Flex布局及Grid布局
flex布局及Grid布局
- flex布局
-
- flex基本概念
-
- 定义
- Flex 布局的主要思想
- 父元素常见属性
-
- display
-
- 相同点
- 差异
- flex-direaction
- justify-content
- flex-wrap
- align-items
- align-content
- flex-flow
- 子元素常见属性
-
- align-self
- order
- flex-shrink
- flex-grow
- flex-basis
- flex
- grid布局
-
- 基本概念
- 相关术语
-
- 网格容器(Grid Container)
- 网格项(Grid Item)
- 网格线(Grid Line)
- 网格轨道(Grid Track)
- 网格单元格(Grid Cell)
- 网格区域(Grid Area)
- 父元素 网格容器(Grid Container) 属性
-
- display
- grid-template-columns
- grid-template-rows
- grid-template-areas
- grid-template
- grid-column-gap(列) / grid-row-gap(行)
- grid-gap
- justify-items
- align-items
- place-items
- justify-content
- align-content
- place-content
- grid-auto-columns / grid-auto-rows
- grid-auto-flow
- grid
- 子元素 网格项(Grid Items) 属性
-
- grid-column-start / grid-column-end / grid-row-start / grid-row-end
- grid-column / grid-row
- grid-area
- justify-self
- align-self
- place-self
flex布局
flex基本概念
定义
提供一个更有效地布局、对齐方式,并且能够使容器中的子元素大小未知或动态变化情况下仍然能够分配好子元素之间的空间。

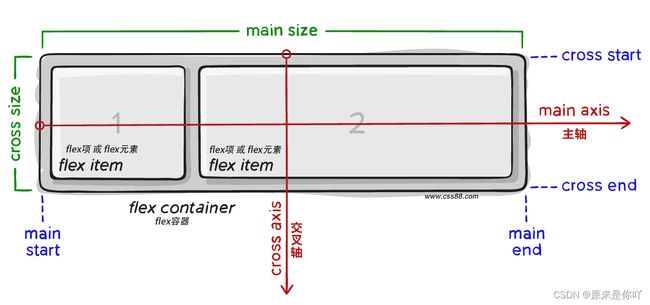
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
Flex 布局的主要思想
Flex 布局的主要思想是使父容器能够调节子元素的宽度/高度(和排列顺序),从而能够最好地填充可用空间(主要是为了适应所有类型的显示设备和屏幕尺寸)。flex布容器能够放大子元素使之尽可能填充可用空间,也可以收缩子元素使之不溢出。
父元素常见属性
display
display: flex | inline-flex;
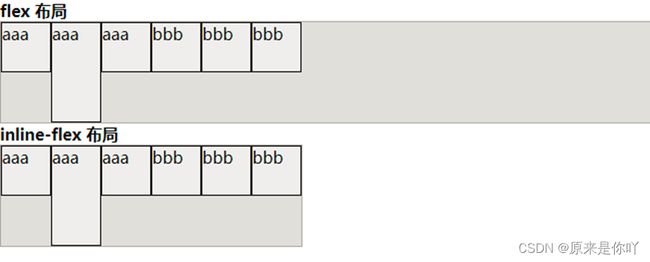
相同点
- 对于容器内部的子元素而言,没有任何区别
差异
- 对于容器本身而言,flex表现为块级元素;inline-flex表现为块级内联元素
- 因此未给容器设置宽度时,
flex容器默认宽度为100%(一行占满);inline-flex默认宽度会根据子元素的宽度去自适应
- 因此未给容器设置宽度时,
flex-direaction
属性确立了主轴,从而定义了 flex 项在 flex 容器中的排布方向。 Flexbox 是单向布局,有些时候我们也称作一维布局。 可以将 flex 项视为主要沿着水平行或垂直列排布。
row(默认值) :行排布。在ltr(left to right, 从左到右)排版方式下,flex 项从左到右排列,在rtl(right to left, 从右到左)排版方式下,flex 项从右到左排列。row-reverse: 反向行排布,即row的反方向,在ltr中从右向左,在rtl中从左到右。column: 列排布,与row相似,但是 flex 项从上到下排布。column-reverse: 反向列排布,即column反方向,与row-reverse相似,只是 flex 项从上到下排布。
.container {
display: flex;
flex-direation: row;
}
.container {
display: flex;
flex-direation: row-reverse;
}
.container {
display: flex;
flex-direation: column;
}
.container {
display: flex;
flex-direation: column-reverse;
}
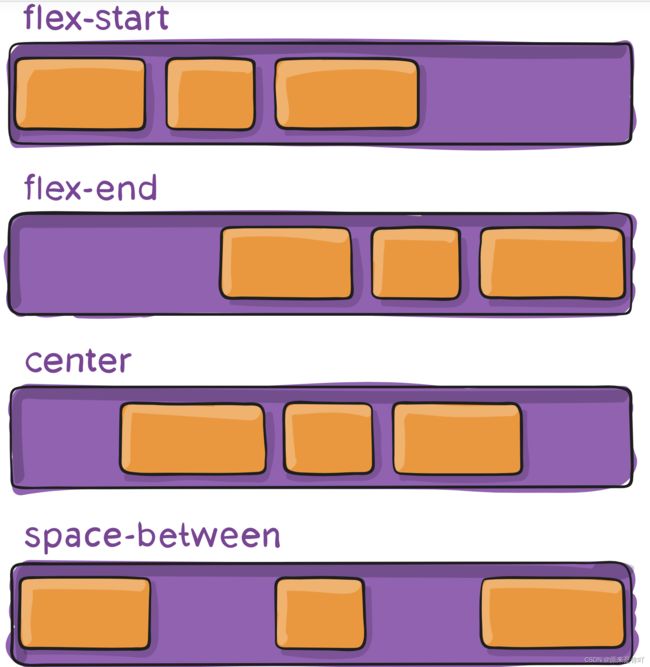
justify-content
定义了flex 项沿主轴方向的对齐方式。
当一行中的所有 flex 项都是固定大小,或者是灵活大小但已经达到最大 main size 时,它可以帮助分配主轴上的剩余空间。当 flex 项溢出主轴的时候,它还可以用来控制flex 项的对齐方式。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
-
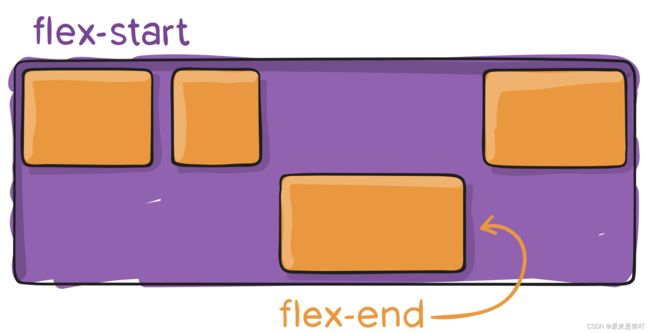
flex-start(默认值) : flex 项从主轴的开始位置(main-start)开始排布。 -
flex-end: flex 项从主轴的结束位置(main-end)开始排布。(和flex-direction: row-reverse区分开) -
center: flex 项沿主轴居中排布。 -
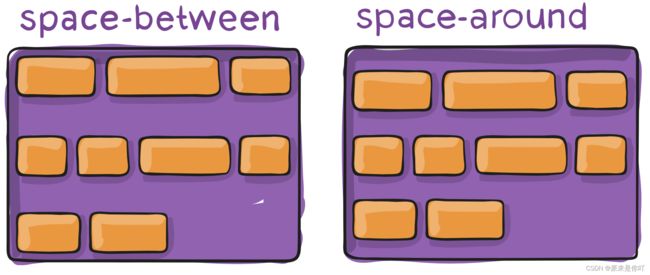
space-between: flex 项沿主轴均匀排布,即我们常说的沿主轴 两端对齐 ,第一个flex 项在主轴开始位置,最后一个flex 项在主轴结束位置。 -
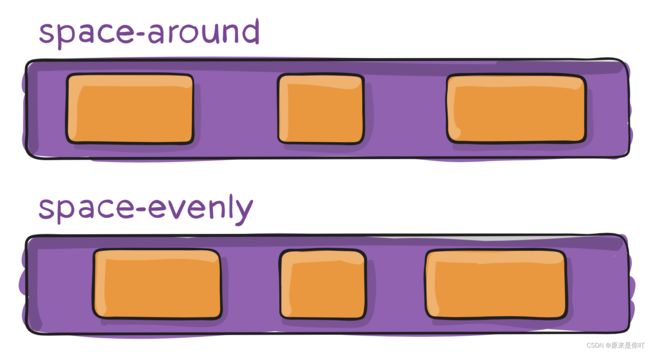
space-around: flex 项沿主轴均匀排布。要注意的是 flex 项看起来间隙是不均匀的,因为所有 flex 项两边的空间是相等的。第一项在容器边缘有一个单位的空间,但是在两个 flex 项之间有两个单位的间隙,因为每个 flex 项的两侧都有一个单位的间隙。 -
space-evenly: 任何两个 flex 项之间的间距(以及到 flex 容器边缘的空间)相等。(注:该属性以前很少看到,原因是以前浏览器不支持,chrome 也是 60 版本之后才支持。延伸一下,align-content: space-evenly也是这个逻辑 )
flex-wrap
默认情况下,flex 项会尽可能地尝试排在同一行上(行或列),通过设置 flex-wrap 来决定 flex 项是否允需要换行。
nowrap(默认值) : 所有的 flex 项都会在同一行上排布,也就是我们常说的单行,或不换行。wrap: flex 项将从上到下根据实际情况排布再多行上,也就是我们常说的多行,或会换行。wrap-reverse: flex 项将 从下到上 根据实际情况排布再多行上折行。
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}
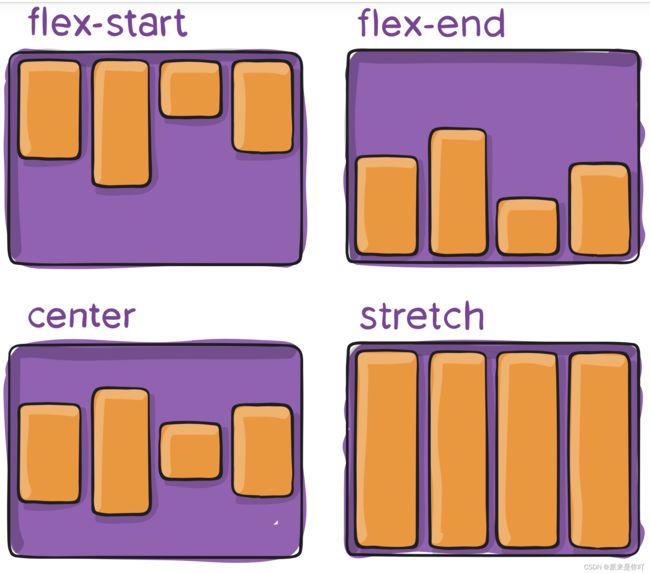
align-items
定义了 flex 项如何沿当前行在交叉轴上排布的默认行为。可以将其视为交叉轴(垂直于主轴)上的对齐方式。(注意⚠️只有子项目是单行的时候可以,多行不可以)
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
-
flex-start: flex 项按照交叉轴的开始位置(cross-start)对齐。 -
flex-end:flex 项按照交叉轴的结束位置(cross-end)对齐。 -
center: flex 项以交叉轴为中心,居中对齐。 -
baseline: flex 项按照他们的文字基线对齐。 -
stretch(默认值) : 拉伸 flex 项以填充整个容器(这里特别要注意:如果 flex 项有尺寸属性(min-width / max-width / width / min-height / max-height / height),那么首先应用这些尺寸属性。)
align-content
当交叉轴上有剩余空间时,align-content 可以设置 flex 容器中的 行 在交叉轴上如何分配剩余空间,类似于 justify-content 在主轴上对齐单个 flex 项的方式。( 注意⚠️:设置子项在侧轴的排列方式,并且只能用于子项出现⚠️换行⚠️的情况下即多行,在单行下没有效果)
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:多行在容器的开始位置排布flex-end:多行在容器的结束位置排布center:多行在容器的总结位置排布space-between:多行均匀分布;第一行分布在容器的开始位置,最后一行分布在容器的结束位置space-around: 多行均匀分布,并且每行的间距(包括离容器边缘的间距)相同;strech(默认值):多行拉伸以填充满整个剩余空间⚠️不能设置高度,否则失效
flex-flow
flex-direction\flex-wrap的复合属性
例如:flex-direction: column; flex-wrap: wrap; 那么可以写成flex-flow: column wrap;
子元素常见属性
align-self
属性允许某个单独的 flex 项覆盖默认的对齐方式(或由 align-items 指定的对齐方式)。具体的属性值得含义可以参考 align-items的解释。(控制子项自己在⚠️侧轴的排列方式,可覆盖align-items。默认值为auto,表示继承父元素的align-items,如果没有父元素,则等同于stretch)
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
注:float,clear和vertical-align 对 flex 项没有任何作用。
order
默认情况下,flex 项按源(HTML结构)顺序排布。但是,order 属性可以控制它们在 flex 容器中的显示顺序(前后顺序)
.item {
order: ; /* 默认值是 0, 值可以是负数 */
}
数值越小,排列越靠前,默认是0(和z-index不一样)
flex-shrink
定义了 flex 项的收缩的能力(缩小比例)。(与 flex-grow 拉伸正好相反,flex-shrink 决定 flex 项允许收缩多少比例。): 默认是1 代表收缩比例。为0的时候表示,怎么样都不缩小,负值对于 flex-shrink 无效。
如果父元素总宽度是500, 三个元素:第一个元素是100 第二个200 第三个300,超出父元素100,三个子元素都是flex-shrink: 1,那么:多的100 个自收缩多少呢?
公式:要缩小的总长度 / 每个item的flex-shrink相加 = 每个item要缩小的比例 (所有item宽度和 - 父元素的宽度 - 父元素的边框、边距等) 每个item要缩短的长度 = 每个item要缩小的比例 * 个自的flex-shrink
.item {
flex-shrink: ; /* default 1 */
}
flex-grow
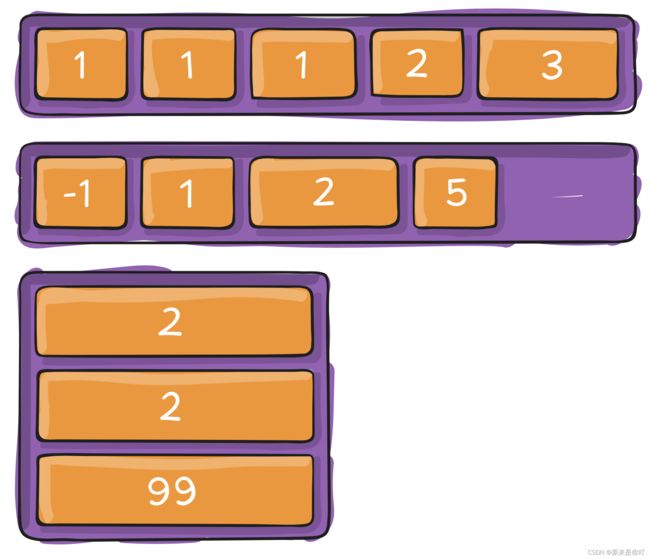
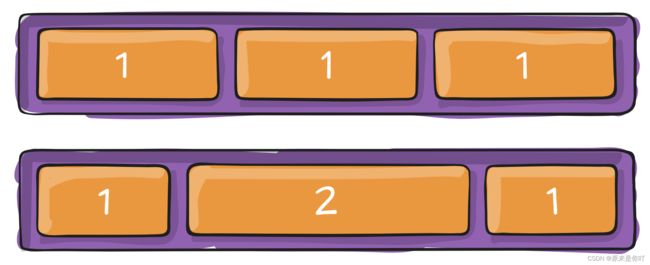
定义了 flex 项在有可用剩余空间时拉伸比例(放大比例)。它接受的值作为比例,无单位。它规定了 flex 项应该占 flex 容器中可用空间的比例。默认值是0,不分配剩余空间。如果所有 flex 项的 flex-grow 都设置为 1 ,则父容器中的剩余空间将平均分配给所有子项。 如果其中一个子项的值为 2 ,则该子项占用的剩余空间是其他子项的两倍(或者至少会尽力获得)。负值对于 flex-grow 无效
.item {
flex-grow: ; /* default 0, 不分配剩余空间*/
}
flex-basis
定义了在分配剩余空间之前 flex 项默认的大小。可以设置为某个长度值(e.g. 20%, 5rem,等)或者关键字。关键字 auto 意味着 flex 项会按照其本来的大小显示。 如果主轴是x的话,那就对应width 如果主轴是y的话,那就对应height, 优先级比width/height高,如果flex-basis:auto;的话,优先级让给width/height ; 假设主轴是x 那flex-basis:25px;那么宽度变为25px;
.item {
flex-basis: | auto; /* default auto */
}
如果设置为 0 , 则 flex 项内容周围的空隙不会根据 flex-grow 按比例分配,如果设置为 auto,则 flex 项周围额外的空袭会根据 flex-grow 按照比例分配。
flex
flex-grow、flex-shrink、flex-basis 三个属性的缩写。其中第二个和第三个参数(flex-shrink 和 flex-basis)是可选的。默认值为0 1 auto。子项占的份数( 定义子项目分配⚠️剩余空间,用flex来表示占多少份)
.item {
flex: none | [ < 'flex-grow'> < 'flex-shrink'>? || < 'flex-basis'> ]
}
flex缩写参考文档: https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex
grid布局
基本概念
CSS Grid(网格) 布局,是一个二维的基于网格的布局系统,它的目标是完全改变我们基于网格的用户界面的布局方式。Flexbox 的出现很大程度上改善了我们的布局方式,但它的目的是为了解决更简单的一维布局,而不是复杂的二维布局(实际上 Flexbox 和 Grid 能协同工作,而且配合得非常好)。
相关术语
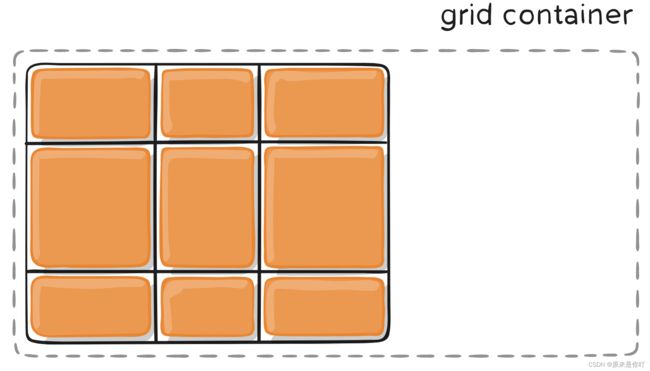
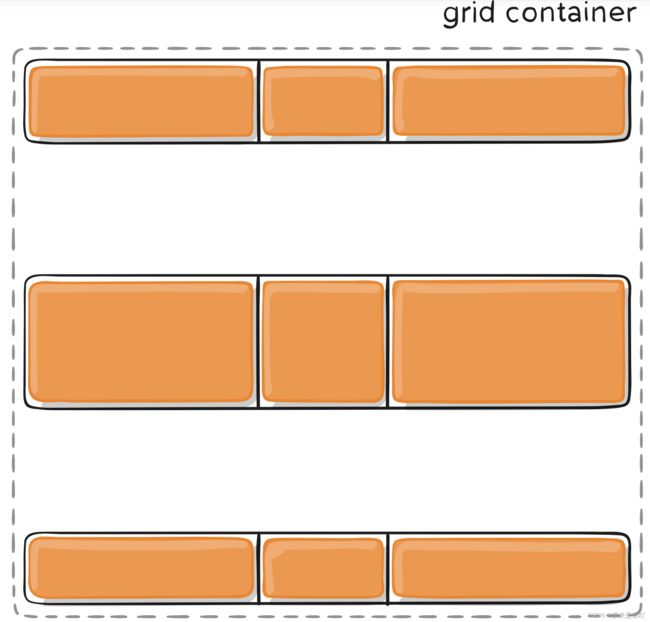
网格容器(Grid Container)
应用 display: grid 的元素。这是所有 网格项(grid item)的直接父级元素。
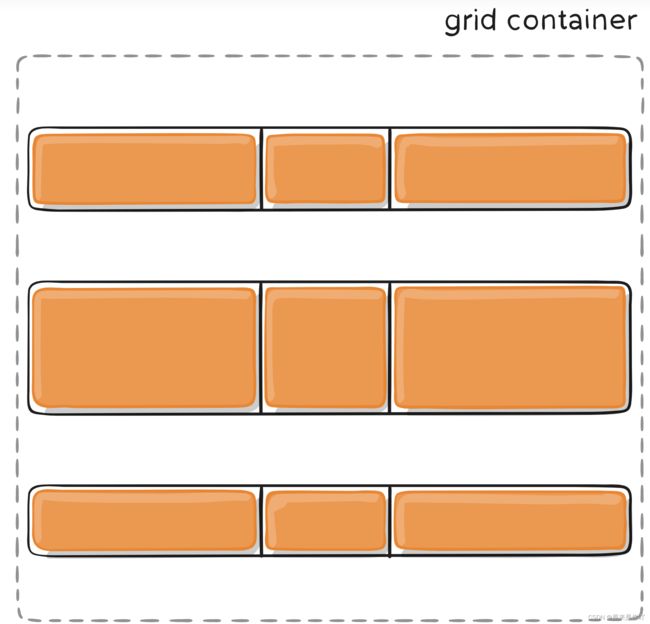
网格项(Grid Item)
网格容器(Grid Container)的子元素(例如直接子元素)。这里 item 元素就是网格项(Grid Item),但是 sub-item 不是, sub-item算项目下的子元素。
HTML 代码:
网格线(Grid Line)
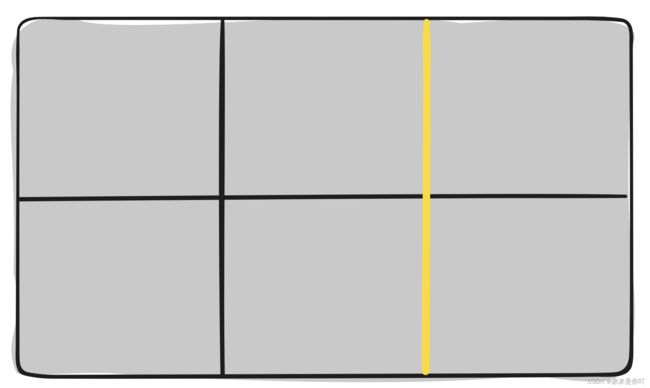
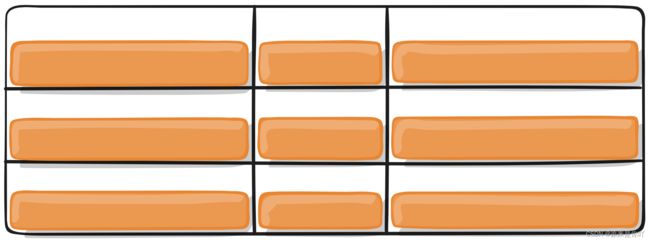
构成网格结构的分界线。它们既可以是垂直的(“列网格线(column grid lines)”),也可以是水平的(“行网格线(row grid lines)”),并位于行或列的任一侧。例如,这里的黄线就是一条列网格线。
网格轨道(Grid Track)
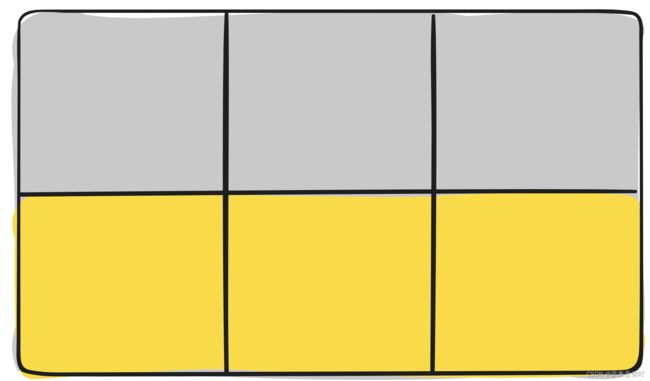
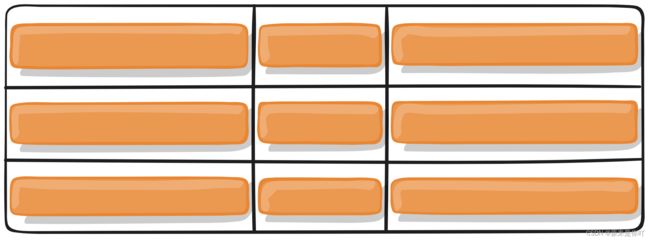
两条相邻网格线之间的空间。你可以把它们想象成网格的列或行。下图是第二条和第三条 行网格线 之间的 网格轨道(Grid Track)。
网格单元格(Grid Cell)
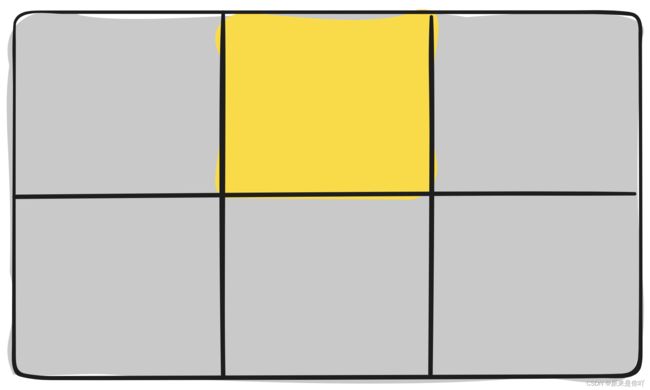
两个相邻的行和两个相邻的列网格线之间的空间。这是 Grid(网格) 系统的一个“单元”。下图是第 1 至第 2 条 行网格线 和第 2 至第 3 条 列网格线 交汇构成的 网格单元格(Grid Cell)。
网格区域(Grid Area)
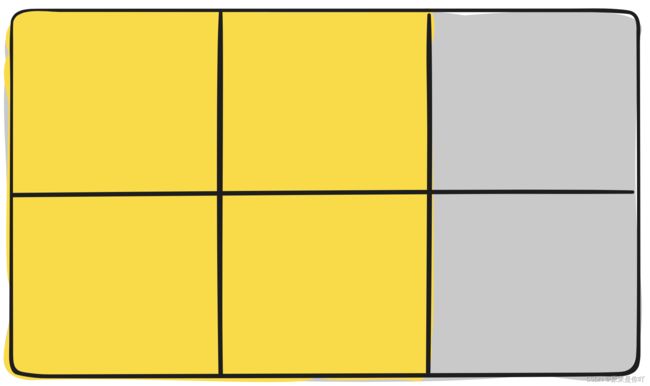
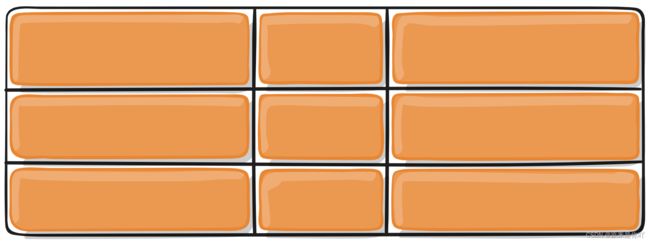
4条网格线包围的总空间。一个 网格区域(Grid Area) 可以由任意数量的 网格单元格(Grid Cell) 组成。下图是 行网格线1和3,以及列网格线1和3 之间的网格区域。
父元素 网格容器(Grid Container) 属性
display
将元素定义为网格容器,并为其内容建立新的 网格格式上下文。
值:
grid:生成一个块级网格inline-grid:生成一个内联网格
CSS 代码:
.container { display: grid | inline-grid;}
grid-template-columns
设置列宽
- 具体像素,表示每列的宽度
- 设置grid-template-columns: 100px 100px 100px;
- 百分比,表示每列宽度占据容器宽度的百分比
- 设置grid-template-columns: 30% 30% 30%;
- repeat():表示设置重复的列宽
- 设置grid-template-columns: repeat(3, 33.33%);相当于grid-template-columns: 33.33% 33.33% 33.33%;
- 设置grid-template-columns: repeat(3, 50px 100px 10%);相当于grid-template-columns: 50px 100px 10% 50px 100px 10% 50px 100px 10%; 即有9列
- fr关键字,表示容器剩余空间的占比
- 设置 grid-template-columns: 1fr 1fr 1fr;
- fr单位用于设置占据剩余区域的比例,如上表示将网格的每列宽度设置为1: 1: 1
- 设置 grid-template-columns: 100px 1fr 2fr;表示第一列的列宽为100px ,剩余区域以1:2的比例分配各第二列和第三列
- minmax(min, max): 表示取一个区间值最小为min 最大为max ,若max小于min则取min
- 设置:grid-template-columns: 100px minmax(100px, 200px) 200px;表示第一列100px 第二列的宽度在100px – 200px之间根据容器宽度来分配,第三列为200px
- 设置:grid-template-columns: 100px minmax(100px, max-content) 200px; max-content代表的是元素内容区撑开的宽度
- auto: 表示由浏览器自己分配
- grid-template-columns: 100px auto auto;
- 同时设置网格线名称
- grid-template-columns: [c1] 100px [c2] 30% [c3] 1fr [c4];
- 中括号内的名称为分隔线的名称
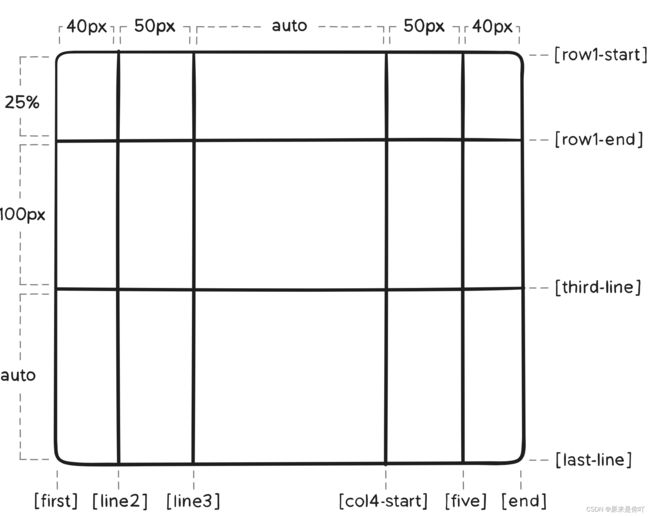
.container {
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}
CSS 代码:
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}
请注意,一条网格线(Grid Line)可以有多个名称。例如,这里的第二条 行网格线(row grid lines) 将有两个名字:row1-end 和 row2-start :
CSS 代码:
.container { grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];}
grid-template-rows
设置行高,与grid-template-columns值相同
grid-template-areas
通过引用 grid-area 属性指定的网格区域(Grid Area) 名称来定义网格模板。重复网格区域的名称导致内容跨越这些单元格。一个点号(.)代表一个空单元格。这个语法本身可视作网格的可视化结构。
值:
grid-area指定的网格区域名称.(点号) :代表一个空的网格单元none:不定义网格区域
CSS 代码:
.container { grid-template-areas: " | . | none | ..." "...";}
示例:
CSS 代码:
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
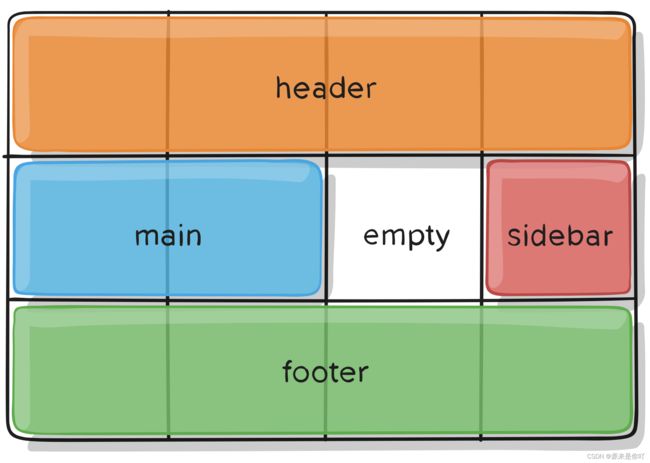
.container {
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
上面的代码将创建一个 4 列宽 3 行高的网格。整个顶行将由 header 区域组成。中间一排将由两个 main 区域,一个是空单元格,一个 sidebar 区域组成。最后一行全是 footer 区域组成。
grid-template
用于定义 grid-template-rows ,grid-template-columns ,grid-template-areas 简写属性。
值:
none:将所有三个属性设置为其初始值/ grid-template-columns和grid-template-rows设置为相应地特定的值,并且设置grid-template-areas为none
CSS 代码:
.container {
grid-template: none | / ;
}
这个属性也接受一个更复杂但非常方便的语法来指定三个上诉属性。这里有一个例子:
CSS 代码:
.container {
grid-template:
[row1-start] "header header header" 25px 第一条线的名字 第一条线与第二条线之间的内容 内容宽度
[row1-end] [row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
等价于:
CSS 代码:
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}
grid-column-gap(列) / grid-row-gap(行)
指定网格线(grid lines)的大小,可以想象为设置列/行之间间距的宽度。可以是固定像素也可以是百分比,百分比就是相对于container的
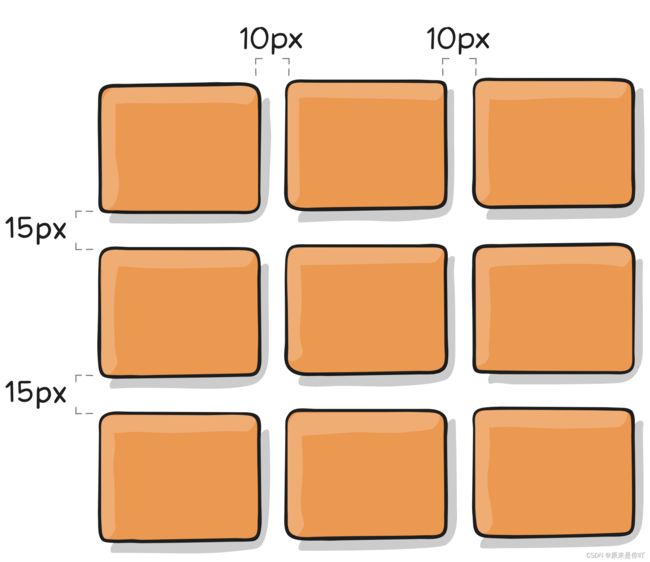
CSS 代码:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
只能在 列/行 之间创建间距,网格外部边缘不会有这个间距。
grid-gap
grid-column-gap 和 grid-row-gap 的简写语法
值:
CSS 代码:
.container {
grid-gap: ;
}
示例:
CSS 代码:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-gap: 15px 10px;
}
如果grid-row-gap没有定义,那么就会被设置为等同于 grid-column-gap 的值。例如下面的代码是等价的:
CSS 代码:
.container{
/* 设置 grid-column-gap 和 grid-row-gap */
grid-column-gap: 10px;
grid-row-gap: 10px;
/* 等价于 */
grid-gap: 10px 10px;
/* 等价于 */
grid-gap: 10px;
}
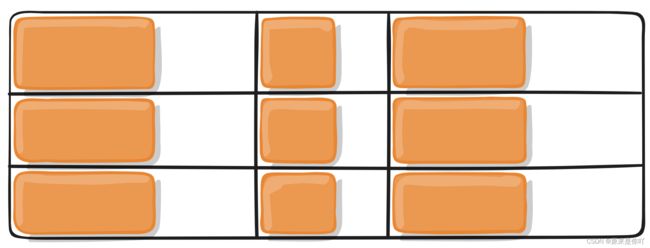
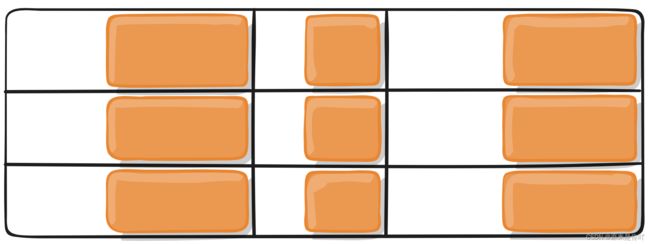
justify-items
沿着 inline(行)轴线对齐网格项(grid items)(相反的属性是 align-items 沿着 block(列)轴线对齐)。此值适用于容器内的所有网格项。
值:
start:将网格项对齐到其单元格的左侧起始边缘(左侧对齐)end:将网格项对齐到其单元格的右侧结束边缘(右侧对齐)center:将网格项对齐到其单元格的水平中间位置(水平居中对齐)stretch:填满单元格的宽度(默认值)
CSS 代码:
.container { justify-items: start | end | center | stretch;}
示例:
CSS 代码:
.container { justify-items: start;}
CSS 代码:
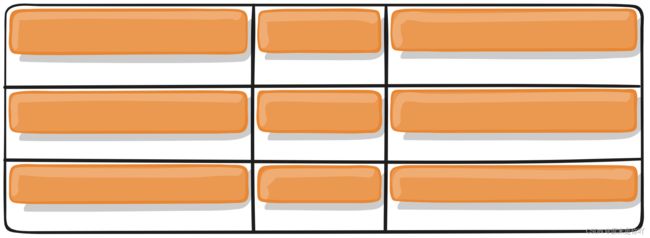
.container{ justify-items: end;}
CSS 代码:
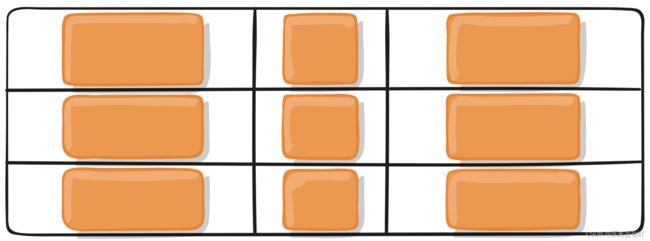
.container{ justify-items: center;}
CSS 代码:
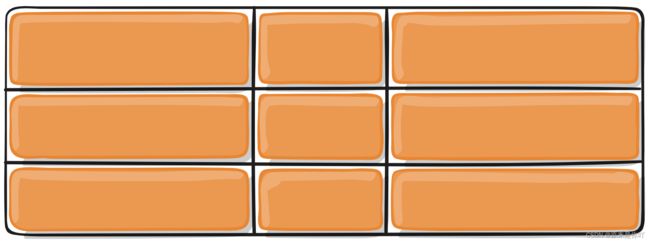
.container{ justify-items: stretch;}
align-items
沿着 block(列)轴线对齐网格项(grid items)(相反的属性是 justify-items 沿着 inline(行)轴线对齐)。此值适用于容器内的所有网格项。
值:
start:将网格项对齐到其单元格的顶部起始边缘(顶部对齐)end:将网格项对齐到其单元格的底部结束边缘(底部对齐)center:将网格项对齐到其单元格的垂直中间位置(垂直居中对齐)stretch:填满单元格的高度(默认值)
CSS 代码:
.container { align-items: start | end | center | stretch;}
示例:
CSS 代码:
.container { align-items: start;}
CSS 代码:
.container { align-items: end;}
CSS 代码:
.container { align-items: center;}
CSS 代码:
.container { align-items: stretch;}
place-items
place-items 是设置 align-items 和 justify-items 的简写形式。
值:
align-items属性,第二个值设置justify-items属性。如果省略第二个值,则将第一个值同时分配给这两个属性。
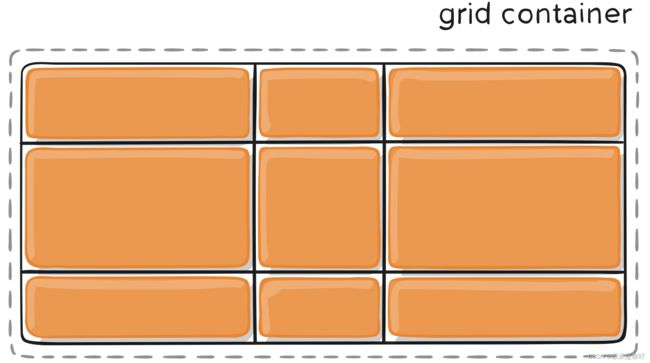
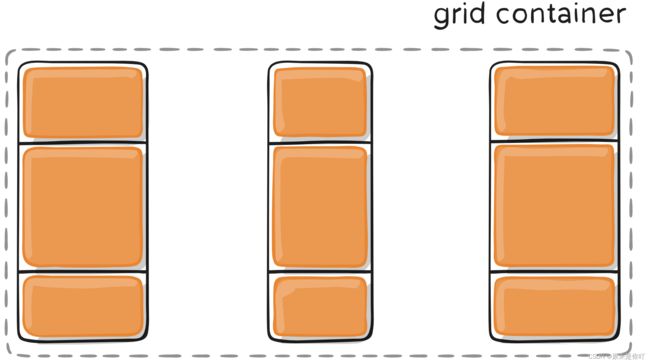
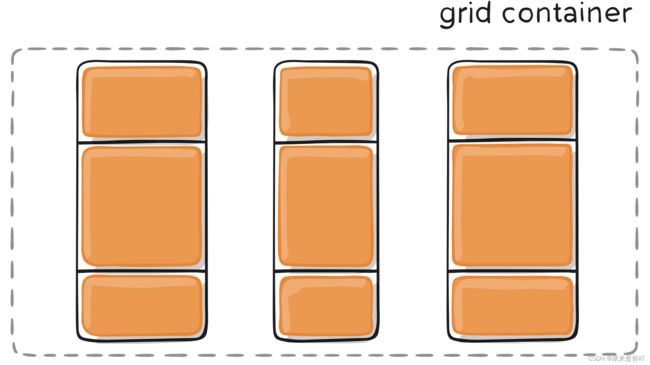
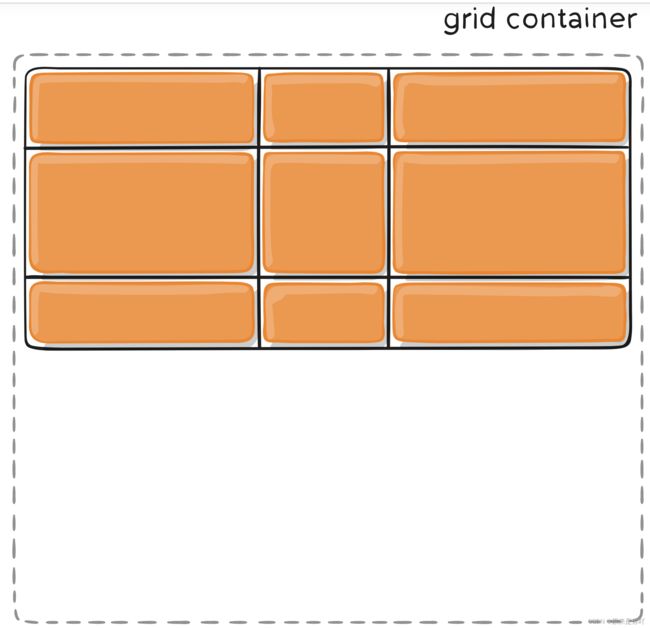
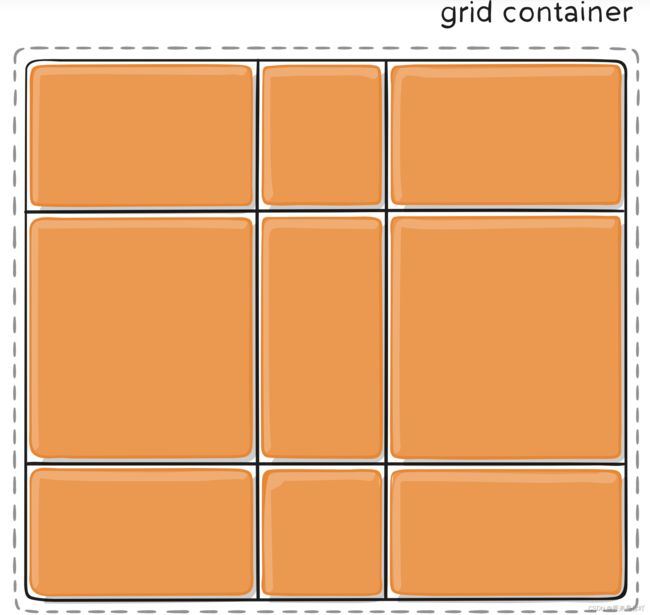
justify-content
网格合计大小可能小于其 网格容器(grid container) 大小可以设置网格容器内的网格的对齐方式。 此属性沿着 inline(行)轴线对齐网格(相反的属性是 align-content ,沿着 block(列)轴线对齐网格)。
值:
start:将网格对齐到 网格容器(grid container) 的左侧起始边缘(左侧对齐)end:将网格对齐到 网格容器 的右侧结束边缘(右侧对齐)center:将网格对齐到 网格容器 的水平中间位置(水平居中对齐)stretch:调整 网格项(grid items) 的宽度,允许该网格填充满整个 网格容器 的宽度space-around:在每个网格项之间放置一个均匀的空间,左右两端放置一半的空间space-between:在每个网格项之间放置一个均匀的空间,左右两端没有空间space-evenly:在每个网格项目之间放置一个均匀的空间,左右两端放置一个均匀的空间
CSS 代码:
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
示例:
CSS 代码:
.container { justify-content: start;}
CSS 代码:
.container { justify-content: end;}
CSS 代码:
.container { justify-content: center;}
CSS 代码:
.container { justify-content: stretch;}
CSS 代码:
.container { justify-content: space-around;}
CSS 代码:
.container { justify-content: space-between;}
CSS 代码:
.container { justify-content: space-evenly;}
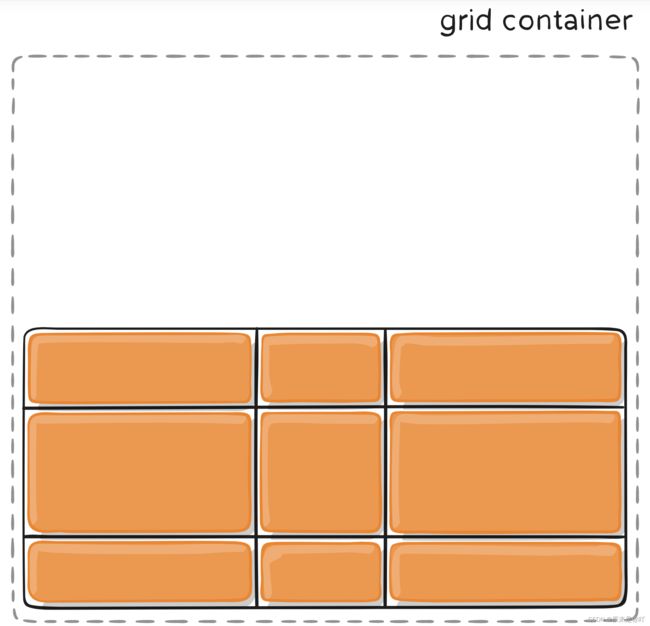
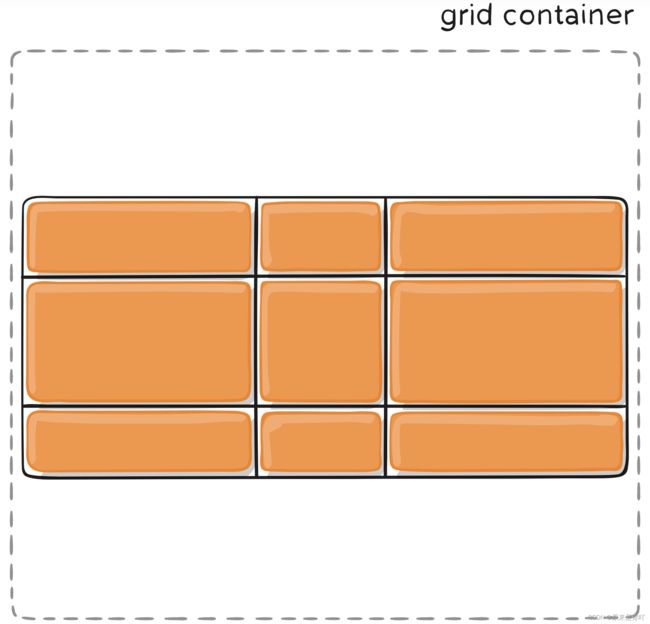
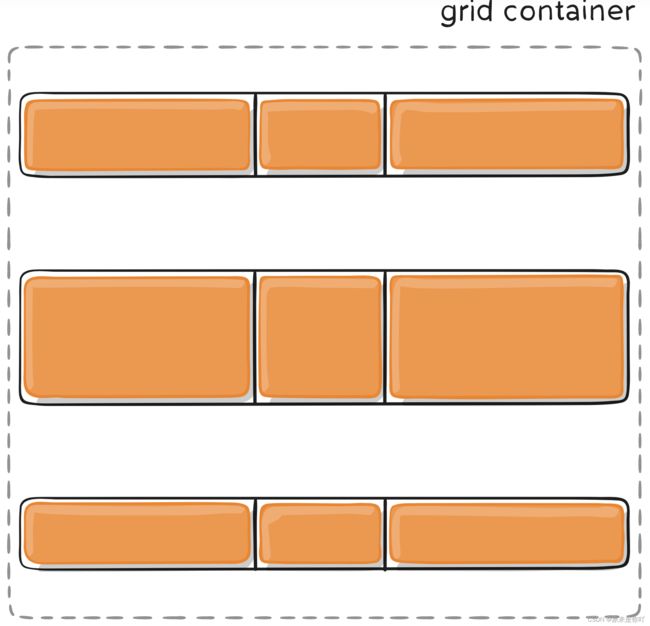
align-content
网格合计大小可能小于其 网格容器(grid container) 大小。 可以设置网格容器内的网格的对齐方式。 此属性沿着 block(列)轴线对齐网格(相反的属性是 justify-content ,沿着 inline(行)轴线对齐网格)。
值:
start:将网格对齐到 网格容器(grid container) 的顶部起始边缘(顶部对齐)end:将网格对齐到 网格容器 的底部结束边缘(底部对齐)center:将网格对齐到 网格容器 的垂直中间位置(垂直居中对齐)stretch:调整 网格项(grid items) 的高度,允许该网格填充满整个 网格容器 的高度space-around:在每个网格项之间放置一个均匀的空间,上下两端放置一半的空间space-between:在每个网格项之间放置一个均匀的空间,上下两端没有空间space-evenly:在每个网格项目之间放置一个均匀的空间,上下两端放置一个均匀的空间
CSS 代码:
.container { align-content: start | end | center | stretch | space-around | space-between | space-evenly; }
示例:
CSS 代码:
.container { align-content: start; }
CSS 代码:
.container { align-content: end; }
CSS 代码:
.container { align-content: center; }
CSS 代码:
.container { align-content: stretch; }
CSS 代码:
.container { align-content: space-around; }
CSS 代码:
.container { align-content: space-between; }
CSS 代码:
.container { align-content: space-evenly; }
place-content
place-content 是设置 align-content 和 justify-content 的简写形式。
值:
align-content属性,第二个值设置justify-content属性。如果省略第二个值,则将第一个值同时分配给这两个属性。
grid-auto-columns / grid-auto-rows
指定任何自动生成的网格轨道(grid tracks)(又名隐式网格轨道)的大小。当网格中的网格项多于单元格时,或者当网格项位于显式网格之外时,就会创建隐式轨道。
值:
fr单位)- 超过的现有的行,行高为设定值否则为存在的行,列宽同理
- 百分比整个容器的比例
CSS 代码:
.container {
grid-auto-columns: ...;
grid-auto-rows: ...;
}
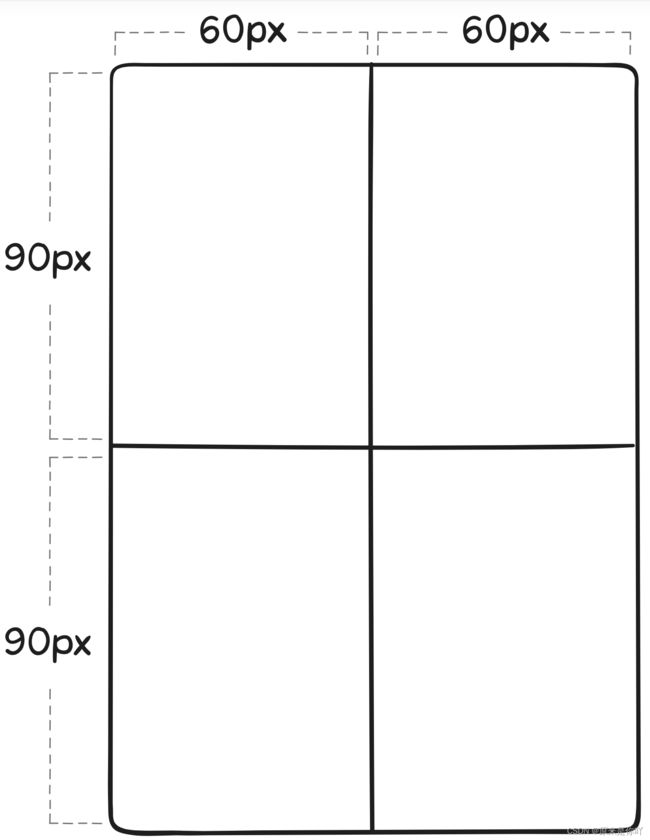
为了说明如何创建隐式网格轨道,请考虑一下以下的代码:
CSS 代码:
.container { grid-template-columns: 60px 60px; grid-template-rows: 90px 90px}
这将生成了一个 2×2 的网格。
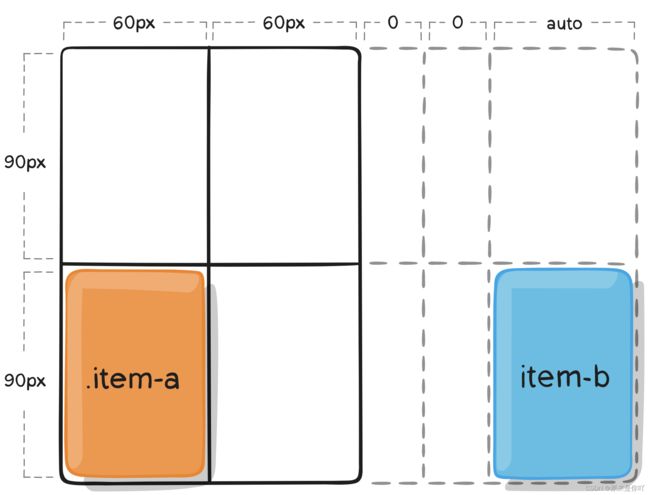
但现在想象一下,你使用 grid-column 和 grid-row 来定位你的网格项,像这样:
CSS 代码:
.item-a { grid-column: 1 / 2; grid-row: 2 / 3;}
.item-b { grid-column: 5 / 6; grid-row: 2 / 3;}
我们告诉 .item-b 从第 5 条列网格线开始到第 6 条列网格线结束,但我们从来没有定义过 第5 或 第6 列网格线。
因为我们引用的网格线不存在,所以创建宽度为 0 的隐式网格轨道以填补空缺。我们可以使用 grid-auto-columns 和 grid-auto-rows 来指定这些隐式轨道的大小:
CSS 代码:
.container { grid-auto-columns: 60px;}
grid-auto-flow
如果你有一些没有明确放置在网格上的网格项(grid items),自动放置算法 会自动放置这些网格项。该属性控制自动布局算法如何工作。
值:
row:告诉自动布局算法依次填充每行,根据需要添加新行 (默认)column:告诉自动布局算法依次填入每列,根据需要添加新列dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
CSS 代码:
.container { grid-auto-flow: row | column | row dense | column dense}
请注意,dense 只会更改网格项的可视顺序,并可能导致它们出现乱序,这对可访问性不利。
HTML 代码:
item-a
item-b
item-c
item-d
item-e
item-f
你定义一个有 5 列和 2 行的网格,并将 grid-auto-flow 设置为 row(也就是默认值):
CSS 代码:
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
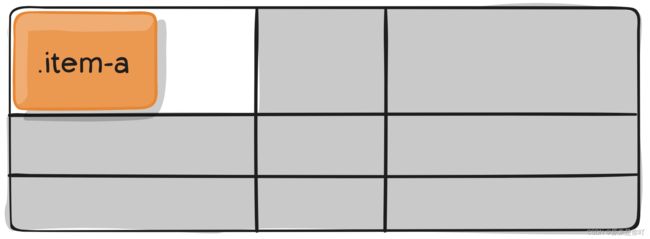
将网格项放在网格上时,只能为其中的两个指定位置:
CSS 代码:
.item-a { grid-column: 1; grid-row: 1 / 3;}
.item-e { grid-column: 5; grid-row: 1 / 3;}
因为我们把 grid-auto-flow 设成了 row ,所以我们的网格看起来会是这样。注意 我们没有进行定位的网格项(item-b,item-c,item-d)会这样排列在可用的行中:
相反地,如果我们把 grid-auto-flow 设成了 column ,那么 item-b,item-c,item-d 会沿着列向下排列:
CSS 代码:
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: column;
}
grid
在一个声明中设置所有以下属性的简写: grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, 和 grid-auto-flow 。
值:
none:将所有子属性设置为其初始值。grid-template简写的工作方式相同。/ [ auto-flow && dense? ] ? grid-template-rows设置为指定的值。 如果auto-flow关键字位于斜杠的右侧,则会将grid-auto-flow设置为column。 如果另外指定了dense关键字,则自动放置算法使用 “dense” 算法。 如果省略grid-auto-columns,则将其设置为auto。[ auto-flow && dense? ]:将? / grid-template-columns设置为指定值。 如果auto-flow关键字位于斜杠的左侧,则会将grid-auto-flow设置为row。 如果另外指定了dense关键字,则自动放置算法使用 “dense” 打包算法。 如果省略grid-auto-rows,则将其设置为auto。
例子:
以下两个代码块是等效的:
CSS 代码:
.container {
grid: 100px 300px / 3fr 1fr;
}
CSS 代码:
.container {
grid-template-rows: 100px 300px;
grid-template-columns: 3fr 1fr;
}
以下两个代码块是等效的:
CSS 代码:
.container {
grid: auto-flow / 200px 1fr;
}
CSS 代码:
.container {
grid-auto-flow: row;
grid-template-columns: 200px 1fr;
}
以下两个代码块是等效的:
CSS 代码:
.container { grid: auto-flow dense 100px / 1fr 2fr;}
CSS 代码:
.container { grid-auto-flow: row dense; grid-auto-rows: 100px; grid-template-columns: 1fr 2fr;}
以下两个代码块是等效的:
CSS 代码:
.container { grid: 100px 300px / auto-flow 200px;}
CSS 代码:
.container { grid-template-rows: 100px 300px; grid-auto-flow: column; grid-auto-columns: 200px;}
它也接受一个更复杂但相当方便的语法来一次设置所有内容。您可以指定 grid-template-areas,grid-template-rows和grid-template-columns,并所有其他的子属性都被设置为它们的初始值。这么做可以在它们网格区域内相应地指定网格线名字和网格轨道的大小。用最简单的例子来描述:
CSS 代码:
.container {
grid: [row1-start] "header header header" 1fr [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;}
等价于:
CSS 代码:
.container {
grid-template-areas:
"header header header"
"footer footer footer";
grid-template-rows: [row1-start] 1fr [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
}
子元素 网格项(Grid Items) 属性
注意:
float,display: inline-block,display: table-cell,vertical-align和column-*属性对网格项无效。
grid-column-start / grid-column-end / grid-row-start / grid-row-end
通过引用特定网格线(grid lines) 来确定 网格项(grid item) 在网格内的位置。 grid-column-start / grid-row-start 是网格项开始的网格线,grid-column-end / grid-row-end 是网格项结束的网格线。
值:
span:该网格项将跨越所提供的网格轨道数量span:该网格项将跨越到它与提供的名称位置也可以写数量auto:表示自动放置,自动跨度,默认会扩展一个网格轨道的宽度或者高度
CSS 代码:
.item {
grid-column-start: | | span | span | auto
grid-column-end: | | span | span | auto
grid-row-start: | | span | span | auto
grid-row-end: | | span | span | auto
}
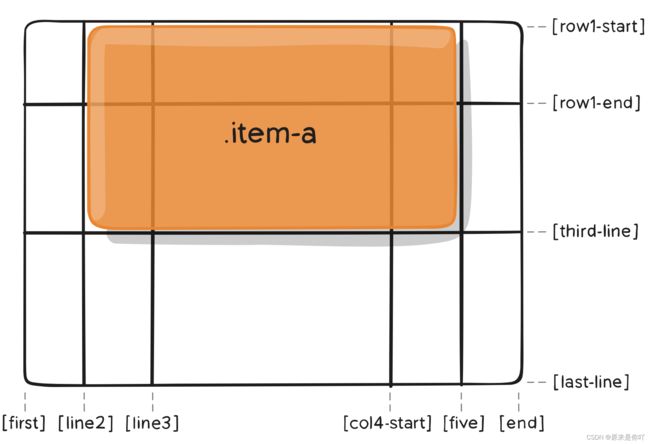
示例:
CSS 代码:
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start;
grid-row-end: 3;
}
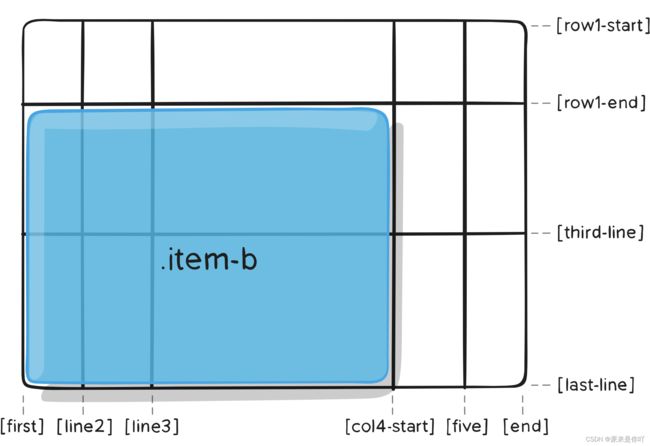
CSS 代码:
.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2;
grid-row-end: span 2;
}
如果没有声明指定 grid-column-end / grid-row-end,默认情况下,该网格项将占据 1 个轨道。
项目可以相互重叠。您可以使用 z-index 来控制它们的重叠顺序。
grid-column / grid-row
分别为 grid-column-start + grid-column-end 和 grid-row-start + grid-row-end 的简写形式。
值:
/
CSS 代码:
.item {
grid-column: / | / span ;
grid-row: / | / span ;
}
示例:
CSS 代码:
.item-c {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}
如果没有声明分隔线结束位置,则该网格项默认占据 1 个网格轨道。
grid-area
为网格项提供一个名称,以便可以 被使用网格容器 grid-template-areas 属性创建的模板进行引用。 另外,这个属性可以用作grid-row-start + grid-column-start + grid-row-end + grid-column-end 的简写。
值:
/ / /
CSS 代码:
.item {
grid-area: | / / / ;
}
示例:
作为为网格项分配名称的一种方法:
CSS 代码:
.item-d { grid-area: header}
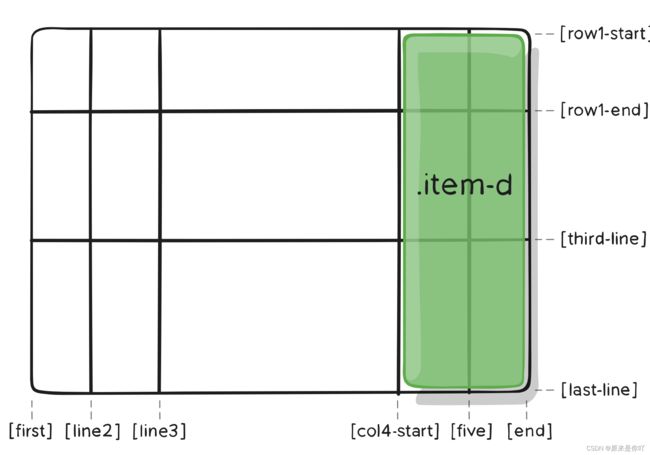
作为grid-row-start + grid-column-start + grid-row-end + grid-column-end 属性的简写形式
CSS 代码:
.item-d {
grid-area: 1 / col4-start / last-line / 6
}
justify-self
沿着 inline(行)轴线对齐网格项( 相反的属性是 align-self ,沿着 block(列)轴线对齐)。此值适用于单个网格项内的内容。
值:
start:将网格项对齐到其单元格的左侧起始边缘(左侧对齐)end:将网格项对齐到其单元格的右侧结束边缘(右侧对齐)center:将网格项对齐到其单元格的水平中间位置(水平居中对齐)stretch:填满单元格的宽度(默认值)
CSS 代码:
.item { justify-self: start | end | center | stretch;}
示例:
CSS 代码:
.item-a { justify-self: start;}
CSS 代码:
.item-a { justify-self: end;}
CSS 代码:
.item-a { justify-self: center;}
CSS 代码:
.item-a { justify-self: stretch;}
要为网格中的所有网格项设置 行轴线(row axis) 线上对齐方式,也可以在 网格容器 上设置 justify-items 属性。
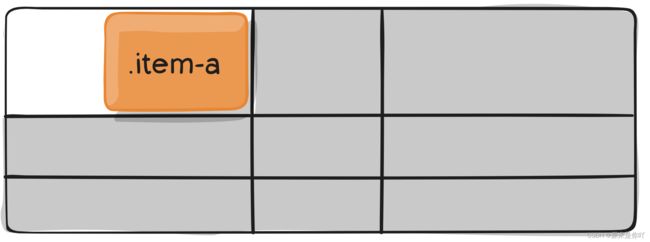
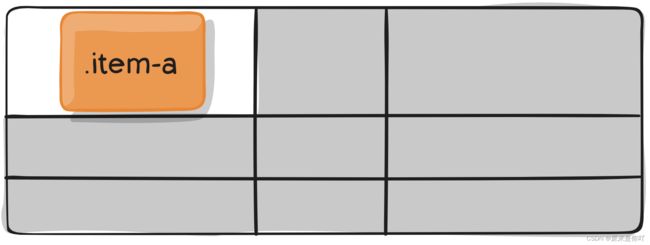
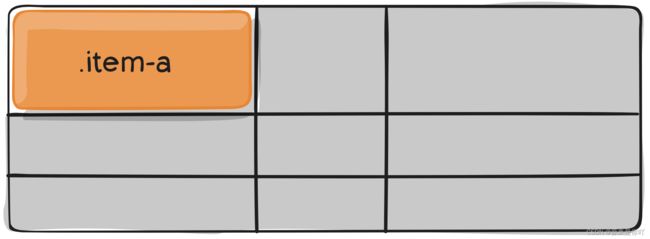
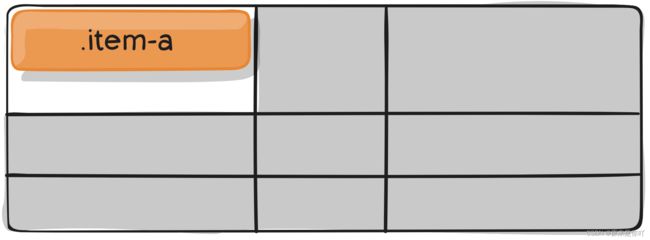
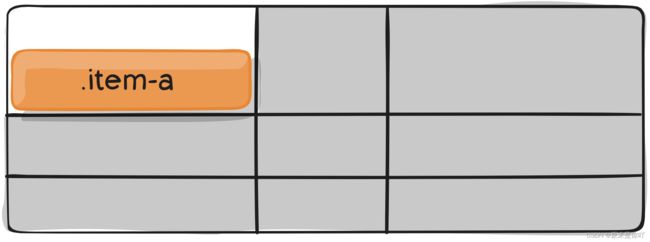
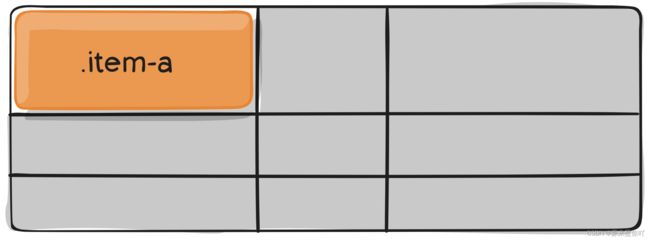
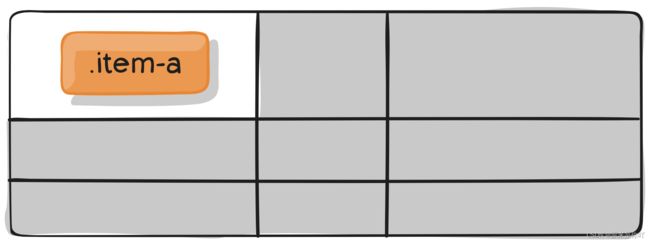
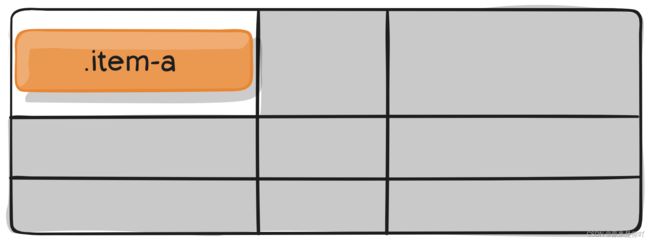
align-self
沿着 block(列)轴线对齐网格项(grid items)( 相反的属性是 justify-self ,沿着 inline(行)轴线对齐)。此值适用于单个网格项内的内容。
值:
start:将网格项对齐到其单元格的顶部起始边缘(顶部对齐)end:将网格项对齐到其单元格的底部结束边缘(底部对齐)center:将网格项对齐到其单元格的垂直中间位置(垂直居中对齐)stretch:填满单元格的高度(默认值)
CSS 代码:
.item{ align-self: start | end | center | stretch;}
示例:
CSS 代码:
.item-a { align-self: start;}
CSS 代码:
.item-a { align-self: end;}
CSS 代码:
.item-a { align-self: center;}
CSS 代码:
.item-a { align-self: stretch;}
要为网格中的所有网格项设置 列轴线(column axis) 上的对齐方式,也可以在 网格容器 上设置 align-items 属性。
place-self
place-self 是设置 align-self 和 justify-self 的简写形式。
值:
auto– 布局模式的 “默认” 对齐方式。align-self属性,第二个值设置justify-self属性。如果省略第二个值,则将第一个值同时分配给这两个属性。
示例:
CSS 代码:
.item-a { place-self: center;}
CSS 代码:
.item-a { place-self: center stretch;}
除 Edge 之外的所有主要浏览器都支持 place-self 简写属性。