第5章 开发所有联系人页面
第5章 开发所有联系人页面
- 5.1 概述
- 5.2 准备工作
- 5.3 开发步骤
-
- 5.3.1 全部查询
-
- 5.3.1.1 创建视图并添加控件
- 5.3.1.2 准备后台服务
- 5.3.1.3 查看运行效果
- 5.3.2 分页查询
-
- 5.3.2.1 修改控件设置
- 5.3.2.2 准备后台服务
-
- 5.3.2.3 查看运行效果
- 5.3.3 过滤栏查询
-
- 5.3.3.1 修改控件设置
- 5.3.3.2 准备后台服务
- 5.3.3.3 查看运行效果
- 5.4 知识点
5.1 概述
1.本章节讲述如何开发standardlesson项目中的所有联系人页面即AllContacts页面。
2.页面功能需求:加载页面后,从sl_employee表中加载所有员工信息到datagrid中。
3.sl_employee表脚本如下:
CREATE TABLE `sl_employee` (
`EMPLOYEE_ID` int(11) NOT NULL AUTO_INCREMENT,--员工Id
`EMPLOYEE_CODE` varchar(20) DEFAULT NULL,--员工编号
`USER_NAME` varchar(20) DEFAULT NULL,--系统Id
`DEPT_ID` int(11) DEFAULT NULL,--部门编号
`EMPLOYEE_NAME` varchar(16) DEFAULT NULL,--员工姓名
`SEX` bit(1) NOT NULL,--性别
`BIRTHDAY` datetime DEFAULT NULL,--生日
`MARRIED` bit(1) NOT NULL,--婚否
`SALARY` decimal(10,2) DEFAULT NULL,--薪水
`DEGREE` varchar(30) DEFAULT NULL,--学历
`EMAIL` varchar(50) DEFAULT NULL,--电子邮件
`WEB` varchar(50) DEFAULT NULL,--个人主页
`CMNT` varchar(255) DEFAULT NULL,--备注
`IMAGE` varchar(50) DEFAULT NULL,--照片
`PASSWORD` varchar(45) DEFAULT NULL,--密码
`ANIMAL` varchar(45) DEFAULT NULL,--属相
`PHONE` varchar(45) DEFAULT NULL,--座机
`MOBILE` varchar(45) DEFAULT NULL,--移动电话
`POSITION` varchar(45) DEFAULT NULL,--职务
PRIMARY KEY (`EMPLOYEE_ID`),
KEY `fk_dept_id` (`DEPT_ID`),
CONSTRAINT `fk_dept_id` FOREIGN KEY (`DEPT_ID`) REFERENCES `sl_dept` (`dept_id`) ON DELETE NO ACTION ON UPDATE NO ACTION
) ENGINE=InnoDB AUTO_INCREMENT=62 DEFAULT CHARSET=utf8;
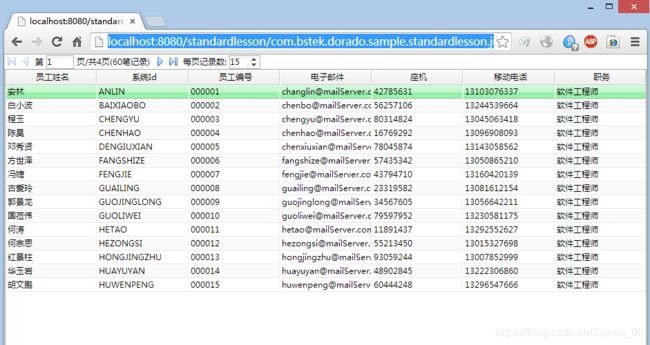
4.本页面在项目的com.bstek.dorado.sample.standardlesson.junior.contacts目录下,页面效果如下:

5.在本例中你可以掌握Dorado7和数据库进行交互,获取数据库中单表的多条记录的方式。
本章的教学视频地址为:http://pan.baidu.com/s/1qWCwcRa
本章的数据库脚本地址为:http://wiki.bsdn.org/x/uQCrAg
5.2 准备工作
开发本页面之前,需要安装配置好Dorado IDE,并配置好开发应用服务器,同时需要新建standardlesson并运行验证无误,具体参考第一章中的1.4节,1.5节,1.6节和1.7节。同时需要对项目进行数据库配置,具体请参考第四章的4.2节。
1.由于本章涉及到sl_employee表,因此需要在Common.model.xml中新建DataType。
新建DataType
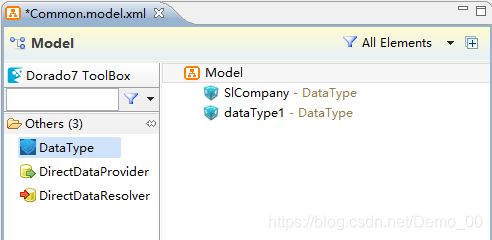
双击models目录下的Common.model.xml文件,在主工作区下方点击Properties选项卡,切换到Model视图。鼠标选中Model节点,在左侧Dorado7 ToolBox中双击【Others】文件夹下的DataType,即可新建DataType,如下图所示:
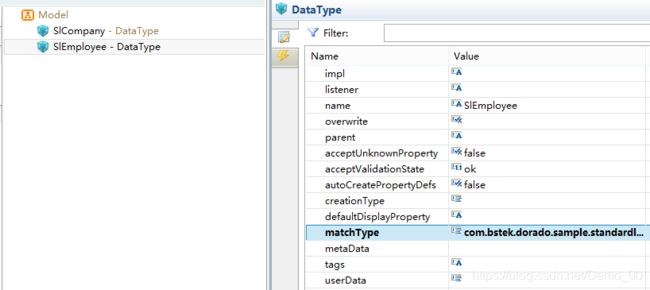
修改DataType的属性,属性设置如下:
| 属性 | 值 | 描述 |
|---|---|---|
| name | SlEmployee | DataType的名称 |
| matchType | com.bstek.dorado.sample.standardlesson.entity.SlEmployee | 该DataType可匹配的Java Bean的类型 |
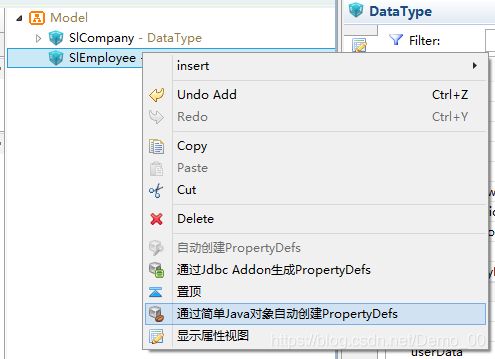
在SlEmployee这个dataType上点击鼠标右键选择【通过简单Java对象自动创建PropertyDefs】,如下图所示:
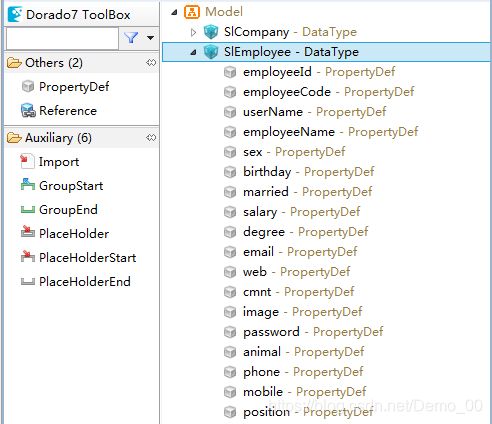
接下来我们需要设置每个字段的中文说明,分别设置PropertyDef的label属性如下:
| 字段name | label属性值 |
|---|---|
| employeeId | 员工Id |
| employeeCode | 员工编号 |
| userName | 系统Id |
| employeeName | 员工姓名 |
| sex | 性别 |
| birthday | 生日 |
| married | 婚否 |
| salary | 薪水 |
| degree | 学历 |
| 电子邮件 | |
| web | 个人主页 |
| cmnt | 备注 |
| image | 照片 |
| password | 密码 |
| animal | 属相 |
| phone | 座机 |
| mobile | 移动电话 |
| position | 职务 |
至此,名称为SlEmployee的DataType已经创建完成,可以在项目中的任何视图使用。在后面的View开发中我们将会用到这个名称为SlEmployee的DataType。
5.3 开发步骤
5.3.1 全部查询
5.3.1.1 创建视图并添加控件
步骤1:
在com.bstek.dorado.sample.standardlesson.junior.contacts目录下新建View,将View命名为AllContacts.view.xml。
步骤2:新建并配置DataSet
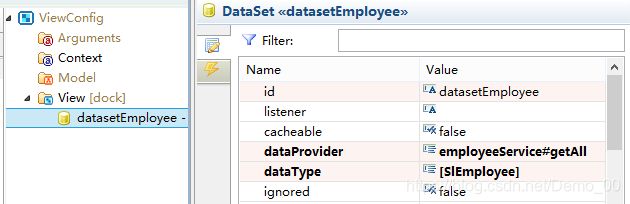
在【ViewConfig】节点下的【View】节点下添加一个DataSet控件,
设定DataSet的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | datasetEmployee | 控件的Id |
| DataType | [SlEmployee] | DataSet的数据类型 |
| dataProvider | employeeService#getAll | 由后台employeeService这个bean中的getAll方法为DataSet提供数据 |
步骤3:新建并配置DataGrid
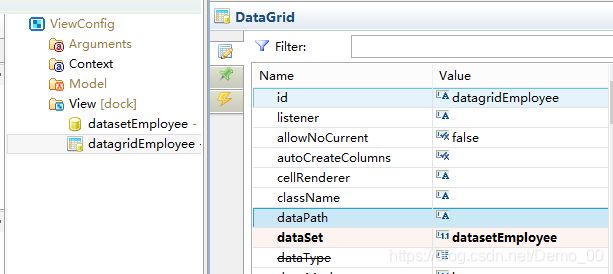
为了展现其中的数据需要添加一个数据敏感型控件对象DataGrid,DataGrid其实就是我们日常开发中使用的表格控件。在视图中添加DataGrid控件:
并设定DataGrid的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| dataSet | datasetEmployee | 通过dataSet属性告知DataGrid绑定是哪些数据,以便在DataGrid中展示和处理。 |
| id | datagridEmployee | 控件的Id |
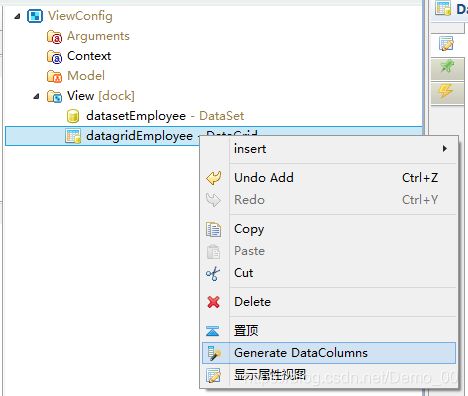
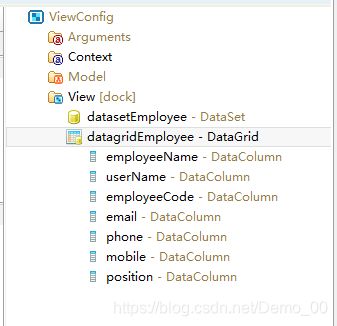
【鼠标右键】点击datagridEmployee控件,在弹出菜单中选择【Generate DataColumns】,生成相关字段:
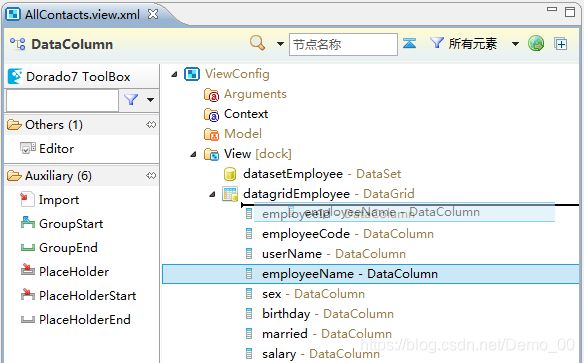
调整字段显示顺序,【鼠标左键】选中字段并保持按键不放,拖动字段到需要放置的地方,是否放置到位有定位线提示,松开按键即可,如下图所示:
我们可以看到我们将employeeName这个字段移动到第一列。
删除多余字段,保留employeeName,userName,employeeCode,email,phone,mobile,position这几个字段,如下图所示:
到目前为止,View添加控件并设置属性完毕,我们接下来需要准备后台服务代码。
假如不生成DataGrid的DataGrid Columns,那么DataGrid将显示绑定Dataset的DataType的所有字段
5.3.1.2 准备后台服务
步骤1:
在com.bstek.dorado.sample.standardlesson.service包中新建EmployeeService.java,代码如下:
package com.bstek.dorado.sample.standardlesson.service;
import java.util.Collection;
import javax.annotation.Resource;
import org.springframework.stereotype.Component;
import com.bstek.dorado.annotation.DataProvider;
import com.bstek.dorado.sample.standardlesson.dao.SlEmployeeDao;
import com.bstek.dorado.sample.standardlesson.entity.SlEmployee;
@Component
public class EmployeeService {
@Resource
private SlEmployeeDao slEmployeeDao;
@DataProvider
public Collection<SlEmployee> getAll(){
return slEmployeeDao.getAll();
}
}
我们可以发现这个EmployeeService的getAll方法跟第四章中CompanyService的getCompany方法基本一样。
5.3.1.3 查看运行效果
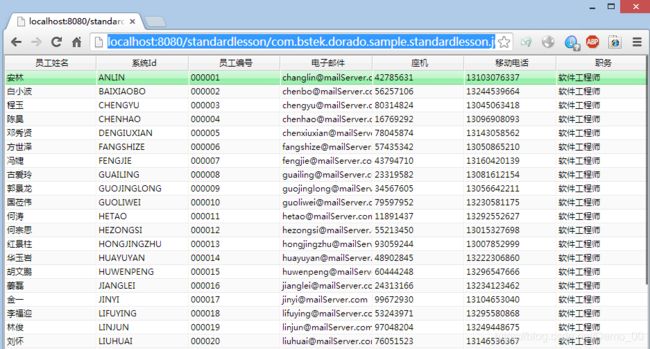
项目启动完毕后,在浏览器中输入如下网址:http://localhost:8080/standardlesson/com.bstek.dorado.sample.standardlesson.junior.contacts.AllContacts.d
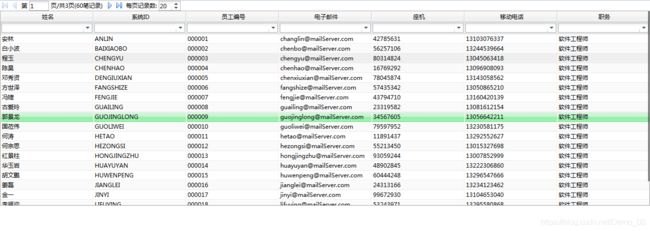
效果如下图所示:
5.3.2 分页查询
5.3.2.1 修改控件设置
步骤1:修改datasetEmployee
设置其属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| pageSize | 15 | 装载数据时使用的分页大小,即按照每页多少条记录来进行分页装载。 |
| dataProvider | employeeService#getAllForPage | 我们通过employeeService类中的getAllForPage方法为DataSet提供数据加载服务 |
步骤2:新增分页控件
DataPilot是数据导航条控件,主要用于数据分页导航显示等。
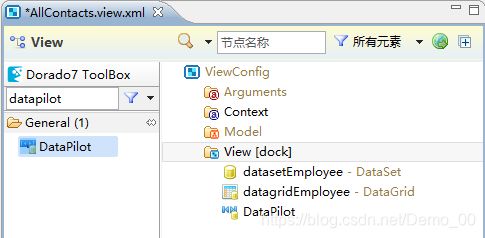
在【ViewConfig】节点下的【View】节点下添加一个DataPilot控件,如下图所示:
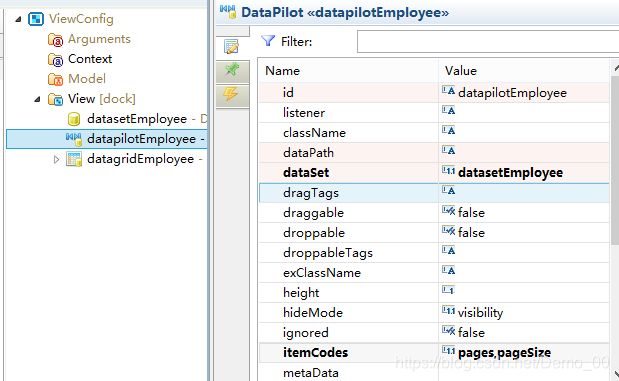
【鼠标左键】选中DataPilot控件不放,将其移动到【datagridEmployee】控件上方,并设置其属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | datapilotEmployee | 控件的Id |
| dataSet | datasetEmployee | 控件绑定的DataSet |
| itemCodes | pages,pageSize | 用于定义数据导航条中要显示那些子对象的表达式。pages 用于简单翻页按钮定义的特殊代码,表示<,<,goto,>,>这5个子对象的组合。pageSize 显示和指定每页记录数的编辑框。 |
到目前为止,View部分设置完毕,接下来我们需要准备后台服务。
5.3.2.2 准备后台服务
步骤1:
我们在EmployeeService类中增加新方法getAllForPage,增加后完整代码如下:
package com.bstek.dorado.sample.standardlesson.service;
import java.util.Collection;
import javax.annotation.Resource;
import org.springframework.stereotype.Component;
import com.bstek.dorado.annotation.DataProvider;
import com.bstek.dorado.data.provider.Page;
import com.bstek.dorado.sample.standardlesson.dao.SlEmployeeDao;
import com.bstek.dorado.sample.standardlesson.entity.SlEmployee;
@Component
public class EmployeeService {
@Resource
private SlEmployeeDao slEmployeeDao;
@DataProvider
public Collection<SlEmployee> getAll(){
return slEmployeeDao.getAll();
}
@DataProvider
public void getAllForPage(Page<SlEmployee> page){
slEmployeeDao.getAll(page);
}
}
我们可以发现getAllForPage方法和getAll方法的差别,首先是getAllForPage没有了返回值,另外传入了page参数。
对于需要支持分页处理的DataProvider方法,要求必须包含一个Page参数,Page参数是Dorado7中支持分页的一个工具类,采用分页技术处理后,每次请求一个新的分页数据都会产生一个DataProvider的AJAX请求,在这个请求动作中,客户端会自动上传每页需要加载的数据是多少条(pageSize)和现在需要加载的数据是第几页的(pageNo)。这些信息都会由 DataProvider处理机制自动将信息放在Page对象中,并激活DataProvider方法。这样我们就可以在DataProvider方法中 通过page对象的getPageSize()和getPageNo()方法获取客户端分页请求的基本分页信息。并交给后台做数据查询的DAO做进一步的 处理。处理后的数据存放在Page对象中,并传递到前台进行展示。
我们可以在getAllForPage方法内部添加断点,并在每一次翻页的时候注意查看page中的pageSize和pageNo信息。
5.3.2.3 查看运行效果
项目启动完毕后,在浏览器中输入如下网址:http://localhost:8080/standardlesson/com.bstek.dorado.sample.standardlesson.junior.contacts.AllContacts.d
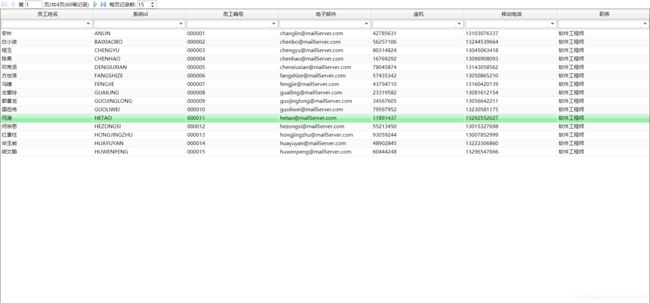
效果如下图所示:
我们可以点击【上一页】,【下一页】按钮,查看分页效果,同时我们也可以在【每页记录数】输入框中,通过直接修改数据或者点击按钮调整每页显示的记录数。
5.3.3 过滤栏查询
5.3.3.1 修改控件设置
步骤1:修改【datagridEmployee】控件设置
默认情况下过滤栏不显示,设置【datagridEmployee】属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| filterMode | serverSide | 设置DataGrid的过滤模式为服务端过滤 |
| showFilterBar | true | 设置DataGrid的过滤栏显示与否(默认不显示) |
我们在过滤栏中输入值,敲回车就会执行过滤查询,默认情况下这个查询只针对当前已经加载到浏览器端的数据进行过滤处理即进行基于当页数据的前台查询,如果我们希望执行持久层层面的过滤查询,则需要将这些参数提交给持久层负责查询的相关DAO对象,数据传递技巧-首先要设置Grid的filterMode为serverSide(默认 clientSide):
步骤2:修改datasetEmployee
设置属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| dataProvider | employeeService#getAllForFilter | 由后台employeeService这个bean中的getAllForFilter方法为DataSet提供数据 |
5.3.3.2 准备后台服务
步骤1:我们在EmployeeService类中增加新方法getAllForFilter,增加后全部代码如下
package com.bstek.dorado.sample.standardlesson.service;
import java.util.Collection;
import javax.annotation.Resource;
import org.hibernate.criterion.DetachedCriteria;
import org.springframework.stereotype.Component;
import com.bstek.dorado.annotation.DataProvider;
import com.bstek.dorado.data.provider.Criteria;
import com.bstek.dorado.data.provider.Page;
import com.bstek.dorado.hibernate.HibernateUtils;
import com.bstek.dorado.sample.standardlesson.dao.SlEmployeeDao;
import com.bstek.dorado.sample.standardlesson.entity.SlEmployee;
@Component
public class EmployeeService {
@Resource
private SlEmployeeDao slEmployeeDao;
@DataProvider
public Collection<SlEmployee> getAll(){
return slEmployeeDao.getAll();
}
@DataProvider
public void getAllForPage(Page<SlEmployee> page){
slEmployeeDao.getAll(page);
}
@DataProvider
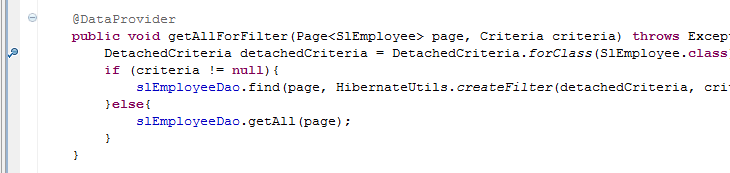
public void getAllForFilter(Page<SlEmployee> page, Criteria criteria) throws Exception{
DetachedCriteria detachedCriteria = DetachedCriteria.forClass(SlEmployee.class);
if (criteria != null){
slEmployeeDao.find(page, HibernateUtils.createFilter(detachedCriteria, criteria));
}else{
slEmployeeDao.getAll(page);
}
}
}
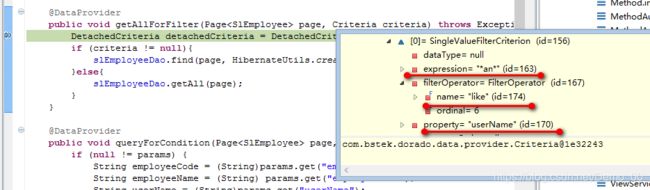
我们发现getAllForFilter方法中新传入了criteria参数,Criteria对象 (com.bstek.dorado.data.provider.Criteria),这是Provider提供的一个封装对象,用于描述Grid中过滤栏中的查询条件。通过传入查询条件组装查询语句,最终获得查询结果。我们可以通过在代码中打断点验证这一点,我们在方法的第一句上打上断点:
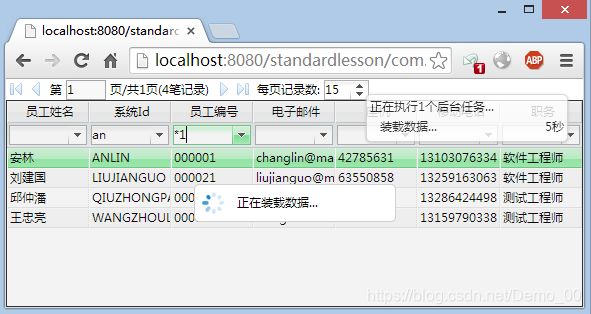
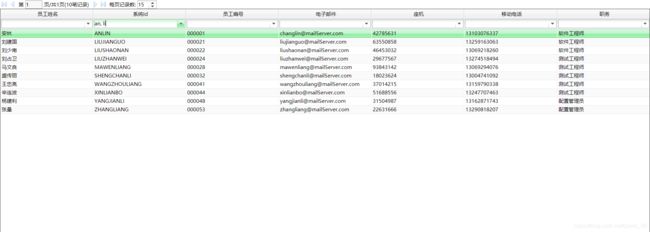
接下来我们运行页面,首先使【系统Id】字段包含an,接下来使【员工编号】字段结尾包含1:
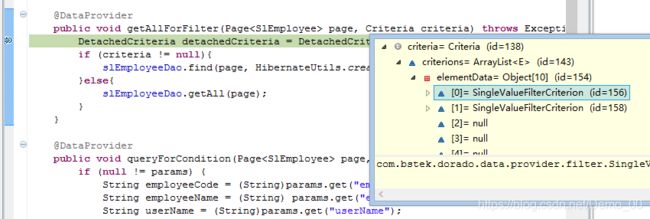
回车后进入方法断点处:
criteria参数是Provider提供的一个封装对象,用于描述Grid中过滤栏中的查询条件,由于Grid中通常都有多个列,如果在多个列中都输入值,则我们可以通过其criteria对象的criterions集合获取多个查询条件,并通过集合中的SingleValueFilterCriterion获取查询条件和值:
通过调试信息可以很清楚的了解其运行原理。
关于Criteria对象的说明,请参考 Server端数据过滤和排序
5.3.3.3 查看运行效果
项目启动完毕后,在浏览器中输入如下网址:http://localhost:8080/standardlesson/com.bstek.dorado.sample.standardlesson.junior.contacts.AllContacts.d
效果如下图所示:
在【系统Id】列上的过滤栏中直接输入anlin,则将ANLIN直接过滤查询出来。另外点击过滤栏右侧的【下拉按钮】,则可以显示高级过滤界面,如下图所示:
可以通过高级过滤功能组合复杂的查询条件以满足查询要求。
5.4 知识点
本章节知识点主要有AutoForm控件的使用和布局、了解获取数据库中单表的多条记录的方式,进一步熟悉DataSet与DataType的概念。
关于DataGrid控件的使用,请参考: DataGrid
关于DataPilot的使用,请参考: DataPilot
备注
文章源自锐客
第5章 开发所有联系人页面