- docker gitlab 无法访问及502错误
破解中小学~软硬件Ai(植入数学与物理)
java技术
1、dockergitlab创建dockerrun-d--namegitlab\--restartalways\-p8443:443\-p83:80\-p8822:22\-v/gitlab/config:/etc/gitlab\-v/gitlab/logs:/var/log/gitlab\-vgitlab/data:/var/opt/gitlab\gitlab/gitlab-ce:13.3.7-c
- SSLTLS加密传输与数字证书的前世今生
云来雁去
.NET源代码探案系列数字证书HTTPS加密SSL
Hi,大家好,我是飞鸿踏雪,欢迎大家关注我的博客。近来,博主经历了一次服务器迁移,本以为有Docker-Compose加持,一切应该会非常顺利,没想到最终还是在证书上栽了跟头,因为它的证书是和IP地址绑定的。对,你没听错,这个世界上还真就有这么别扭的设定,尤其是你折腾了一整天,发现你需要到一个CA服务器上去申请证书的时候,那种绝望你晓得吧?数字证书、HTTPS、SSL/TLS、加密……无数的词汇在
- 利用docker部署单节点milvus并实现图像化管理
听说唐僧不吃肉
Linuxdockermilvus
Docker部署单机版milvus使用DockerCompose安装Milvusstandalone(即单机版),进行一个快速milvus的体验。1.前提条件系统可以使用centos或者ubuntu系统已经安装docker和docker-composemilvus版本这里选择2.3.12.启动etcd、minio、milvus由于milvus依赖etcd和minio,因此需要先启动这2个组件。同样
- 【Docker系列四】Docker 网络
Kwan的解忧杂货铺@新空间代码工作室
s4Docker系列docker网络容器
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- 新手如何使用 Milvus
巴依老爷coder
数据库milvus向量数据库数据库
一文带你入门Milvus:详细指南新手如何使用Milvus:详细指南一、Milvus简介主要特点应用领域二、安装Milvus安装DockerCompose基于DockerCompose安装Milvus服务端安装attu-可视化界面工具三、快速入门安装PythonSDK连接数据库方式1方式2(方式1的封装)数据库操作核心概念集合操作数据操作插入数据精准查询数据-get条件查询数据-query查询数据
- 使用Docker部署Nacosv2.1.1
九思x
docker容器运维
第一步:拉取镜像dockerpullnacos/nacos-server:v2.1.1作用:从DockerHub拉取Nacos2.1.1官方镜像。第二步:启动容器dockerrun-d\-eMODE=standalone\#单机模式运行-p8848:8848\#HTTPAPI/UI端口-p9848:9848\#gRPC通信端口(客户端-服务端)-p9849:9849\#gRPC通信端口(集群间通信
- Github上神仙级大模型项目:大语言模型(LLM)入门学习路线图,三个月让你从大模型基础到精通!
AI大模型-大飞
github语言模型学习人工智能AI大模型程序员AI
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- Docker build 报错 “ Cannot find a valid baseurl for repo: base/7/x86_64 ” 解决
EricLi404
linuxDockercentosyumdockercentos7linux
错误内容dockerbuild阶段报错如下:SendingbuildcontexttoDockerdaemon2.048kBStep1/3:FROMcentos:7--->8652b9f0cb4cStep2/3:RUNyum-yupdate--->Runningin4e4e11d880f3Loadedplugins:fastestmirror,ovlDeterminingfastestmirror
- 【如何打包docker大镜像】
青柚~
docker容器运维
项目场景:需要将容器服务部署到离线服务器上;方案:本机的镜像进行打包,然后拷贝到服务器上部署问题描述提示:这里描述项目中遇到的问题:docker中镜像太大,以至于打包时电脑卡死解决方案:压缩打包dockersavemmyolo:v8|gzip>mmyolo.tar.gz拷贝到服务器上后先解压再加载#解压缩gunzipmmyolo.tar.gz#加载dockerload-immyolo.tar
- Docker-部署ES和Kibana
相逢太短,莫等茶凉
dockerelasticsearchmac
资料kibana和elasticserch兼容性表https://www.elastic.co/cn/support/matrix#matrix_compatibilityMac系统安装需要版本支持linux/arm64,需要两个都要支持有arm64,有些es支持,kibana不支持。ps:dockerpullelasticsearch出现elasticsearch:latestnotfound,
- NVIDIA Dynamo源码编译
Luchang-Li
大模型推理引擎大模型推理引擎dynamo
Refhttps://github.com/PyO3/maturinRust程序设计语言代码库:https://github.com/ai-dynamo/dynamohttps://github.com/ai-dynamo/nixldynamo/container/Dockerfile.vllm相关whl包官方提供了4个whl包ai_dynamo#这个包ubuntu22.04也可以用,ubuntu
- 第8章:Docker数据持久化与卷管理
DogDog_Shuai
dockereureka容器
第8章:Docker数据持久化与卷管理作者:DogDog_Shuai阅读时间:约25分钟难度:中级目录1.引言2.Docker数据持久化概述3.Docker卷管理4.数据卷容器5.绑定挂载6.临时文件系统
- docker 将本地镜像打tag并推送到dockerhub
dockerdockerhub
给本地打镜像打tagdockertag:/::是你的本地镜像名称和标签,是你的DockerHub用户名,:是你要推送的镜像在DockerHub上的仓库名称和标签。dockerpush/:示例如下:dockertaglanxing/php74-swoole:4.8.11893687090/php74-swoole:4.8.11dockertaglanxing/php82-swoole:5.1.189
- docker 内容器访问另一个容器中的服务
docker容器网络
docker中有两个容器,分别名为mq和hyperf,想在hyperf中访问mq可以使用下面的方法1.创建网络dockernetworkcreatemynetwork2.将使用到的容器(如业务容器,mysql,redis,mq等容器)都加入到网络中dockernetworkconnectmynetworkhyperfdockernetworkconnectmynetworkmqdockernetw
- centos 7 安装docker-compose
1.下载docker-compose#官方推荐(太慢)curl-L"https://github.com/docker/compose/releases/download/1.26.2/docker-compose-$(uname-s)-$(uname-m)"-o/usr/local/bin/docker-compose#国内(更快)curl-Lhttps://get.daocloud.io/do
- Docker 数据持久化核心:挂载(Mounts)与卷(Volumes)的区别与选择指南
z2637305611
docker容器运维
Docker容器默认是无状态的——这意味着容器停止后,其内部生成的数据也会随之消失。为了持久化保存数据或在容器间共享数据,Docker提供了两种主要机制:挂载(Mounts)和卷(Volumes)。理解它们的区别并正确使用,是优化Docker应用架构的重要一步。一、挂载(Mounts)1.什么是挂载?挂载(通常指BindMounts)允许将宿主机上的目录或文件直接映射到容器内部,提供了一种直接访问
- docker避免容器中的内容被挂载的空目录覆盖(比如nginx的html目录)
dockervolume
我有一个镜像jb:1.0,镜像中/jb下有一些内容需要挂载到宿主机来dockervolumecreatejb_volumedockerrun--namejb-v/home/dcw/data:/data--mountsource=jb,target=/jb-itdjb:1.0如果想修改宿主机中的内容可以通过下面命令找到挂载的内容在宿主机的位置dockerinspectjbimage.png
- 使用Docker部署MySQL8.0.29
九思x
docker
第一步:拉取镜像dockerpullmysql:8.0.29作用:从DockerHub拉取MySQL8.0.29官方镜像。第二步:启动容器dockerrun--nameshare_mysql\--restart=always\-vmysql-data:/var/lib/mysql\-p3306:3306\-eMYSQL_ROOT_PASSWORD=root\-dmysql:8.0.29参数说明:-
- Picgo 配置--免费图床使用
三金C_C
工具’工具使用picgo图床
下载pigco,然后去github建一个仓库,可以命名为https://github.com/jacinli/image-hosting这是一个免费的图床方案使用了picgo+github仓库的方案可以配置CDN,强烈建议配置cdn(见最下)1.准备GitHub仓库创建仓库:登录GitHub,点击右上角的“+”号,选择“Newrepository”。给仓库取一个名字(比如image-hosting
- 关于pytorch3d的安装
诚威_lol_中大努力中
人工智能pytorch人工智能python
更新1:2025_2_04今天发现,原来的pytorch3d不见了,在我的aaa1环境中。重新安装,我发现最好用的还是去github下载最新的pytorch3d的zip,unzip之后,进去pipinstall-e.然后安装成功!1、参考文章1:windows安装PyTorch3D详细指南-哔哩哔哩(bilibili.com)这篇文章巨好2、参考文章2:pytorch3d/INSTALL.mdat
- Docker 数据卷与文件挂载
huingymm
docker容器运维
Docker数据卷与文件挂载的区别与管理指南在Docker中,数据卷(Volume)和文件挂载(BindMount)是两种常用的数据持久化方式。它们的主要目的是将容器内的数据保存到主机上,以便在容器重启或删除后数据不会丢失。本文将详细介绍数据卷和文件挂载的区别、使用方法以及管理技巧。目录数据卷与文件挂载的区别数据卷的使用创建数据卷挂载数据卷查看数据卷删除数据卷文件挂载的使用挂载主机目录挂载单个文件
- linux+docker安装常见中间件+shell学习笔记
芦屋花绘
linuxdocker中间件
初始设置下载虚拟机软件:选择适合的虚拟机软件(如VirtualBox或VMware)。下载操作系统ISO映像文件:选择并下载你想安装的Linux发行版(例如Ubuntu、CentOS等)的ISO文件。ISO映像文件:是包含了完整光盘内容的文件,包含引导记录、文件系统、数据文件和目录结构。导入ISO文件到虚拟机,并进行相关配置,如分配内存、硬盘空间等。了解基本linuxLinux常见目录及其用途Li
- golang jwt挖坑
qiang527052
golang个人笔记golangjwt
golangjwt使用golangjwt使用中遇到的一个坑,特此记录。具体描述:因为公司需要,现有架构jwt生成token的代码是java实现的,然后现在在golang中需要对此token进行解析。java用到的jar包:io.jsonwebtoken.jjwt0.9.0golang用到的库:github.com/dgrijalva/jwt-gojava生成token测试代码如下:publicst
- XPipe:一款新型开源终端管理神器
修己xj
工具开源
最近,一位朋友在使用Docker时遇到了一个问题:他对宿主机与容器之间的文件复制以及在容器内执行命令等操作感到困惑。这让我开始思考,如果有一款远程管理工具能够直接连接到容器内部,操作是否会变得更加便捷?恰巧,今天在浏览GitHub时,我发现了这样一款名为XPipe的工具。工具介绍XPipe是一款创新的Shell连接中心和远程文件管理器,它能够让你从本地机器轻松访问整个服务器基础设施。这款工具运行在
- DeepSeek关键RL算法GRPO,有人从头跑通了,贡献完整代码
强化学习曾小健2
大语言模型LLM算法
DeepSeek关键RL算法GRPO,有人从头跑通了,贡献完整代码机器之心2025年03月02日11:54北京选自GitHub作者:AndriyBurkov机器之心编译GRPO(GroupRelativePolicyOptimization)是DeepSeek-R1成功的基础技术之一,我们之前也多次报道过该技术,比如《DeepSeek用的GRPO占用大量内存?有人给出了些破解方法》。简单来说,GR
- github上传文件方法格式
镜宇秋霖丶
githubgithub
echo"#myHtmlFirst1.0">>README.mdgitinitgitaddREADME.md(这条指令改成下面的)gitadd.gitcommit-m"firstcommit"
[email protected]:xxxxxxxxx/myHtmlFirst1.0.gitgitpush-uoriginmain以上是第一次上传以
- 使用nginx实现ssh跳板机
Eddy5x
ShellDockernginxssh运维
使用nginx实现ssh跳板机基础环境nginx安装检查NGINX支持STREAM模块配置NGINX转发TCP流量基础环境跳板机,IP:192.168.3.174控制机01,IP:192.168.2.78控制机02,IP:192.168.2.79控制机01、控制机02只允许跳板机访问。nginx安装这里使用docker-compose安装#docker-compose.ymlversion:'3.
- DeepSeek、Grok 与 ChatGPT 三巨头:技术架构与应用场景的全方位解析
云策量化
Deepseekchatgptdeepseekgrok
前言在当今人工智能领域,DeepSeek、Grok和ChatGPT作为语言模型的三巨头,各自凭借独特的技术架构和广泛的应用场景,在自然语言处理领域占据着重要地位。本文将对这三款模型的技术架构和应用场景进行全方位解析,以期为读者提供深入的了解和有价值的参考。一、技术架构(一)DeepSeekDeepSeek是由DeepSeek团队开发的一款大型语言模型,其技术架构基于深度学习中的Transforme
- 探索AI模型的巅峰之战:ChatGPT、DeepSeek与Grok 3,谁才是最强?
温暖阳光阿斌
人工智能chatgpt
近年来,人工智能领域正处于一场高速迭代的革命中。大型语言模型(LLMs)如ChatGPT、DeepSeek和Grok3纷纷亮相,各展所长,为人们带来了前所未有的体验。在这场"谁是最强"的竞争中,每一方都展现出了令人惊叹的能力和独特的优势。然而,这些模型之间的差异和特点,究竟是什么?它们各自的优势在哪里?又有哪些隐藏的短板?本文将带您深入了解这三位AI巨头的亮点与争议,共同探讨它们在AI领域的位置,
- Tenacity(Python的坚韧重试库)
ftpeak
Pythonpython开发语言网络爬虫
概述Tenacity是一个基于Apache2.0协议的通用重试库,用Python编写,旨在简化向任何代码添加重试逻辑的过程。它起源于已停止维护的retrying库的分叉版本。Tenacity不兼容retrying的API,但新增了大量功能并修复了长期存在的错误。文档:Tenacity—Tenacitydocumentation主页:https://github.com/jd/tenacity核心功
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它
 步骤一:拉取镜像
步骤一:拉取镜像 步骤二:启动容器,说明:OPENAI_API_KEY没有可以先不填,CODE是网页的验证密码,端口号就用它默认的就好,如果端口有冲突可以自行修改,比如
步骤二:启动容器,说明:OPENAI_API_KEY没有可以先不填,CODE是网页的验证密码,端口号就用它默认的就好,如果端口有冲突可以自行修改,比如

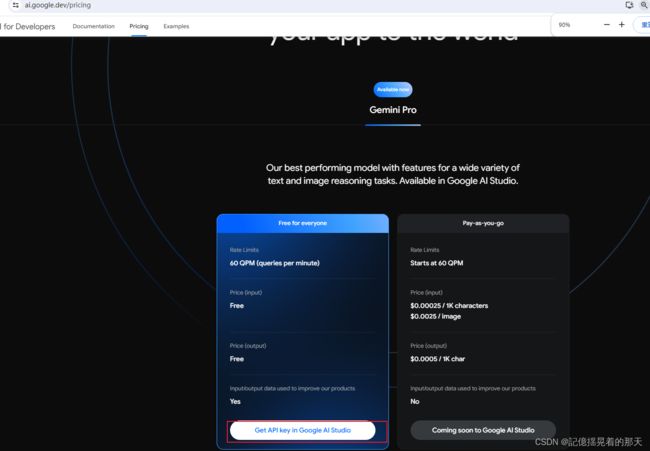
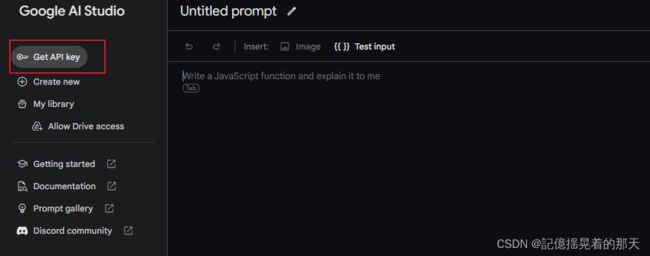
 # 谷歌API秘钥
# 谷歌API秘钥 点击
点击 点击
点击 再点击
再点击

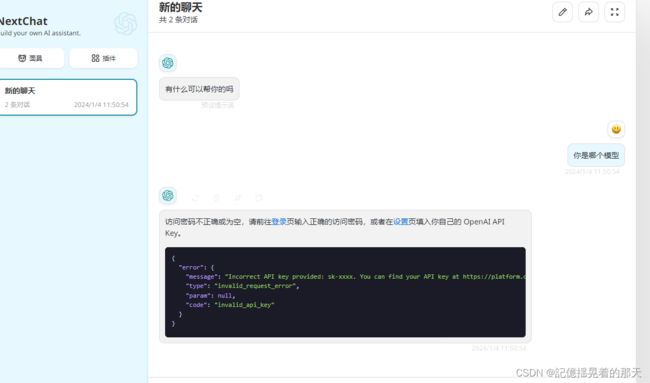
 复制生成好的api key,填入ChatGPTNextWeb,确认
复制生成好的api key,填入ChatGPTNextWeb,确认
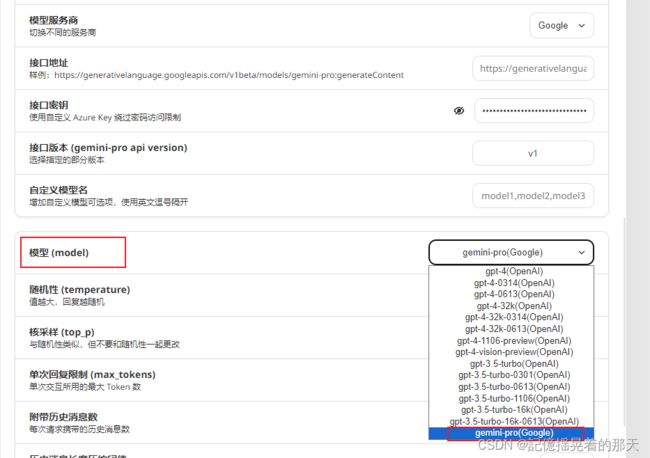
  再修改模型
再修改模型