本地安装Easy-Mock服务
本地安装Easy-Mock服务
方法一:直接安装
###一、安装步骤
1.1 安装NodeJs
(1)nodeJs_v8.11.1下载
注意必须安装v8.11.1版本,v10版本一直报错,官方issue也有相关解答
(2)解压xz文件
xz ‐d node‐v8.11.1‐linux‐x64.tar.xz
(3)解压tar文件
tar ‐xvf node‐v8.11.1‐linux‐x64.tar
(4)目录重命名
mv node‐v8.11.1‐linux‐x64 node
(5)移动目录到/usr/local下
mv node /usr/local/
(6)配置环境变量
vi /etc/profile
末尾添加以下内容:
#set for nodejs
export NODE_HOME=/usr/local/node
export PATH=$NODE_HOME/bin:$PATH
执行命令让环境变量生效
source /etc/profile
查看node版本看是否安装成功
node ‐v
1.2 安装MongoDB
使用docker安装,省略,mongo版本要大于等于3.4,需要配置端口号为27017,同时将数据文件夹映射到指定目录
#docker-compose.yml配置,参考配置相关参数即可
mongodb:
image: mongo:4.1.5
volumes:
- type: bind
source: /usr/local/use_data/mongodb/easymock
target: /data/db
ports:
- 27017:27017
1.3 安装redis
使用docker安装
#docker-compose.yml配置,参考配置相关参数即可
redis:
image: redis:latest
command: redis-server --appendonly yes
volumes:
- type: bind
source: /usr/local/use_data/redis/easymock
target: /data
ports:
- 6379:6379
###1.4 安装easy-mock
使用git下载项目文件
(1)安装git
yum install git
(2)下载代码
mkdir /usr/local/easymock
cd /usr/local/easymock
git clone https://github.com/easy-mock/easy-mock.git
(3)安装依赖
npm install
可能会出现的错误:
-
gyp WARN EACCES attempting to reinstall using temporary dev dir “/usr/local/use_software/easy-mock/node_modules/dtrace-provider/.node-gyp”
gyp WARN EACCES user “root” does not have permission to access the dev dir “/usr/local/use_software/easy-mock/node_modules/dtrace-provider/.node-gyp/8.11.1”
stackoverflow解释
解决方法:使用以下命令
npm install --unsafe-perm
(4)运行测试
如果使用mongo数据库和redis数据库地址端口号有变化需要修改配置文件
在项目config文件夹下的default.json文件,也可以根据不同的环境新建production.json,dev.json配置,在pm2使用NODE_ENV=production参数启用配置
{
"port": 7300,
"host": "0.0.0.0",
"pageSize": 30,
"proxy": false,
"db": "mongodb://localhost/easy-mock", #mongo数据库地址
"unsplashClientId": "",
"redis": {
"keyPrefix": "[Easy Mock]",
"port": 6379, #redis端口号
"host": "localhost", #ip地址
"password": "", #密码
"db": 0 #db数据库
},
"blackList": {
"projects": [],
"ips": []
},
"rateLimit": {
"max": 1000,
"duration": 1000
},
"jwt": {
"expire": "14 days",
"secret": "shared-secret"
},
"upload": {
"types": [".jpg", ".jpeg", ".png", ".gif", ".json", ".yml", ".yaml"],
"size": 5242880,
"dir": "../public/upload",
"expire": {
"types": [".json", ".yml", ".yaml"],
"day": -1
}
},
"ldap": {
"server": "",
"bindDN": "",
"password": "",
"filter": {
"base": "",
"attributeName": ""
}
},
"fe": {
"copyright": "",
"storageNamespace": "easy-mock_",
"timeout": 25000,
"publicPath": "/dist/"
}
}
npm run dev
记得关闭防火墙(centos7):
systemctl stop firewalld
访问ip:7300是否显示easymock登录页
ctrl+c关闭easymock服务
(5)静态资源打包
npm run build
(5)服务部署
-
全局安装PM2
npm install pm2 -g -
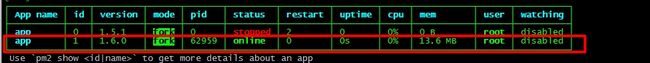
使用PM2启动
NODE_ENV=production pm2 start app.js在此之前,你应该已经执行npm run build命令
成功界面
方法二:docker安装
一、安装步骤
1.1 安装docker
略…
1.2 打开easy-mock镜像地址
DockerHub镜像地址
(1)拉取easy-mock镜像,也可以不拉取,docker-compose会自动拉取
docker pull docker pull easymock/easymock:1.6.0
如果拉取镜像卡住,说明官方的镜像网路不太好,建议使用daocloud的镜像地址
Docker设置国内镜像
1.3 安装docker compose
官方地址
1.3.1 下载docker-compose
sudo curl -L "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
1.3.2 赋予执行权限
sudo chmod +x /usr/local/bin/docker-compose
1.3.3 测试安装成功与否
$ docker-compose --version
docker-compose version 1.24.1, build 1110ad01
1.4 编写docker-compose脚本
1.4.1 新建文件
touch docker-compose.yml
####1.4.2 编辑文件
vim docker-compose.yml
1.4.3复制以下内容到文件中
#docker-compose.yml
version: "3.6" #docker-compose文件和docker关联版本号
services:
mongodb:
image: mongo:3.4
volumes:
- type: bind
source: /usr/local/use_data/mongodb/easymock #挂载mongo文件到宿主机中
target: /data/db
ports:
- 27017:27017 #端口映射
redis:
image: redis:latest
command: redis-server --appendonly yes
volumes:
- type: bind
source: /usr/local/use_data/redis/easymock #挂载redis文件到宿主机中
target: /data
ports:
- 6379:6379
web:
image: easymock/easymock:1.6.0
command: /bin/bash -c "npm start"
links:
- mongodb:mongodb
- redis:redis
ports:
- 7300:7300
volumes:
- type: bind
source: /usr/local/use_data/easy-mock/logs #挂载log文件到宿主机中
target: /home/easy-mock/easy-mock/logs
- type: bind
source: /usr/local/use_data/easy-mock/config/production.json #挂载配置文件到宿主机中
target: /home/easy-mock/easy-mock/config/production.json
注意事项 :
docker-compose和docker版本映射关系
高版本切换低版本mongo数据库时记得清空
/usr/local/use_data/mongodb/easymock数据文件
1.4.4 编写production.json文件
#production.json
{
"port": 7300,
"host": "0.0.0.0",
"pageSize": 30,
"proxy": false,
"db": "mongodb://mongodb/easy-mock", #mongo数据库地址
"unsplashClientId": "",
"redis": {
"keyPrefix": "[Easy Mock]", #redis key 前缀
"port": 6379, #redis端口号
"host": "redis", #ip地址
"password": "", #密码
"db": 0 #db数据库
},
"blackList": {
"projects": [],
"ips": []
},
"rateLimit": {
"max": 1000,
"duration": 1000
},
"jwt": {
"expire": "14 days",
"secret": "shared-secret"
},
"upload": {
"types": [".jpg", ".jpeg", ".png", ".gif", ".json", ".yml", ".yaml"],
"size": 5242880,
"dir": "../public/upload",
"expire": {
"types": [".json", ".yml", ".yaml"],
"day": -1
}
},
"ldap": {
"server": "",
"bindDN": "",
"password": "",
"filter": {
"base": "",
"attributeName": ""
}
},
"fe": {
"copyright": "",
"storageNamespace": "easy-mock_",
"timeout": 25000,
"publicPath": "/dist/"
}
}
1.4.5 启动容器
#到docker-compose.yml文件目录下
docker-compose -f ./docker-compose.yml up -d
(1) 执行结果
(2) 试着打开浏览器打开页面http://ip:7300
(3)异常处理
如果打不开,在运行以下命令,查看easy-mock-mongdb_1、easy-mock-redis_1、easy-mock-web_1是否还在运行
docker ps -a
#打印失败服务的logs日志,以easy-mock-web_1为例
docker logs easy-mock-web_1
如果显示
说明docker没有权限修改宿主机文件夹权限,修改文件夹权限
# 上面docker-compose.yml文件中volumes属性下的source路径建议全部都执行以下命令
chown -R 1000:1000 "/temp/logs/bbb/"
再次启动失败服务
#以easy-mock-web_1为例
docker start easy-mock-web_1
查看服务状态
docker ps
再次打开页面查看