- vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
warmbook
笔记vue.js前端html5
原理本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙,纵享丝滑!鼠标事件比较好理解,记录鼠标按下时的坐标,
- 如何修改Chromium内核|浏览器指纹伪装|Puppeteer指纹|Playwright指纹- Chromium内核修改与浏览器指纹伪装方法-anti-fingerprint指纹浏览器如何搭建环境
药尘韩立
前端javascript开发语言python自动化ai
Chromium内核是许多现代浏览器的基础,如Chrome和Edge。在进行网络爬取、自动化测试或数据挖掘等任务时,使用Puppeteer或Playwright等工具时,浏览器指纹的重要性不言而喻。本文将介绍如何修改Chromium内核以及浏览器指纹伪装的方法,以构建一个抗指纹的浏览环境。首先,了解如何修改Chromium内核是至关重要的。您可以从Chromium源代码仓库中获取最新的代码,并根据
- 美赛LATEX模板将控制号、选题号标红方法
雪落时分
美赛模板EasyMCM颜色修改问题标题代码调整
背景介绍:本人使用的是西交钱院学辅提供的美赛模板,将通过EasyMCM来修改颜色参数:第一步:打开easymcm.sty文件,并定位至以下段落:\newcommand{\@problem}[1]{}\newcommand{\problem}[1]{\gdef\@problem{#1}}\newcommand{\makesheet}{%生成sheet头命令的定义\null%\vspace*{-5pc
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- 41. 网络测试
MineGi
#网络基础网络
网络测试网络测试是一个以科学的方法,通过测量手段或工具,取得网络产品或正在运行网络的性能参数和服务质量参数的过程。这些参数通常包括可用性、差错率、吞吐量、时延、丢包率、连接建立时间、故障检测和改正时间等。以下是对网络测试的详细介绍:网络测试的目的确保网络设备(如交换机、路由器、防火墙等)能够达到既定功能。验证设备的功能是否满足要求,并检查设备的安全性。网络测试的方式手动测试:人为搭建环境,通过一定
- latex如何让目录后面有点
慕无言
latex
使用前效果在导言区引入以下代码\usepackage[subfigure]{tocloft}\usepackage{subfigure}%设置目录中section条目前导符号为连续点\renewcommand{\cftsecleader}{\cftdotfill{\cftdotsep}}编译后的效果
- Python 打包成 EXE 的方法详解
小黄编程快乐屋
1024程序员节
#1024程序员节|征文#日常开发中,python由于其便捷性成为了很多人的首选语言,但是python的环境配置也是有点麻烦的,那么我们如何让其变得更加友好呢?没错,就是打包成exe可执行文件。一、PyInstaller简介PyInstaller是一个非常流行的Python工具,可以将Python脚本打包为独立的可执行文件。它支持Windows、macOS和Linux系统,特别适合需要跨平台打包的
- 1024 程序员节:探索计算机科学与技术的魅力与挑战
WD77
笔记1024程序员节经验分享
在这个数字化飞速发展的时代,计算机科学与技术无疑是推动社会进步的核心力量之一。值此1024程序员节之际,让我们一同深入探索这个充满无限可能的专业领域。一、计算机科学与技术的魅力(一)创新的驱动力计算机科学与技术始终站在创新的前沿,不断催生新的技术和应用,改变着我们的生活方式。从智能手机的普及到人工智能的崛起,从电子商务的繁荣到区块链技术的应用,每一次的突破都离不开计算机科学与技术的支撑。它为我们提
- 拿下美赛M奖之必备软件和网站!
东方建模.
数学建模
目录前言:一.题目翻译与理解:DeepL+知云文献翻译二.查找文献:国内外平台结合使用三.论文撰写:Word或LaTeX+Overleaf四.公式输入与思维导图:MathType+XMind五.阅读文献与文献管理:AdobeReader+Zotero六.模型求解与编程:MATLAB+Python+Lingo七.图形绘制与结果可视化:MATLAB+Python+Origin八.流程图与示意图:亿图图
- Python实现简单的机器学习算法
master_chenchengg
pythonpython办公效率python开发IT
Python实现简单的机器学习算法开篇:初探机器学习的奇妙之旅搭建环境:一切从安装开始必备工具箱第一步:安装Anaconda和JupyterNotebook小贴士:如何配置Python环境变量算法初体验:从零开始的Python机器学习线性回归:让数据说话数据准备:从哪里找数据编码实战:Python实现线性回归模型评估:如何判断模型好坏逻辑回归:从分类开始理论入门:什么是逻辑回归代码实现:使用skl
- python环境安装 pip不能用的问题 pycharm的模板字符
卓越小Y
python学习pythonpycharmpip
学习初衷今天是九月一号,也就是开学日,做大人的也要适当开下学,享受下仪式感。以往都是存储在笔记本的,但是几台电脑,经常很多资料乱成一团,写成博客,方便让有心学习的朋友少走一些弯路。属于自己的开学季也出发了python环境安装和一些小问题环境搭建环境安装添加变量名为PYTHON_HOME地址:安装文件的路径path路径(%代表引用设置好的变量)一般我们会添加一个环境PYTHON_HOME然后指向我们
- 一文说清GO环境变量-GO111MODULE、GOROOT、GOPATH、GOBIN、GOPRIVATE
kkmoreTech
golanggolang开发语言后端
文章目录Go的开发模式-GO111MODULE从GOPATH开发模式到gomodule开发模式Go程序安装路径-GOROOTGo工作区-存放第三方包代码GOPATHGo可执行程序-引用包路径GOBIN第三方私有包下载路径-GORIVATEGO环境变量的设置参考资料搭建环境:macOS(linux系统类似)goversion:1.16Go的开发模式-GO111MODULE介绍GO环境变量之前,必须先
- Spring Data JPA
kjcoder
SpringDataJPA后端
JPA概述JPA的全称是JavaPersistenceAPI,即Java持久化API,是SUN公司推出的一套基于ORM的规范,内部是由一系列的接口和抽象类构成。JPA规范不干活,真正干活的是依托与它的实现方式(例:hibernate)。搭建环境(需求:保存客户)1.创建maven工程导入坐标org.hibernatehibernate-entitymanager2.需要配置jpa的核心配置文件*位
- 【Python】PyPandoc:批量文件格式转换
T0uken
#Python全栈开发python开发语言
Pandoc是一个强大的文档转换工具,它可以将各种标记语言(如Markdown、HTML、LaTeX)转换为不同的格式(如PDF、DOCX、EPUB等)。Pandoc支持多种输入和输出格式,并允许用户添加自定义样式、模板和过滤器。Pandoc的主要功能格式转换:将不同的标记语言转换为多种输出格式。最常见的格式包括Markdown、HTML、LaTeX、PDF、DOCX、EPUB等。样式和模板支持:
- 人生苦短我用Python pandas文件格式转换
程序喵D
人生苦短我用Pythonpythonpandas
人生苦短我用Pythonpandas文件格式转换前言示例1excel与csv互转常用格式的方法FlatfileExcelJSONXML示例2常用格式转换简要需求依赖export方法main方法附其它格式的方法HTMLPicklingClipboardLatexHDFStore:PyTables(HDF5)FeatherParquetORCSASSPSSSQLGoogleBigQuerySTATA前
- 11.20-补充
索伯列夫
translate:transform:transform属性向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。transition:div中的div居中transform:translateX(-50%)扇形:div{width:0;height:0;border:11pxsolidred;border-radius:11px;border-color:redtransp
- 微信小程序简易弹幕组件(uniapp)
Vivqst
微信小程序uni-appjavascript
最终效果图如下:1.弹幕从弹幕区域外的右边滚动到左边,那么每条弹幕的实际滚动路径长度为当前弹幕的实际宽度+整个弹幕区域的宽度组件代码如下:{{item.text}}{{currentBullet}}2.本例中弹幕区域的宽度为当前屏幕的宽度。弹幕的滚动效果使用css3的animation实现,使用translateX来实现水平位移的变化。弹幕使用绝对定位初始时在屏幕的最左边(left:0),动画开始
- 社群空间站付费入群系统易支付版全套搭建教程
小九说项目
htmlcss3php
社群空间站9.9付费入群系统易支付版全套搭建教程1.创建站点2.搭建环境php7.23.上传源码包数据库批量修改sq9.dongge1.icus10.dongge1.icu改为你的域名4.上传数据库修改数据库文件/data/config/5.访问域名6.账户密码admin1234567.易支付修改地址是在/data/tpl/app/default/yy_shequn2/lib/epay.confi
- 社群空间站9.9付费入群系统易支付版全套搭建教程
百创科技
源码下载源码与教程开源
社群空间站9.9付费入群系统易支付版全套搭建教程1.创建站点2.搭建环境php7.23.上传源码包数据库批量修改sq9.dongge1.icus10.dongge1.icu改为你的域名4.上传数据库修改数据库文件/data/config/5.访问域名6.账户密码admin1234567.易支付修改地址是在/data/tpl/app/default/yy_shequn2/lib/epay.confi
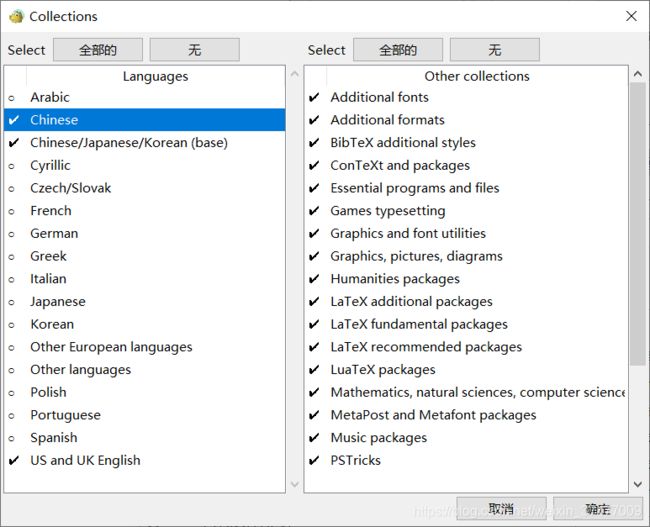
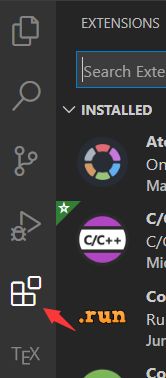
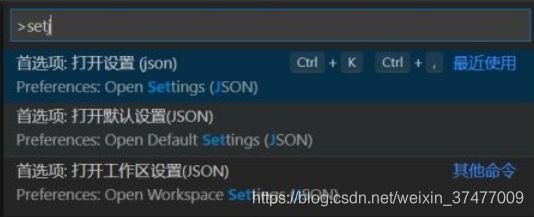
- latex学习笔记(三)——中文处理办法
richybai
1.准备工作①,在选项->设置->构建->默认编辑器的下拉菜单中选择XeLaTeX②,在选项->设置->编辑器->默认字体编码的下拉菜单中选择UTF-8③,在软件右下角确定字符编码为UTF-8,如下图所示设置为UTF-82.开始编写中文①,首先导入ctex宏包:\usepackage{ctex}②,将title改为中文内容\title{\heiti学习笔记}%\heiti使中文显示为黑体\auth
- latex转word python_分分钟甩Word几条街,Python编辑公式竟可以如此简单
weixin_39553904
latex转wordpython
点击上方"Python人工智能技术"关注,星标或者置顶22点24分准时推送,第一时间送达来自:公众号机器之心|编辑:真经君Python人工智能技术(ID:coder_experience)第221次推文图源:百度上一篇:华科博士201万,西安交大本科生100万!华为「天才少年」校招薪资曝光正文用Word写PDE公式简直是找虐。我们在Word中编辑文本时,遇到超复杂的公式,想想就令人头大,一个不小心
- Python将Latex公式插入到Word中
Gu_fcsdn
wordpythonlatexlatex2word
推荐一个库,可以使用python将Latex公式插入到Word中显示使用pip进行安装:pipinstalllatex2word示例将如下公式插入到word公式1:f(x)=\int_{-\infty}^\infty\hatf(x)\xi\,e^{2\pii\xix}\,\mathrm{d}\xi公式2:\intx^{\mu}\mathrm{d}x=\frac{x^{\mu+1}}{\mu+1}+
- (一)搭建环境利用babel转换为es5的方法
我拥抱着我的未来
本节知识点ECMA6环境的搭建概述ECMA6是ECMA5的进化版,现在流行的框架都用的是ECMA6的语法,所以有必要去学习一下但是ECMA支持度不太好,他只能支持IE10+谷歌,火狐等最先进的版本。所以我们要把这种语法转化成ECMA5.0的语法,要是使用webpack的话,他有自动编译的功能。除了Webpack,我们还可以使用Babel来完成。这节课我们就是用babel把ES6转化成ES5环境的搭
- 在线 LaTeX 表格编辑器
凉漠
Latex使用数据库
现成的工具可以可视化生成LaTeX表格代码LaTeXTablesEditor网址:LaTeXTablesEditor(latex-tables.com)其他在线LaTeX表格编辑器CreateLaTeXtablesonline–TablesGenerator.comLaTeXtablesgeneratoronline|6CMOnlineToolsTables-Overleaf,OnlineLaTe
- Open WebUI官方库:解锁人工智能服务的官方通道
黑金IT
Open-webUIpythongithub
OpenWebUI是一个开源项目,它提供了一个基于Web的用户界面,用于管理和操作各种本地和云端的人工智能模型。这个界面让用户可以方便地加载、配置、运行和监控各种AI模型,而无需编写代码或使用命令行界面。它支持多种大型语言模型(LLM),包括与Ollama和OpenAI兼容的API。OpenWebUI的特点包括直观且响应式的用户界面、快速响应的性能、全面的Markdown和LaTeX支持、本地RA
- latex换行\left[和\right]编译报错-解决方案
还有你Y
论文Latex
简而言之:\\换成\right.\\,&换成&\left.来个例子就知道了:原本的公式是:\begin{align}\label{up_critic}L_Q(\theta)&=\mathbb{E}\left[\frac{1}{2}(Q_\theta(\mathcal{S}_{k,t}^m,{A}_{k,t}^m)-({R}_{k,t}^m\\\nonumber&+\gammaQ_{\bar{\th
- IROS2023
马少爷
学术人工智能自然语言处理
1、论文要求论文征集提交给IROS会议文件审查委员会作为同行评审的档案出版物,所有被接受的论文都将在IEEEXplore上托管。邀请潜在作者提交代表原创作品的高质量论文。欢迎就主题以及智能机器人和应用的所有领域提交意见。请通过传统的PaperPlaza流程提交论文。格式指南LaTex模板MSWord模板论文长度应为六页(美国字母大小),最多可多出两页(每多出一页收费205美元,应在验收后付款)。页
- javaee学习过程
如初^
javaee
javaee包含了javase,然后在此基础上还使用了更多的技术。另外javaee常常跟javaweb挂钩,实际上javaee是javaweb的子集,但是个人更偏向javaee的学习,在此过程中,实际上会使用到javaweb的相关技术,但是这里着重学习javaee。学习javaee先从搭建环境开始,这里使用的是intellijidea+tomcat+mySQL进行的开发。对于intellijide
- Latex插入eps图片不显示报错not found解决方案
Cc小跟班
【论文写作】相关Latex
Latex插入eps图片不显示并报错:解决方案:首先确保.tex文件中添加包\usepackage{epstopdf}win+R输入cmd进入系统命令行进入.tex文件系统盘,代码:D:进入.tex所在文件夹,代码:cdD:\Desktop\xxx执行最重要代码:pdflatex--shell-escapexxx.tex(xxx.tex是你需要添加图片的tex文件)等待运行结束,再返回tex文件编
- 算法
遥远的清平湾
http://ctan.mirror.colo-serv.net/macros/latex/contrib/algorithmicx/algorithmicx.pdf
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name