Vue介绍和基本使用
0 前端的发展史
1.HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2.Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
3.单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
4.Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
5.React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
6.移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
7.一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
8.在Vue框架的基础性上 uni-app:一套编码 编到10个平台
9.在不久的将来 ,前端框架可能会一统天下
详细的发展史:
聊一聊你该了解的前端的历史 - 知乎
一 Vue介绍 和 基本使用
1.Vue介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
渐进式框架
可以一点一点地使用它,只用一部分,也可以整个工程都使用它
网站
- 官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js
- 文档:https://cn.vuejs.org/v2/guide/
2.Vue特点
易用
- 通过 HTML、CSS、JavaScript构建应用
灵活
- 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
- 20kB min+gzip 运行大小
- 超快虚拟 DOM
- 最省心的优化
3.M-V-VM思想
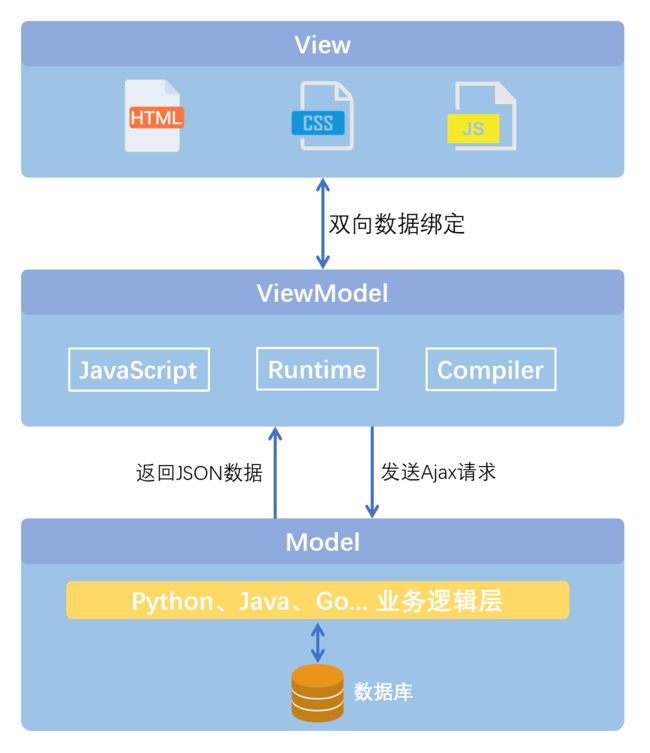
① MVVM介绍
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
② MVVM的特性
- 低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变 - 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View
重用这端视图的逻辑(以此减少代码冗余) - 独立开发:
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计 - 可测试:界面元素是比较难以测试的,而现在的测试可以
针对ViewModel来编写
③ MVVM的逻辑
4.组件化开发、单页面开发
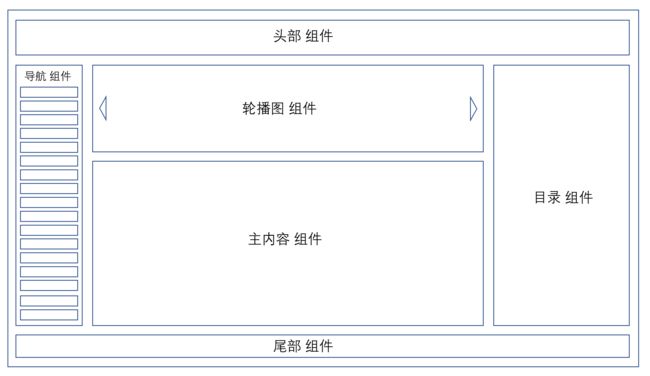
组件化开发
类似于DTL中的include,每一个组件的内容都可以被替换和复用
单页面开发
只需要1个页面,结合组件化开发来替换页面中的内容
页面的切换只是组件的替换,页面还是只有1个index.html
5.版本
1.X:使用得较少
2.X:普遍使用
3.X:刚出没多久,只有Beta版
6.引入方式
① CDN的方式引入
② 下载后导入
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去
7.补充
解释型的语言是需要解释器的
js就是一门解释型语言,只不过js解释器被集成到了浏览器中
所以,在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
nodejs:一门后端语言
把chrome的v8引擎(解释器),安装到操作系统之上
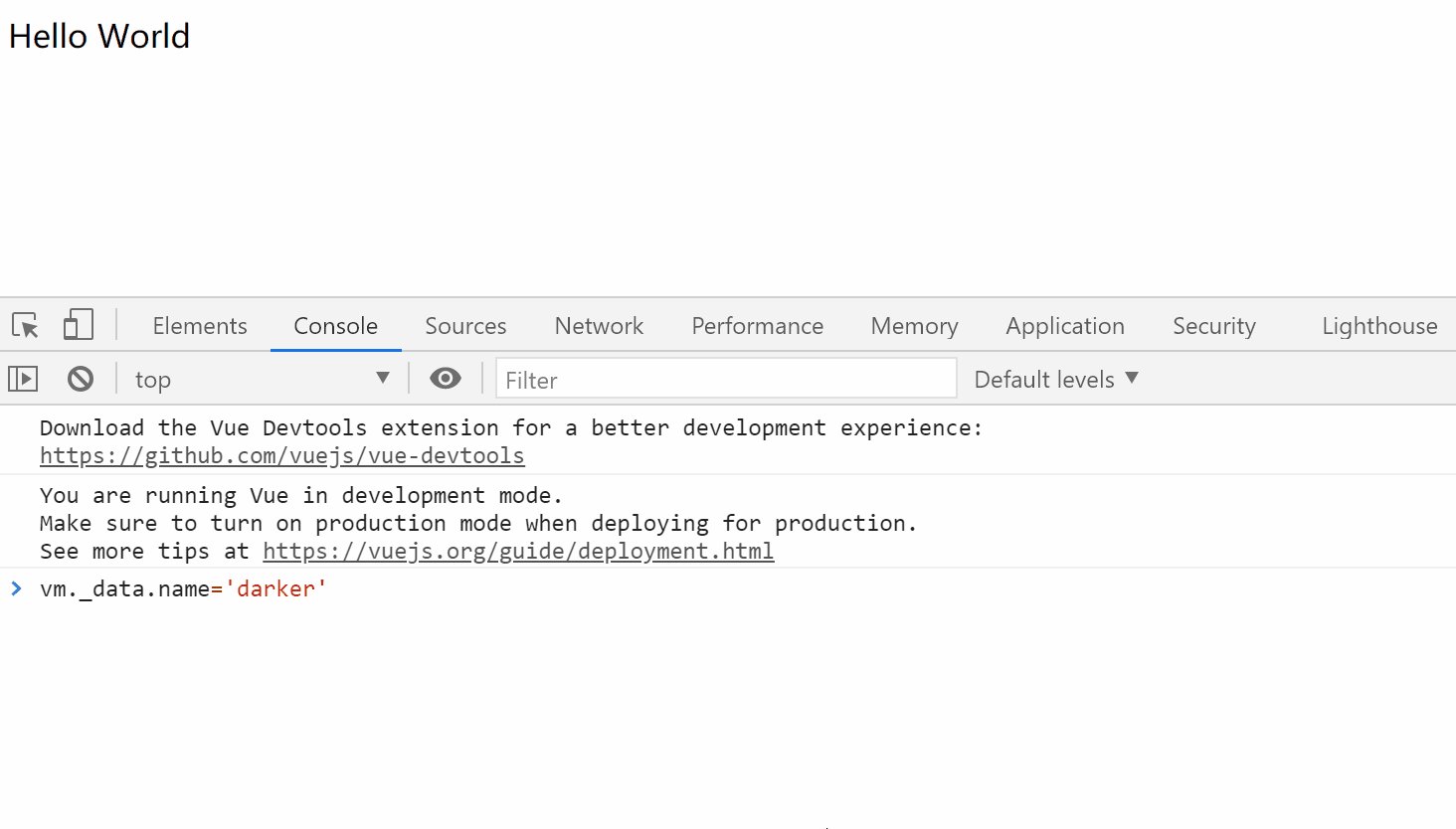
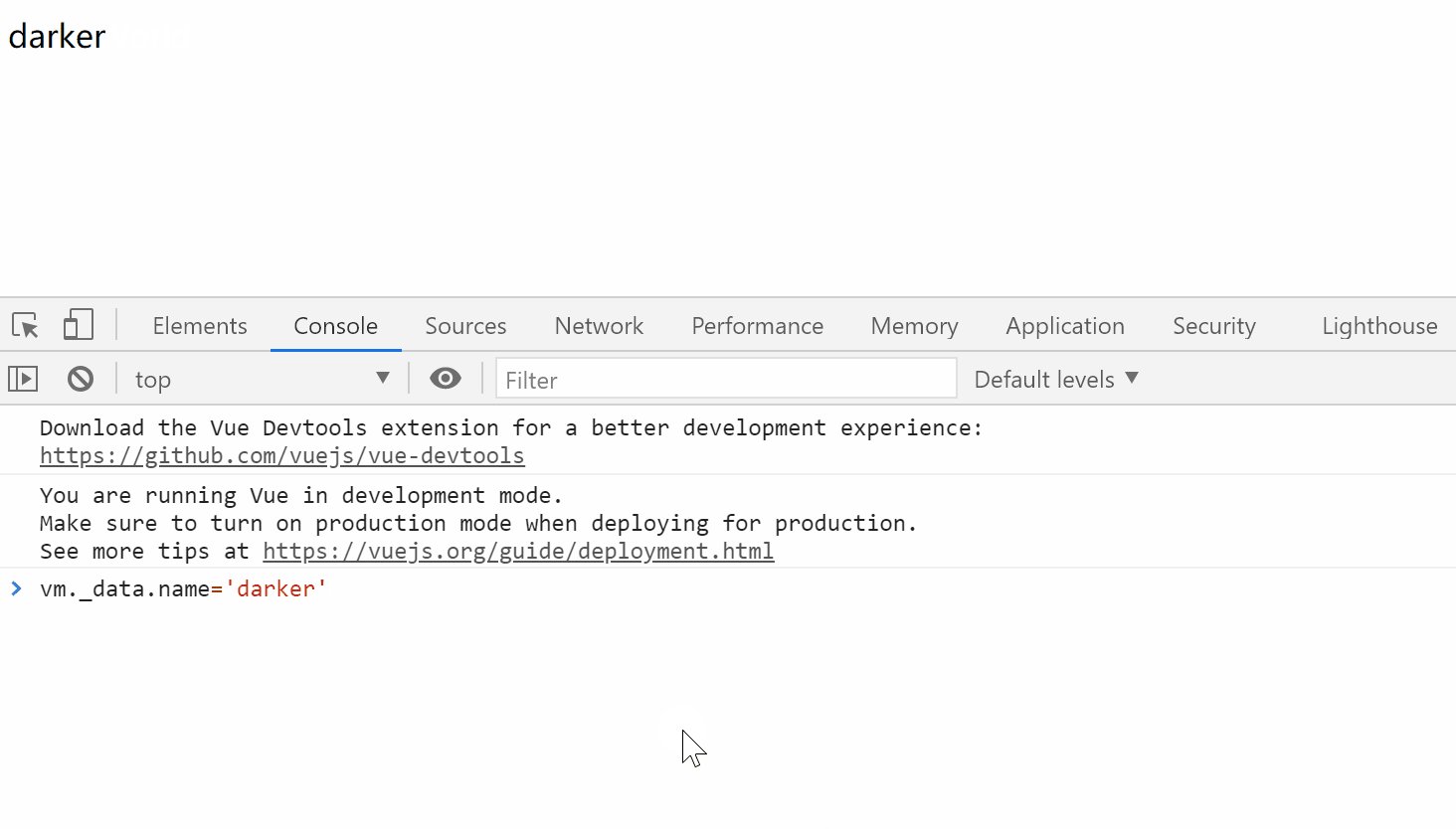
8.简单使用
index.html
vue的简单使用
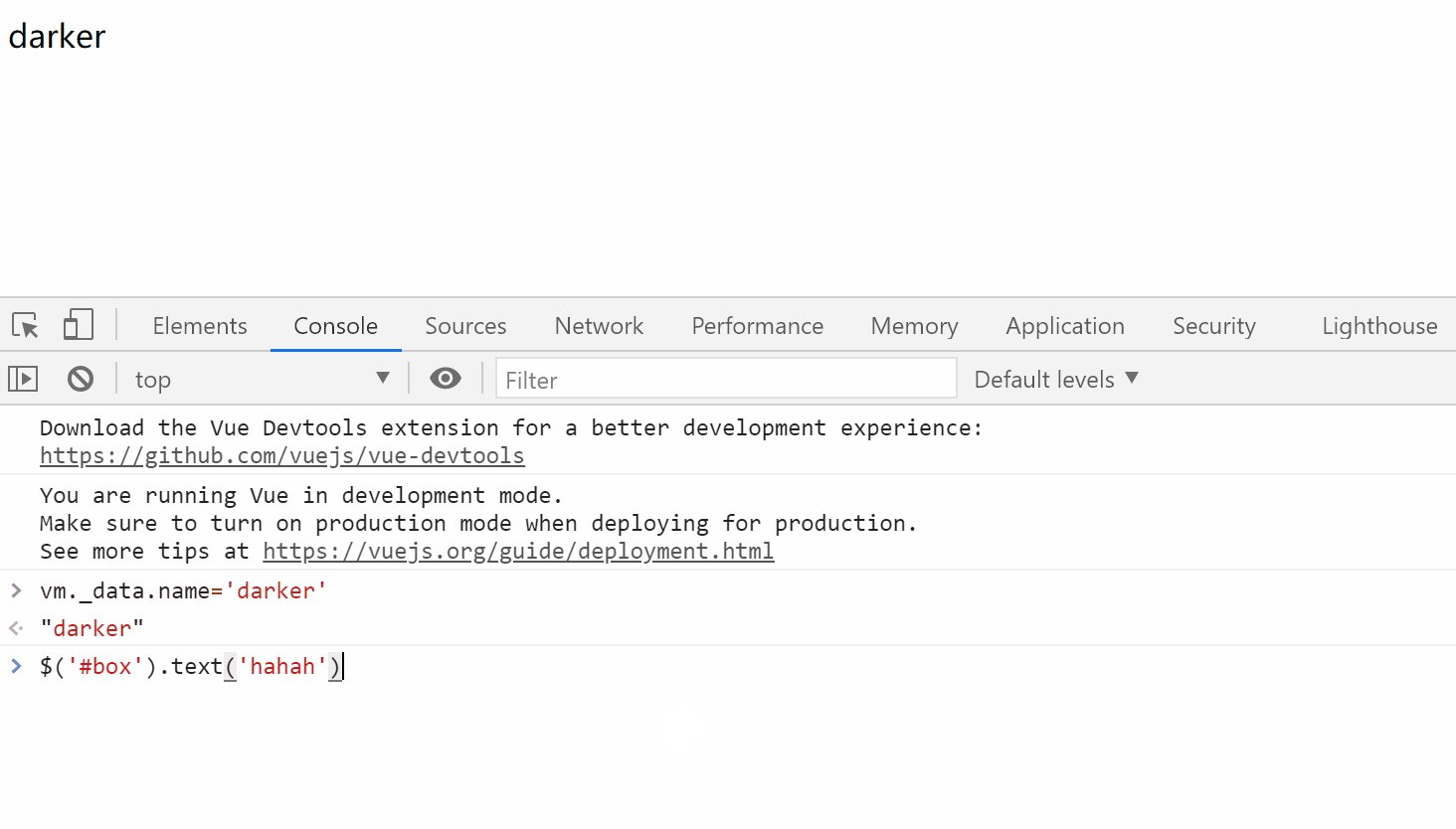
{{name}}
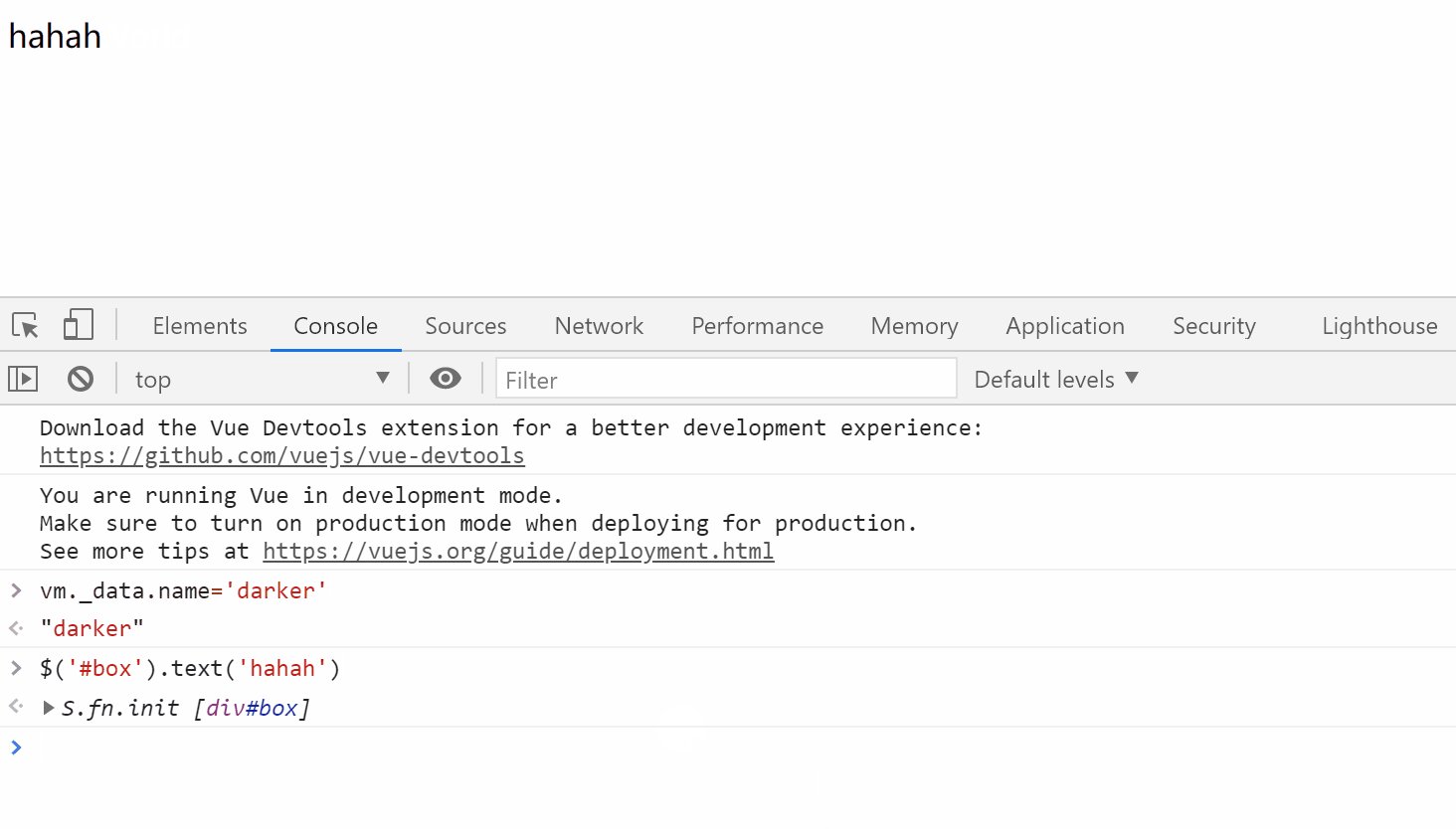
双向数据绑定测试
vm._data.name='darker' // 修改js中变量的值
$('#box').text('hahah') // 修改HTML的div中的值
二 模板语法
1 插值语法
语法:{{ 变量、js语法、三目表达式 }}
index.html
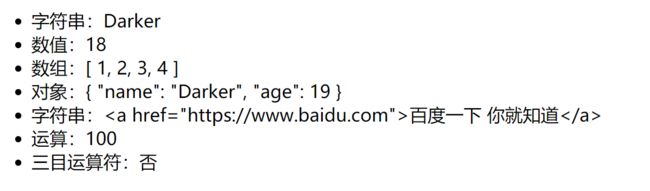
插值
- 字符串:{{name}}
- 数值:{{age}}
- 数组:{{list1}}
- 对象:{{obj1}}
- 字符串:{{link1}}
- 运算:{{10+20+30+40}}
- 三目运算符:{{10>20?'是':'否'}}
三 指令
1 文本指令
| 指令 | 释义 |
|---|---|
| v-html | 让HTML渲染成页面 |
| v-text | 标签内容显示js变量对应的值 |
| v-show | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
| v-if | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
v-show与v-if的区别:
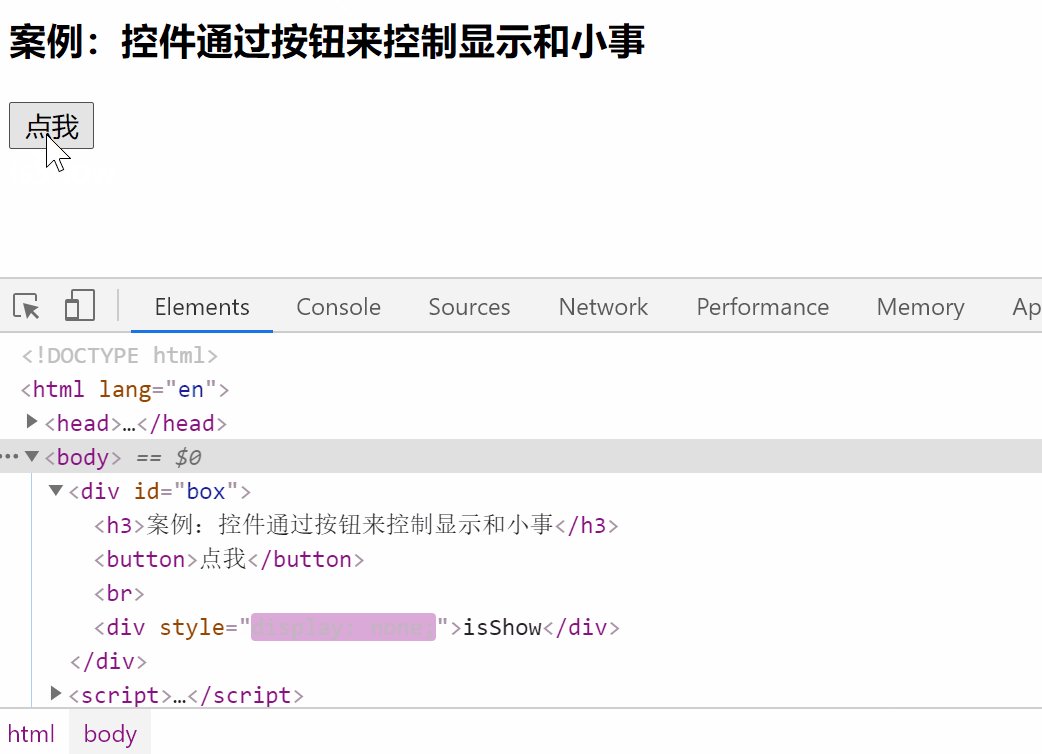
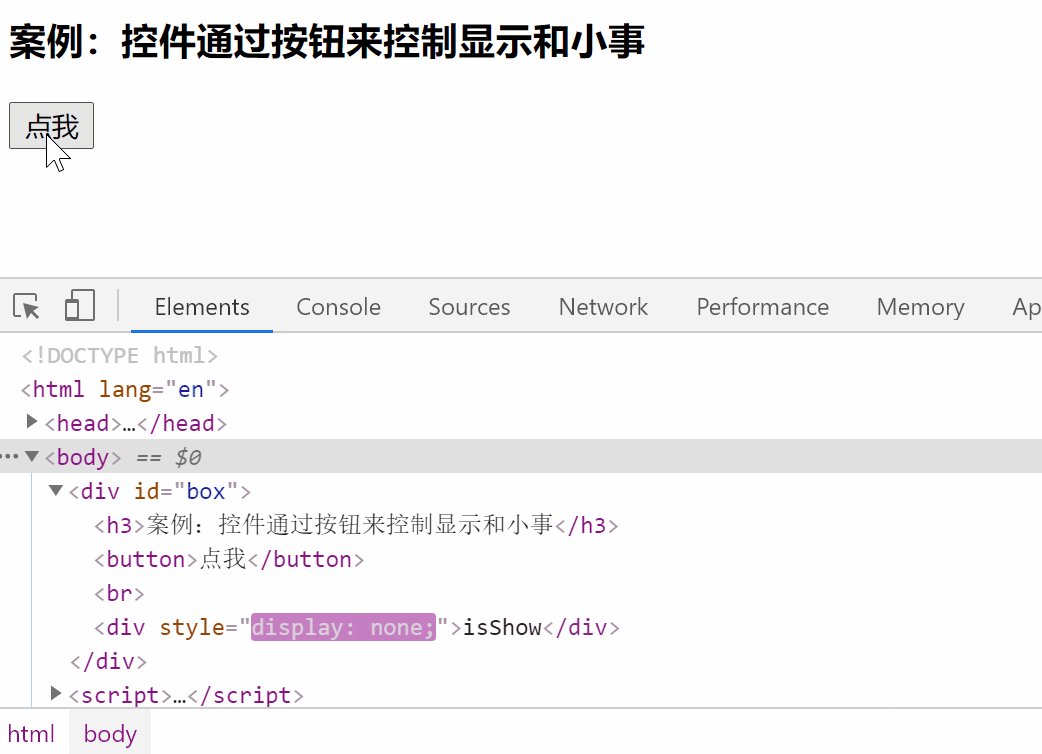
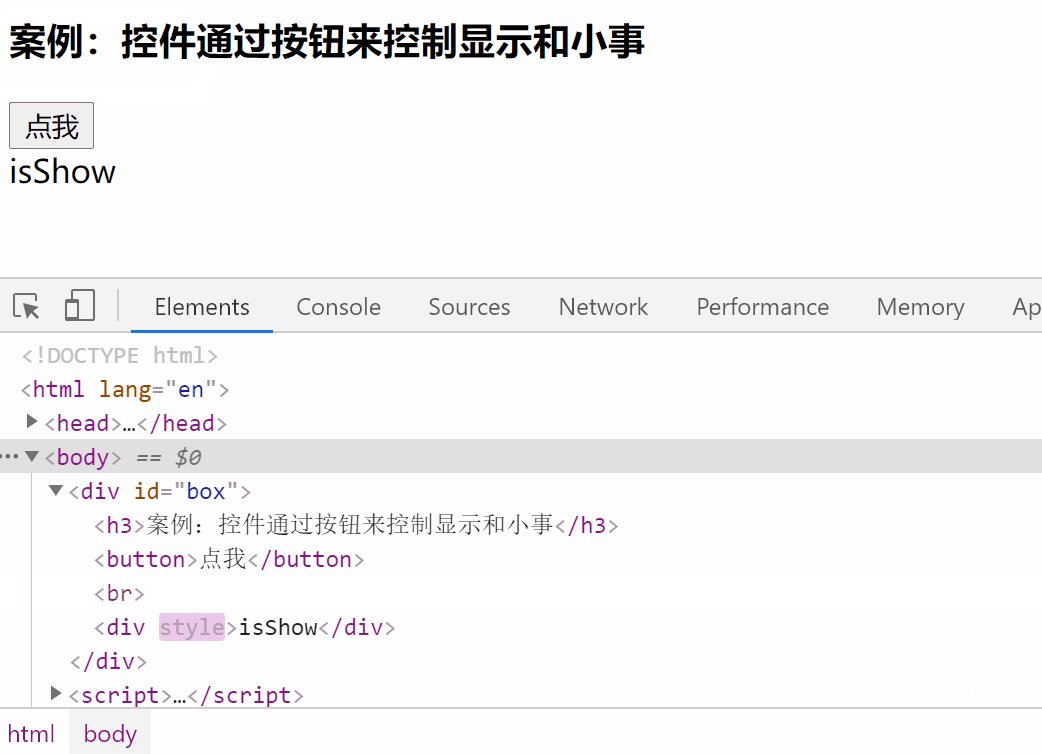
- v-show:标签还在,只是不显示了(
display: none)- v-if:直接操作DOM,删除/插入 标签
v-html:让HTML渲染成页面
v-html
v-text:标签内容显示js变量对应的值
v-text
v-show:显示/隐藏内容
v-show
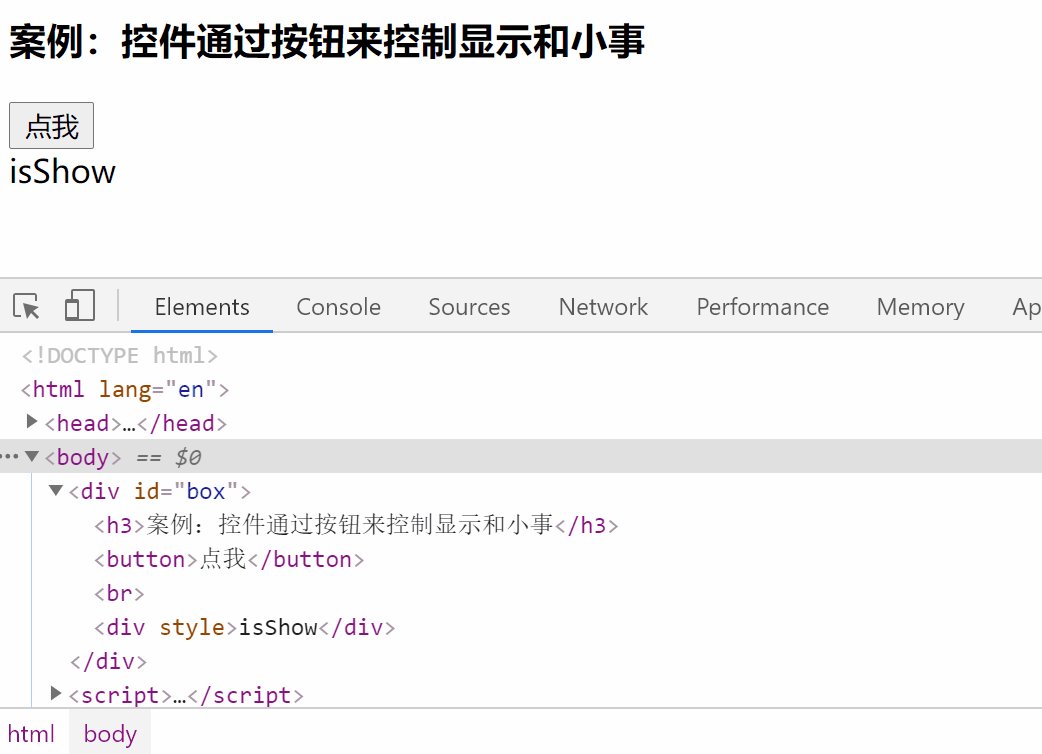
案例:控件通过按钮来控制显示和小事
isShow
v-if:显示/删除内容
v-if
案例:控件通过按钮来控制显示和消失
isCreated
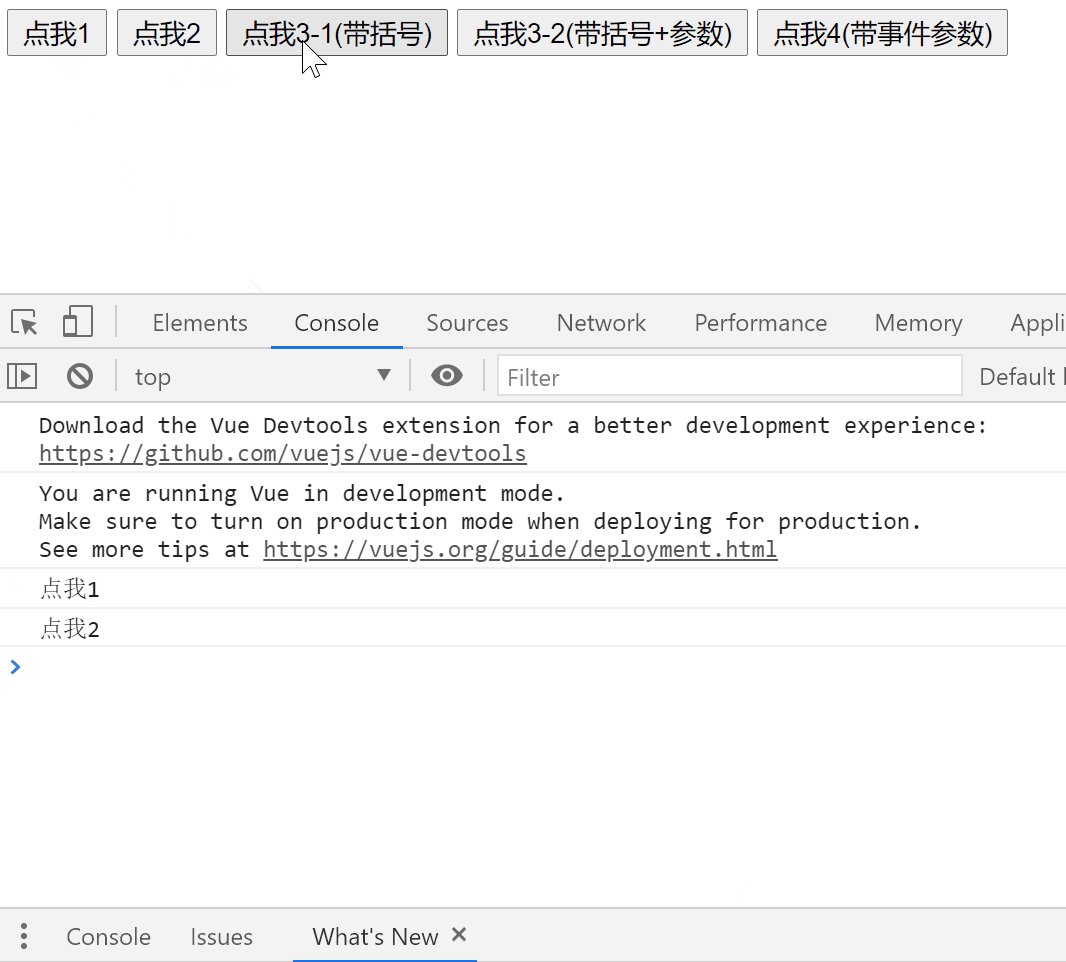
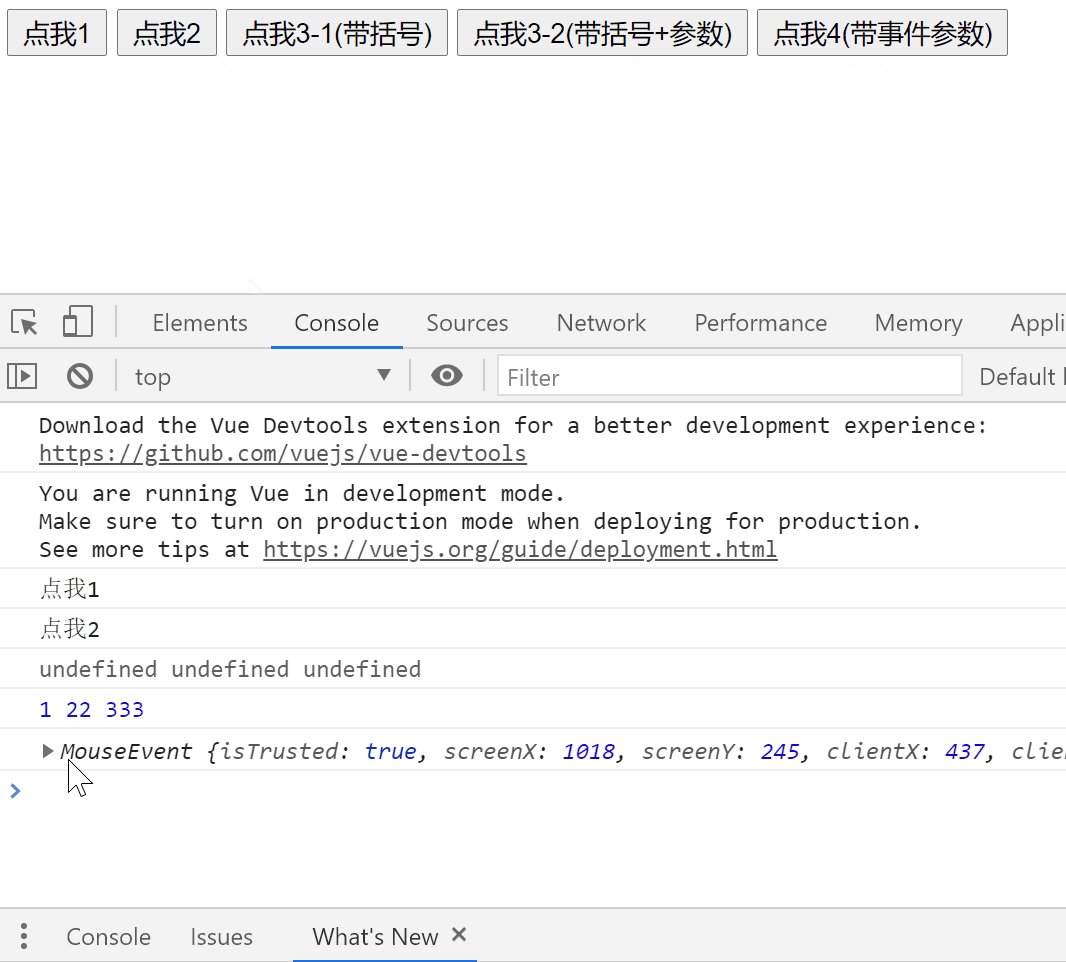
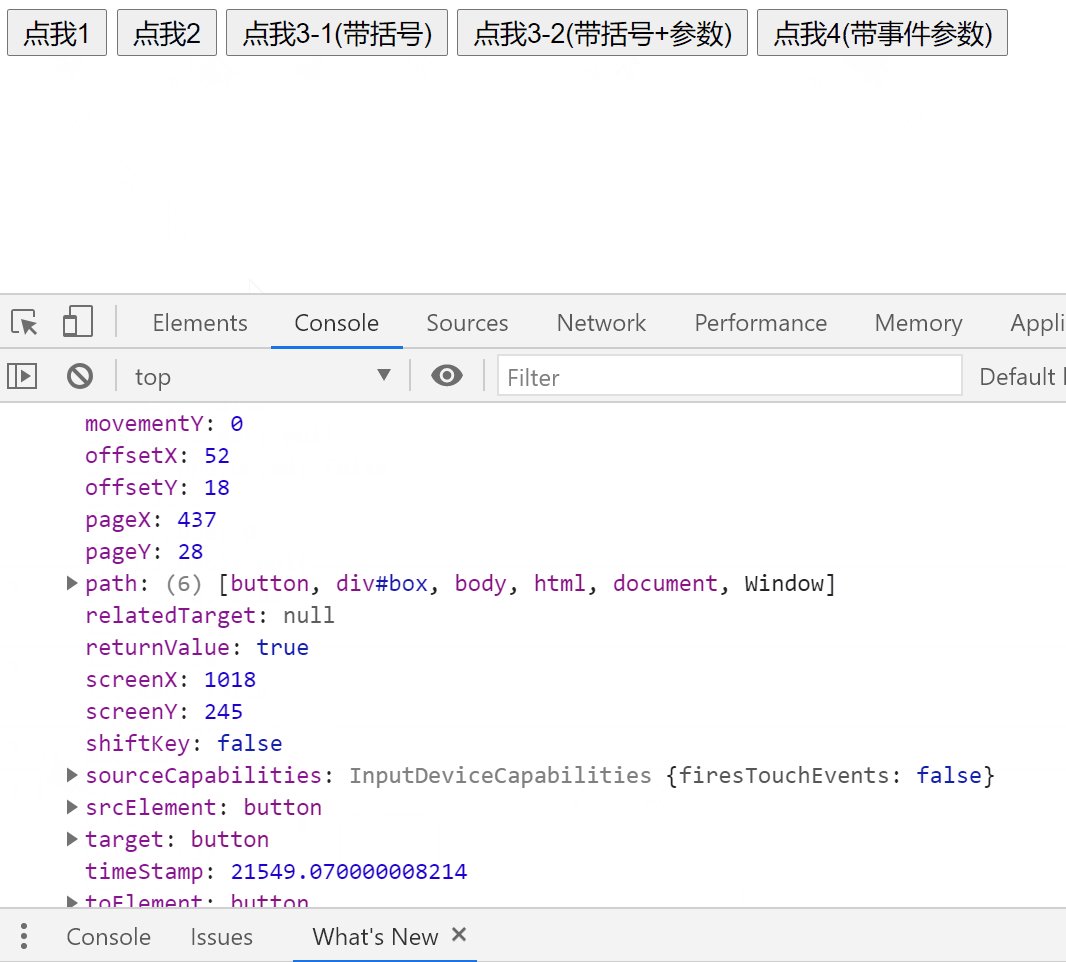
2.事件指令
| 指令 | 释义 |
|---|---|
| v-on | 触发事件(不推荐) |
| @ | 触发事件(推荐) |
| @[event] | 触发event事件(可以是其他任意事件) |
v-on:click可以缩写成@click
事件指令
3.属性指令
| 指令 | 释义 |
|---|---|
| v-bind | 直接写js的变量或语法(不推荐) |
| : | 直接写js的变量或语法(推荐) |
v-bind:class='js变量'可以缩写成::class='js变量'
属性指令
![]()
我是一个div
四:Style 和 Class
数据的绑定
语法::属性名='js变量/js语法'
:class='js变量、字符串、js数组'
class:三目运算符、数组、对象{red: true}
:style='js变量、字符串、js数组'
style:三目运算符、数组[{backgreound: 'red'},]、对象{background: 'red'}
Style 和 Class
我是一个普通的p标签
我是一个不普通的p标签1
我是一个不普通的p标签2
下方试验的命令
vm.class_obj.pop()
vm.class_obj.pop()
vm.class_obj.pop()
vm.class_obj.push('be-bold')
vm.class_obj.push('red')
vm.class_obj.push('font-20')