前端学习|第三章
CSS学习|第二章
- 前言
- 九、圆角边框
- 十、盒子阴影
- 十一、文字阴影
- 十二、浮动
-
- 12.1 浮动的特性
- 12.2 常见网页布局
- 12.3 清除浮动
- 十三、定位
- 十四、元素的显示与隐藏
前言
小白开始干前端
生命不息,学习不止~~
以下内容源于黑马前端教程,纯属搬运工了
上篇:CSS 学习 | 第一章
九、圆角边框
在 CSS 中,新增了圆角边框样式,这样就能使盒子变成圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radius - 兼容性
ie9+浏览器支持, 但是不会影响页面布局,可以放心使用
举例一:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆角边框title>
<style>
div {
width: 300px;
height: 150px;
background-color: pink;
border-radius: 10px;
}
style>
head>
<body>
<div>div>
body>
html>
举例二:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圆角边框常用写法title>
<style>
.yuanxing {
width: 200px;
height: 200px;
background-color: pink;
/* border-radius: 100px; */
/* 50% 就是宽度和高度的一半 等价于 100px */
border-radius: 50%;
}
.juxing {
width: 300px;
height: 100px;
background-color: pink;
/* 圆角矩形设置为高度的一半 */
border-radius: 50px;
}
.radius {
width: 200px;
height: 200px;
/* border-radius: 10px 20px 30px 40px; */
/* border-radius: 10px 40px; */
border-top-left-radius: 20px;
background-color: pink;
}
style>
head>
<body>
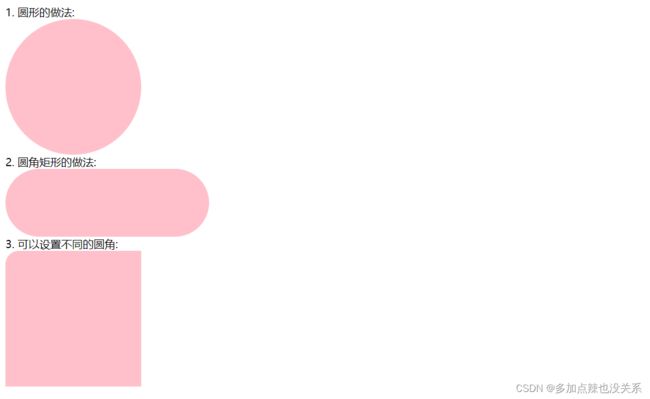
1. 圆形的做法:
<div class="yuanxing">div>
2. 圆角矩形的做法:
<div class="juxing">div>
3. 可以设置不同的圆角:
<div class="radius">div>
body>
html>
十、盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直 阴影的位置,允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的尺寸 |
| color | 可选。阴影的颜色 |
| inset | 可选。将外部阴影(outset)改为内部阴影 |
注意:
- 默认的是外阴影(outset),但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子阴影title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3); */
}
div:hover {
box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3);
}
/* 原先盒子没有影子,当鼠标经过时再添加影子 */
style>
head>
<body>
<div>div>
body>
html>
十一、文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直 阴影的位置,允许负值 |
| blur | 可选。模糊距离 |
| color | 可选。阴影的颜色 |
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字阴影title>
<style>
div {
font-size: 50px;
color: orangered;
font-weight: 700;
text-shadow: 5px 5px 6px rgba(0, 0, 0, .3);
}
style>
head>
<body>
<div>
文字阴影
div>
body>
html>
十二、浮动
传统网页布局的三种方式:
- 普通流(标准流)
- 浮动
- 定位
标准流:
所谓的标准流: 就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等
以上都是标准流布局,标准流就是最基本的布局方式
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成
注意:实际开发中,一个页面基本都包含了这三种布局方式。
浮动:
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.left,
.right {
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
.right {
/* 属性叠加 */
float: right;
}
style>
head>
<body>
<div class="left">左浮动div>
<div class="right">右浮动div>
body>
html>
12.1 浮动的特性
(一)设置了浮动(float)的元素最重要特性:
- 脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)
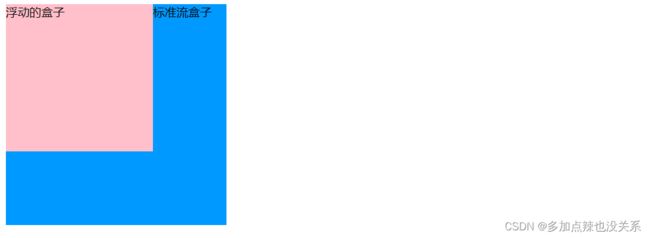
- 浮动的盒子不再保留原先的位置
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 300px;
height: 300px;
background-color: rgb(0, 153, 255);
}
style>
head>
<body>
<div class="box1">浮动的盒子div>
<div class="box2">标准流盒子div>
body>
html>
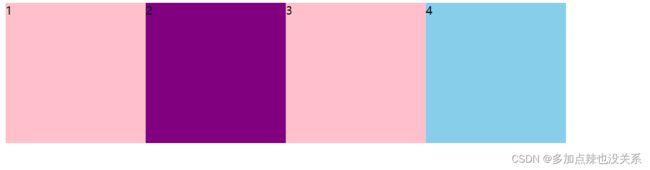
(二)如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列。
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素一行显示title>
<style>
div {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.two {
background-color: purple;
}
.four {
background-color: skyblue;
}
style>
head>
<body>
<div>1div>
<div class="two">2div>
<div>3div>
<div class="four">4div>
body>
html>

注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
(三)浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧
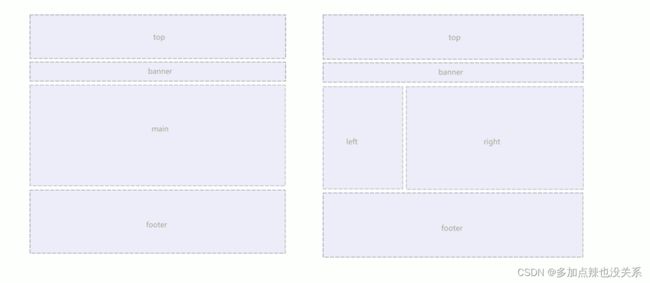
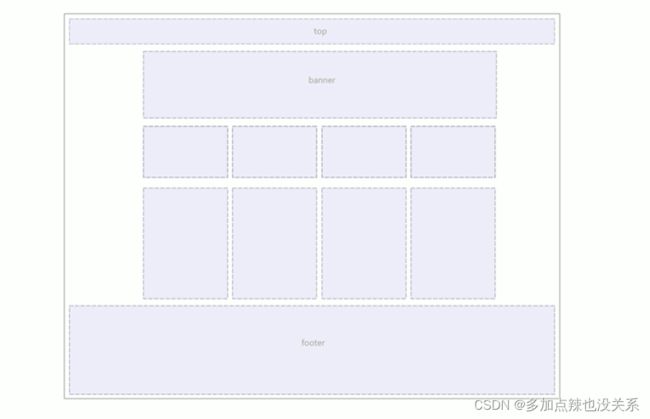
12.2 常见网页布局
浮动布局注意点:
- 浮动和标准流的父盒子搭配
- 先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
- 一个元素浮动了,理论上其余的兄弟元素也要浮动
- 一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题
- 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
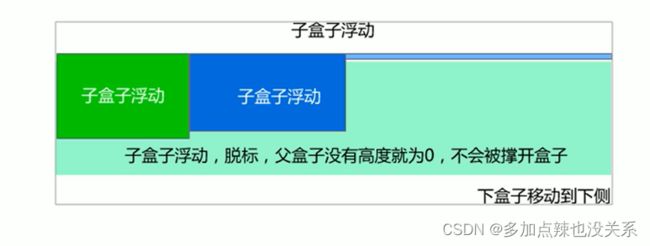
12.3 清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会
影响下面的标准流盒子。

由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
清除浮动本质:
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
语法:
选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
在实际开发中,几乎只用 clear:both
清除浮动的策略:闭合浮动
清除浮动的方法:
- 额外标签法也称为隔墙法,是 W3C 推荐的做法
父级添加 overflow 属性父级添加after伪元素父级添加双伪元素
额外标签法:
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如
,或者其他标签(如等)。
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素
父级添加 overflow:
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
overflow: hidden
- 优点:代码简洁
- 缺点:无法显示溢出的部分
父级添加after伪元素:
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站: 百度、淘宝网、网易等
父级添加双伪元素:
也是给给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯等
十三、定位
浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移 。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
静态定位(static):
语法:
选择器 {postion: static;}
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
相对定位(relative):
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。
选择器 { position: relative; }
相对定位的特点:(务必记住)
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
绝对定位(absolute):
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的
语法:
选择器 { position: absolute; }
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
固定定位(fixed):
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 { position: fixed; }
固定定位的特点:(务必记住)
- 以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动
- 固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧: 固定在版心右侧位置。
小算法:
- 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>固定定位小技巧-固定到版心右侧title>
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1. 走浏览器宽度的一半 */
left: 50%;
/* 2. 利用margin 走版心盒子宽度的一半距离 */
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
style>
head>
<body>
<div class="fixed">div>
<div class="w">版心盒子 800像素div>
body>
html>
粘性定位(sticky):
粘性定位可以被认为是相对定位和固定定位的混合。
语法:
选择器 { position: sticky; top: 10px; }
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>粘性定位title>
<style>
body {
height: 3000px;
}
.nav {
/* 粘性定位 */
position: sticky;
top: 0;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}
style>
head>
<body>
<div class="nav">我是导航栏div>
body>
html>
定位总结:
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否(占有位置) | 相对于自身位置移动 | 常用 |
| absolute 绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed 固定定位 | 是(不占有位置) | 游览器可视区 | 常用 |
| sticky 粘性定位 | 否(占有位置) | 游览器可视区 | 常用 |
定位叠放次序 z-index:
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
语法:
选择器 { z-index: 1; }
- 数值可以是正整数、负整数或 0,默认是
auto,数值越大,盒子越靠上 - 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有
z-index属性
定位的扩展:
(1)绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。margin-left: -100px;:让盒子向左移动自身宽度(200px)的一半。
(2)定位特殊特性
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
(3)脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
(4)绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片),但是绝对定位(固定定位) 会压住下面标准流所有的内容。浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素。
十四、元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
- display:显示隐藏
- visibility:显示隐藏
- overflow:溢出显示隐藏
display 属性:
display 属性用于设置一个元素应如何显示。
display: none;:隐藏对象display:block;:除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏元素title>
<style>
.perpa {
/* 隐藏 */
display: none;
/* 显示 */
/* display: block; */
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
style>
head>
<body>
<div class="perpa">佩奇div>
<div class="george">乔治div>
body>
html>
visibility 属性:
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible;元素可视visibility:hidden;元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏元素title>
<style>
.perpa {
/* 隐藏 */
visibility: hidden;
/* 显示 */
/* visibility: visible; */
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
style>
head>
<body>
<div class="perpa">佩奇div>
<div class="george">乔治div>
body>
html>
overflow 溢出:
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用 overflow:hidden 因为它会隐藏多余的部分。
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏元素之 overflowtitle>
<style>
.qycx {
/* 溢出显示 */
/* overflow: visible; */
/* 隐藏超出部分 */
/* overflow: hidden; */
/* 溢出部分显示滚动条 */
/* overflow: scroll; */
/* 在需要的时候添加滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
style>
head>
<body>
<div class="qycx">
北国风光,千里冰封,万里雪飘。
望长城内外,惟余莽莽;大河上下,顿失滔滔。
山舞银蛇,原驰蜡象,欲与天公试比高。
须晴日,看红装素裹,分外妖娆。
江山如此多娇,引无数英雄竞折腰。
惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。
一代天骄,成吉思汗,只识弯弓射大雕。
俱往矣,数风流人物,还看今朝。
div>
body>
html>
上篇:CSS 学习 | 第一章