React基础入门
系统学习React
- 一.基础知识
-
- 邂逅React开发
- React系列一 - 核心JSX语法一
- React系列二 - 核心JSX语法二
- React系列三 - 阶段案例练习
- React系列四 - React脚手架
- React系列五 - 组件化开发(一)
- React系列六 - 父子组件通信
- React系列七 - 非父子组件通信
- React系列八 - 深入理解setState
- React系列九 - 知识补充和受控非受控组件
- React系列十 - 高阶组件以及组件补充
- React系列十一 - React中的CSS
- React系列十二 - AntDesign UI库
- React系列十三 - axios库的使用
- React系列十四 - React过渡动画
- React系列十五 - Redux与状态管理
- React系列十九 - 掌握react-router
- React系列二十 - Hook(一)基本使用
- React系列二十一 - Hook(二)高级使用
- React事件机制/严格模式详解
- React +TS最佳实践
- React 的代码整洁与错误用法避免
- 性能优化
- 二.进阶内容
-
- 面试题
- 基于react的组件库
- 开发工具推荐
- 项目经验
- 开源后台管理模板
一.基础知识
邂逅React开发
React系列(一) -邂逅React开发
React系列一 - 核心JSX语法一
点击博客
官方网站
React内容整体比较多,比较接近原生,使用起来更加灵活。相比于Vue,更接近模板,使用起来比较简单,很多东西不用考虑。就和手动挡汽车和自动档车子有点像。
React系列二 - 核心JSX语法二
点击博客
React系列三 - 阶段案例练习
点击博客
React系列四 - React脚手架
点击博客
React系列五 - 组件化开发(一)
点击博客
二. 创建React组件
2.1. 创建类组件
类组件的定义有如下要求:
- 组件的名称是大写字母开头的(无论类组件还是函数组件)
- 类组件需要继承自 React.Component
- 类组件必须实现render函数
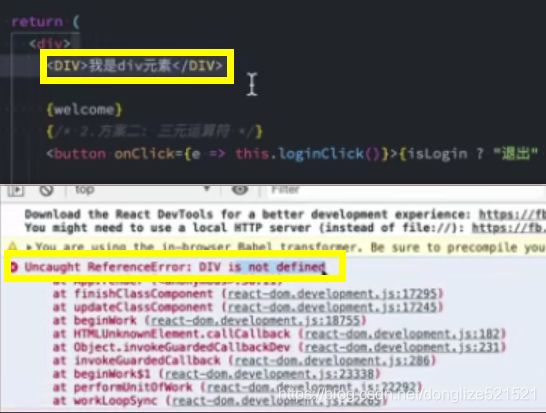
【注意】 - 标签HTML标签是不区分大小写的

- 在JSX中是严格区别大小写的()
小写指的就是普通HTML标签元素,大写开头就是组件,如果你把标签名字写成大写,它就会把这个标签当成组件,而你没有定义这个组件,也没有导入这个组件,它就会报如下错误。

快速开发react的两个方式
vscode中一键生成react代码块以及快速补全react代码
vscode中一键生成react代码块以及快速补全react代码2
- 在VScode中定义代码块(把类组件和函数组件定义方式定义成代码块)
- 下载插件,该插件帮助我们定义了特别多的React代码块,包括一些东西的导入,Redux/React Hooks/React Native/PropTypes
具体请自行查看。

①例如类组件生成方式的快捷键是rcc

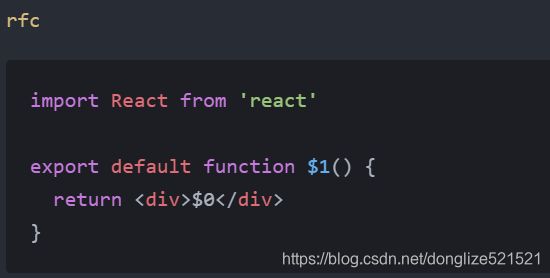
②函数式组件的生成方式rfc

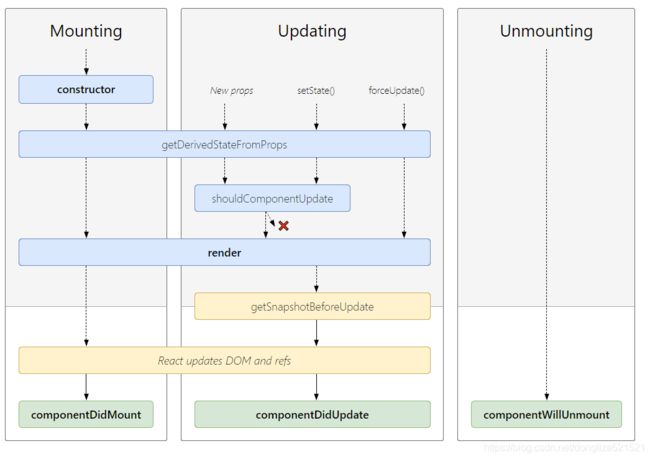
组件的生命周期代码演示方法调用顺序
(1)挂载阶段
import React, { Component } from 'react'
export default class App extends Component {
constructor(){
super();
console.log("执行了组件的constructer方法");
}
render() {
console.log("执行了组件的Render方法");
return (
<div>
我是App组件
</div>
)
}
componentDidMount(){
console.log("执行了组件的componentDidMount方法");
}
}
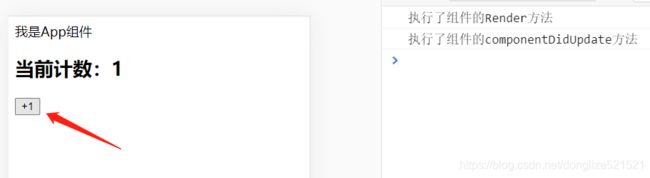
import React, { Component } from 'react'
export default class App extends Component {
constructor() {
super();
this.state = {
counter: 0
}
console.log("执行了组件的constructer方法");
}
render() {
console.log("执行了组件的Render方法");
return (
<div>
我是App组件
<h2>当前计数:{this.state.counter}</h2>
<button onClick={e => this.increment()}>+1</button>
</div>
)
}
increment(){
this.setState({
counter:this.state.counter + 1
})
}
componentDidMount() {
console.log("执行了组件的componentDidMount方法");
}
componentDidUpdate(){
console.log("执行了组件的componentDidUpdate方法");
}
}
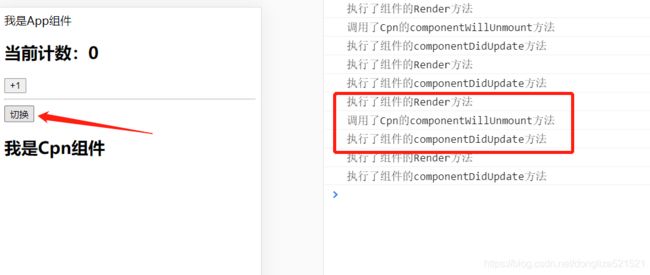
import React, { Component } from 'react'
class Cpn extends Component{
render(){
return <h2>我是Cpn组件</h2>
}
componentWillUnmount(){
console.log("调用了Cpn的componentWillUnmount方法")
}
}
export default class App extends Component {
constructor() {
super();
this.state = {
counter: 0,
isShow:true
}
console.log("执行了组件的constructer方法");
}
render() {
console.log("执行了组件的Render方法");
return (
<div>
我是App组件
<h2>当前计数:{this.state.counter}</h2>
<button onClick={e => this.increment()}>+1</button>
<hr/>
<button onClick={e =>this.changeCpnShow()}>切换</button>
{this.state.isShow && <Cpn/>}
</div>
)
}
increment(){
this.setState({
counter:this.state.counter + 1
})
}
changeCpnShow(){
this.setState({
isShow:!this.state.isShow
})
}
componentDidMount() {
console.log("执行了组件的componentDidMount方法");
}
componentDidUpdate(){
console.log("执行了组件的componentDidUpdate方法");
}
}
如下代码,可知,首先定义一个Person,Student继承自Person,super(name, age);相当于把name和age传给父类了,父类里调用 this.name = name; this.age = age;看起来是调用父类的东西,相当于name和age是保存在父类对象里面。
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
running() {
console.log("running");
}
}
class Student extends Person {
constructor(name, age, sno) {
super(name, age);
this.sno = sno;
}
}
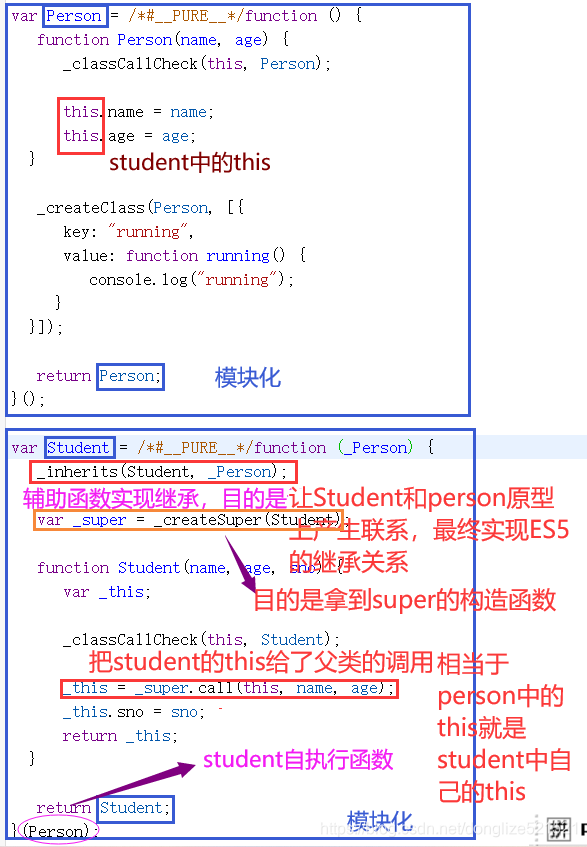
实际上这两个东西没有保存在父类对象里面,怎么验证?我们知道ES6这些语法最终会转成ES5代码在浏览器运行,因为很多浏览器不支持ES6。
我们把上面代码复制到babeljs.io的试一试里, 界面如下,左边是ES6,右边是ES5,在ES5代码中最上面是辅助函数,下面两个父类和子类。


执行super就相当于执行了super的构造函数,通过了call来调用(绑定当前的this),把当前的this绑定在student,它把student的this给了父类的调用,给了一个name,一个age。相当于父类person中的this就是student自己的this。所以说组件中的this看起来是拿父类中的props,本质上是拿自己的props。因为它最终实现的super方法是传给父类,只是在父类中做了一个调用而已。
React系列六 - 父子组件通信
点击博客
1.安装插件React Developer Tools,安装完便可以在浏览器中看到那两个东西,关于组件性能调试分析的,从中可以看到组件及组件通信的值。


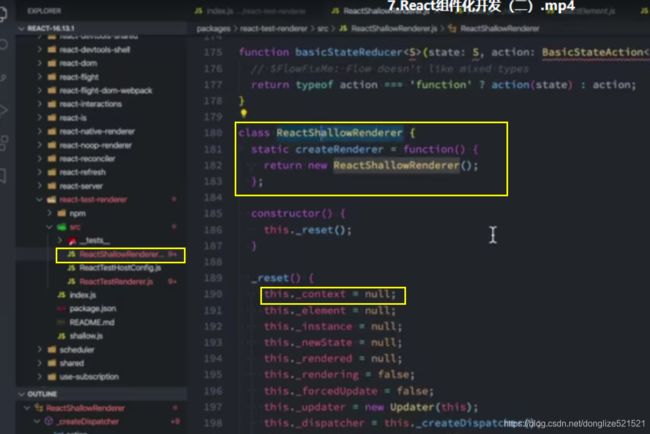
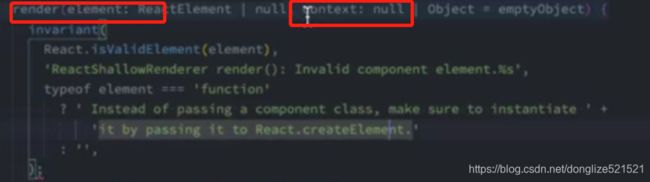
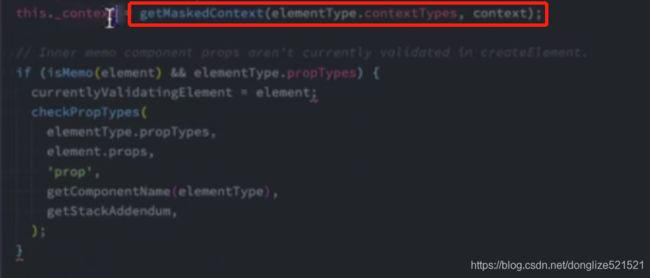
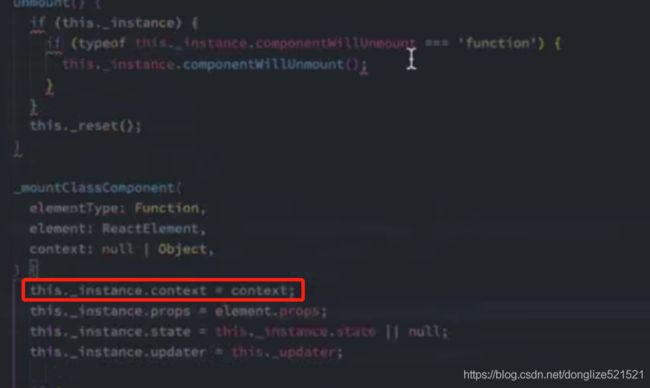
2.通过context跨组件通信,源码位置,每个子组件都有一个context属性。




React系列七 - 非父子组件通信
- 点击看博客
- 多种 React 组件通信方式实践
React系列八 - 深入理解setState
点击博客
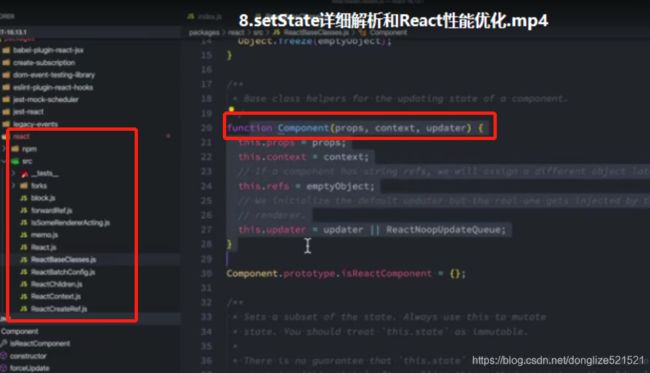
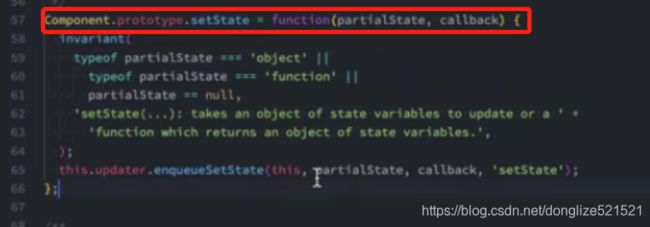
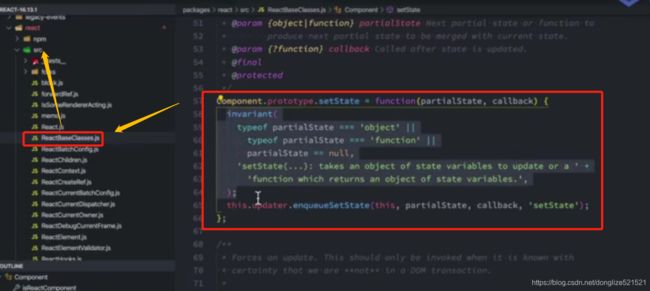
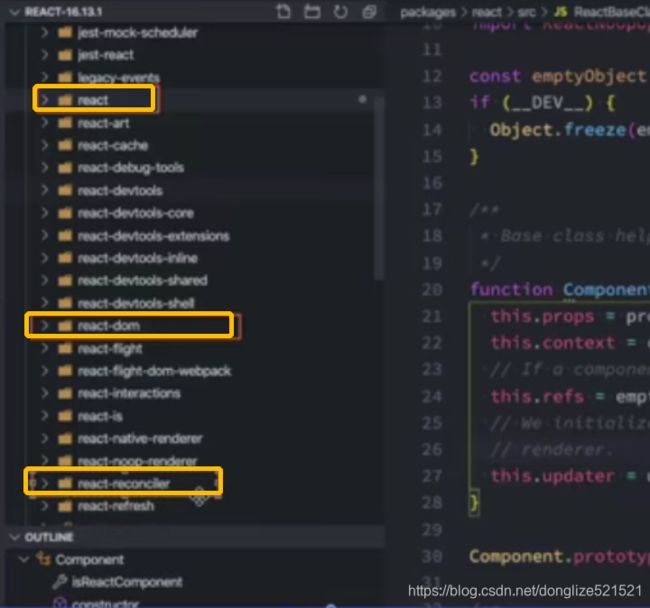
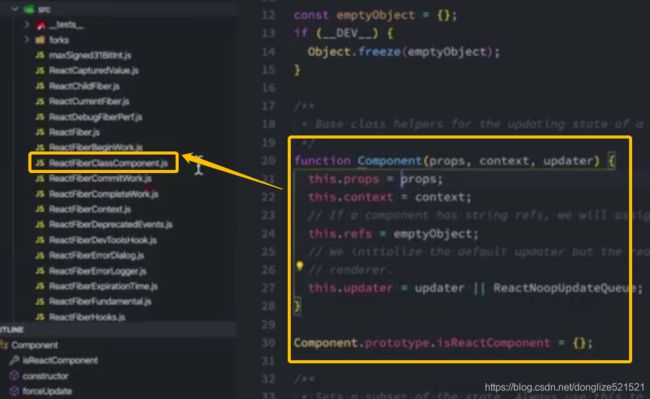
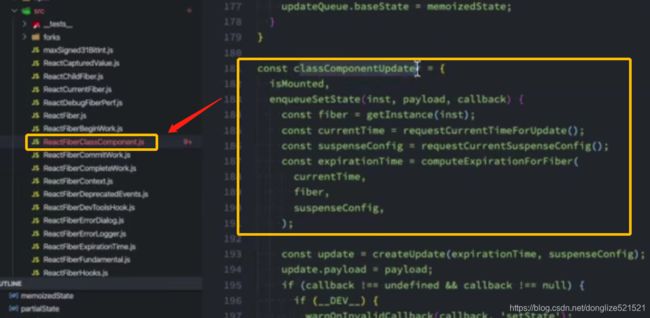
1.类子组件继承自Component也就是说Componet是所有类子组件的父组件,setState方法便是父组件Component原型上的方法


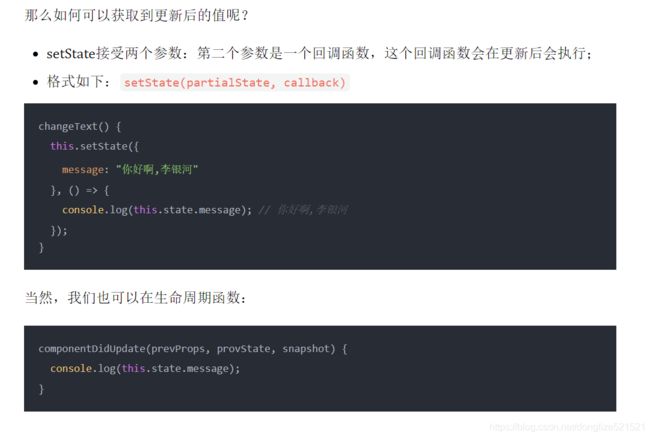
2.看过源码知道,这两种获取更新后的值的方式先后顺序是,先是生命周期,后是回调函数。

3.

4.

5.

6.

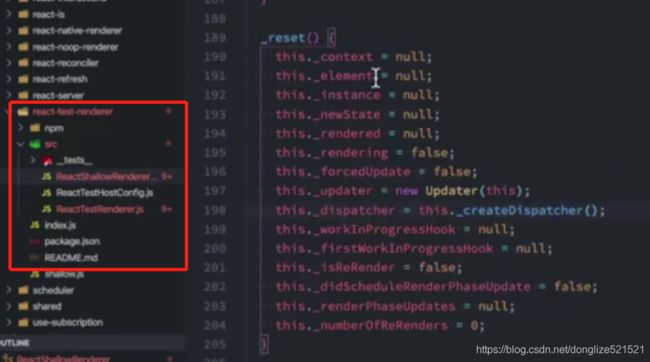
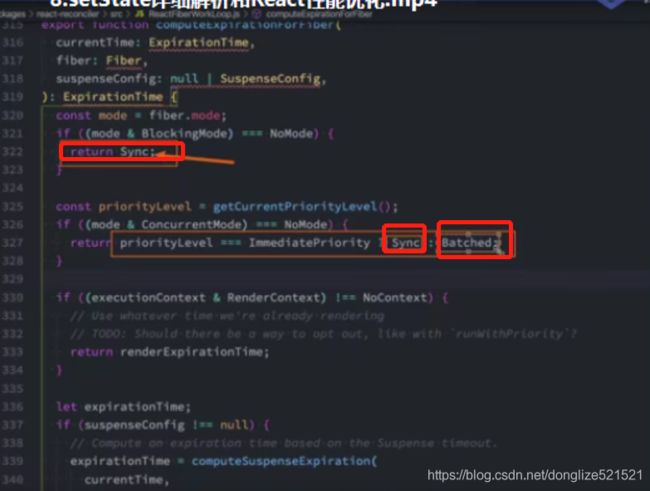
7.为什么setState有时候是同步有时候是异步?
因为React源码做过一个判断,它会根据当初上下文不同的情况,看一下这个方法的返回值,来判断返回值到底是同步的还是异步的?会发现在有些情况会返回一个值叫async,有些情况给你返回一个Batched(批处理),所以说setState是异步的时候对应的就是Batched(批量处理),是同步的时候就是Sync。

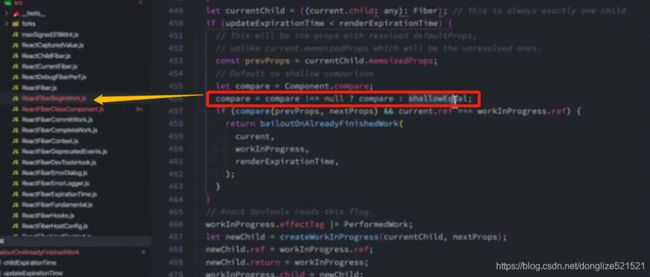
8.memo的源码

React系列九 - 知识补充和受控非受控组件
点击博客
React系列十 - 高阶组件以及组件补充
点击博客
React系列十一 - React中的CSS
点击博客
1.安装下面的插件,在使用css in js中的第三方组件库styled-components时可以有很好的智能提示。

React系列十二 - AntDesign UI库
点击博客
React系列十三 - axios库的使用
2.网络请求测试网站
http://httpbin.org/
React系列十四 - React过渡动画
点击博客
React系列十五 - Redux与状态管理
Redux(一)初见
Redux(二)react-redux
Redux(三)中间件
Redux(四)state如何管理
2023再谈前端状态管理
使用过redux和mobx后,总结出详细的优劣势
一文学会React Mbox状态管理
React状态管理?看这一篇就够了
10个React状态管理库推荐:打造高效、可维护的前端应用
React系列十九 - 掌握react-router
点击博客
官方英文网站
官方中文网站
1.前端路由的核心代码:
①改变URL。但是页面不要进行强制刷新(a元素不行,a元素会默认跳转新的页面应阻止)。

②自己来监听URL的改变,并且改变之后自己改变页面的内容。
2.URL发生变化,同时不引起页面的刷新有两个办法:
①.通过URL的hash改变URL;
②.通过HTML5中的history模式修改URL;
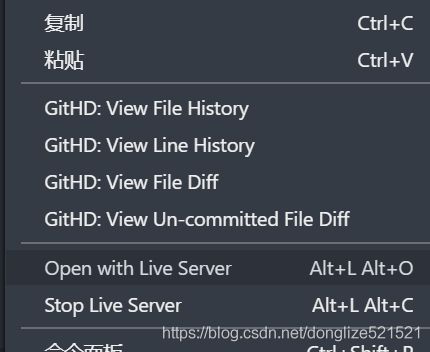
通过Live Server插件以启动服务的方式打开页面
好处是会自动监听当前HTML有没有发生改变,一旦页面发生改变,它会自动刷新当前的对应页面内容。



3.传递参数有三种方式:
(1)动态路由的方式;
缺点:只适合传递id等简单类型的参数,不可以传递对象等复杂类型的参数
(2)search传递参数;
早期的react会有解析,最近版本没有解析。
缺点:自己拼接参数的过程麻烦,自己解析参数的方式麻烦。需要自己通过以下三种方式解析search的方法①第三方库 ②分割截取 ③正则表达式匹配
原因自己解析不方便,为什么react现在不帮我解析了?react现在不推荐这种方式传递数据参数
(3)to传入对象;
复杂类型传递推荐用这种方式
React系列二十 - Hook(一)基本使用
点击看博客
State Hook
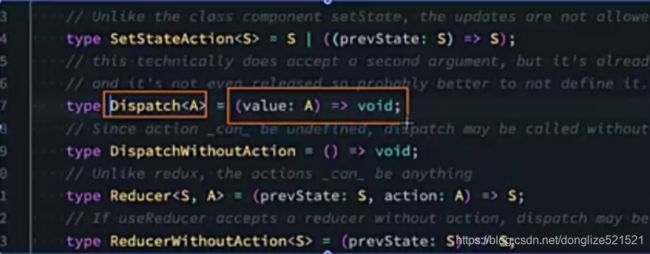
1.这个源码的意思表示初始化值可以是泛型(:S)类型或者函数(联合类型 :|)


Dispatch本质是接受一个参数的是函数(泛型),void表示没有返回值。

比如
import React, {useState} from 'react'
export default function CounterHook() {
const [count, setCount] = useState(0);
//从源码中可以看到初始化值也可以是一个箭头函数,官方文档没有
//const [count, setCount] = useState(() => 10);
console.log("CounterHook渲染");
return (
<div>
<h2>当前计数:{count}</h2>
<button onClick={e =>setCount(count + 1)}>+1</button>
<button onClick={e =>setCount(count - 1)}>-1</button>
</div>
)
}
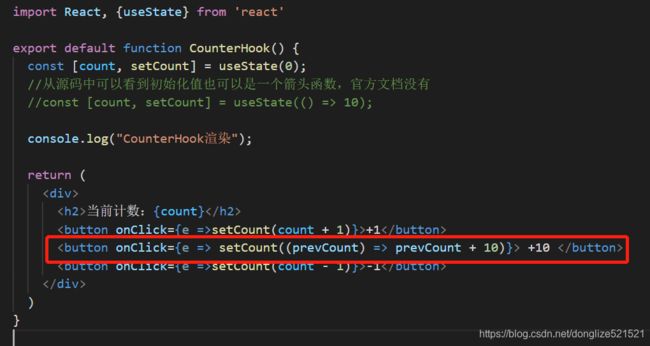
import React, {useState} from 'react'
export default function CounterHook() {
const [count, setCount] = useState(0);
//①初始化值可以传入一个箭头函数
//从源码中可以看到初始化值也可以是一个箭头函数,官方文档没有
//const [count, setCount] = useState(() => 10);
console.log("CounterHook渲染");
function handleBtnClick() {
// setCount(count + 10);
// setCount(count + 10);
// setCount(count + 10);
// setCount(count + 10);
// ②这里也可以传入一个回调函数
// 一点击最终只会加10,因为会对这四个setCount进行合并
setCount((prevCount) => prevCount + 10);
setCount((prevCount) => prevCount + 10);
setCount((prevCount) => prevCount + 10);
setCount((prevCount) => prevCount + 10);
//一点击直接40,内部会帮我们执行这个函数,每次执行这个函数的话,这样会在前一次值的基础之上再加上10
//和之前的setState是一样的。
}
return (
<div>
<h2>当前计数:{count}</h2>
<button onClick={e =>setCount(count + 1)}>+1</button>
<button onClick={e => setCount((prevCount) => prevCount + 10)}> +10 </button>
<button onClick={handleBtnClick}>+10</button>
<button onClick={e =>setCount(count - 1)}>-1</button>
</div>
)
}
React系列二十一 - Hook(二)高级使用
1.点击博客
2.浅谈 React 常用的 Hooks
3.二十分钟掌握React核心理念,老鸟快速入门指南
4.React Hook 避坑指南(useState & useEffect)
useEffect
6. useEffect监听了很多变量怎么办?
7. 深入解析React中useEffect的原理与实际应用
8.不看后悔系列!进阶React开发技巧:如何灵活运用useImperativeHandle | 码上花甲
9. React Hooks:透传信使操作者 useContext
10. React Hooks:使用useCallback暂存函数
如何自定义hooks
11. React高手必学:自定义Hooks,轻松飞升技术巅峰!
12. 美丽的公主和它的27个React 自定义 Hook
React事件机制/严格模式详解
- 弄懂React事件机制
- React + TypeScript:如何处理常见事件?
- 深入浅出 React 18 中的严格模式
React +TS最佳实践
1.使用 TypeScript 编写 React 的最佳实践!
2. react常见的ts类型实践
3. 如何使用 TypeScript 开发 React 函数式组件?
4. React + TypeScript:如何处理常见事件?
5. 最全面的 React18 + Vite + TypeScript 项目经验总结,学到了很多!!!
6. React + TypeScript实践
React 的代码整洁与错误用法避免
- 如何让你的 React 代码更简洁
- 11 个需要避免的 React 错误用法
- 21个让React项目更整洁的最佳实践
- 你应该在 React 中传递 Promise
- 日常工作中需要避免的9个坏React习惯
性能优化
- 构建高性能 React Native 跨端应用—引擎与渲染
- 深度解析 React 性能优化 API
- React Hooks:浅比较的基本原理
- 理解React页面渲染原理,如何优化React性能?
二.进阶内容
面试题
1.React 灵魂 23 问,你能答对几个?
2. 8个问题带你进阶 React
3. React面试题集2023版: 不一定最全但绝对值得收藏!!
基于react的组件库
- 基于react的组件库主题设计方案
开发工具推荐
- 22 个让 React 开发更高效更有趣的工具
- 25个React优秀代码库
项目经验
1.1627- React18 + Vite + TypeScript 项目经验总结
开源后台管理模板
- 独立开发者必备的29个开源React后台管理模板
- 年终盘点: 复盘20+基于React的开源管理后台&插件