前端之网络
一、三次握手``
TCP(Transmission control protocol)传输层协议中出现的两个概念
1、什么是TCP?
TCP协议,传输控制协议**(Transmission control protocol)**是一种面向连接的、可靠的、基于字节流的传输层通信协议
TCP通信需要经过创建连接、数据传送、终止连接三个步骤,TCP通信模型中,在通信开始之前,一定要先建立相关的链接,才能发送数据
2、tcp特点
(1)面向连接
(2)传输可靠
- TCP采用发送应答机制
- 超时重传
- 错误校验
- 流量控制和阻塞管理
3、不同http版本中三次握手表现
- http 1.0
http请求创建的时候同时创建了tcp连接,请求发送,服务器响应之后,tcp连接关闭
- http 1.1
通过声明的方式(keep alive),保持连接(节省tcp连接开销)
- http 2.0
http请求可以处理并发,只需要一个http连接就可以了
4、tcp中的标志位、序列号
- SYN(synchronous建立联机标志位)
- ACK(acknowledgement联机确认标志位)
- Sequence number(顺序号码,数据包的序号)
- Acknowledge number(确认号码,响应数据包的序号)
- FIN(finish结束,终止链路标志位)
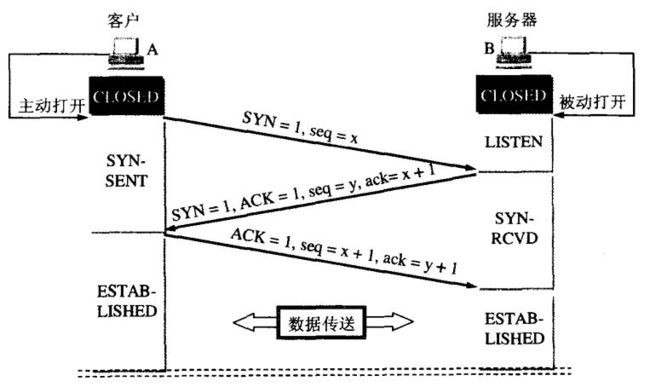
5、三次握手的实现
- 第一次握手
客户端协议栈向服务器端发送了SYN包,并告诉服务器端当前发送序列号SYN=1,seq=x,x为本次TCP通信的字节流的初始序号,客户端进入SYNC_SENT状态
- 第二次握手
服务器端的协议栈收到这个包之后,和客户端进行ACK应答,应答的值为x+1,表示对SYN包1的确认,同时服务器也发送一个SYN包,告诉客户端当前我的发送序列号为1,服务器端进入SYNC_RCVD状态
- 第三次握手
客户端协议栈收到ACK之后,还要向服务端发送一个确认报文段,表示:服务端发来的连接同意应答已经成功收到,表示客户端到服务器端的单向连接建立成功,客户端发完这个报文段后便进入ESTABLISHED状态,此时连接的建立完成,该报文段的头部为:ACK=1,seq=x+1,ack=y+1,这个时候服务器端到客户端的单向连接也建立成功,服务器端收到这个应答后进入ESTABLISHED状态
6、握手生活映射
TCP 三次握手就好比两个人在街上隔着一定的距离看见了对方,但是因为雾霾等原因不能100%确认,所以要通过招手的方式相互确定对方是否认识自己
7、为什么会有三次握手?
(1)客户端失效的连接请求
若客户端向服务端发送的连接请求丢失,客户端等待应答超时后就会再次发送连接请求,此时,上一个连接请求就是『失效的』
(2)两次握手没有第三次的情况
客户端影响不大,仍然需要获得服务端的应答后才进入ESTABLISHED状态 ,如果网络拥塞,,服务端收到请求就会进入ESTABLISHED状态,时的客户端早已进入CLOSED状态,服务端一直等待下去
二、四次挥手
第一次挥手
客户端数据发送完成,需要向服务端发送连接释放请求。请求只有报文头
第二次挥手
服务端接收到释放请求,通知相应程序,客户端要进行关闭。此时服务端进入CLOSE-WAIT状态,并向客户端发送连接释放的应答
第三次挥手
当服务端向客户端发送完所有数据后,开始向客户端发送连接释放请求,此时服务端进行LAST-ACK状态
第四次挥手
客户端接收释放请求后,向服务端发送确认应答,客户端进入TIME-WAIT状态。该状态会持续2MSL时间,服务端没有后续数据发送,进入CLOSED状态,撤销TCB。服务端收到确认应答后,也便进入CLOSED状态,撤销TCB。
挥手生活映射
小明(client)挥手(fin)——小亮(sever)伤感地微笑(ack)——小亮(server)挥手(fin)——小明(client)伤感地微笑
三、跨域处理
1、产生原因 => 同源策略
同源策略是浏览器的一种安全策略,所谓同源是指协议、域名、端口完全相同,只有同源的地址才可以相互通过 AJAX 的方式请求
同源或者不同源说的是两个地址之间的关系,不同源地址之间请求我们称之为跨域请求;
是否同源对比
对比地址: http://www.demo.com/detail.html
| 对比地址 | 是否同源 | 问题原因 |
|---|---|---|
| http://api.demo.com/detail.html | 不同源 | 域名不同 |
| https://www.demo.com/detail.html | 不同源 | 协议不同 |
| https://www.demo.com:8080/detail.html | 不同源 | 端口不同 |
| https://api.demo.com:8080/detail.html | 不同源 | 域名端口不同 |
| https://api.demo.com/detail.html | 不同源 | 协议、域名不同 |
| https://www.demo.com:8080/detail.html | 不同源 | 端口协议不同 |
| http://www.demo.com/index.html | 同源 | 只是目录不同 |
2、跨域的解决方案
前端跨域标识测试: https://www.hyfarsight.com/api/test/testRequest
3、CORS
Cross-origin resource sharing跨域资源共享
特点
后端返回的响应头会自动携带 **Access-Control-Allow-Origin**字段
实现流程
整个CORS通信过程,都是浏览器自动完成, 对于开发者来说,CORS通信与同源的AJAX通信没有差别,浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉, 只是在被请求的源是否允许指定域请求.
cors的两种请求方式:
简单请求
只要同时满足以下两大条件,就属于简单请求
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值`application/x-www-form-urlencoded`、`multipart/form-data`、`text/plain`
非简单请求/复杂请求
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是
PUT或DELETE,或者Content-Type字段的类型是application/json
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的
XMLHttpRequest请求,返回状态码204, 否则就报错,返回状态码405
4、JSONP
JSONP是服务器与客户端跨源通信的常用方法。最大特点就是简单适用,老式浏览器全部支持,服务器改造非常小
实现原理
网页通过添加一个