2023 年我与掘金小册结缘
2023 年就快结束了,大家都在为自己的一年做总结。在此之前我也有这样的习惯,比如我曾在自己的网站 w3cplus 为自己写过一些成长经历与总结,例如:
我和W3cplus的故事
走过的2013年
辞旧迎新,更上一层
前端路上的旅行
码农的自留地
七年之痒
我在阿里的三年
自此就只对 CSS 领域的会做一些总结:
2020 年 CSS 有哪些新特性
应用于下一代 Web 的样式
2021 年你可能不知道的 CSS 特性
2022 年的 CSS
今年年初在掘金上,我的专栏聊聊 CSS 中以 2023 元年,写了一篇《CSS In 2023》,针对这个话题,我还是会抽空再聊这个话题。
正如大家所看到的,我所聊的都是 Web 前端的垂直领域,即 CSS!不过,今天我聊的话题或多或少也与 CSS 有关,但我为今年的总结命题是“2023年我与掘金小册结缘”!
关于我
首先感谢我的基友 @一丝姐姐 为我定制的表情包!
从我的个人主页不难发现,我是一枚码农:
深耕 CSS 领域已有十多年,不是因为我对 CSS 有多爱,因为我只懂 CSS !别的也不会!为此,我在 2023 年总共写了四本小册,这些小册都大多和 CSS 领域相关:
《现代 Web 布局》
《防御式 CSS 精讲》
《现代 CSS》
《Web 动画之旅》
事实上,我最初并没有打算在掘金上写小册,因为我一直有自己的网站,而且一直在不断更新或者说重编《图解 CSS》这本书,而且内容也基本上已完成:
在此期间也与出版社有过多次接触,准备再版!但最终该计划还是搁置了,我选择了在掘金上重新开启 CSS 领域知识的新旅程!
我和掘金小册之间的故事
事实上,掘金平台以及掘金小册我还在手淘在职的时候就关注过了,那时候就想在掘金上发表 CSS 相关的小册,但由于一些个人原因,这个事情一直没有去做。直到阿里毕业之后,我和 @月影 、@winter 和 @屈屈 几位老师深度聊了一次:
在聊过之后,我才开始着手准备在掘金上写小册,主要目有以下几点:
我可以赚一点外块,改善生活
我想进一步,更系统的梳理 CSS 领域的知识
我想让更多的人喜欢上 CSS,改变大家对 CSS 的看法
掘金小册是电子版,修订和更新都很方便
只不过,CSS 领域的话题非常的多,对于我而言,我不知道从哪个话题着手为更好一些。后来回顾这十多年的工作以及在社区中的游走,我逐步确认了相关的话题:布局、最新特性、防御式 CSS 和动画!
这也就是我在掘金上写小册的基本原因和实际出发点。
聊聊小册
既然是聊小册,而且是我的小册,那么我在这里跟大家聊聊这几本小册,因为这几本小册贯穿了我的 2023 年。
现代 Web 布局
随着众多 CSS 新特性(在《现代 CSS》有介绍)出现,Web 布局迎来了质的飞跃,开发者可以快速构建出一个具有创造性的 Web 布局。加上很多 Web 开发者,尤其是从事后端开发的同学,他们对于 Web 布局并不太了解,甚至对 Web 布局有一种恐惧感。为此,我决定先写一本与 Web 布局相关的小册。在《现代 Web 布局》 中,我通过大量图文与案例,带大家了解 Web 布局技术的发展和演变,并深入探计可用于现代 Web 布局的技术细节,比如 Flexbox 和 Grid 等。
想象一下,你是一名 Web 开发人员,设计师递给你一份全新的 Web 设计方案。该设计由各种有趣的布局组成,比如需要考虑视窗的宽度和高度,以及需要考虑布局的适配性和灵活性。你如何决定使用哪种布局技术,来构建这个新的设计方案呢?
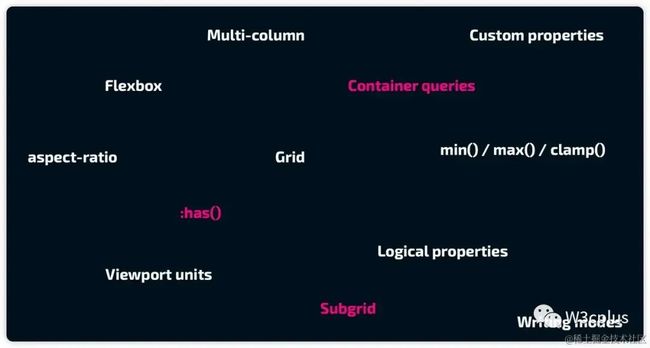
随着 CSS 技术不断向前发展,尤其是这几年,可用于 Web 布局的特性明显增多:
正如上图所示,其中多列布局(Multi-column)和 Flexbox 已经是很成熟的技术,只不过多列布局(Multi-column)使用的较少。对于像 CSS 自定义属性、CSS 网格(它也很早就有了)、宽高比(aspect-ratio)、CSS 比较函数(min()、max() 和 clamp())、CSS 逻辑属性、CSS 书写模式 和 CSS 视窗单位,是近两年才得到主流浏览器支持的,其他很多特性对于 Web 开发者来说,是“只闻其名,未见其身”,比如说容器查询。
换句话说,虽然 CSS 为我们提供了各种解决布局问题的方法,可以在水平轴上,也可以在垂直轴上,甚至两者都有。但是,为上下文选择正确的布局方法可能是困难的,通常你可能需要多个布局方法来解决你的问题。
这就需要你对每个布局的细节有更深层次的理解,比如 Flexbox 和 Grid 布局是如何计算的?Flex 或 Grid 项目遇到最小尺寸会发生什么?内在尺寸是由谁来决定的? CSS 的比较函数给 Web布局带来什么变化?容器查询会替代媒体查询吗?
因此,我从不同的角度来介绍现代 Web 布局:
Web 布局发展和术语: Web 布局技术,从最早的自然流布局(无布局),又经历了表格布局 、浮动布局 、定义位布局 、多列布局 、Flexbox布局(弹性布局)、网格布局(二维布局)、内在 Web 布局、不规则布局、响应式布局等。可用于现代 Web 布局技术越来越多,构建出来的 Web 布局灵活性,适配性更强。
在这个模块中,我将带你了解布局的发展,从宏观的视角带你建立起现代 Web 布局核心知识体系;同时,我们也将对这些技术的术语进行梳理,这也是我们动手去构建 Web 布局之前的核心基本功。
Flexbox 布局 :Flexbox 布局具有较强的灵活性和适配性,也被称为是 弹性 Web 布局。不过,其学习成本也较高,尤其是 Flexbox 布局中的一些计算,往往会令人头疼困惑。
在这个模块中,我将向大家深度剖析 Flexbox 布局中, Flex 项目的计算细节和相关理论。有了这些理论,你可以更快速构建出符合需求的 Web 布局,也能更精准定位出问题所在,从而快速解决问题。
Grid 布局 :Grid 布局是 CSS 原生的网格布局,是目前为止唯一的二维布局,该布局技术可以让你同时在内联轴(行轴)和块轴(列轴)两个方向控制 Web 中元素的位置。
CSS Grid 布局模块特性较多,学习成本更高。这个模块,我们从最基本特性着手,一步一步带大家深入复杂特性的学习中。学会 Grid, 不仅可以构建 Web 经典布局,还可以构建更具创意的 Web 布局。
Flexbox vs. Grid :Flexbox 和 Grid 布局技术都具备极强的布局能力,使用这两者中任何一种,都可以构建出所需的 Web 布局。虽然这两种技术的出现和发展有先后顺序,但绝没有谁替代谁一说。我们应该在更适合的场景使用最适合的布局技术。
这个模块中,我们使用一些经典的案例,告诉大家在构建 Web 布局时,如何更好地选择合适的技术,从而达到更佳的布局效果。
内在 Web 设计 :现在大多数的 Web 设计和布局都是以设计为导向,在构建 Web 布局时,基于设计师提供的设计稿(模板)来完成。而内在 Web 设计(Intrinsic Web Design)是让设计受内容驱动(Design Content-Driven)。
在个模块中,将学习如何使用 CSS 中内在尺寸来构建 Web 布局,比如
min-content、max-content、fit-content和auto等长度属性值,帮你更好地构建以内容驱动的 Web 布局。不规则布局 :一直以来,Web 的布局都是规规矩矩的,由于矩形区域的限制,我们很难构建出一些具有个性,独特性和创造性的 Web 布局。在不久的未来,你将可以使用 CSS 的 Shapes 模块中的特性来打破这个限制,构建出不规则的布局,比如让文字围绕一个不规则的图形排版,文字围绕一个圆形排版,让整个 Web 布局看起来像杂志报刊的排版。
Web 向左向右 :如果你要构建一个多语言的 Web 站点,你应该如何选择相应的布局技术,才能以最少的成本来构建出最好的效果?在这个模块,你将掌握 CSS 的逻辑属性、书写模式等特性,用这些新的特性来构建一个具有多语言的 Web 站点。
响应式 UI :在开发移动端的 Web 页面时,你可能使用了业内主流的适配方案,比如 REM 和 VW 等。或许你已经感受到了这些主流适配方案带来的局限性。其实,自从 CSS 的自定义属性、CSS 的比较函数出现之后,你将可以使用这些特性构建更具响应式的 UI 适配方案。
下一代响应式 Web 设计 :我们知道, CSS 的媒体查询只是页面级的一种响应,始终无法做到组件级的响应。而 CSS 容器查询的特性,以及一些新的媒体查询特性,可以让你构建出一个 组件响应的 Web 设计 ,即可以让你开发的 Web 组件达到 响应用户、容器和设备外形等需求。
上面所列的是用于 Web 布局的 CSS 特性,给 Web 布局带来质的飞跃。Web 开发者可以采用这些新特性构建出一个具有创造性的 Web 布局。
防御式 CSS
防御式 CSS 这个概念源于 2021 年,我在公司内网看到 @克军 老师写的一篇文章,让我受到很大的启发。与此同时,我看到 @DefensiveCSS 整理相关系列的内容:
URL: https://defensivecss.dev/
针对防御式 CSS ,我特意还和 @克军 老师讨论过一番,让我受益匪浅,同时也鼓励我,最好能把相关内容整理成文,为此,我着手开始编写我的第二本小册,并且找了 @克军 老师给我的小册写了推荐语。
全文:https://juejin.cn/book/7199571709102391328/section/7222067548559769637
稍微老一点的前端工程师都应该知道,过去并没有“前端”的说法,而是叫重构(有的公司称为重构工程师,有些人自嘲是“切图仔”),主要工作内容是还原 UI 界面 ,即编写 HTML 结构(具有语义化的 HTML 结构)、编写 CSS(具有扩展性,可维护性)和切图等。 随着技术不断的革新,开发者面对的场景越来越复杂,比如复杂的交互、各式各样的终端、丰富的 UI 效果等,才慢慢演化出了“前端”的说法。
不管是之前的重构工程师,还是现在的前端工程师,他们面对的都是用户和设计师两个群体,将设计师的意图还原出来,以最好的一面呈现给用户。
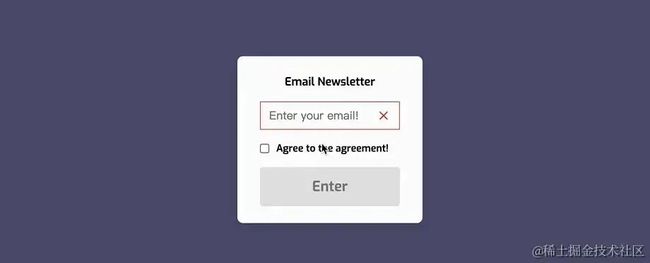
设计师提供的设计稿是一种静态的产物,虽然优秀的设计师会在他的设计稿中展示出 UI 多态下的形态(表现形式),但他无法把动态数据完美地在设计稿中展示出来。而 Web 页面在客户端中展示时,面对的情况会很复杂,比如数据是动态的、设备是多样的等等,这些变化都会增加 CSS 出问题的概率,如果 Web 开发者在还原 UI 的时候,仅仅是按照一比一还原设计稿的话,就会产生很多问题(埋雷)。
面上展现出来的问题是最容易发现的,比如说,布局乱了、UI 不对、没有展示出来等等,还有一些问题是 Web 开发者无法定位和排除的,甚至有很多 Web 应用会带着“病态”上线,这些都非常影响用户体验。
@克军老师曾经这样说过:
从前端技术的根本价值出发,实现高可用性的产品用户界面,是用户体验的第一道关,这就跟 CSS 开发者的专业性紧密相关了。我认为体现 CSS 开发专业性看的就是防御式 CSS 开发。
如何使自己构建的 UI 或编写的 CSS 代码更具防御性(健壮性),确保还原的 UI 在不同的条件下都能工作, 不打破 Web 布局或 Web UI,是每个专业的 Web 前端开发者必备的技能。
好和坏的区别,往往就是一行代码的问题。遵循“万一”心态,即提前考虑一些特殊情况,对简单代码也保持警惕,会让你的 CSS 变得更健壮,更具防御性。
当然,大多数 Web 开发者并非不重视这些问题,只是不知道问题会出在哪,只有不断地踩坑和填坑,甚至很多时候会使自己陷入到很多想不到的问题中,苦不堪言。
基于此,我设计了这门课。结合我自己在 CSS 领域多年深耕的经验,总结出容易出现特殊情况的几种场景,包括:布局、UI 效果、媒体对象、交互体验等。
现代 CSS
就 CSS 而言,我自己有一个不成文的习惯,会不断的关注每一个新特性的出现,正因为如此,我在近几年基本上都会有对 CSS 特性总结性的文章发布:
2020 年 CSS 有哪些新特性
应用于下一代 Web 的样式
2021 年你可能不知道的 CSS 特性
2022 年的 CSS
CSS In 2023
再加上,近两年来,我一直在重写编写我的第一本书《图解 CSS》:
还有一个最重要的原因,那就是 CSS 这两年更新太快,出现很多新特性。在此情况下,我觉得出版纸质书籍已不太适合,所以选择在《防御式 CSS 精讲》结束之后,我着手设计了《现代 CSS》这本小册。
另外,大多数 Web 开发者都还停留在几年前的 CSS 技术上。事实上,自 2020 年开始,CSS 得到了质的发展,这短短几年时间就出现了很多 Web 开发者一直期待的 CSS 特性与功能模块。
这些新特性和技术可以帮助开发者更加轻松地实现各种复杂的设计需求,还可以解决老的 CSS 问题。同时,现代 CSS 技术还可以提高 Web 的可访问性和可维护性。
那么,这些新特性为 CSS 带来了哪些改变和提升呢?我们看几个例子。
强大的 CSS 选择器: 除了可以更精确的选择和控制页面中的元素之外,在部分场景之下还可以替代 JavaScript 脚本,实现可动态交互的组件。
容器查询和样式查询: 这些新特性可以帮助开发者基于 Web 组件驱动方式来开发组件,除了使页面可以根据不同设备屏幕尺寸来适应调整宏观布局之外,还可以使组件根据容器尺寸和样式来调整微观布局,以提高用户体验。
高清颜色:现代 CSS 提供了更多支持广色域的 CSS 函数,可以为 Web 元素的颜色提供更高清的色彩,使得 Web 页面不会在高清屏幕下失真。
改变 CSS 的编写和组织方式:现代 CSS 提供了多种模块化和组件化的方式,例如CSS 变量、CSS 嵌套、CSS 作用域、CSS 级联层等,可以帮助开发者更加方便地维护和更新网站的样式。
Web 排版特性:现代 CSS 新增了彩色字体、可变字体、文本装饰、文本断行、首字下沉等各种新特性,可以帮助开发者更加方便地为文本提供一个更好的排版样式,提高网站的用户体验。
上面所列的仅是现代 CSS 中的冰山一角,还有很多有趣的新特性等待大家发现。
总体来说,现代 CSS 除了可以利用这些新特性解决老的 CSS 问题之外,更加注重灵活性、响应式设计、可访问性和可维护性,可以帮助开发者更加轻松地实现各种复杂的设计需求,并提高网站的用户体验和可维护性,从而提高我们的工作效率,提升职业竞争力,让我们在求职和升职方面更具优势!
这本小册将围绕现代 CSS 的新特性分 8 个模块,从 CSS 选择器到 CSS 的动效,涵盖 CSS 的选择器、CSS 单位、CSS 颜色、布局、代码组织和动效等,详细讲解现代 CSS 的方方面面,带你一次实现进阶!
Web 动画之旅
《现代 Web 布局》
《防御式 CSS 精讲》
《现代 CSS》
可以说,上述三本小册涉及到了 CSS 大部分的知识,布局、新特性以及编写、组织和维护 CSS,构建更健壮的 CSS 等。但稍微了解我的朋友都知道,我除了擅长 CSS 之外,我还对 Web 动画有一定的了解。因为我在手淘主要从事的工作之一就是与互动动画打交道。
正因为如此,让我萌生了写一本与动画相关的小册,这也就是 《Web 动画之旅》诞生的最初原因。
在当今数字时代,Web 页面已经不再是简单的文本和图像,已经演化成了充满生命的艺术品。其中,关键元素就是 Web 动画。
《Web 动画之旅》将带领你踏上一场充满创意、技术与艺术的旅程,深入探讨 Web 动画的世界。
这本小册将帮助你在比阅读所有你收藏的教程所需时间更短的时间内掌握 Web 动画。你将从 Web 动画的初学者或新手变成具有专业水平的人,掌握当前 Web 动画领域的专业知识。通过实际操作,你将深入了解如何使用 CSS 、JavaScript 和 SVG 进行动画制作,并学习每种工作流程的最有效方法。学会如何通过高效、有效和精心设计的动画使你的产品或项目脱颖而出,超越竞争对手。
这本小册的主题包括:
了解 Web 动画的演进历程
在这本小册中,我们将首先回顾 Web 动画的发展史,了解它如何从简单的 GIF 动画发展到现在的复杂交互式动画。我们将研究成功案例,从中学到历史教训,并探讨动画在 Web 中的作用。
掌握 Web 动画的基础原理
深入了解 Web 动画的基础原理是创建复杂动画的关键。我们将涵盖时间线、缓动、关键帧、曲线运动和更多内容,以帮助你理解如何使动画动起来。
遵循 Web 动画设计原则
动画不仅仅是动态的图像,它还是用户体验的一部分。我们将探讨动画设计原则,包括引导用户注意、流畅性、一致性和关键动画概念,以确保你的动画在吸引用户的同时不会分散他们的注意力。
深入学习 CSS 动画
![]()
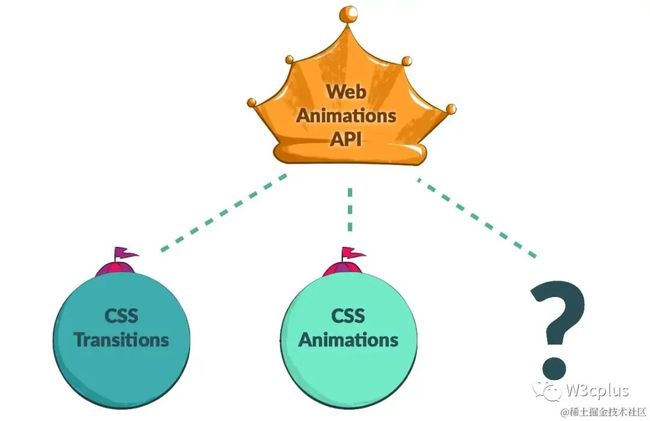
CSS 动画是 Web 动画的基础。我们将深入学习如何使用 CSS 变换、过渡和关键帧动画来创建流畅的动画效果,以及如何运用 CSS 动画原理来设计引人入胜的动画。你将更深入的掌握 CSS 动画相关的理论知识和技巧。
探索 JavaScript 动画(WAAPI)
Web 动画 API(WAAPI)提供了更高级的动画控制,我们将学习如何使用 JavaScript 来创建交互式和复杂的动画。这包括动画时间控制、自定义缓动、事件触发动画以及更多。
发现 SVG 动画的魅力
矢量图形(SVG)提供了无限的创意潜力,我们将深入了解如何创建令人惊叹的 SVG 动画。从路径动画到复杂的数据可视化,SVG 动画将使你的网页脱颖而出。
关注动画可访问性和性能优化
动画不仅仅是视觉上的体验,还需要考虑可访问性和性能。我们将讨论如何确保你的动画对于所有用户都是可访问的,并提供性能优化技巧,以确保动画在各种设备上流畅运行。
掌握动画调试和开发流程
动画开发并不总是一帆风顺,因此我们将介绍动画调试的技巧,以便快速解决问题。此外,我们还将探讨动画开发流程,包括从概念到完成,以及如何有效地使用动画库来简化工作流程。
绘了很多图,也写了很多 Demo
事实上,这四本小册贯穿了好几年,第一本小册《现代 Web 布局》是从 2022 年 10 月份开启的,第四本小册《Web 动画之旅》还没有全部完成,预计得到 2024 年 03 月才能完成。
在编写这四本小册时,我自己绘制了很多图:
绘制这些图的主要出发点,是希望让大家能更好的理解相应的 CSS 知识点。另外我写文章和课程的一贯风格都是图文并茂,我竖信:一图胜过千言万言!
当然,我并没有对每本小册用图做统计,但我初步估计下来,每本小册都有近千张示意图和效果图。除此之外,所有小册都有大量的案例,这些案例我都在 Codepen 上呈现:
URL: https://codepen.io/your-work
你也可以从下面直接获取相关案例的演示地址:
现代 Web 布局
防御式 CSS 精讲
现代 CSS
Web 动画之旅
遗憾的事情:很少更新博客
你可能已经发现了,为了能尽快完成这些小册,我基本上停更了 W3cplus。这是令我感到比较遗憾的事情,有点对不起一路支持 W3cplus 和我的小伙伴。但毕竟鱼和熊掌不能兼得!
展望 2024
2023 年就要结束了,在整个 2023 年,我就仅写了四本小册,并对外做了两场分享。成绩一般!
不过,这些都不是最重要的,重要的是未来 —— 2024 年!
我将在即将到来的 2024 年,为自已立了几个 Flag!
将 W3cplus 上优质文章迁移动掘金,如果你对 CSS 方面感兴趣,可以关注掘金上的 w3cplus 和我的掘金专栏,即《聊聊 CSS》
录制短视频
继续深耕掘金小册
最后,感谢一直努力的自己!感谢一路支持我的小伙伴!谢谢大家!