CSS学习笔记
文章目录
- 关于CSS
-
- HTML的局限性
- CSS
- CSS语法规范
- CSS样式风格
- 选择器
-
- 选择器的作用及分类
- 基础选择器
-
- 标签选择器
- 类选择器
-
- 多类名
- id选择器
- id选择器和类选择器的区别
- 通配符选择器
- 基础选择器总结
- 复合选择器
-
- 后代选择器(重要)
- 子选择器(重要)
- 并集选择器(重要)
- 伪类选择器
-
- 链接伪类选择器
- :focus伪类选择器
- 复合选择器总结
- CSS引入方式
-
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
- 字体属性
-
- 字体系列
- 字体大小
- 字体粗细
- 文字样式
- 字体复合属性
- 字体属性总结
- CSS文本属性
-
- 文本颜色
- 对齐文本
- 装饰文本
- 文本缩进
- 行间距
- emmet语法
-
- 快速生成HTML结构语法
- 快速生成CSS样式语法
- CSS元素显示模式
-
- 块元素
- 行内元素
- 行内块元素
- 元素显示模式总结
- 元素显示模式的转换
- 设置单行文字垂直居中
- 设置背景
-
- 背景颜色
- 背景图片
- 背景平铺
- 背景图片位置
- 背景图像固定(背景附着)
- 背景属性复合写法
- 背景色半透明
- 背景总结
- CSS三大特性
-
- 层叠性
- 继承性
- 优先级
- 盒子模型
-
- 边框(border)
- 边框会影响盒子实际大小!
- 内边距(padding)
- padding会影响盒子实际大小!
- 外边距(margin)
-
- 外边距典型应用:块级盒子水平居中
- 外边距合并
- 清楚内外边距
- 圆角边框
- 盒子阴影
- 文字阴影
- 传统网页布局的三种方式
-
- 普通流(标准流/文档流)
- 浮动
-
- 浮动特性(重难点)
- 注意
- 清除浮动
- 定位
-
- 静态定位static
- 相对定位 relative
- 绝对定位 absolute
- 子绝父相
- 固定定位 fixed
- 粘性定位 sticky
- 定位总结
- 定位叠放次序z-index
- 定位的拓展
- 元素的显示与隐藏
-
- display 显示隐藏
- visibility 显示隐藏
- overflow 溢出显示隐藏
- 精灵图
-
- 为什么需要精灵图
- 精灵图的使用
- 字体图标
- CSS三角
- CSS用户界面样式
-
- 鼠标样式 cursor
- 表单轮廓线 outline
- 防止拖拽文本域 resize
- vertical-align属性应用
- 解决图片底部默认空白缝隙问题
- 溢出的文字省略号显示
- 常见布局技巧
-
- margin负值的运用
- 文字围绕浮动元素
- 行内块的巧妙运用
- CSS三角强化
- CSS初始化
关于CSS
HTML的局限性
HTML只关注标签的语义,虽然可以做简单的样式,但会带来臃肿和繁琐,并且页面显示很丑。
CSS
-
CSS是层叠样式表(Cascading Style Sheets)的简称,有时也称作CSS样式表或级联样式表;是一种标记语言。
-
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等),图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式
-
由HTML做结构,CSS对html结构进行修饰,从而使结构和样式相分离。
CSS语法规范
- CSS规则主要由两个主要的部分构成:选择器以及一条或多条声明
p {/*p是选择器*/
color:red;/*这是一条声明,属性+值*/
font-size:20px;/*这也是一条声明,属性+值*/
}
- 选择器用于选择设置CSS样式的HTML标签,花括号内是设置的具体样式属性。
- 属性与属性值之间用":“分开,多个属性“键值对”之间用”;"分开
CSS样式风格
- 样式格式书写–展开写
p {
color: red;
font-weight: 700;
}
- 样式大小写—使用小写
- 空格规范
p/*这儿有一个空格*/{
color:/*这儿有一个空格*/ red;
font-weight:/*这儿有一个空格*/700;
}
选择器
选择器的作用及分类
作用
选择标签,确定对谁设置样式
CSS做两件事:1、选到需要的标签;2、设置标签的样式
选择器的分类
- 基础选择器
标签选择器、类选择器、id选择器、通配符选择器 - 复合选择器
后代选择器、子选择器、伪类选择器、并集选择器
基础选择器
标签选择器
标签选择器是指用 HTML标签名称作为选择器,为页面中某一类标签指定统一的CSS样式
标签名 {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
ul {
font-size: 10px;
}
- 优点:快速为页面中同类型的标签统一设置样式
- 缺点:不能设计差异化样式,只能选择全部的所有标签
类选择器
差异化选择不同的标签,单独选择一个或者几个标签,可以使用类选择器
.类名 {
属性1: 属性值1;
.....
}
/*例*/
.red {
color: red;
}
- 结构需要用class属性来调用
'red'> 变红色
- 类选择器在 HTML 中以 class 属性表示,在CSS中,类选择器以一个点 . 号表示
记忆口诀:样式点定义,结构类调用
多类名
我们可以给一个标签指定多个类名,这些类名都可以选出这个标签,简单理解就是一个标签有多个名字
"red font">多个类名
- 可以在标签 class 属性中写多个类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式
多类名开发中使用场景:
- 可以把一些标签元素相同的样式(公共的部分)放到一个类里面
- 这些标签都可以调用这个公共的类,然后再调用自己独有的类
- 从而节省CSS代码,统一修改方便
id选择器
- id 选择器可以为标有特定 id 的 HTML 元素设置样式
- HTML 元素以 id属性 来设置 id 选择器,CSS中 id 选择器 以 “#” 来定义
#id名{
属性1:属性值1;
...
}
"pink">哈哈哈哈
- id 属性只能在每个 HTML 文档中出现一次。
- 记忆口诀:样式 # 定义,结构 id 调用。只能调用一次,别人切勿使用
id选择器和类选择器的区别
- 类选择器:可以被调用多次,一个标签也可以有许多类
- id 选择器只能出现一次
- id 选择器和类选择器最大的不同在于使用次数上
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
通配符选择器
CSS 中, 通配符使用 * 定义,它表示选取页面中所有元素(标签)。
* {
属性1:属性值1;
....
}
- 通配符选择器不需要调用,自动就给所有的元素使用样式
- 一般是用于清除元素标签的内外边距
基础选择器总结
| 选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签 | 不能差异化选择 | 较多 | p {color: red} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav {color: red} |
| id 选择器 | 一次只能选择1个标签 | ID 属性只能在每个 HTML 文档中出现一次 | 一般和 js 搭配 | #nav {color: red} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red} |
复合选择器
复合选择器是建立在基础选择器之上,由两个或多个基础选择器,通过不同的方式组合而成的
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等
后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面的子元素
其写法是把外层标签写在前面,内层标签写在后面,中间用空格分隔。
元素1 元素2 {
样式声明
}
上述表示选择元素1里面的所有元素2(后代元素)
-
标签之间用空格隔开,最终选择的是最后一个标签(子元素),前面标签(父元素)起限定作用
-
子元素可以是儿子也可以是孙子,只要是父元素的后代即可
-
后面的标签(子元素)可以是一层嵌套,也可以是多层嵌套
-
元素都可以是任意基础选择器(标签、类、id、通配符)
子选择器(重要)
子元素选择器(子选择器)只能选择某元素的最近一级子元素,即选亲儿子元素
元素1 > 元素2{
样式声明
}
表示选择元素1 里面的所有直接后代(子元素)元素2
-
元素1 和 元素2 中间用大于号隔开
-
元素1 是父级,元素2 是子级,最终选择的是元素2
-
后面的元素必须是最近一级子元素
并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明
元素1,元素2 {
样式声明
}
- 各选择器通过英文逗号连接
- 任何形式的选择器都可以作为并集选择器的一部分
- 并集选择器喜欢竖着写
- 注意最后一个选择器,不加逗号
div,
p,
.pig li {
color: red;
}
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果
伪类选择器用冒号(:)表示,比如:hover、:first-child
伪类选择器包括:链接伪类、结构伪类等
链接伪类选择器
a:link 选择所有未被访问的链接
a:visited 选择所有已被访问的链接
a:hover 选择鼠标指针位于其上的链接
a:active 选择活动链接(鼠标按下未弹起的链接)
注意:
- 为确保生效,按照LVHA的顺序声明::link,:visited,:hover,:active
- 若要给a指定样式,需要对a进行单独修改(body样式不适用于a)
/* a是标签选择器 */
a {
color:gray;
}
/* :hover 是链接伪类选择器,鼠标经过 */
a :hover {
/*鼠标经过的时候,由原来的灰色 变成了红色*/
color:red;
text-decoration:none;
}
:focus伪类选择器
- :focus伪类选择器用于选取获得焦点(光标)的表单元素
- 焦点就是光标,一般情况类表单元素才能获取,因此这个选择器也主要针对表单元素来说
input : focus {
background-color:yellow;
}
复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集团声明 | 较多 | 符号是逗号 .nav,.header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a{ }和a:hover ,实际开发的写法 |
| :focus选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus 记住这个写法 |
CSS引入方式
行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式,适合于修改简单的样式;不推荐使用
"color: red; font-size: 12px;">内容
- style其实就是标签的属性,可以控制当前的标签设置样式
- 样式写在style属性值的双引号中间,写法要符合CSS规范
- 没有体现结构与样式相分离,只有对当前元素添加简单样式时可以考虑使用
内部样式表(嵌入式)
- 内部样式表(内嵌样式表)是写到HTML页面内部,是将所有的CSS代码抽取出来,单独放到一个< style>标签中
- < style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的< head>标签中
- 通过此种方式,可以方便控制当前整个页面中的元素样式设置,代码结构清晰,但没有实现结构与样式完全分离
外部样式表(链接式)
- 外部样式表将样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。引入外部样式表分为两步:
1.新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中(CSS文件中只有样式没有标签)
2.在HTML页面中,使用标签引入这个文件
"stylesheet" href="css文件路径">
rel
定义当前文档与被链接文档之间的关系,这里指定为"stylesheet"表示被链接文档是一个样式表文件
href
定义所链接外部样式表文件的url,可以是相对路径或绝对路径
字体属性
字体系列
CSS 使用 font-family 属性设置文本的字体系列(确定字体的样式,宋体,楷体等)
div {
font-family:Arial,"Microsoft Yahe","微软雅黑"; }
- 各种字体之间必须使用英文状态下的逗号隔开
- 属性值中放多个字体,浏览器依次寻找可用字体,若都没有,使用默认字体。
- 在body中可对整个页面的字体系列进行修改
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带的字体,保证用户的浏览器上都能正确显示
- 常用的字体:
body {
font-family: "Microsoft Yahe",tahoma,arial,"Hiragino Sans GB";
}
字体大小
CSS 使用 font-size 属性设置字体大小
p{
font-size: 20px;
}
- px(像素)大小是网页最常用的单位,谷歌浏览器默认文字大小为16px
- 不同浏览器默认显示字体大小可能不一致,所以在设计时尽量给一个明确的大小
- 可以给body指定整个页面的大小,但标题标签比较特殊,需要单独指定字体大小
字体粗细
CSS使用font-weight属性设置字体粗细
font-weight: normal ;
| 属性值 | 作用 |
|---|---|
| normal | 默认值(不加粗的),相当于number=400 |
| bold | 定义粗体(加粗的),相当于number=700 |
| bolder | 定义特粗体 |
| 100-900 | 400等同于 normal,700等同于 bold,注意这个数字后面不跟单位 |
实际开发中,更多用数字表示粗细
文字样式
CSS使用font-style属性设置文本的风格(斜体)
p {
font-style: normal;
}
- normal 默认值,浏览器会显示标准的字体样式
- italic 浏览器会显示斜体的字体样式
- 平时我们很少给文字加斜体,反而要给斜体标签( em , i )改为不倾斜字体
字体复合属性
字体复合属性可以把以上文字样式综合来写,这样写更节约代码
-
顺序:(font-style)文字样式 、(font-weight)文字粗细 、(font-size/line-height)文字大小 、(font-family)文字字体
-
使用font复合属性时,必须按照上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
-
不需要设置的属性可以省略(取默认值),但必须保留font-size 和font-family属性,否则 font 属性将不起作用
-
记不住还是规规矩矩写吧。
字体属性总结
| 属性 | 意义 | 注意 |
|---|---|---|
| font-style | 字体样式 | 记住倾斜是 italic,不倾斜是 normal,实际开发最常用 normal |
| font-weight | 字体粗细 | 加粗是 700 或者 bold ,不加粗是 normal 或者 400,记住数字不加单位 |
| font-size | 字号 | 我们通常用的单位是 px ,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font | 字体连写 | ①字体连写是有顺序的,不能随意换位置 ② 字体和字号必须同时出现 |
CSS文本属性
CSS 文本属性可以设置文本的 外观,比如文本颜色、对齐文本、装饰文本、文本缩进、行间距的等
文本颜色
color属性用于定义文本的颜色
div {
color: red;
}
属性值:
- 定义的颜色值 red,green,blue,pink等
- 十六进制 #FF0000, #FF6600,#29D794(最常用)
- RGB代码 rgb(255,0,0) 或rgb(100%,0%,0%)
对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式
div {
text-align:center;
}
- left 左对齐(默认)
- right 右对齐
- center 居中对齐
装饰文本
text- decoration属性规定添加到文本的装饰,可以给文本添加下划线、删除线、上划线等
div {
text-decoration: underline;
}
- none 默认。没有装饰线(最常用)
- underline 下划线,链接自带下划线(常用)
- overline 上划线(几乎不用)
- line-through 删除线 (不常用)
文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进
div {
text-indent: 10px;
}
p{
text-indent: 2em;
}
-
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
-
em是一个相对单位,就是当前元素(font-size)1个文字的大小。如果当前元素没有设置大小,则会按照父元素的一个文字大小
行间距
line-height属性用于设置行间距(行间距包括上间距、文本高度、下间距)
p {
line-height: 26px;
}
emmet语法
快速生成HTML结构语法
-
生成标签:输入标签,按tab键即可。比如div按tab,生成< div>< /div>
-
生成多个相同标签:标签*个数,再按tab(以下省略)。比如div *3,生成3个< div>< /div>
-
生成有父子级关系的标签:用>。比如ul>li,生成< ul>< li>< /li>< /ul>
-
生成兄弟关系的标签:用+。比如div+p,生成< div>< /div>< p>< /p>
-
生成带有类名或id名的标签:用.demo或#two,比如div.demo生成< div class=“demo”>< /div>,div#two生成< div id=“two”>< /div>
-
生成有顺序的div类名:用$.比如div.demo $*5生成
< div class=“demo1”>< /div>
< div class=“demo2”>< /div>
< div class=“demo3”>< /div>
< div class=“demo4”>< /div>
< div class=“demo5”>< /div> -
生成默认显示几个文字的标签:用{},比如div{内容},生成< div>内容< /div>
快速生成CSS样式语法
首字母缩写加属性值,按tab自动补全
CSS元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,HTML元素一般分为块元素和行内元素两种类型。
块元素
常见的块元素有< h1>~< h6>、< p>、< div>、< ul>、< ol>、< li>等,其中< div> 标签是最典型的块元素。
块级元素的特点
-
自己独占一行
-
高度,宽度,外边距以及内边距都可以控制
-
宽度默认是容器(父级宽度)的100%
-
是一个容器及盒子,里面可以放行内或块级元素
注意
-
文字类的元素内不能使用块级元素
-
< p> 标签主要用于存放文字,因此 < p>里面不能放块级元素,特别是不能放< div>同理,< h1>~< h6>等都是文字类块级标签,里面也不能存放其他块级元素。
行内元素
常见的行内元素有< a>、< strong>、< b>、< em>、< i>、< del>、< s>、< ins>、< u>、< span>等,其中< span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
特点
- 相邻行内元素在一行上,一行上有多个行内元素
- 高、宽直接设置是没有效果的
- 默认的宽度就是本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
注意
- 链接里面不能再放链接
- 特殊情况链接< a>里面可以放块级元素,这时给< a>转换一下块级模式最安全
行内块元素
几个特殊的标签——< img />、< input />、< td>,它们同时具有块元素和行内元素的特点。
特点:
- 一行可以显示多个行内块元素,但元素之间会有空白间隙(行内元素特点)
- 默认宽度就是本身内容的宽度(行内元素特点)
- 高度,宽度,内边距及外边距都可以控制(块元素特点)
元素显示模式总结
| 元素显示模式 | 排列规则 | 样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器内可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度高度 | 它本身内容的宽度 |
元素显示模式的转换
一个模式的元素需要另外一种模式的特性
- 转换为块元素:display: block;
- 转换为行内元素:display: inline;
- 转换为行内块元素:display: inline-block;
设置单行文字垂直居中
让文字的行高等于盒子的高度,就可以让文字在盒子内垂直居中
设置背景
通过CSS背景属性,可以给页面元素添加背景样式
背景属性可以设置背景样式、背景图片、背景平铺、背景图片位置、背景图片固定等
背景颜色
background-color属性定义元素的背景颜色
background-color: transparent;
一般情况下元素背景颜色默认值是transparent(透明)
背景图片
background-image属性描述了元素的背景图像,常用于logo或者一些装饰性的小图片或者超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
background-image : none | url(url)
none 无背景图(默认)
url 使用绝对或相地址指定的背景图片
背景平铺
background-repeat属性,在HTML页面上对背景图像进行平铺,
background-repeat: repeat(默认) | no-repeat | repeat-x | repeat-y;
- repeat:背景图像在纵向和横向上平铺(默认的)
- no-repeat:背景图像不平铺
- repeat-x:背景图像在横向上平铺
- repeat-y:背景图像在纵向平铺
- 页面元素既可以添加背景颜色也可以添加背景图片,只不过背景图片会压住背景颜色
背景图片位置
background-position属性可以改变图片在背景中的位置
background-position: x y;
参数x,y表示坐标,可以使用方位名词或者精确单位
参数值说明
参数是方位名词
top | center | bottom | left | center | right
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一样
- 如果只指定了一个方位名词,另一个值忽略,则第二个值默认居中对齐
- 水平方向上有属性left,center,right,垂直方向上有属性top,center,bottom,当两个值出现时,根据除了center值的另一个值判断是水平还是垂直方向
参数是精确单位
- 如果指定的两个值是精确单位,第一个值是x坐标,第二个值是y坐标(有顺序)
- 如果只指定了一个值,这个值是x坐标,另一个默认垂直居中
参数是混合单位
①如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动(后期可以制作视差滚动的效果)
background-attachment: scroll(默认) | fixed;
- scroll 背景图像是随对象内容滚动
- fixed 背景图像固定
背景属性复合写法
可以将这些属性合并简写再同一个属性background中。当简写属性时,没有特定的书写顺序,习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
背景色半透明
CSS提供了背景颜色半透明的效果
background: rgba(0, 0, 0, 0.3)
- r:red; g:green; b:blue
- 最后一个参数是alpha透明度,取值范围在0~1之间,0为透明,1为不透明
- 0.3习惯性写为.3,即rgba(0,0,0,.3)
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3新增属性
背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/ no-repeat /repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和y坐标 |
| background-attachment | 背景附着 | scroll(背景滚动) /fixed(背景固定) |
| 背景色半透明 | 背景颜色半透明 | background : rgba(0,0,0,0.3);后面必须是四个值 |
CSS三大特性
CSS有三个非常重要的特性:层叠性、继承性、优先性
层叠性
给相同选择器设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式,层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循就近原则,哪个样式离结构近,就执行哪个样式(执行最后设置的样式)
- 样式不冲突的部分不会层叠
继承性
子标签会继承父标签的某些样式,如文本样式和字号
- 可以继承的样式(text-,font-,line-这些开头的可以继承,以及color属性)
- 高度,盒子模型的内外边距是不会继承的
行高的继承
body { font: 12px/1.5 "Microsoft yahei"; }
- 子元素行高可以跟单位也可以不跟单位;不跟单位表示是当前子元素文字大小的1.5倍。
- 如果子元素没有设置行高,会继承父元素的行高
- 不跟单位使子元素可以根据文字大小自动调节行高
优先级
当同一个元素指定了多个选择器,就会有优先级的产生
- 选择器相同,则进行层叠性
- 选择器不同,则根据选择器权重执行
权重
| 选择器 | 权重 |
|---|---|
| 继承或者 通配符(*) | 0,0,0,0 |
| 元素选择器(标签选择器) | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式style="" | 1,0,0,0 |
| !important 重要的 | 无穷大 |
!important用法
div { color: pink;!important }
- 权重由4组数字组成,但是不会有进位(可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推)
- 等级判断从左向右比较,如果某一位数字相同,则判断下一位数值
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0,所以当子元素有自己的样式时,总是执行自己的样式
- body样式中指定的样式,标题标签和< a>标签不会继承body样式,因为浏览器为a链接默认设置了样式(蓝色的,有下划线)
权重的叠加
- 标签选择器权重为1
- 类选择器权重为10;伪类选择器权重为10
- ID选择器权重为100
- 行内选择器权重为1000
- !important无敌
例:
div ul li ——> 0,0,0,3
.nav ul li ——> 0,0,1,2
a:hover ——> 0,0,1,1 (a有一个0,0,0,1)
.nav a ——> 0,0,1,1
页面布局要学习三大核心
- 盒子模型
- 浮动
- 定位
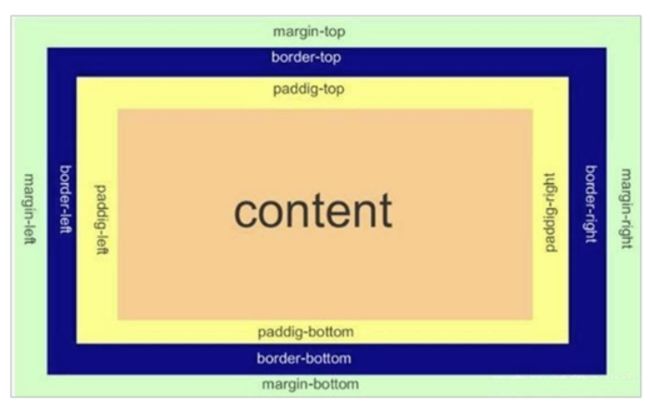
盒子模型
盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个装内容的容器,封装周围的HTML元素。
盒子模型的组成:
边框(border)
border设置元素的边框,边框有三部分组成:边框宽度 边框样式 边框颜色
border : borde-width || border-style || border-color
- border-width-----边框粗细---- 单位是px
- border-style----边框样式----solid实线边框,dashed虚线边框,dotted点线边框
- border-color----边框颜色----默认为黑色
- 边框简写
border : 1px soilid blue;
- 边框可以分开写(以上边框为例)
border-top: 1px solid red;
表格细线边框
当两相邻单元格都有边框属性时,会产生叠加1+1=2的效果(比如边框粗细加倍),为保持原边框粗细,需要设border-collapse属性
border-collapse属性控制浏览器绘制表格边框的方式,控制相邻单元格的边框
border-collapse: collapse;
- 表示相邻边框合并在一起,collapse表示合并
边框会影响盒子实际大小!
边框会额外增加盒子的实际大小,在测量时有两种方案:
- 测量盒子大小时不量边框
- 如果测量时包含了边框,需要width/height减去边框宽度
内边距(padding)
padding属性用于设置内边距,即边框于内容之间的距离。
- padding-left:左内边距
- padding-right:右内边距
- padding -top:上内边距
- padding-bottom:下内边距
| 值的个数 | 意义 |
|---|---|
| padding: 5px; | 1个值,表示上下左右内边距都是5px |
| padding: 5px 10px; | 2个值,表示上下内边距时5px,左右内边距是10px |
| padding: 5px 10px 20px; | 3个值,表示上内边距是5ox,左右内边距是10px,下内边距是20px |
| padding: 5px 10px 20px 30px; | 4个值,表示上右下左的内边距分别为5,10,20,30px |
padding会影响盒子实际大小!
当我们给盒子指定 padding 值之后:
- 内容和边框有了距离,添加了内边距
- padding影响了盒子实际大小
- 也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
解决方法:
让width/height减去多出来的内边距大小即可
巧妙应用:
- 当需要相同边距,不同盒子宽度时,可以利用该性质
padding不会撑开盒子的情况?
- 如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
外边距(margin)
margin(外边距)属性用于设置外边距,即控制盒子和盒子之间的距离
- margin-left 左外边距
- margin-right 右外边距
- margin-top 上外边距
- margin-bottom 下外边距
- margin 简写方式代表的意义跟 padding 完全一致
外边距典型应用:块级盒子水平居中
外边距可以让块级盒子水平居中,需要满足两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
.header {
width: 960px;
margin: 0 auto;
}
以下写法也可以
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;/*更推荐*/
- 这种方式对行内元素或行内块元素无效(这两种元素没有宽度)
- 行内元素或行内块元素水平居中:给起父元素添加text-align: center;(可以将行内元素或行内块元素看作普通文字元素)
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距合并问题(即1+1=1)
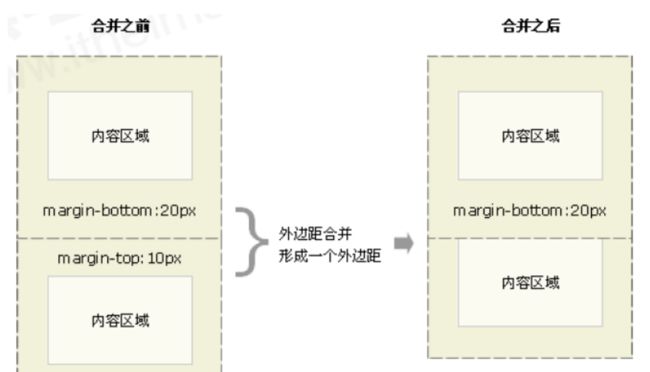
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有 margin-bottom,下面的元素有margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案尽量只给一个盒子添加margin值
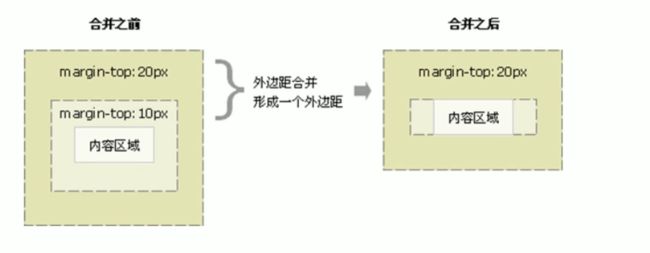
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,父元素塌陷较大的外边距值

解决方案:
- 可以为父元素定义上边框 border: 1px solid transparent;
- 可以为父元素定义上内边距
- 可以为父元素添加 overflow: hidden;
- 还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
清楚内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致,因此在布局前,首先要清除网页元素的内外边距。
* {
padding: 0;
margin: 0;
}
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但转换为块级和行内块元素就可以了。
开始布局前,首先需 1.清除内外边距;2.统一字体样式;3.清除无序列表样式 list-style: none;
清除无序列表的样式(前边小圆点)
li {
list-style: none;
}
- 文字模块中因为每段文字可能占位不同,需要对整个文字段设置宽高,以保证每段文字内容都与下一模块对齐显示
- 盒子中的图片过大时,直接让图片继承父盒子的宽度 width:100%;
- padding和margin的使用选择:当前盒子没有width/height时可用padding,因为不会撑开盒子;盒子与盒子之间的距离用margin
- 根据标签语言选择合理的标签
圆角边框
border-radius属性用于设置元素的外边框圆角(CSS3新增属性)
border-radius:length/*(圆的半径)*/;
radius半径(圆的半径)原理:(椭)圆与边框的交集形成圆角效果

- 参数值可以是数值或百分比的形式,参数越大越圆
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 如果是一个矩形,设置为高度的一半就可以
- 该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,右下角,左下角
border-top-left-radius:/*左上角*/
border-top-right-radius:/*右上角*/
border-bottom-right-radius:/*右下角*/
border-bottom-left-radius:/*左下角*/
/*先写top/bottom,再写right/left*/
盒子阴影
CSS3 中新增了盒子阴影,使用 box-shadow 属性为盒子添加阴影。
box-shadow: h-shadow v-shadow blur spread color inset;
| 属性 | 作用 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值(负值往左走) |
| v-shadow | 必需,垂直阴影的位置,允许负值(负值往上走) |
| blur | 可选,模糊程度(影子虚实,越大越模糊) |
| spread | 可选,阴影的尺寸(影子大小) |
| color | 可选,阴影的颜色 |
| inset | 可选,可将外部阴影改为内部阴影(outset,默认,不可以设置为外部阴影) |
- 默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
- 原先盒子没有阴影,当鼠标经过盒子就添加阴影效果:在div:hover中添加box-shadow属性
div:hover {
box-shadow:10px 10px 10px -4px rgba(0,0,0,.3);
}
文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
text-shadow: h-shadow v-shadow blur color
| 属性 | 意义 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置,允许负值 |
| blur | 可选。模糊距离 |
| color | 可选,阴影的颜色。 |
传统网页布局的三种方式
网页布局的本质——用CSS来摆放盒子,把盒子摆放到相应位置
CSS提供了三种传统(PC端)布局方式(即盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
- 实际开发中,一个页面基本都包含了这三种布局方式
普通流(标准流/文档流)
标签按照默认规定方式排列,标准流是最基本的布局方式
- 块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1-h6、ul、ol、dl、form、table - 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em等
浮动
- 浮动可以改变元素标签默认的排列方式
- 浮动最典型的应用:可以让多个块级元素一行内排列显示。
- 网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
- 网页布局第二准则:先设置盒子大小,之后设置盒子的位置。
float属性:用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
选择器 {
float: 属性值;
}
- none----元素不浮动
- lef----元素向左浮动
- right----元素向右浮动
浮动特性(重难点)
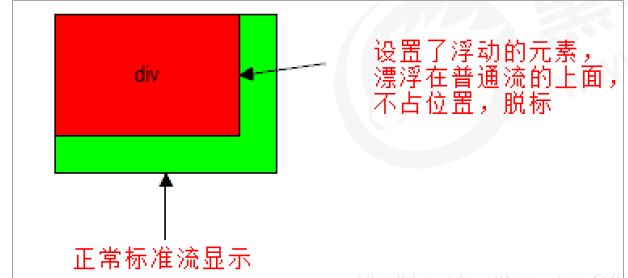
浮动元素会脱离标准流(脱标)
是最重要特性:
浮动的元素会一行内显示并且元素顶部对齐
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
- 浮动的元素是相互贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
浮动的元素会具有行内块元素的特性
- 任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
- 如果行内元素有了浮动,则不需要转换块级/行内块元素就可以直接给高度和宽度
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
注意
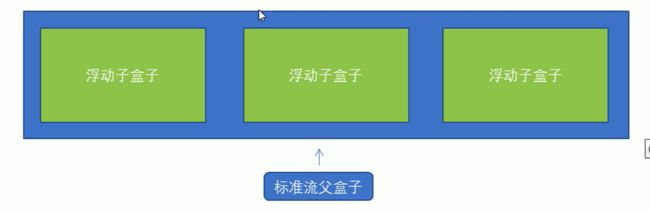
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置

- 先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
- 一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动
- 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
清除浮动
清除浮动的意义
- 理想中的状态,让子盒子撑开父亲,有多少孩子,父盒子就有多高
- 父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
清除浮动本质
- 清除浮动的本质是清除浮动元素对标准流造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度;父级有了高度,就不会影响下面的标准流了
清除浮动的策略
闭合浮动。即只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
选择器 {
clear: 属性值;
}
属性值
- left-----不允许左侧有浮动元素(清除左侧浮动的影响)
- right -----不允许右侧有浮动元素(清除右侧浮动的影响)
- both -----同时清除左右两侧浮动的影响
- 几乎只用clear:both
清除浮动方法
额外标签法,也称为隔墙法,W3C推荐的做法
-
额外标签法会在浮动元素末尾添加一个空的标签
-
要求这个新的空标签必须是块级元素
-
优点:通俗易懂,书写方便
-
缺点:添加许多无意义的标签,结构化较差。实际工作可能会遇到,但是不常用
父级添加overflow属性
可以给父级添加overflow属性,将其属性值设置为hidden,auto或scroll
优点:代码简洁
缺点:无法显示溢出的部分
回顾:外边距合并塌陷时也是通过overflow:hidden;(溢出隐藏)解决
父级添加after伪元素
.clearfix:after {
/*clearfix是给父元素指定的class值,可以是任何名字*/
content: "";
dispaly: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6,7专有;用于照顾低版本浏览器*/
*zoom : 1;
}
- 原理:在元素最后端添加一个新的行内盒子,将盒子内浮动元素与其他盒子隔开
- after伪元素默认为行内元素,需要转换为块级元素
- 优点:没有增加标签,结构更简单
- 缺点:需要照顾低版本浏览器
父级添加双伪元素
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
- 原理:在大盒子内部前后都插入一个盒子,完全闭合
- 优点:代码更简洁
- 缺点:需要照顾低版本浏览器
清除浮动总结
为什么需要清除浮动?
- 子盒子浮动了
- 使父级没高度
- 影响下面布局
| 方法 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 兼容性问题 |
定位
浮动:可以让多个块级盒子一行没有缝隙排列显示(行内块有缝隙),常用于横向排列盒子
定位:则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子
定位:将盒子定在某一个位置,定位也是在摆放盒子,按照定位的方式移动盒子
定位 = 定位模式 + 边偏移
- 定位模式用于指定一个元素在文档中的定位方式
- 边偏移则决定了该元素的最终位置
定位模式
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个
| 值 | 意义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边偏移
边偏移就是定位的盒子移动到最终位置,有top、bottom、left和right四个属性:
| 属性 | 例 | 描述 |
|---|---|---|
| top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
静态定位static
静态定位时元素的默认定位方式,无定位的意思。
选择器 { position: static; }
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
相对定位 relative
相对定位是元素在移动位置的时候,时相对于它原来的位置来说的。
选择器 { position: relative; }
相对定位的特点:
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱标,继续保留原来位置)
- 最典型的应用是给绝对定位当父级元素
绝对定位 absolute
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的
选择器 { position: absolute; }
绝对定位的特点:
- 如果没有祖先元素,或者祖先元素没定位,则以浏览器为准进行定位(Document 文档)
- 如果祖先元素父级有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置
- 绝对定位不再占用原先的位置(脱标),所以绝对定位是脱离标准流的
绝对定位盒子水平居中
- 加了绝对定位的盒子不能通过margin: 0 auto水平居中
- 但是可以通过以下计算方法实现水平和垂直居中
left:50% ; 让盒子的左侧移动到父级元素的水平中心位置
margin-left: -100px; 让盒子向左移动自身宽度的一半 - 固定定位是特殊的绝对定位,也可以使用该方式实现居中显示
- 而相对定位不脱离标准流,和标准流一样可以用margin: 0 auto;实现水平居中
子绝父相
定位中最常用的一种方式:子级是绝对定位的话,父级要用相对定位
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子(绝对定位对其他元素没有影响,其元素标签可以放在父级标签的任意位置)
- 父盒子需要加定位限制子盒子在父盒子内显示
- 父盒子布局时,需要占有位置,因此父盒子只能是相对定位
- 相对定位经常用来作为绝对定位的父级
- 父级需要占有位置,因此是相对的,子盒子不需要占有位置,则是绝对定位
固定定位 fixed
固定定位是元素固定于浏览器可视区的位置,主要使用场景:可以在浏览器页面滚动时元素的位置不会改变
选择器 { position: fixed; }
固定定位的特点:
- 以浏览器的可视窗口为参照点移动元素
- 跟父元素没有任何关系
- 不随滚动条的滚动而滚动
- 固定定位不再占有原先的位置(脱标)
- 固定定位可以看作是一种特殊的绝对定位
因为页面中的图片过多,最好不要直接控制图片,而是给每一个图片添加一个盒子
固定定位技巧:固定到版心右侧
让固定定位的盒子贴着版心右侧对齐:
- 让固定定位的盒子 left: 50%,走到浏览器可视区(也可以看作版心)的一半位置
- 让固定定位的盒子 margin-left: 版心宽度的一半距离,多走版心宽度的一半位置
粘性定位 sticky
粘性定位可以被认为是相对定位和固定定位的混合,效果:开始时随着页面滚动,到了某个位置时固定在这。
选择器 { position: sticky; top: 10px; }
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加top、left、right、bottom中的一个才有效果
top: 0 表示当盒子距离可视区最上沿为0时变成类似固定定位的效果 - 跟页面滚动搭配使用。兼容性较差,IE不支持,该效果大部分是用js实现。
定位总结
| 定位模式 | 是否脱标 | 移动位置 | 使用频率 |
|---|---|---|---|
| 静态定位static | 否 | 不能使用边偏移 | 很少 |
| 相对定位relative | 否(占有位置) | 相对于自己本身位置移动 | 常用 |
| 绝对定位absolute | 是(不占有位置) | 相对于有定位的父级元素移动 | 常用 |
| 固定定位fixed | 是(不占有位置) | 相对于浏览器的可视区移动 | 常用 |
| 静态定位static | 否(占有位置) | 浏览器可视区 | 少 |
定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
选择器 { z-index: 1; }
- 数值可以是正整数、父整数或0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按书写顺序,后来者居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
定位的拓展
-
绝对定位和固定定位也和浮动(行内块元素性质)类似
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小时内容的大小
- div按标准流显示时,宽度继承父元素,高度由盒子内容确定
-
脱标的盒子不会触发外边距塌陷
- 浮动元素、绝对定位元素、固定定位元素都不会触发外边距合并的问题
-
绝对定位(固定定位)会完全压住盒子
- 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片);
- 但是绝对定位(固定定位)会压住下面标准流所有的内容
- 浮动产生的目的最初是实现图片环绕效果的,文字会围绕浮动元素,所以浮动不会压住文字。
元素的显示与隐藏
本质:让一个元素在页面中隐藏或者显示出来
display 显示隐藏
display属性用于设置一个元素应如何显示
display: none; /*隐藏对象*/
display: block; /*除了转换为块级元素之外,同时还有显示元素的意思*/
- display隐藏元素后,不再占有原来的位置
- 后面应用广泛,搭配js可以做很多网页特效
visibility 显示隐藏
visibility属性用于指定一个元素应可见还是隐藏
visibility: visible; /*元素可视*/
visibility: hidden; /*元素隐藏*/
visibility隐藏元素后,继续占有原来的位置
如果隐藏元素想要原来位置,就用visibility: hidden;
如果隐藏元素不想要原来位置,就用display: none;(用处多)
overflow 溢出显示隐藏
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时的做法
| 属性 | 内容 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管是否超出了内容,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
-
一般情况下,都不想让溢出的内容显示出来,因为溢出的部分会影响布局
-
但是如果有定位的盒子,慎用overflow:hidden,因为某些超出部分是故意为之
精灵图
为什么需要精灵图
-
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度
-
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)
-
精灵技术目的:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
-
核心原理:将网页中的一些小背景图片整合到一张大图中,这样服务器只需要一次请求就可以了
精灵图的使用
使用精灵图片核心:
- 精灵技术主要针对于背景图片使用,就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为sprites 精灵图或者雪碧图
- 移动背景图片位置,此时可以使用background-position
- 移动的距离就是这个目标图片的x和y坐标,注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置
字体图标
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标
精灵图缺点很明显:
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕,想要更换非常复杂
字体图标iconfont技术很好的解决了以上问题,字体图标可以为网页提供一种方便高效的图标使用方法,展示的是图标,本质属于字体
字体图标的优点
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质是文字,可以随意地改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器
- 注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图
CSS三角
网页中常见的一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标
div {
width: 0;
height: 0;
/* 为照顾兼容性 */
line-height: 0;
font-size: 0;
/* 为照顾兼容性 */
border: 50px solid transparent;
border-left-color: pink;
}
CSS用户界面样式
鼠标样式 cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
li { cursor: pointer; }
| 值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not- allowed | 禁止 |
表单轮廓线 outline
给表单添加 outline: 0/none; 样式之后,就可以去掉默认的蓝色边框
input { outline: 0/none; }
防止拖拽文本域 resize
文本域默认右下角是可以拖拽改变大小的,这样会影响布局,所以需要resize属性防止拖拽文本域
textarea { resize: none; }
vertical-align属性应用
CSS的vertical- align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字对齐对齐方式
vertical-align: baseline | top | middle | bottom;
| 值 | 描述 |
|---|---|
| baseline | 默认,图片元素放置在文字元素的基线上 |
| top | 把图片的顶端与行中最高文字的顶端对齐 |
| middle | 把此文字元素放置在图片元素的中部 |
| bottom | 把图片元素底端与文字行中最底部对齐 |
解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐,留出了到底线的一部分距离
主要解决方法有两种:
- 给图片添加vertical-align: middle | top | bottom等 (提倡使用)
- 把图片转换为块级元素 display: block; 块级元素没有vertical-align属性,所有不会有对齐问题
溢出的文字省略号显示
单行文字溢出省略号显示
必须满足三个条件:
先强制一行内显示文本 white-space: nowrap; (默认normal自动换行)
超出的部分隐藏 overflow: hidden;
文字用省略号替代超出的部分 text-overflow: ellipsis;
多行文字溢出省略号显示
多行文本溢出显示省略号,有较大兼容性问题,适合于webkit浏览器或移动端(移动端大部分是webkit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单
常见布局技巧
margin负值的运用
让每个盒子margin往左移动-1px,正好压住相邻盒子边框,实现边框1+1=1效果
鼠标经过某个盒子的时候,将边框改为其他颜色:
- 如果盒子没有定位,在:hover中加相对定位(保留位置)
- 如果盒子有定位,则加z-index提高当前盒子的层级
文字围绕浮动元素
运用浮动元素不会压住文字的特性
行内块的巧妙运用
行内块元素可以设置宽高,且在一行上显示,中间有缝隙
对行内块元素的父元素添加text-align: center;实现内容居中

CSS三角强化
div {
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 22px 8px 0 0;
}
CSS初始化
不同浏览器对有些标签的默认值时不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,需要对CSS初始化,即指重设浏览器的样式(也称为CSS reset)
每个网页都必须首先进行CSS初始化
/* 所有标签的内外边距清零 */
* {
margin: 0;
padding: 0;
}
/* em和i 斜体文字不倾斜 */
em,
i {
font-style: normal;
}
/* 去掉li的小圆点 */
li {
list-style: none;
}
img {
/* border 0 照顾低版本浏览器,如果图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle;
}
button {
/* 当鼠标经过butto按钮时,鼠标变成小手 */
cursor: pointer;
}
/*取消链接默认样式*/
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #c81623;
}
button, input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
}
body {
/* CSS3 抗锯齿形,让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666;
/* "\5B8B\4F53"是宋体的意思,为了浏览器兼容 */
}
.hide, .none {
display: none;
}
/* 清楚浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height:0
}
.clearfix {
*zoom:1
}