探索VSCode新宠:AI小助手,让你编程如虎添翼!
跟着这位大佬的教程来的!>>给VSCode插上一双AI的翅膀_文心一言 vscode-CSDN博客 <<
前言
在编程世界里,有一款令人兴奋的插件名为DevChat,它是程序员们最好的秘密武器!这款插件集成了多个超强大的模型,如GPT-4、GPT4.0、XINGHUO-2、CLAUDE-2、LLAMA-2-13B-CHAT等,它们都是顶尖的自然语言处理模型。DevChat可以通过与我们自然对话的方式,助力我们更高效地完成编程任务。
使用DevChat就如同与一个聪明又幽默的机器人交谈。举个例子,我们在编写代码过程中遇到问题,只需对DevChat说出来,它立刻就会给予我们详细而准确的指导,就像是在与一个编程专家交流一样。而且,最酷的是DevChat是一个VSCode的插件,我们无需切换窗口,可以在代码编辑器中直接与它互动。
想象一下,我们创建Vue项目的时候,通常需要在浏览器中搜索Vue官网,查找文档,然后回到编辑器逐步操作。但是有了DevChat,我们只需在头脑中召唤它,“DevChat,创建一个Vue项目”,它立即便会给出一系列清晰的步骤和提示,指导我们完成项目的搭建。这样,我们不仅节省了大量的时间,还充分利用了DevChat强大的记忆和技术知识。
一、安装DevChat
为了成功地使用DevChat这个VSCode插件并创建Vue项目,我们需要确保事先准备了一些必要的工具:VSCode代码编辑器和Node.js/NPM环境。
这些我都已经有了,查看一下版本。
1.1、DevChat官网访问地址
访问DevChat官网,请点击以下链接:https://meri.co/yxt
1.2、开发前必做:注册账号
在官网页面中,首先进行账号注册。注册过程非常简单,只需提供您的邮箱,并完成验证码验证(温馨提醒,163邮箱也是可以使用的)即可。
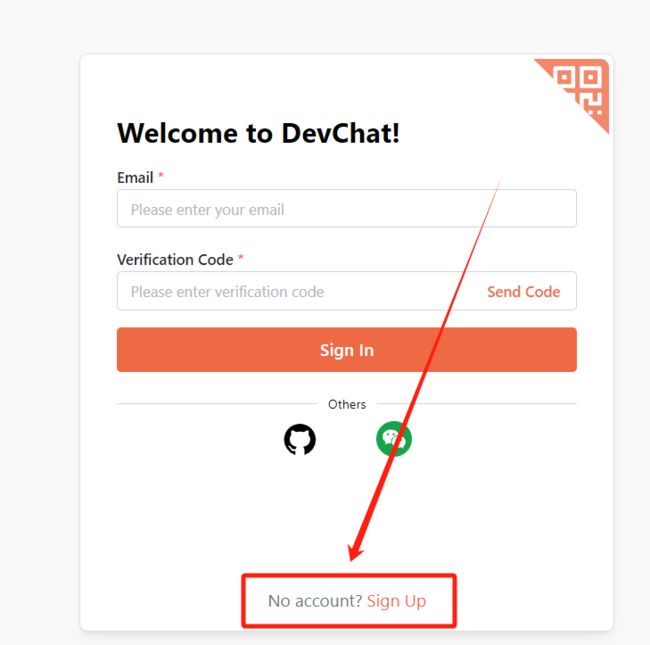
打开官网,点右上角登陆。
然后跳出这个界面,我们来注册一下。
注册成功了,跳出了付款页面,唔,看起来还有一点试用的u,先凑合用,零氪党,我们继续。
1.3、在VSCode里安装DevChat插件
在 VS Code 插件市场中搜索“devchat”,如下图,点击安装(或访问 Visual Studio Marketplace,点击 Install)。
安装好了!下一步~
二、设置访问密钥
将通过邮件收到的访问密钥完整地复制粘贴到VS Code中,具体步骤如下:
2.1. 点击左下角的管理(齿轮图标),然后选择命令面板(Command Palette),如下图所示:
2.2、在弹出的命令面板中输入“devchat key”,点击如下命令
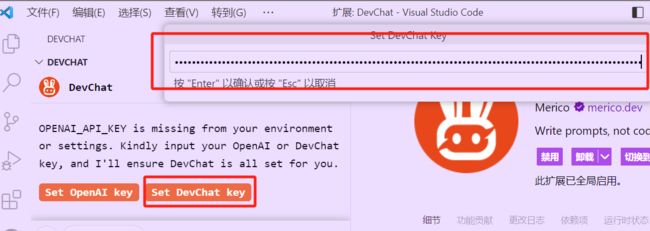
把邮箱里的Access Key输入到这里,按回车键确认。
弹出来左侧的框,点击之后上方的框再次弹出,把那串key复制进去。
下载的好慢,等一会吧。
第二天,终于安好了。我们继续~
三、使用DevChat
使用DevChat,提出问题:"如何创建一个Vue3项目?"
DevChat将为你提供详细答案,如下图所示:
点击这里开始使用
3.1、 选中机器人标签
打开DevChat窗口,并点击机器人标签。在可选的机器人标签中,包括GPT-4、GPT4.0、XINGHUO-2、CLAUDE-2、LLAMA-2-13B-CHAT等多个大模型选项。让我们选择GPT-4,体验一下目前最先进的大模型。
这里还可以更改模型
3.2、创建新的主题
点击[new topic],然后输入主题内容:「创建一个Vue3项目」。可以创建多个主题,主题之间是数据隔离的(比如创建Java项目,生成跟当前主题不相关的其他代码等)
点击这里可以新建一个对话
四、DevChat在项目开发过程中的应用——添加到DevChat功能
编写代码时,难免遇到一些令人困惑的部分。而现在,在编辑器中,你只需右键选择"Add to AddChat",然后在右侧的对话框中输入问题,即可向DevChat发起询问。
举个例子,假设你在编辑器中对下方的代码有疑惑,你可以直接向DevChat请教,期待着得到解答。 当你点击"添加到DevChat"后,你会发现左侧的输入框自动添加了一些内容,为你答疑解惑。
DevChat的操作简便性可谓非常之高,不再需要将代码复制到Gpt、文心一言等工具中,而是直接在VSCode内部,边编写项目代码边利用AI答疑功能。
总结
在当今喧嚣的软件开发领域,我们常常面临着各种复杂的业务需求和抓头的代码问题。这些问题不仅耗费我们的时间和精力,还可能阻碍我们专注于解决真正的业务逻辑。而在这个紧张而充满挑战的环境中,闪亮登场的一款神奇工具——DevChat,将为我们带来前所未有的魔力。
DevChat,作为一款基于自然语言处理技术的聊天机器人,深谙程序员的痛点,并能通过与开发者的对话,理解并执行开发者的编程需求。无论是解决棘手的业务问题,还是优化繁琐的代码,它都能提供超强助力。再也不用为复杂的业务逻辑头疼,再也不用为冗余的代码烦恼,只需将这些问题交给DevChat,它将快速给出解决方案。
更令人惊喜的是,DevChat的一大优势在于不需要依赖任何科技支持,即可让我们体验到AI的无限魅力。不论是在网络环境不佳的地方,还是在科技无法触及的场景中,DevChat始终能够快速响应,让我们随时随地享受到AI的便利。
总而言之,DevChat的引入不仅能极大提高我们的工作效率,更将为我们的代码质量带来质的飞跃。对于每个开发者而言,它都是一款不可或缺的神奇工具。我衷心推荐大家在开发中尝试使用DevChat,相信你将被其魔力所俘获,爱不释手。