把Canvas捡起来吧!
canvas介绍
canvas是HTML5新增的一种新特性,一种使用JavaScript绘制图形的HTML元素。
基本使用
<canvas id="example" width="300" height="300" />
使用
矩形:
var canvas = document.getElementById("example");
var ctx = canvas.getContext("canvas"); // 获取canvas上下文
if (!ctx) return; // 支持检测
ctx.fillStyle = "rgb(200,0,0)"; // 设置颜色
/******************************** 矩形 *********************************/
ctx.fillRect(10,10,55,50); // 绘制一个矩形 参数说明(x坐标,y坐标,宽度,高度)
ctx.strokeRect(10,10,55,50); // 绘制一个矩形的边框 参数说明(x坐标,y坐标,宽度,高度)
ctx.clearRect(10,10,55,50); // 清楚指定的矩形区域,这块区域会完全透明
/******************************** 绘制路径 *********************************/
ctx.beginPath(); // 新建一条Path
ctx.moveTo(50,50); // 把画笔移动到指定的坐标
ctx.lineTo(200,50); // 绘制一条从当前位置到(200,50)的直线
ctx.closePath(); // 标识结束,会拉一条从当前点到path起点的直线,如果当前点与起点重合,则什么都不做
ctx.stroke(); // 绘制
ctx.fill(); // 填充闭合区域
ctx.arc(50,50,40,0,Math.PI / 2,false); // 绘制一条曲线 参数说明(x坐标,y坐标,r半径,弧度开始的位置,弧度结束的位置,是否顺时针方向) 记住第四个和第五个为0时代表x轴正方向
ctx.arcTo(200,50,200,200,100); // 绘制一条曲线2 参数说明(控制第一个x坐标,控制第一个y坐标,控制第二个x坐标,控制第二个y坐标,圆弧半径)
实战:绘制贝塞尔曲线
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(10, 200); //起始点
var cp1x = 40, cp1y = 100; //控制点
var x = 200, y = 200; // 结束点
//绘制二次贝塞尔曲线
ctx.quadraticCurveTo(cp1x, cp1y, x, y);
ctx.stroke();
ctx.beginPath();
ctx.rect(10, 200, 10, 10);
ctx.rect(cp1x, cp1y, 10, 10);
ctx.rect(x, y, 10, 10);
ctx.fill();
添加颜色:
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
for (var i = 0; i < 6; i++){
for (var j = 0; j < 6; j++){
ctx.fillStyle = 'rgb(' + Math.floor(255 - 42.5 * i) + ',' +
Math.floor(255 - 42.5 * j) + ',0)'; // 设置颜色
ctx.fillRect(j * 50, i * 50, 50, 50); // 填充颜色
}
}
- color 可以是表示css颜色值的字符串、渐变对象或者图案对象
- 默认情况下,线条和填充颜色都是黑色
- 一旦设置了 strokeStyle(设置图形轮廓颜色)或者fillStyle,那么这个新值会成为新绘制图形的默认值。如果你要给每个不同图形上不同的颜色,你需要重新设置fillStyle或者strokeStyle的值。
线条参数:
ctx.lineWidth = 10; //设置线条宽度为10
ctx.lineCap = [type]; // 设置线条末端样式,type 值有 :butt 方形、round圆形、square方形,但是增加了一个宽度和线段相同,高度是线段厚度一般的矩形区域
ctx.lineJoin = [type]; // 在同一个path中设置链接时候的样式,type 值有 :bevel 独立拐角、round圆形底、miter(默认)形成一个额外的菱形区域
ctx.setLineDash([20,5]); // 设置虚线,[实现长度,间隙长度]
ctx.lineDashOffset = -0; // 设置起始偏移量
绘制文本:
ctx.font = "文本样式"; // 设置文本样式
ctx.textAlign = "对其方式"; // 参数有 start end left right center
ctx.textBaseline = "基线对其选项"; // 参数有 top hanging middle alphabetic ideographic bottom
ctx.direction = "对本方向"; // ltr rtl inherit
ctx.fillText("Hello world",10,100); // 填充文本 参数说明:(文本,x轴位置,y轴位置,[,绘制最大宽度])
ctx.strokeText("Hello world",10,100); // 填充文本边框 参数说明:(文本,x轴位置,y轴位置,[,绘制最大宽度])
绘制图片
var img = new Image(); // 创建一个img元素
img.src = "img.jpg"; // 设置地址
ctx.drawImage(img,0,0); // 绘制一个图片 参数:(要绘制的图片,坐标x,坐标y,[,设置宽度,设置高度,切片x坐标,切片y坐标,切片宽度,切片高度])
状态的保存和恢复
save() 将Canvas状态存储在栈中,每当save被调用时,当前状态就会被推送到栈中保存
restore 将Canvas栈中的数据弹出。
ctx.fillRect(0, 0, 150, 150); // 使用默认设置绘制一个矩形
ctx.save(); // 保存默认状态
ctx.fillStyle = 'red' // 在原有配置基础上对颜色做改变
ctx.fillRect(15, 15, 120, 120); // 使用新的设置绘制一个矩形
ctx.save(); // 保存当前状态
ctx.fillStyle = '#FFF' // 再次改变颜色配置
ctx.fillRect(30, 30, 90, 90); // 使用新的配置绘制一个矩形
ctx.restore(); // 重新加载之前的颜色状态
ctx.fillRect(45, 45, 60, 60); // 使用上一次的配置绘制一个矩形
ctx.restore(); // 加载默认颜色配置
ctx.fillRect(60, 60, 30, 30); // 使用加载的配置绘制一个矩形
变形
translate
var ctx = canvas.getContext("2d");
ctx.save(); //保存坐原点平移之前的状态
ctx.translate(100, 100); // 偏移,参数说明(x左右偏移量,y上下偏移量)
ctx.strokeRect(0, 0, 100, 100)
ctx.restore(); //恢复到最初状态
ctx.translate(220, 220);
ctx.fillRect(0, 0, 100, 100)
rotate
ctx.rotate(Math.PI / 180 * 45); // 旋转,只接受一个参数,表度数
ctx.fillStyle = "blue";
ctx.fillRect(0, 0, 100, 100);
scale
ctx.scale(.8,.7); // 缩放,参数(x轴缩放因子,y轴缩放因子)
transform
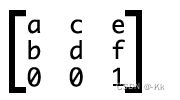
transform(a, b, c, d, e, f)
参数说明:
- a: 水平缩放
- b:水平倾斜
- c:垂直倾斜
- d:垂直缩放
- e:水平移动
- f:垂直移动
合成
ctx.globalCompositeOperation = "source-over"; // 全局合成操作 参数:
// source-in 只出现新图像和原来图像重叠的部分,
// source-out 只出现新图像没有重叠的部分,老图像也不显示,
// source-atop 只出现老图像和新图像重叠的部分,
// destination-over 新图片会在老图片下面,
// destination-in 只出现老图片和重叠部分,
// destination-out 只出现老图片没有重叠部分,
// destination-atop显示新图片以及重叠部分,重叠部分为老图像,
// lighter 重叠部分为两种夜色混合
// darken 重叠部分为黑色
// lighten 重叠部分比较进制,每位为最大的
// xor 重叠部分透明
// copy 只有新图像会保留,其余清除
裁剪路径
ctx.arc(20,20, 100, 0, Math.PI * 2);
ctx.clip() // 只能遮罩在这个方法调用之后绘制的图像,如果是 clip() 方法调用之前绘制的图像,则无法实现遮罩。
ctx.fillStyle = "pink";
ctx.fillRect(20, 20, 100,100);
动画
一般使用下面三种方法:
setInterval()
setTimeout()
requestAnimationFrame()