如何使用CSS过渡创建逼真的运动模糊效果
你是否曾经拍摄过某些物体快速移动的照片,尤其是在光线不足的情况下,并变成了模糊的条纹?还是整个相机都晃了晃,整个镜头变成了一系列条纹?这是运动模糊,是相机工作原理的副产品。
运动模糊101
想象一下相机。它有一个百叶窗,一扇门打开以允许光线进入,然后关闭以阻止光线进入。从它打开到关闭的时间是一张照片或一幅运动图像。
如果在按下快门期间框架的对象在移动,我们最终会拍摄到物体移动的照片。在电影上,这表现为稳定的涂片,对象在其起点到终点之间处于无限多个位置。运动对象最终也变成半透明的,在它后面可以看到部分背景。
计算机要伪造的方法是对几个子帧进行建模,然后以不透明度的一小部分将它们组合在一起。将同一对象的大量副本沿运动路径放置在稍有不同的位置,可以创建令人信服的运动模糊传真。
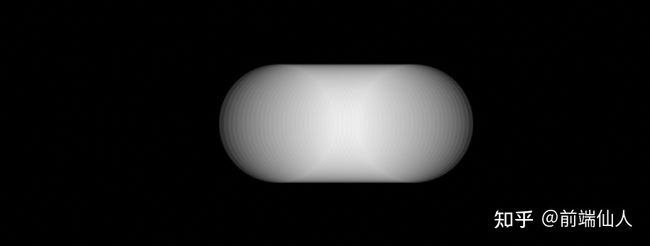
视频合成应用程序倾向于对其运动模糊应具有的细分设置进行设置。如果将此值设置得非常低,则可以确切地看到该技术的工作原理,例如,一个简单的白点动画的帧,每帧四个样本:
每帧四个样本。
每帧有12个样本。
到我们每帧有32个样本时,它已经接近于完全真实了,尤其是以每秒多个帧的速度观看时。
运动模糊所需的样本数量完全与内容有关。边缘锋利的小东西移动得很快,将需要很多子帧。但是一些模糊的动作缓慢移动可能只需要几个。通常,使用更多会产生更令人信服的效果。
用CSS做到这一点
为了在CSS中近似这种效果,我们需要创建大量相同的元素,使它们成为半透明的,并将它们的动画偏移一秒钟。
首先,我们将使用CSS过渡为想要的动画设置基础。我们将使用一个简单的黑点,然后将其分配给悬停时的变换(如果您在移动设备上,则点按)。我们还将为边框半径和颜色设置动画,以显示此方法的灵活性。
这是没有运动模糊的基本动画:
HTML:
Hover / Tap
.container {
width: 300px;
height: 100px;
position: relative;
margin: 100px auto;
border-radius: 50px;
border: 3px dotted #eee;
text-align: center;
font-family: sans-serif;
padding-top: 10px;
}
.dot {
position: absolute;
background: black;
width: 50px;
height: 50px;
border-radius: 50%;
transform: rotate(0deg);
top: 25px;
left: 25px;
transition: all 0.75s cubic-bezier(.71,0,.33,1.56) 0ms;
}
.container:hover .dot {
transform: rotate(360deg);
border-radius: 0%;
left: 225px;
background: pink;
}效果图:
现在,让我们制作黑点的20个相同的副本,并将它们完全放置在具有绝对位置的完全相同的位置。每个副本的不透明度为10%,比数学上正确的数字略高一些,但是我发现我们需要使它们更加不透明以看起来足够牢固。
下一步就是奇迹发生的地方。我们为点对象的每个克隆添加一个稍微增加的过渡延迟值。它们都将运行完全相同的动画,但是它们各自将偏移三毫秒。
HTML代码:
Hover / Tap
CSS代码:
.container {
width: 300px;
height: 100px;
position: relative;
margin: 100px auto;
border-radius: 50px;
border: 3px dotted #eee;
text-align: center;
font-family: sans-serif;
padding-top: 10px;
}
.dot {
position: absolute;
background: black;
width: 50px;
height: 50px;
border-radius: 50%;
transform: rotate(0deg);
top: 25px;
left: 25px;
opacity: 0.1;
transition: all 0.75s cubic-bezier(.71,0,.33,1.56) 0ms;
}
.container:hover .dot {
transform: rotate(360deg);
border-radius: 0%;
left: 225px;
background: pink;
}
.dot.two {
transition-delay: 3ms;
}
.dot.three {
transition-delay: 6ms;
}
.dot.four {
transition-delay: 9ms;
}
.dot.five {
transition-delay: 11ms;
}
.dot.six {
transition-delay: 14ms;
}
.dot.seven {
transition-delay: 17ms;
}
.dot.eight {
transition-delay: 20ms;
}
.dot.nine {
transition-delay: 23ms;
}
.dot.ten {
transition-delay: 26ms;
}
.dot.eleven {
transition-delay: 29ms;
}
.dot.twelve {
transition-delay: 32ms;
}
.dot.thirteen {
transition-delay: 35ms;
}
.dot.fourteen {
transition-delay: 38ms;
}
.dot.fifteen {
transition-delay: 41ms;
}
.dot.sixteen {
transition-delay: 44ms;
}
.dot.seventeen {
transition-delay: 47ms;
}
.dot.eighteen {
transition-delay: 50ms;
}
.dot.nineteen {
transition-delay: 53ms;
}
.dot.twenty {
transition-delay: 56ms;
}效果图:
这种方法的优点在于,它创建了适用于大量不同动画的伪运动模糊效果。我们可以在那里进行颜色更改,缩放过渡,奇数定时,并且运动模糊效果仍然有效。
使用20个对象克隆可用于大量快速动画和慢速动画,但是使用较少的克隆仍可以产生合理的运动模糊感。您可能需要调整克隆对象的数量,它们的不透明度以及过渡延迟的数量,以使用您的特定动画。我们刚刚看过的演示具有稍微超乎想象的模糊效果,使其更加突出。
最终,随着计算机功能的发展,我希望某些主要的浏览器可能会开始在本地提供这种效果。然后,我们就可以消除拥有20个相同对象的荒谬之处。同时,这是一种逼真的逼真的运动模糊的合理方法。