react 自定义拖拽排序列表
一、背景
最近在公司开发时,遇到需要自定表单,并且自定表单中的单选和复选选项需要用户可以自定义拖拽排序,经过一个星期的查阅各种资料和实践,写个总结!
二、实践
经过一系列的查询,发现React Sortable与array-move可以实现这一功能!
附上官网链接React Sortable Higher-order Components
对应git源码 https://github.com/clauderic/react-sortable-hoc/blob/master/examples/drag-handle.js
因此借鉴官网案例开始我们的对应的需求开发!
要实现是需要三个主要组件。
1、SortableContainer 整体实现移动的容器
{
radioList.map((item,index)=>{
return(
我们将整体设置成一个无序列表,将子元素防止li内,方便我们进行排序!
const SortableContainer = sortableContainer(({children}) => {
return {children}
;onSortEnd 移动完毕后执行的函数
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};useDragHandle 移动的控件(焦点)---如果不需要可以不写
const DragHandle = sortableHandle(() =>
2、SortableItem 移动的对象
const SortableItem = sortableElement(({item,num}) => (
{
item.value = e.target.value
console.log(item.value);
setRadioList([...radioList])}}
readOnly = {isEdit == true ? '':'none'}>
{deleteRadio(item)}} style = {{position:'absolute',right:'10px',top:'10px',display:isEdit == true ? '':'none'}}/>
));对象需要自己构建,我这边由于元素比较多,所以看起来比较复杂。
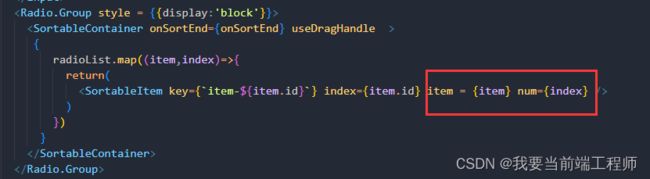
我们的需求是需要在Radio.Group中进行Radio的移动。所以将Radio封装到SortableItem中。
其中,接受的参数可以自定义,但需要和 中的名字对应起来,其中不能用index作为参数名。
中的名字对应起来,其中不能用index作为参数名。
3、arrayMoveImmutable 数组重新排序函数
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
}; arrayMoveImmutable函数接受3个参数,一个是操作的数组,一个是操作元素原本的index,一个是新的操作元素所放置的index。函数返回移动完毕的数组。
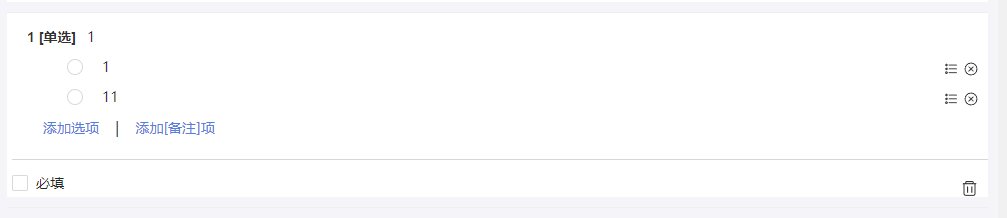
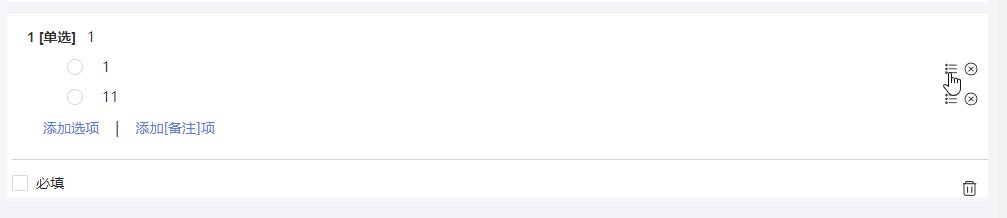
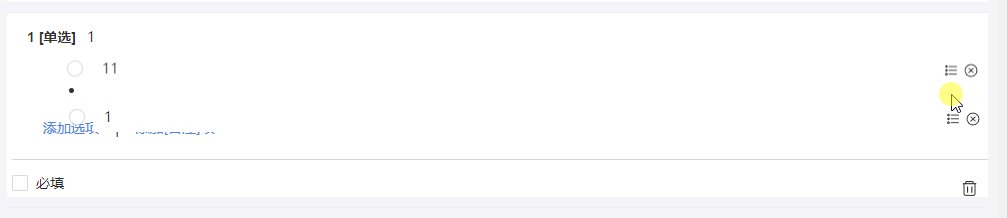
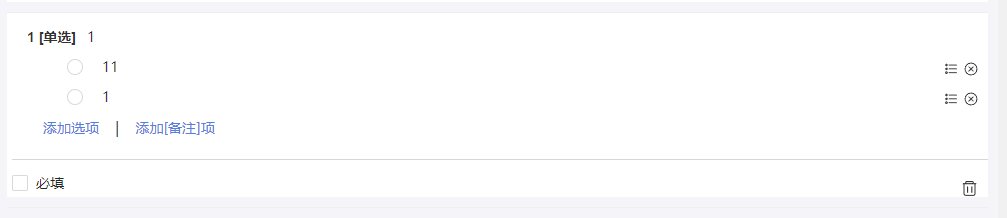
三、整体效果
因此,我们的操作步骤结束,整体代码。没有导入的包需要自行npm 安装!
import React, { useState,useEffect } from "react";
import { Input,Radio, Button,Space,Checkbox,Form } from "antd";
import { DeleteOutline, CloseCircleOutline,UnorderedListOutline } from 'antd-mobile-icons'
import { Dialog, Toast, Divider } from 'antd-mobile'
import {
sortableContainer,
sortableElement,
sortableHandle,
} from 'react-sortable-hoc';
import {arrayMoveImmutable} from 'array-move';
const RadioComponent = (props) => {
const {onDelete,onListDate,componentIndex,setIsEdit,isEdit,componentTitle,componentDate,previewVisible} = props;
const [radioList,setRadioList] = useState([])
const [remark, setRemark] = useState(false)
const [required, setRequired] = useState(false)
const [radioTitle, setRadioTitle] = useState('')
const [id, setId] = useState(2)
const [radioId, setRadioId] = useState(111211)
useEffect(()=>{
if(componentDate !== undefined){
setRadioList(componentDate)
}else{
setRadioList([{id:0,value:''},{id:1,value:''}])
}
},[componentIndex])
useEffect(()=>{
if(isEdit === false && previewVisible === undefined){
onListDate(radioList,radioTitle,required,remark)
}
},[isEdit])
const onChange = (e) => {
console.log(e.target.value);
setRequired(e.target.checked)
};
// 添加备注
const addRemark = ()=>{
setRemark(true)
}
// 删除备注
const deleteRemark = ()=>{
setRemark(false)
}
// 删除选项
const deleteRadio = (item)=>{
console.log(item);
if(radioList.indexOf(item) > -1){
radioList.splice(radioList.indexOf(item),1)
}
setRadioList([...radioList])
}
const SortableItem = sortableElement(({item,num}) => (
{
item.value = e.target.value
console.log(item.value);
setRadioList([...radioList])}}
readOnly = {isEdit == true ? '':'none'}>
{deleteRadio(item)}} style = {{position:'absolute',right:'10px',top:'10px',display:isEdit == true ? '':'none'}}/>
));
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};
const DragHandle = sortableHandle(() => {children}
;
});
return(
*
{componentIndex} [单选]
{setRadioTitle(e.target.value);}} readOnly = {isEdit == true ? '':'none'} >
{
radioList.map((item,index)=>{
return(
备注
必填
{
const result = await Dialog.confirm({
content: '是否确定删除该题目?',
})
if (result) {
Toast.show({ content: '点击了确认', position: 'bottom' })
onDelete(componentIndex)
} else {
Toast.show({ content: '点击了取消', position: 'bottom' })
}
}} style={{float:'right',margin:'10px'}} />
)
}
export default RadioComponent