QPixmap 将图片转换成圆形,出现锯齿,使用dpi优化
网上一般的将QPixmap的图片转换成圆形图片使用的大概是这样的例子
static QPixmap PixmapToRound(const QPixmap& src, int diameter /*直径*/) {
if (src.isNull()) {
return QPixmap();
}
QSize size(diameter, diameter);
QBitmap mask(size);
QPainter painter(&mask);
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::SmoothPixmapTransform);
painter.fillRect(0, 0, size.width(), size.height(), Qt::white);
painter.setBrush(QColor(0, 0, 0));
painter.drawRoundedRect(0, 0, size.width(), size.height(), 99, 99);
QPixmap image = src.scaled(size);
image.setMask(mask);
return image;
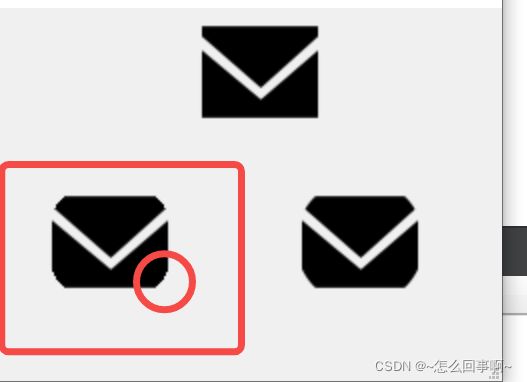
}但是当屏幕的缩放比不为1时,这种方式会有明显的锯齿。如下所示:
因此需要考虑dpi,如下
static QPixmap PixmapToRound1(const QPixmap& pixmap, int diameter /*直径*/,qreal dpi) {
QSize realSize = QSize(pixmap.width() * dpi, pixmap.height() * dpi);
QPixmap resultPixmap(realSize);
resultPixmap.fill(Qt::transparent);
QPainter painter(&resultPixmap);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform);
QPainterPath path;
path.addEllipse(0, 0, realSize.width(), realSize.height());
painter.setClipPath(path);
QPoint drawLeftTop(0, 0);
QSize drawSize = realSize;
drawSize.setWidth(realSize.width());
drawSize.setHeight(realSize.width() * pixmap.height() / pixmap.width());
drawLeftTop.setX(0);
drawLeftTop.setY((realSize.height() - drawSize.height()) / 2);
// scaled draw
painter.drawPixmap(drawLeftTop.x(), drawLeftTop.y(), drawSize.width(), drawSize.height(), pixmap.scaled(drawSize, Qt::IgnoreAspectRatio, Qt::SmoothTransformation));
resultPixmap.setDevicePixelRatio(dpi);
return resultPixmap;
}
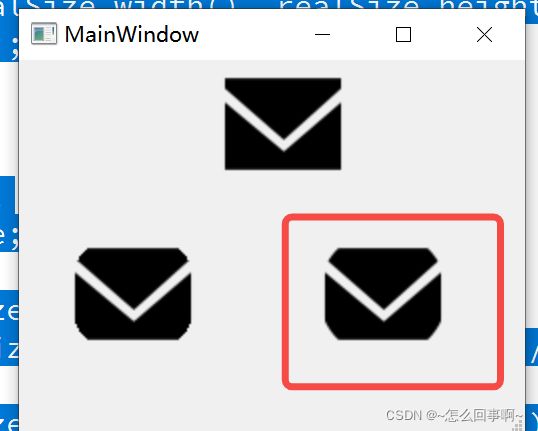
实际效果如上,会发现锯齿少了很多。
示例:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include
#include
#include
static QPixmap PixmapToRound(const QPixmap& src, int diameter /*直径*/) {
if (src.isNull()) {
return QPixmap();
}
QSize size(diameter, diameter);
QBitmap mask(size);
QPainter painter(&mask);
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::SmoothPixmapTransform);
painter.fillRect(0, 0, size.width(), size.height(), Qt::white);
painter.setBrush(QColor(0, 0, 0));
painter.drawRoundedRect(0, 0, size.width(), size.height(), 99, 99);
QPixmap image = src.scaled(size);
image.setMask(mask);
return image;
}
static QPixmap PixmapToRound1(const QPixmap& pixmap, int diameter /*直径*/,qreal dpi) {
QSize realSize = QSize(pixmap.width() * dpi, pixmap.height() * dpi);
QPixmap resultPixmap(realSize);
resultPixmap.fill(Qt::transparent);
QPainter painter(&resultPixmap);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform);
QPainterPath path;
path.addEllipse(0, 0, realSize.width(), realSize.height());
painter.setClipPath(path);
QPoint drawLeftTop(0, 0);
QSize drawSize = realSize;
drawSize.setWidth(realSize.width());
drawSize.setHeight(realSize.width() * pixmap.height() / pixmap.width());
drawLeftTop.setX(0);
drawLeftTop.setY((realSize.height() - drawSize.height()) / 2);
// scaled draw
painter.drawPixmap(drawLeftTop.x(), drawLeftTop.y(), drawSize.width(), drawSize.height(), pixmap.scaled(drawSize, Qt::IgnoreAspectRatio, Qt::SmoothTransformation));
resultPixmap.setDevicePixelRatio(dpi);
return resultPixmap;
}
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPixmap pixmap(":/new/prefix1/message.png");
ui->label_1->setPixmap(pixmap);
ui->label_1->setScaledContents(true);
QPixmap pixmap1 = PixmapToRound(pixmap, pixmap.width());
ui->label_2->setPixmap(pixmap1);
ui->label_2->setScaledContents(true);
QPixmap pixmap2 = PixmapToRound1(pixmap, pixmap.width(),devicePixelRatioF());
ui->label_3->setPixmap(pixmap2);
ui->label_3->setScaledContents(true);
}
MainWindow::~MainWindow()
{
delete ui;
}
代码资源路径:pixmapTocircle.7z-图像处理文档类资源-CSDN下载