DOM操作class与style
class
我们先来看这样的一个例子
点击谁, 谁高亮, 这边我们先来书写简单的html和css代码, 完成基本的样式
- 网游竞技
- 单机热游
- 手游休闲
- FPS射击
- 卡牌棋牌
上方代码就是简单的基本样式了, 先来提出需求: 点击li, 添加class='active'
这边我首先的思路是这样的, 我们先找到所有的li标签, 在JS中怎么样才能找到document 中的标签呢?
document提供了querySelectorAll, 可以利用 css选择器找到你想要的元素, 我们这边先来试一下
- 网游竞技
- 单机热游
- 手游休闲
- FPS射击
- 卡牌棋牌
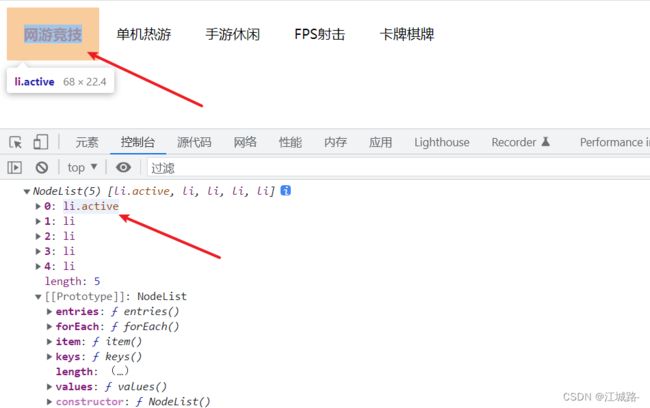
下方代码在脚本里面书写, 我们首先来看一下打印的结果
可以看到, 鼠标放在哪个li标签上, 哪个就会有响应的结果, 这样就算是找到了所有的li标签, 我们也可以看到下面的Prototype的查询结果是一个 伪数组 类型, 原型是 NodeList.prototype, 其中也存在 forEach 方法可以使用 -- 从数组借来的, 所有我们再来用forEach的方式遍历一下数组(这边我不写html代码了, 直接写JS代码)
遍历完数组, 可以用dir的方式打印一个自行查看一下, 最后是点击谁, 谁高亮, 那点击事件用的是 onclick 方法来实现, 最终把 active 添加到谁点击谁使用, 把被点击的DOM元素的 class='active'
这边我要说的就是className
className: 就是class属性, 由于class在JS中是关键词, 所以被迫改名
上方就是实现过程了
style
style: 内联样式, 直接在元素上书写的 style 属性 ;
优先级最高, 如果同时书写 class 和 style, 同样的样式, style优先生效
下面做这样的一个例子
点击变大的按钮, 让下方的字体大小变大
首先, 我们用 document 先来找到这个按钮, 然后通过 onclick 点击事件来实现此操作(html代码不必阐述, 很简单的两行, 这边我只写JS代码)
我们的期望就是: 在p标签原来的字体大小 + 1, 那这边下一个知识点就是怎么样获取某个元素的当前样式信息呢?
那么就有这样一个属性, 就是getComputedStyle 可以获取到当前的样式信息, 首先找到 当前字段的标签元素, 然后再来调用这个getComputedStyle属性
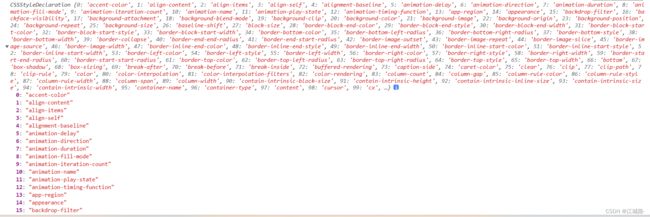
我们来输出一下info, 看看里面都有什么属性
密密麻麻, 这些其实都是 css 的样式属性, 都在这里面, 我们再来查找到字体大小的属性
可以看到, 当前的字体大小的值是17px, 存储在 fontSize 属性里面, 当前这里用的都是小驼峰的方式, 后面跟的是一个字符串, 我们要用 parseInt 来把它转换一下('17px' -> 17), 最后再来用 + 号拼接的方式来完成就可以了
最终效果就是这样
用DOM中的style方法, 点击变大按钮让下方的字体变大就可以了