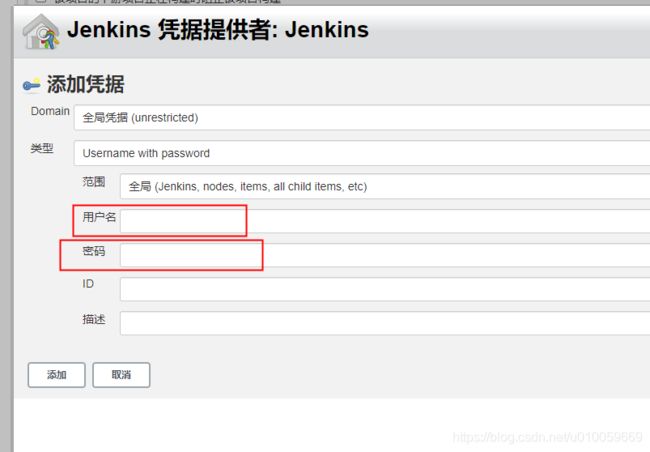
第一次配置任务时需要在credentials栏选择添加,添加jenkins,然后弹窗里输入仓库校验的用户名和密码,也就是你使用https方式第一次clone项目或者push提交项目时要输入的那个用户名和密码:

添加后,在credentials栏切换刚添加的项,没有红色警告就表示身份校验正确。
(4)配置构建命令
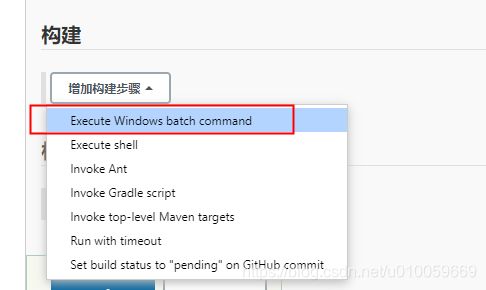
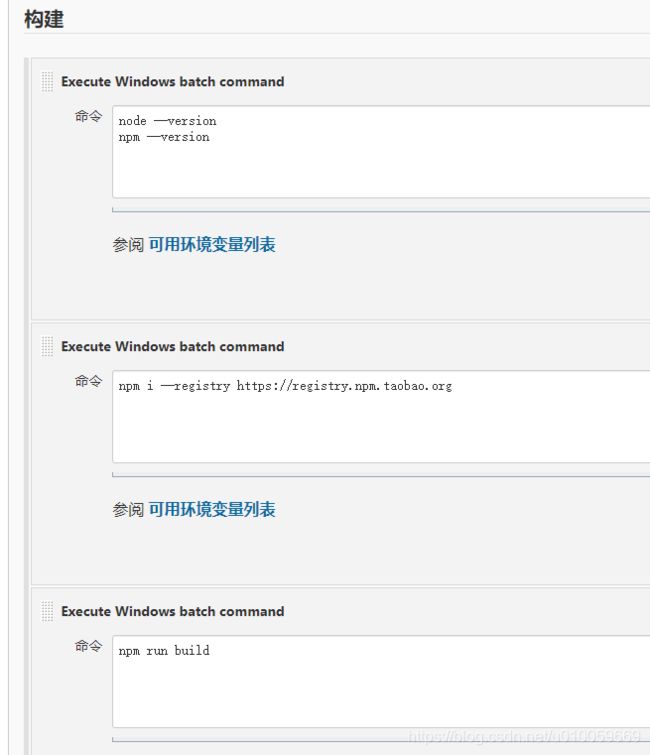
在构建模块下,点击增加构建步骤,选择execute window项:

输入命令打印当前服务器环境的node和npm版本:
node --version
npm --version
重复上述操作,增加构建步骤,使用淘宝源安装依赖:
npm i --registry https://registry.npm.taobao.org
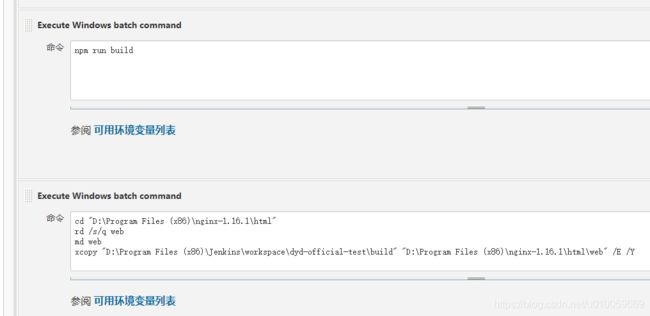
继续增加构建步骤,npm打包项目:
npm run build

最后再加一条构建步骤,用于将打包后的文件放到nginx服务器目录下:
cd "D:\Program Files (x86)\nginx-1.16.1\html"
rd /s/q web
md web
xcopy "D:\Program Files (x86)\Jenkins\workspace\dyd-official-test\build" "D:\Program Files (x86)\nginx-1.16.1\html\web" /E /Y
- 命令解释:
进入nginx安装目录下的html目录,也就是默认的nginx服务器文件根目录;
删除html目录下的名为web的文件夹;
再新建web文件夹;
将打包后的build文件夹的内容复制到刚创建的web文件夹里; - 需要注意的就是目录地址每个人的可能都不一样,查看一下你自己的具体目录,换成你自己的。
全部配置完后保存。
(5)配置jenkins环境变量
windows下运行一些命令需要提前在jenkins里配置环境变量。
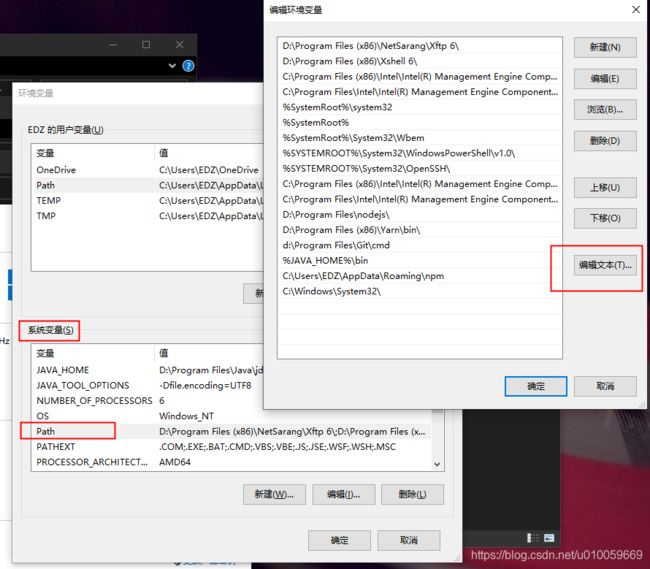
- 首先打开windows系统环境变量配置界面
- 找到系统变量下的Path变量打开,点击编辑文本,把Path变量的值复制一下

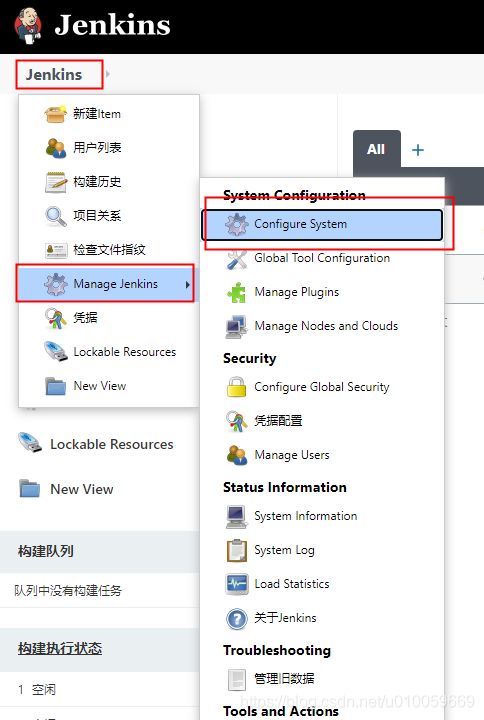
- 然后打开jenkins系统设置configure system:

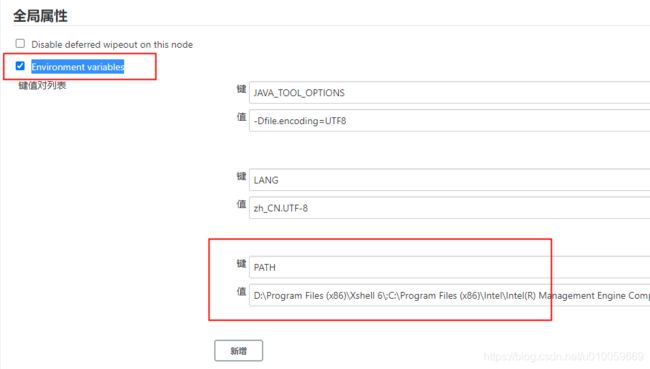
- 在系统配置界面,找到全局属性模块,勾选 Environment variables,新增变量名PATH,值为刚刚复制的Path值:

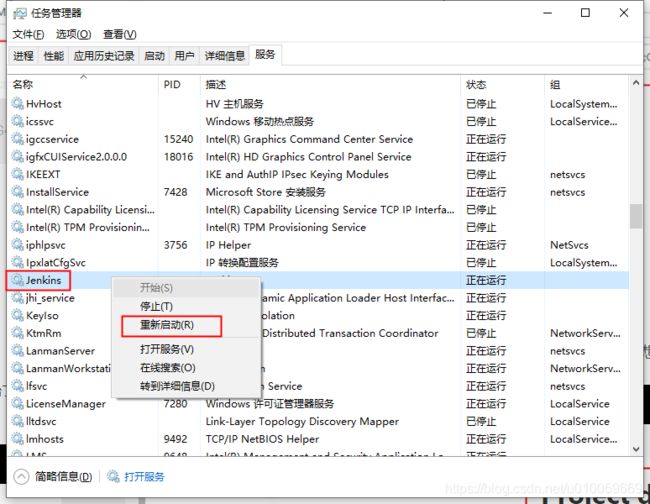
- 配置完后需要重启jenkins才能生效,重启方法见下
4、windows下重启nginx
5、执行构建
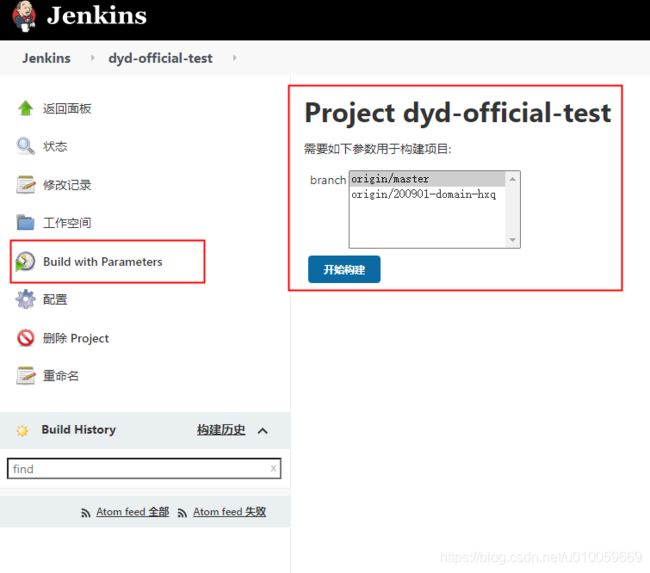
在任务页,选择build with parameters,右侧会出现分支选项,选择你想构建的分支,点击开始构建,就开始了,左下角会有构建进度:

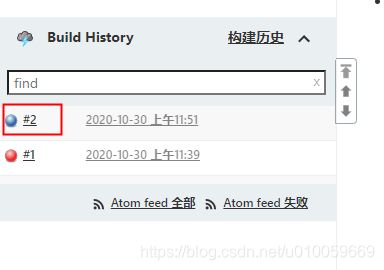
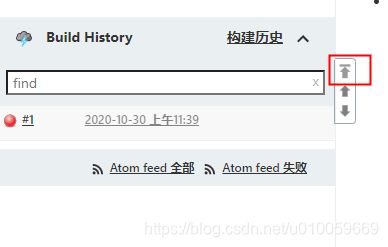
有时候左下角没看到构建进度提示,可以点击左下角的箭头翻到最顶部,

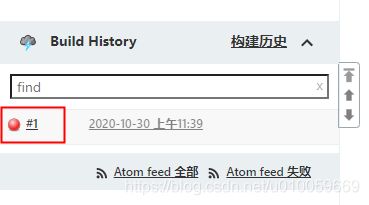
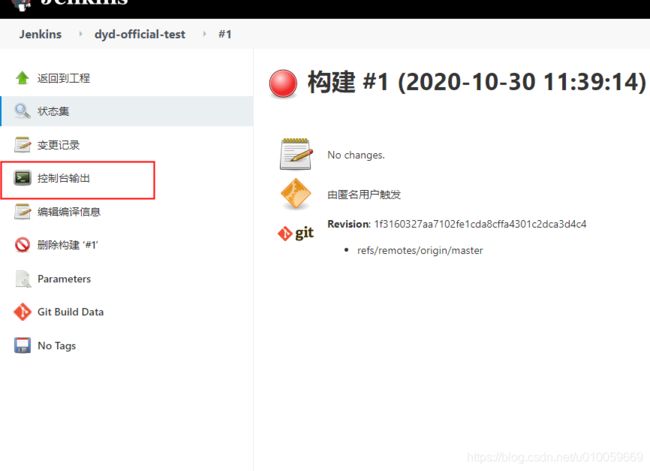
如果构建失败,构建历史的那个圆点会标红,点进去可以查看详情,点击控制台输出可以查看构建日志,以此来查找出错原因:


找到出错原因后重新修改项目任务的配置,再重试构建,构建成功后,构建历史栏的圆点是蓝色:
三、结语
windows下配置这些还是踩了不少坑的,有条件还是上真实服务器环境吧,有什么问题可以在评论区留言。