Typora打造最适合编程笔记的精美主题(浅色版和修改后的深色版),可自行修改喜欢的样式。
前言
Typora是非常优秀的Markdown编辑器,可惜自带的样式比较简陋。经过多种typora主题的选择,感觉少数派风格最好,@张晋基于少数派风格的主题进行了一些修改。我觉得这个主题很好,红色的主题颜色醒目且清爽,但是发现有的地方还是不是很喜欢,就在它的基础上修改了一下。其次晚上看笔记时浅色主题容易累眼,便又在此浅色主题基础上修改成了一份深色模式。
一、浅色主题
本主题灵感来源于少数派风格,是官网各主题中算是最好的了,在此基础上进一步加工,满足个人喜好,读者若觉得不好,可按照下列步骤自行修改。
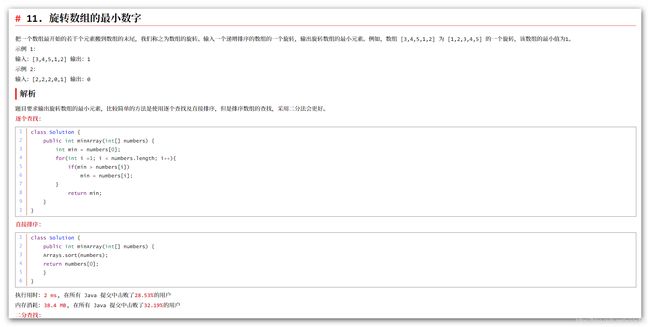
修改后效果如下:


浅色主题修改主题名为redrail,{主题名}.css文件中第一行修改为
@import 'redrail/fonts.css';
字体
修改字体,原字体的英文字母和数字显示很奇怪。原主题在mac上显示效果很好,但是在我的win10上面有些不正常,中英文不是很协调,就改了一下字体。
英文采用Consolas,中文用的思源宋体。先修改可以试试注释里面的。
body {
/*font-family: "Vollkorn", Palatino, Times; */
/*font-family: 'Microsoft YaHei UI', Georgia, Times, 'SimSun', serif!important; */
/*font-family: 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important; */
font-family: Consolas, 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important;
font-weight: regular;
/*color: var(--mid-13);*/
color: black;
-webkit-font-smoothing: antialiased;
/*line-height: 1.8rem;*/
line-height: 17px
letter-spacing: 0;
margin: 0;
overflow-x: hidden;
}
页宽
原页宽较窄,修改后宽度可铺满1920*1080的屏幕,通过修改max-width值即可。
#write {
max-width: 1920px;
margin: 0 auto;
padding: 20px 30px 160px;
}
有序列表和无序列表
字体加粗更加显眼。修改font-weight项即可。
#write ol>li>*,
#write ul>li>* {
/*color: #333;*/
color: black;
font-weight: bold;
}
其他修改参考深色主题。
二、深色主题
字体颜色
body {
/*font-family: "Vollkorn", Palatino, Times; */
/*font-family: 'Microsoft YaHei UI', Georgia, Times, 'SimSun', serif!important; */
/*font-family: 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important; */
font-family: Consolas, 'Source Han SerifCN', Georgia, Times, 'SimSun', serif!important;
font-weight: normal;
/*color: var(--mid-13);*/
color: #cdcbcb;
-webkit-font-smoothing: antialiased;
/*line-height: 1.8rem;*/
line-height: 17px;
letter-spacing: 0;
margin: 0;
overflow-x: hidden;
}
#write p {
line-height: 1.8rem;
word-spacing: .05rem;
font-weight: normal;
/* color: #3f3f3f; */
color: #cdcbcb;
margin: 0;
}
h1大标题字体变浅
h1 {
text-align: center;
padding-bottom: 0.3em;
font-size: 2.2em;
line-height: 1.2;
margin: 2.4em auto 1.2em;
color: var(--main-6);
}
有序列表和无序列表字体颜色调为不刺眼的柔和颜色。
/*Ordered list and unordered list*/
#write ol>li>*,
#write ul>li>* {
/*color: #333;*/
color: #cdcbcb;
font-weight: bold;
}
暗色背景
设置背景色为暗色
#write {
max-width: 1920px;
margin: 0 auto;
padding: 20px 30px 160px;
background-color: #383737;
}
设置侧边栏颜色为暗色
/*Left sidebar color*/
--side-bar-bg-color: #262626;
取消字体加粗
取消字体加粗避免刺眼。
h6 {
position: relative;
margin-top: 1rem;
margin-bottom: 1rem;
font-weight: normal;
line-height: 1.4;
cursor: text;
}
引用块
引用块颜色调整为舒适的颜色。
blockquote {
border-left: 4px solid rgb(239, 112, 96);
padding: 10px 15px;
color: #fffefe;
background-color: #4c4141;
}
代码块字体
#write .md-fences {
border: 1px solid #7a7a7a;
-webkit-font-smoothing: initial;
margin: 0.5rem 0 !important;
/* padding: 0.3rem 0 !important; */
padding: 3px 5px;
line-height: 1.55rem;
border-radius: 2px;
/*font-family: 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei', '微软雅黑' !important;*/
/*font-family: 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei', '微软雅黑';*/
font-family: Consolas, 'Source Han SerifCN', Georgia, Times, 'SimSun' !important;
/*font-size: 0.9rem;*/
font-size: 17px;
font-weight: normal;
word-wrap: normal;
}
行间代码
调整字体大小,字体颜色,字体背景
#write code,
tt {
padding: 2px 4px;
border-radius: 2px;
font-family: 'Source Code Pro', Roboto Mono, Source Sans Pro, 'Microsoft YaHei', '微软雅黑';
/*font-size: 0.92rem;*/
font-size: 17px;
font-weight: bold;
color: #800501;
background-color: #f3d1d1;
/* color: #c7254e;
background-color: #f9f2f4; */
}
源代码模式下的调整
/*font color of Inline Code in source code mode*/
.cm-s-typora-default .cm-comment{
color: #eebdbd;
}
滚轮
/*Right scrollbar color*/
::-webkit-scrollbar-thumb{
background: #cdcbcb;
}
代码块高亮
Typora的代码由css渲染而成。原主题的高亮似乎并不能令人满意,遂选择改成自己喜欢的代码高亮主题。
查阅typora官方文档:
- typora代码高亮文档原文:https://support.typora.io/Code-Block-Styles/
- typora修改自定义css和添加自定义css文档原文:http://support.typora.io/Add-Custom-CSS/
可知,Typora的加载顺序为
- Typora默认效果
- 当前主题的CSS
- 与主题同一目录的base.user.css文件(会影响到所有的主题)
- 与主题同一目录的{主题名}.user.css文件(只对当前主题进行修改)
高亮原理
Typora使用codemirror(官网:https://codemirror.net/)的高亮样式。所以只需要选择使用codemirror的css样式,然后加载进Typora即可。
修改高亮
首先打开codemirror的主题测试页面:https://codemirror.net/demo/theme.html#3024-night选择你喜欢的主题。
然后,在地址栏中输入https://codemirror.net/theme/{你要的主题}.css 即可,例如本次修改的css样式地址为https://codemirror.net/theme/railscasts.css。将网址内的css样式拷贝下来,在Typora主题文件夹新增redrail-night.user.css,将网址内的css样式粘贴进去,如下为railscasts样式:
/*
Name: Railscasts
Author: Ryan Bates (http://railscasts.com)
CodeMirror template by Jan T. Sott (https://github.com/idleberg/base16-codemirror)
Original Base16 color scheme by Chris Kempson (https://github.com/chriskempson/base16)
*/
.cm-s-railscasts.CodeMirror {background: #2b2b2b; color: #f4f1ed;}
.cm-s-railscasts div.CodeMirror-selected {background: #272935 !important;}
.cm-s-railscasts .CodeMirror-gutters {background: #2b2b2b; border-right: 0px;}
.cm-s-railscasts .CodeMirror-linenumber {color: #5a647e;}
.cm-s-railscasts .CodeMirror-cursor {border-left: 1px solid #d4cfc9 !important;}
.cm-s-railscasts span.cm-comment {color: #bc9458;}
.cm-s-railscasts span.cm-atom {color: #b6b3eb;}
.cm-s-railscasts span.cm-number {color: #b6b3eb;}
.cm-s-railscasts span.cm-property, .cm-s-railscasts span.cm-attribute {color: #a5c261;}
.cm-s-railscasts span.cm-keyword {color: #da4939;}
.cm-s-railscasts span.cm-string {color: #ffc66d;}
.cm-s-railscasts span.cm-variable {color: #a5c261;}
.cm-s-railscasts span.cm-variable-2 {color: #6d9cbe;}
.cm-s-railscasts span.cm-def {color: #cc7833;}
.cm-s-railscasts span.cm-error {background: #da4939; color: #d4cfc9;}
.cm-s-railscasts span.cm-bracket {color: #f4f1ed;}
.cm-s-railscasts span.cm-tag {color: #da4939;}
.cm-s-railscasts span.cm-link {color: #b6b3eb;}
.cm-s-railscasts .CodeMirror-matchingbracket { text-decoration: underline; color: white !important;}
.cm-s-railscasts .CodeMirror-activeline-background { background: #303040; }
按照官方文档,第一步是将.cm-s-{主题名}.(例如这里是.cm-s-railscasts.)替换为.cm-s-inner.
补充基本样式
因为typora渲染markdown的机制是使用一个标签,所以为了让一些基本样式显示正常 ,应该把类似font-family,color,background-color这样的样式加入进去。
在redrail-night.user.css里补充一段如下样式:
/**apply to code fences with plan text**/
/* fences就是代码块的基本样式*/
.md-fences {
background-color: #263238;
color: rgba(233, 237, 237, 1);
border: none;
}
/* tooltip就是点击代码块之后,在右下角有一个小框(tooltip)提示这是什么语言*/
.md-fences .code-tooltip {
background-color: #263238;
}
保存css文件。此时代码块高亮已经修改。
2021年4月2日更新
由于user.css太累赘,直接删了,放到本身的主题css里面,需要代码高亮主题的,可以直接把喜欢的高亮主题放进去然后根据自己喜好再进一步的修改。
- 修改了浅色和暗色主题代码块左侧间距
- 调整暗色主题表格颜色。
- markdown框内调整字体颜色。
- 删除redrail-night.user.css文件,将其中配置放入redrail-night.css。
- 调整暗色主题公式颜色
三、总结(附下载地址)
有些小细节的地方修改了就没提到,读者可自行调整,每个人的爱好不同,希望大家也能找到自己最舒适的主题。
目前主题已开源,修改后的redrail主题以及深色版redrail-night主题,下载地址:github: typora-theme-redrail
主题制作不易,希望大家能顺手star一下,感激不尽! 也欢迎大家提出宝贵意见。
祝大家写作愉快!
感谢pie主题和ursine-polar主题的制作者无私的开源精神,也感谢@张晋对原主题的修改。
四、参考
一份精美的Typora主题
typora主题样式折腾记
typora代码高亮官方文档
typora修改css官方文档
typora-theme-pie
typora-theme-ursine
简单又好看,你的 Markdown 文稿也能加上个性化主题
