第8章 多媒体嵌入
学习目标
-
了解视频、音频嵌入技术,能够总结HTML5视频、音频嵌入技术的优点。
-
了解常用的视频文件格式和音频文件格式,能够归纳HTML5支持的视频和音频格式。
-
掌握HTML5中视频的嵌入方法,能够在HTML5页面中添加视频文件。
-
掌握HTML5中音频的嵌入方法,能够在HTML5页面中添加音频文件。
-
了解HTML5中视频、音频的兼容性,能够制作视频、音频兼容性较好的网页。
-
熟悉调用网络音频、视频文件的方法,能够调用网络中的音频、视频文件。
-
熟悉CSS控制视频宽度和高度的方法,能够在网页中设置视频宽度和高度。
在网页设计中,多媒体技术主要是指在网页上运用音频、视频传递信息的一种方式。在网络传输速度越来越快的今天,视频和音频技术已经被越来越广泛的应用在网页设计中,比起静态的图片和文字,音频和视频可以为用户提供更直观、丰富的信息。本章将对HTML5多媒体的特性以及嵌入音频和视频的方法进行详细讲解。
8.1 视频、音频嵌入技术概述
8.1.1视频、音频嵌入技术概述
在HTML5出现之前并没有将视频和音频嵌入到页面的标准方式,多媒体内容在大多数情况下都是通过第三方插件或集成在Web浏览器的应用程序置于页面中。
运用HTML5中新增的video标签和audio标签来嵌入视频或音频。
![]()
| 浏览器 | 支持版本 |
|---|---|
| IE浏览器 | 9.0及以上版本 |
| Firefox(火狐浏览器) | 3.5及以上版本 |
| Opear(欧朋浏览器) | 10.5及以上版本 |
| Chrome(谷歌浏览器) | 3.0及以上版本 |
| Safari(苹果浏览器) | 3.1及以上版本 |
| Edge浏览器 | 12.0及以上版本 |
在不同的浏览器上运用video或audio标签时,浏览器显示音频、视频界面样式也略有不同。
8.2 HTML5支持的视频格式和音频格式
8.3 嵌入视频和音频
通过上一节的学习,相信读者对HTML5中视频和音频的相关知识有了初步了解。接下来,本节将进一步讲解视频和音频的嵌入方法,使读者能够熟练运用video标签和audio标签在网页中嵌入视频和音频文件。
8.3.1 在HTML5中嵌入视频
在HTML5中,video标签用于定义视频文件。
使用video标签嵌入视频的基本语法格式:
在HTML5中嵌入视频
在video标签中还可以添加其他属性,进一步优化视频的播放效果。
video标签常见属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| autoplay | autoplay | 当页面载入完成后自动播放视频 |
| loop | loop | 视频结束时重新开始播放 |
| preload | auto/meta/none | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性 |
| poster | url | 当视频缓冲不足时,该属性值链接一个图像,并将该图像按照一定的比例显示出来 |
在2018年1月chrome浏览器取消了对自动播放功能的支持,也就是说autoplay属性是无效的,这时如果我们想要自动播放视频,就需要为video标签添加“muted”属性,嵌入的视频就会静音播放。
8.3.2 在HTML5中嵌入音频
在HTML5中,audio标签用于定义音频文件。
使用audio标签嵌入音频文件的基本语法格式:
在HTML5中嵌入音频
在audio标签中还可以添加其他属性,来进一步优化音频的播放效果。
audio标签常见属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 当页面载入完成后自动播放音频 |
| loop | loop | 音频结束时重新开始播放 |
| preload | auto/meta/none | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用autoplay属性,浏览器会忽略preload属性 |
8.3.3 视频、音频文件的兼容性问题
为什么在前途视频和音频时需要考虑浏览器的兼容性问题? 虽然HTML5支持ogg、mp4和Webm 的视频格式以及ogg、mp3和wav的音频格式,但并不是所有的浏览器都支持这些格式,因此我们在嵌入视频、音频文件格式时,就要考虑浏览器的兼容性问题。
浏览器支持的视频、音频格式
| 视频、音频格式 | IE 9以上 | Firefox 4以上 | Opera11.5以上 | Chrome8以上 | Safari12.1以上 | Edge17以上 |
|---|---|---|---|---|---|---|
| ogg | × | 支持 | 支持 | 支持 | × | 支持 |
| mpeg4 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
| WebM | × | 支持 | 支持 | 支持 | 支持 | 支持 |
| ogg | × | 支持 | 支持 | 支持 | × | 支持 |
| mp3 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
| wav | × | 支持 | 支持 | 支持 | 支持 | 支持 |
在HTML5中,运用source标签可以为video标签或audio标签提供多个备用文件。
运用source标签添加音频的基本语法格式
source标签的属性
src:用于指定媒体文件的URL地址。 type:指定媒体文件的类型和格式。如果嵌入音频文件,则类型设置为audio;如果嵌入视频文件,则类型设置为video。格式设置为HTML5所支持的音频、视频格式。
运用source标签添加视频的基本语法格式
浏览器对视频和音频的编码格式也有要求。其中,视频编码格式最好为H.264,音频编码格式最好为AAC。关于封装格式和编码格式这里只需了解即可。
8.3.4 调用网络音频、视频文件
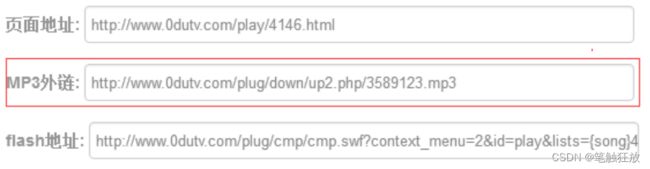
步骤一 获取文件的URL:在网页中获取音频或视频的外部链接地址。
步骤二 插入文件URL:选中外部链接地址并复制,粘贴到代码中。
调用网络音频、视频文件的方法虽然简单易用,但是当链入的音频、视频文件所在的网站出现问题时,我们调用的URL地址也会失效。
注意:在网页中嵌入音频或视频文件时,一定要注意版权问题,我们尽量选择一些授权使用的音频或视频文件。
8.4 使用CSS控制视频的宽度和高度
给视频设置宽度和高度属性后,浏览器在加载页面时就会预先确定视频的尺寸,为视频保留合适大小的空间,保证页面布局的统一。
使用CSS控制视频的宽度和高度
占位色块
占位色块
注意:通过width属性和height属性来缩放视频,这样的视频即使在页面上看起来很小,但它的原始大小依然没变,因此在实际工作中要运用视频处理软件(如“格式工厂”)对视频进行压缩。
8.5 阶段案例——音乐播放界面
本章前几节重点讲解了多媒体的格式、浏览器对HTML5音频、视频的支持情况以及在HTML5页面中嵌入音频、视频文件的方法。为了加深读者对网页多媒体标签的理解和运用,本节将通过案例的形式分步骤制作一个音乐播放界面。
*{margin:0; padding:0; }
#box-video{
width:100%;
height:100%;
position:absolute;
overflow:hidden;
}
/*插入视频*/
#box-video video{
position:absolute;
top:50%;
left:50%;
margin-left:-1350px;
margin-top:-540px;
}
.cd{
width:422px;
height:422px;
position:absolute;
top:25%;
left:10%;
z-index:2;
border-radius:50%;
border:10px solid #FFF;
box-shadow:5px 5px 15px #000;
background:url(images/cd_img.jpg) no-repeat;
}
.center{
width:100px;
height:100px;
background-color:#000;
border-radius:50%;
position:absolute;
top:50%;
left:50%;
margin-left:-50px;
margin-top:-50px;
z-index:3;
border:5px solid #FFF;
background-image:url(images/yinfu.gif);
background-position: center center;
background-repeat:no-repeat;
}
.song{
position:absolute;
top:25%;
left:50%;
}
@font-face{
font-family:MD;
src:url(font/MD.ttf);
}
h2{
font-family:MD;
font-size:110px;
color:#913805;
}
p{
width:556px;
height:300px;
font-family:"微软雅黑";
padding-left:30px;
line-height:30px;
background:url(images/bg.png) repeat-x;
box-sizing:border-box;
}
音乐播放页面
保卫黄河
风在吼 马在叫
黄河在咆哮 黄河在咆哮
河西山冈万丈高
河东河北高粱熟了
万山丛中
抗日英雄真不少
青纱帐里
游击健儿逞英豪
端起了土枪洋枪
本章小结
本章首先介绍了HTML5多媒体特性、多媒体的格式以及浏览器的支持情况,然后讲解了在HTML5页面中嵌套多媒体文件的方法,最后运用所学知识制作了一个音乐播放页面。 通过本章的学习,读者应该能够了解HTML5多媒体文件的特性,熟悉常用的多媒体格式,掌握在页面中嵌入音频、视频文件的方法,并将其综合运用到页面的制作中。