ASP.NET Core中实现个人资料上传图片功能
当用户需要在ASP.NET Core中实现修改个人资料的功能时,其中一个常见的需求就是允许上传个人头像图片。下面将详细介绍如何在ASP.NET Core中实现修改个人资料上传图片的功能。
步骤一:控制器中添加一个HttpPost方法
首先,我们在控制器中添加一个HttpPost方法,并标记为[HttpPost]。这个方法用于处理上传图片的请求。
[HttpPost]
public string UploadImage(IFormFile file)
{
// 逻辑部分
}
其中,IFormFile是ASP.NET Core提供的一个接口,用于表示上传的文件。在上述代码中,我们定义了一个名为file的参数,类型为IFormFile,用于接收上传的图片文件。
步骤二:判断上传的文件是否为空
接下来,我们判断上传的文件是否为空,如果为空,则返回一个"文件为空"的提示信息。
if (file == null || file.Length == 0)
{
return "文件为空";
}
步骤三:检查文件的类型是否为图片文件
如果上传的文件不为空,我们需要检查文件的类型是否为图片文件。这里假设只允许上传图片文件。
if (!file.ContentType.StartsWith("image/"))
{
return "文件格式不正确";
}
ContentType属性获取上传文件的MIME类型,我们使用StartsWith方法判断是否为以"image/"开头,即判断是否为图片文件。
步骤四:生成一个唯一的文件名
生成一个唯一的文件名,可以使用GUID或其他方式来保证文件名的唯一性。
string fileName = $"{Path.GetRandomFileName()}{Path.GetExtension(file.FileName)}";
使用Path.GetRandomFileName()方法生成一个随机文件名,然后使用Path.GetExtension方法获取上传文件的扩展名,最后将这两个部分拼接在一起,生成一个唯一的文件名。
步骤五:获取保存图片的路径(代码路径下)
string filePath = Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "uploads", fileName);
Path.Combine方法可以将多个部分拼接在一起,生成一个完整的路径。我们将当前工作目录、“wwwroot”、"uploads"和生成的文件名拼接在一起,生成一个保存图片的完整路径。
步骤五:获取保存图片的路径(绝对路径下)
// 获取保存图片的路径
//string filePath1 = @"绝对地址" + fileName;
步骤六:使用Directory.CreateDirectory方法保存图片的目录存在
Directory.CreateDirectory(Path.GetDirectoryName(filePath));
Path.GetDirectoryName方法可以获取一个路径的目录部分,这里即"wwwroot/uploads"。然后,我们使用Directory.CreateDirectory方法创建目录,如果目录已经存在,则不会进行任何操作。
步骤七:我们使用FileStream将上传的图片文件保存到指定的路径中
using (var stream = new FileStream(filePath, FileMode.Create))
{
file.CopyTo(stream);
}
FileStream是用于操作文件的类,我们使用FileStream的Create方法创建一个文件流,并将文件流保存到指定的路径中。然后,使用CopyTo方法将上传的图片文件复制到文件流中。
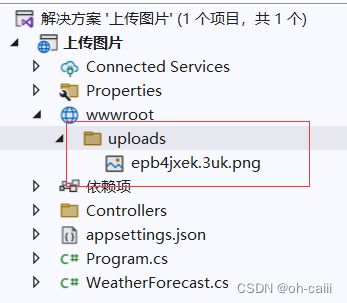
结果
全部代码
/// 返回修改结果
[HttpPost]
public String UploadImage(IFormFile file)
{
if (file == null || file.Length == 0)
{
return "文件为空";
}
// 检查文件类型,这里假设只允许上传图片文件
if (!file.ContentType.StartsWith("image/"))
{
return "文件格式不对为空";
}
// 生成文件名,可以使用 GUID 或者其他方式来保证文件名的唯一性
string fileName = $"{Path.GetRandomFileName()}{Path.GetExtension(file.FileName)}";
// 获取保存图片的路径,这里假设保存在 wwwroot/uploads 目录下
string filePath = Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "uploads", fileName);
// 获取保存图片的路径
//string filePath1 = @"绝对地址" + fileName;
// 确保目录存在
Directory.CreateDirectory(Path.GetDirectoryName(filePath));
// 保存图片文件到指定路径
using (var stream = new FileStream(filePath, FileMode.Create))
{
file.CopyTo(stream);
}
// 保存图片文件到指定路径
//using (var stream = new FileStream(filePath1, FileMode.Create))
//{
// file.CopyTo(stream);
//}
return "成功";
}